前回までのあらすじ
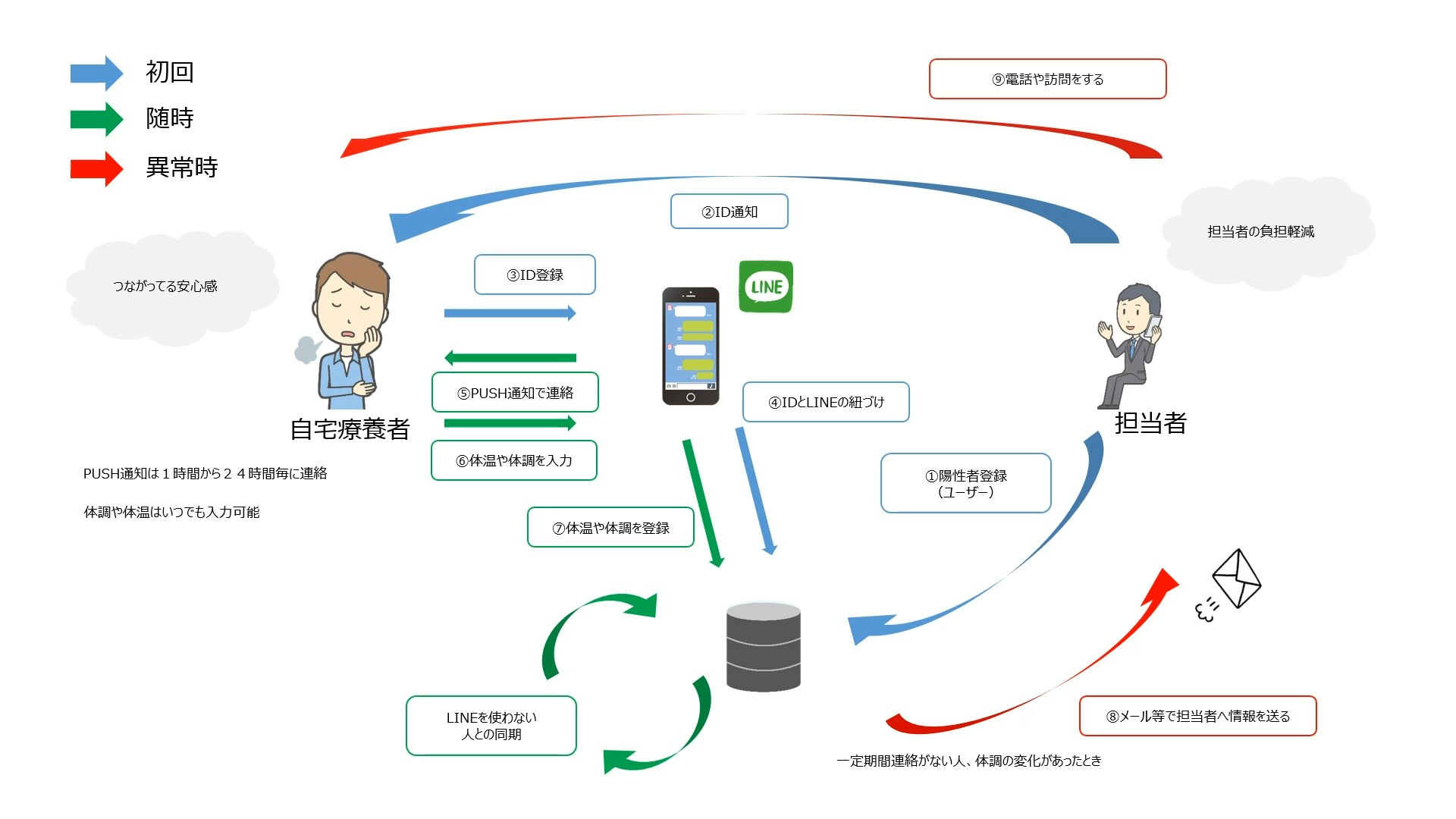
実装イメージ図
LINEを利用して保健所の担当者の負担を軽減するとともに、自宅療養者はいつでもつながっている安心感を持たせるためのツールイメージです。

ユーザー登録の仕組みを作ろう
LINE Developers
LIFFアプリを開発する
今回はLINEbotの設定部分の説明
まずは、LINEbotの設定するパスから。
チャンネルの設定
LINE Developers
メッセージ関連の設定
LINE Official Account Manager
登録などはほかで詳しく説明しているため割愛します。
チャンネルの設定
LINE Developers
重要な部分だけ抜粋
[チャンネル作成時]
チャネルの種類は「LINEログイン」
[チャンネル基本設定]タブ
| 項目 | 設定値 |
|---|---|
| リンクされたボット | 前回作成したLINE Botを選択 |
[LIFF]タブ
| 項目 | 設定値 |
|---|---|
