【React】useRefのcurrentに参照が渡されるタイミングについて
解決したいこと
React学習初学者の者です。
React HooksのuseRefを学習中で、ご教示頂きたことがあり投稿いたしました。
useRefのrefについて、参考書及びReactの公式ドキュメントには以下のように記載がありました。
【環境】
sandboxで作成。
reactバージョンは以下の通りです。
◆ React公式ドキュメント
- DOM 要素への Ref の追加 -
コンポーネントがマウントされると React は current プロパティに DOM 要素を割り当て、マウントが解除されると null に戻します。
◆ Typescript&React&Next.jsで作る実践Webアプリケーション開発
refをコンポーネントに渡すと、この要素がマウントされた時、ref.currentにDOMの参照がセットされ、DOMの関数などを呼び出すことができます。
この説明の上で下記の処理を実行したときの挙動が気になりました。
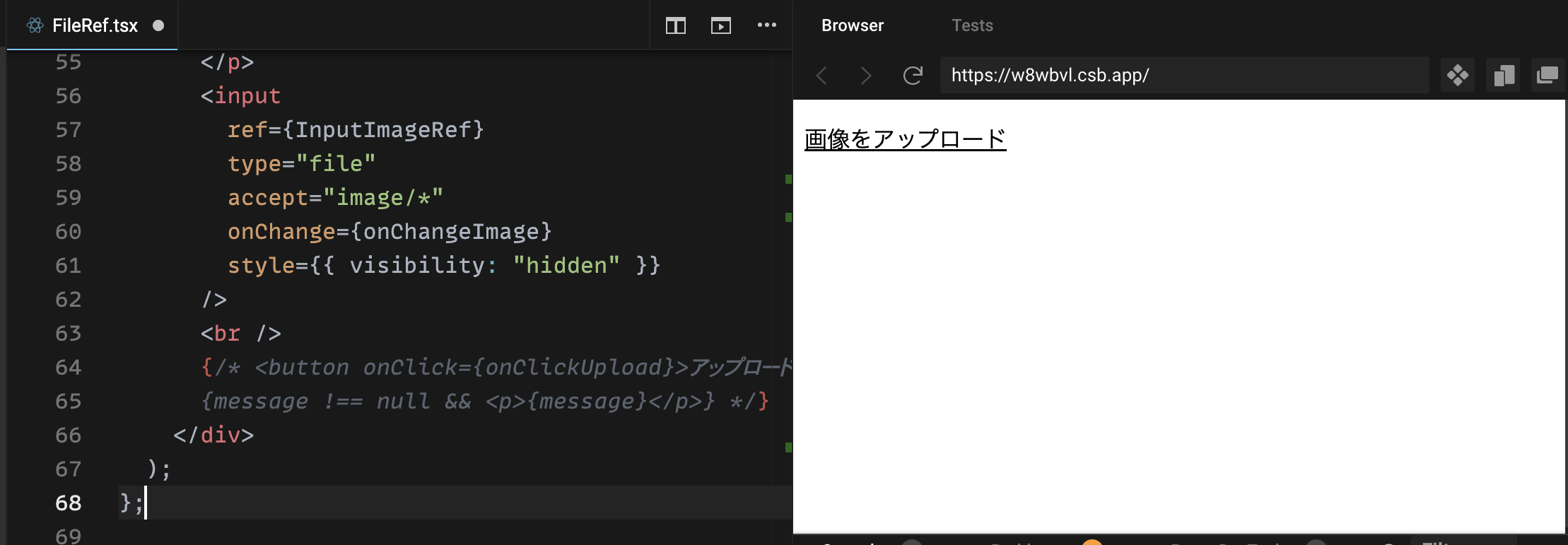
以下は、p要素をクリックしたときにファイルアップロードの選択ダイアログが表示されるソースです。
import React, { useState, useRef } from "react";
export const Sample = () => {
const InputImageRef = useRef<HTMLInputElement | null>(null);
const fileRef = useRef<File | null>(null);
// refの状態確認用メソッド
const refCheck = (): void => {
if (InputImageRef.current == null) {
console.log("nullです");
} else {
console.log("current → " + InputImageRef.current);
}
};
// pクリック時のメソッド
const onClickText = () => {
refCheck();
if (InputImageRef.current !== null) {
InputImageRef.current.click();
