ドロップダウンメニューが遅れて消えるようになってしまう
解決したいこと
プログラミング初学者です。
CSSとJavascriptを使用してドロップダウンメニューを作成している最中です。
カーソルをホバーしたらドロップダウンメニューが表示され、カーソルを外したら表示が消える仕様のものを作成したのですが、消え方が
ドロップダウンメニュー背景 → 文字
のように、順番に消えていくような仕様になってしまい、直し方が分からず困っています。
自分が作成したいものは、カーソルを外したら全ての要素が綺麗にパッと消える仕様にしたいです。
発生している問題・エラー
発生しているエラーは特に御座いません。
該当するソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>タイトル</title>
<link rel = "stylesheet" href = "CSS/styles.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css2?family=Josefin+Sans:wght@500&display=swap" rel="stylesheet">
</head>
<header>
<div class = "header-wrapper">
<div class = "container">
<div class = "header-contents">
<div class = "header-main">
<!-- ロゴ -->
<div class = "header-logo">
<img src = "picture/corona.jpg" width="180px">
</div>
<!-- ヘッダーメニュー -->
<ul class = "menu">
<li class = "menu-contents">
<a class = "nav">私たちについて</a>
<ul class = "list">
<li class = "item"><a href = "#">私等の歩み</a></li>
<li class = "item"><a href = "#">私たちの思い</a></li>
<li class = "item"><a href = "#">社員の声</a></li>
</ul>
</li>
<li class = "menu-contents">
<a class = "nav">事業内容</a>
<ul class = "list">
<li class = "item"><a href = "#">取付工事</a></li>
<li class = "item"><a href = "#">メンテナンス</a></li>
</ul>
</li>
<li class = "menu-contents">
<a class = "nav">会社情報</a>
<ul class = "list">
<li class = "item"><a href = "#">ご挨拶</a></li>
<li class = "item"><a href = "#">経営理念</a></li>
<li class = "item"><a href = "#">会社概要</a></li>
</ul>
</li>
<li>
<a href = "recruit.html">採用情報</a>
</li>
<li>
<a href = "#">お問い合わせ</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</header>
該当するソースコード
.container {
width: 100%;
max-width: 1170px;
margin: 0 auto; }
header {
position: relative;
height: 130px; }
.header-wrapper {
width: 100%;
height: 130px;
position: fixed;
z-index: 100;
background-color: white; }
.header-contents {
height: 130px; }
.header-main {