}
};
// fileの参照
const onChangeImage = (e: React.ChangeEvent<HTMLInputElement>) => {
const files = e.target.files;
if (files !== null && files.length > 0) {
fileRef.current = files[0];
}
};
return (
<div>
{refCheck()}
<p style={{ textDecoration: "underline" }} onClick={onClickText}>
画像をアップロード
</p>
<input
ref={InputImageRef}
type="file"
accept="image/*"
onChange={onChangeImage}
style={{ visibility: "hidden" }}
/>
</div>
);
};
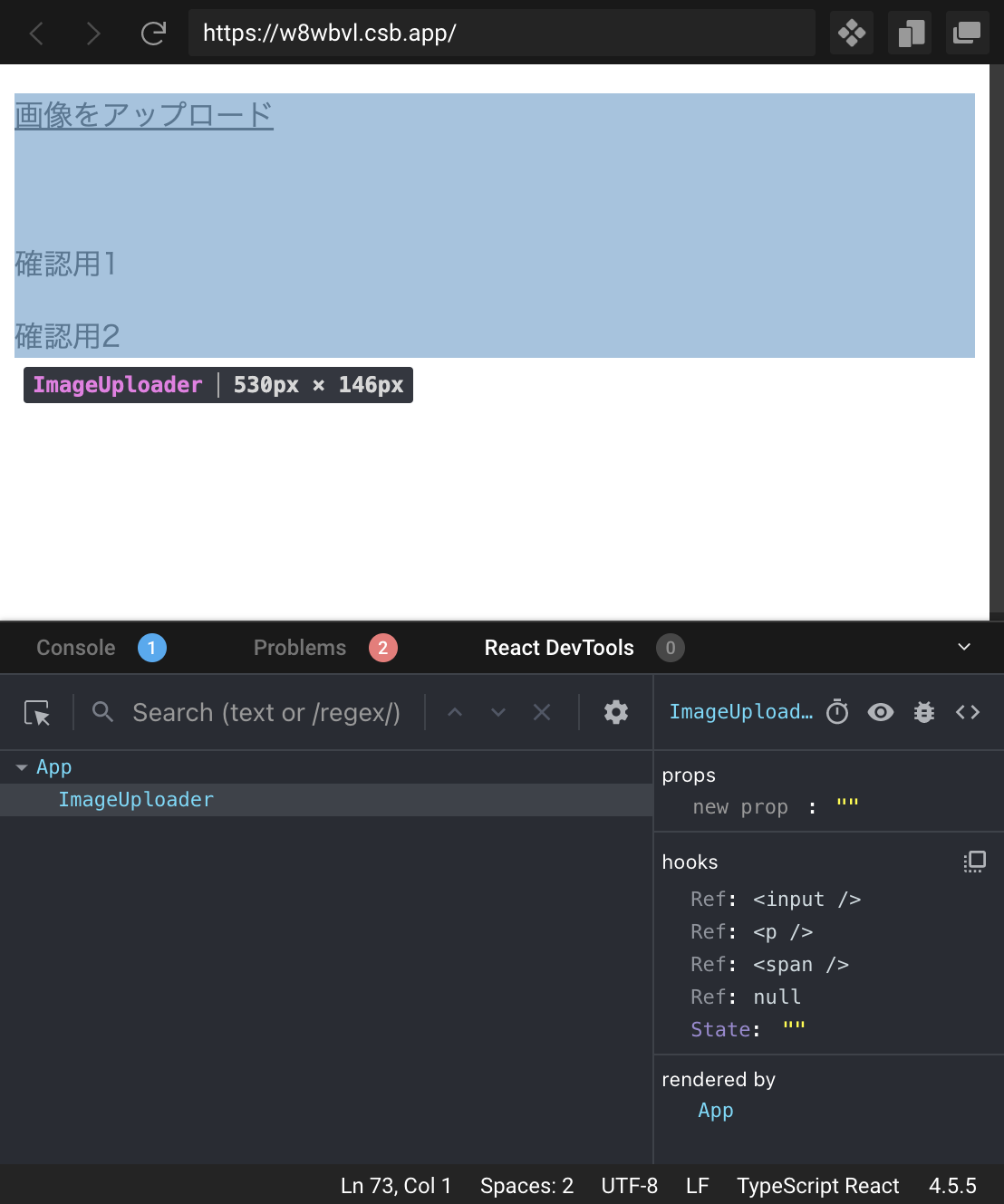
この時、
・ 一番最初に画面に表示した時 → refCheckメソッドの結果は "nullです"
・ p要素をクリックする → "current → [object HTMLInputElement] "
という結果になります。
この挙動について、refの説明では、
「要素がマウントされた時にcurrentプロパティにDOMの参照がセットされる」
となっていたにも関わらず、なぜ初期表示時はnullで、p要素をクリックするとinput要素のrefのcurrentプロパティの参照が入るのでしょうか。
今の自分の解釈では、
「初期表示の段階でマウントされているから、その時に既にcurrentに入るのではないのか」
と思ってしまいます。
少し気になったのは、
Sampleコンポーネントのreturn内を一部編集した時にもconsole出力され、その時には
"current → [object HTMLInputElement] "
が出力されました。なので、イベントハンドラを実行したことで再レンダリングされ、マウントされるタイミングでcurrentにDOMの参照が入ったのかとも思いましたが、正直あっている気がしないのでご教示いただけますと幸いです。
何卒、よろしくお願い致します。