height: 100%;
display: flex;
justify-content: space-between; }
.menu {
display: flex; }
.menu .list {
display: flex;
justify-content: space-around;
align-items: center;
position: absolute;
top: 100px;
left: 0;
z-index: 100;
visibility: hidden;
display: flex;
height: 170px;
width: 100vw;
background-color: #006bc9; }
.menu > li {
list-style: none;
width: 150px;
text-align: center;
line-height: 65px; }
.item {
width: 230px;
list-style: none;
border: 1px solid white;
border-radius: 2px;
transition: 0.3s; }
.menu .list.active {
visibility: visible; }
a, a::after, a::before {
box-sizing: border-box; }
a {
color: black;
text-decoration: none;
opacity: 0.7; }
.menu a {
transition: 0.3s;
cursor: pointer; }
.menu a:hover {
opacity: 1.0; }
.menu > li > a {
display: block;
padding: 10px;
background-color: white; }
.item a {
display: block;
background-color: transparent;
color: white;
opacity: 0.8; }
.item:hover {
box-shadow: 5px 5px #014b8c; }
該当するソースコード
const parentMenu = document.querySelectorAll(".menu .menu-contents .nav");
for(let i=0; i < parentMenu.length; i++){
parentMenu[i].addEventListener("mouseover", function() {
for(let j=0; j < parentMenu.length; j++){
parentMenu[j].nextElementSibling.classList.remove("active");
};
this.nextElementSibling.classList.toggle("active");
});
parentMenu[i].addEventListener("mouseout", function() {
this.nextElementSibling.classList.remove("active");
});
};
const Menu = document.querySelectorAll(".menu .list");
for(let i=0; i < Menu.length; i++){
Menu[i].addEventListener("mouseover", function() {
this.classList.add("active");
});
Menu[i].addEventListener("mouseout", function() {
this.classList.remove("active");
});
};
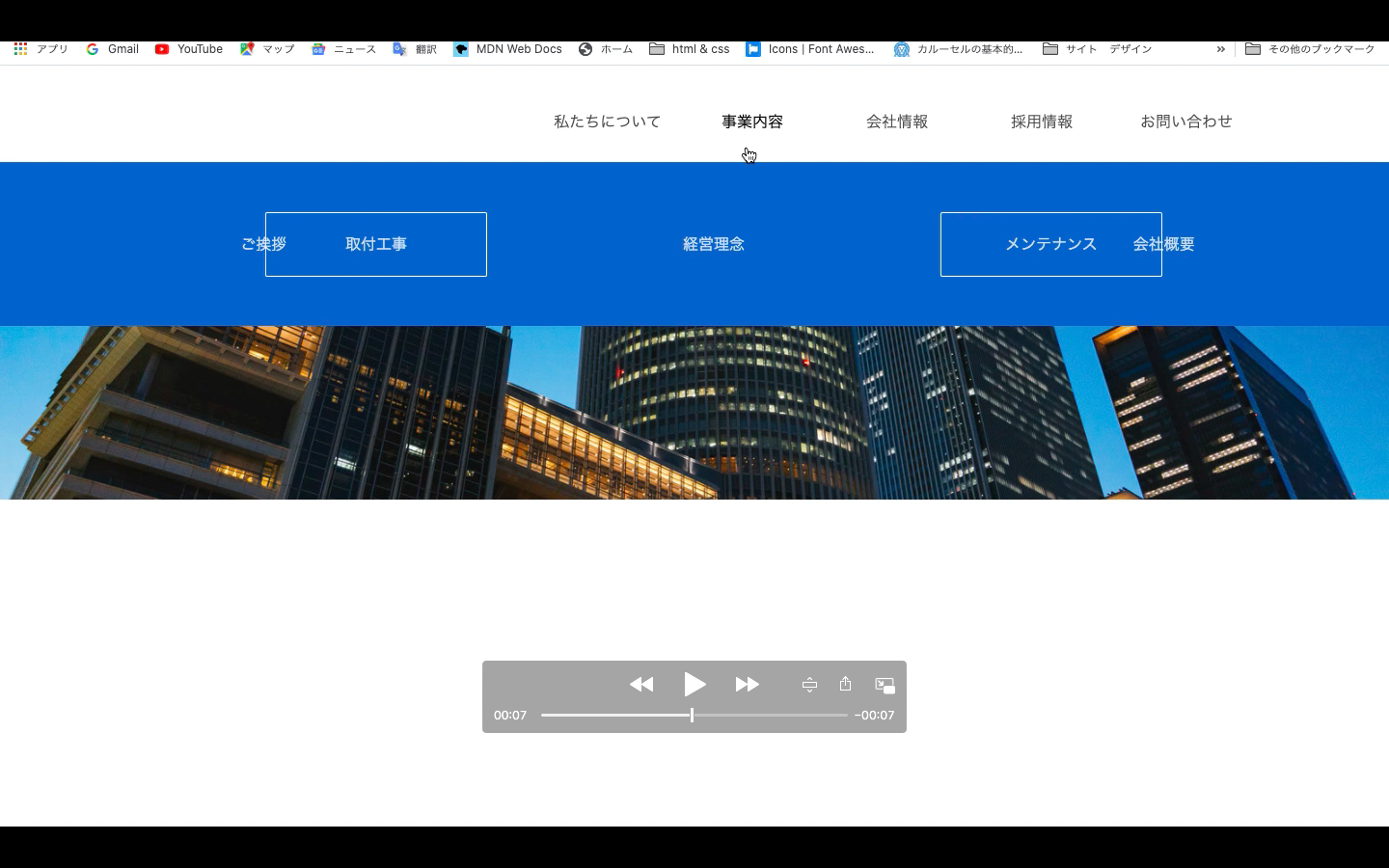
動作詳細画像
最初ホバーした際 ↓

カーソルを外した際 ↓(まず背景が消える)

次に枠が消える ↓

最後に文字が消える ↓

他のメニューに移動した際 ↓

コードが長くて見づらく、大変申し訳御座いません。
何卒ご教授の程、宜しくお願い致します。
0 likes