| LIFF URL | 後で必要なので覚えておく |
| LIFFアプリ名 | 好きな名前で |
| サイズ | 指定したページの大きさを設定します。大きい順に、Full・Tall・Compactで 今回は"Compact"に設定してます |
| エンドポイントURL | LINE上に表示するページがあるURLです URLはhttpsのみ有効となってます。 |
| Scope | LINEの情報で取得する項目です。 詳しくはこちら |
LINE Official Account Managerの設定
メッセージ関連の設定
LINE Official Account Manager
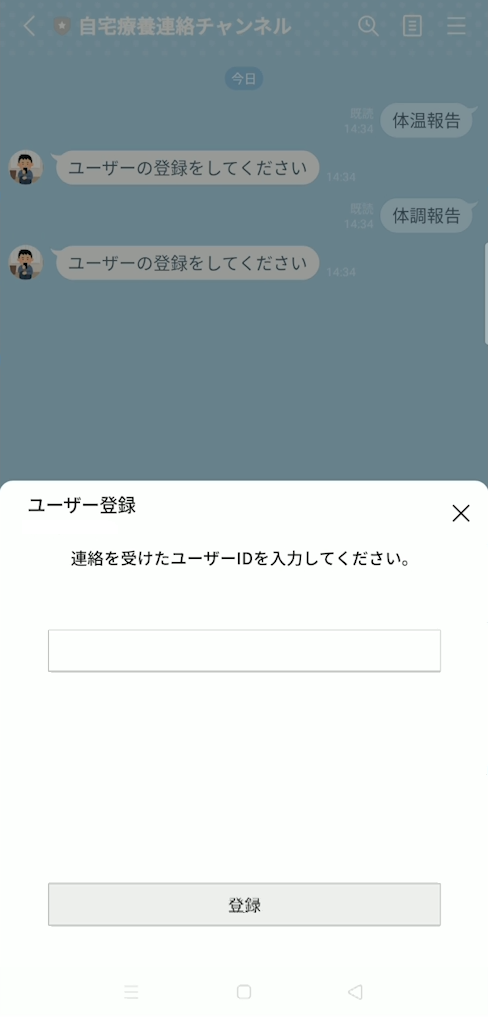
ここでは画面に表示するユーザー登録のメニューボタンを作成します。
上記のサイトを開いてログインすると、アカウントリストに以前作成したチャンネルが存在しています。
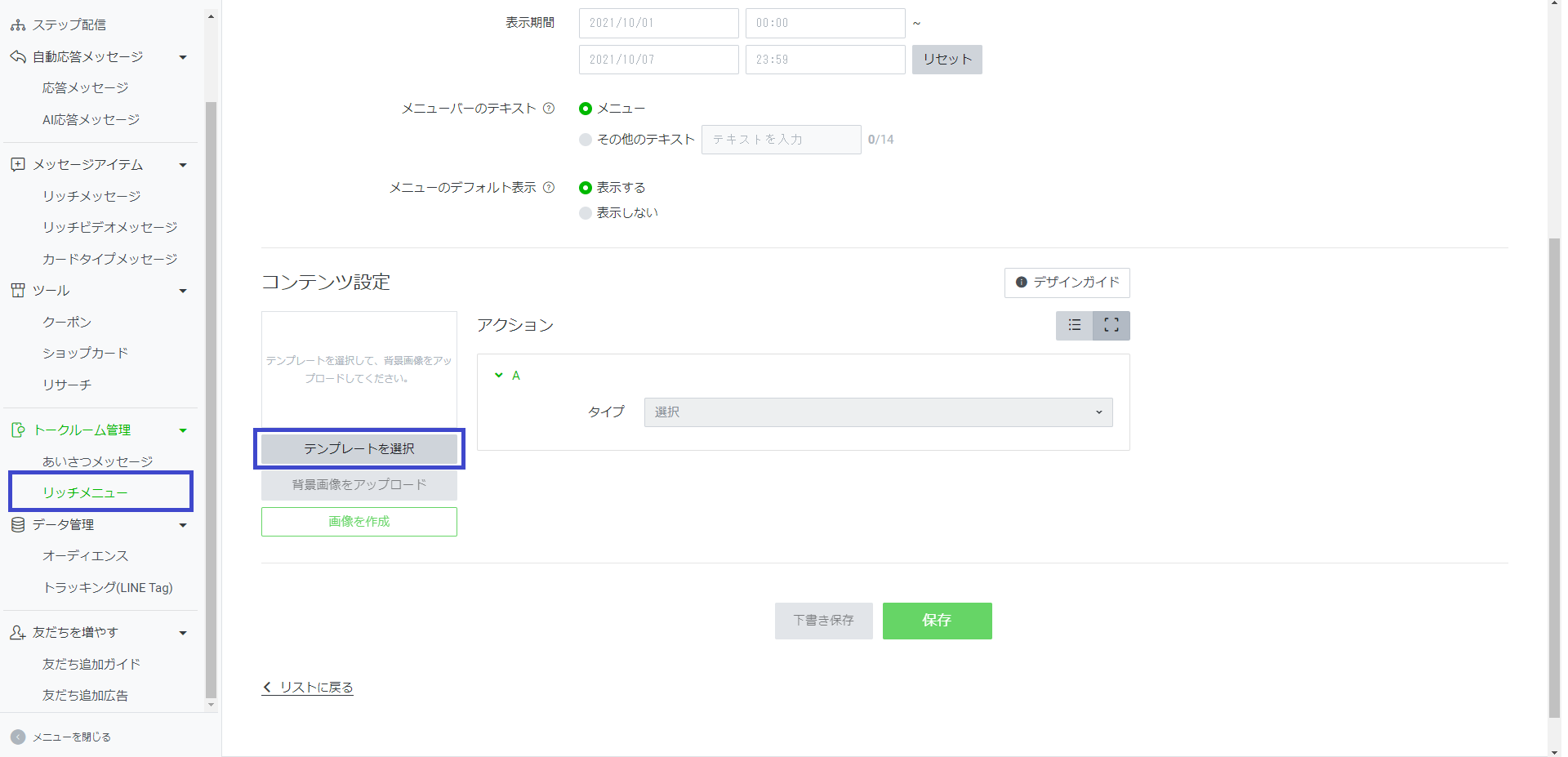
選択したら「トークルーム管理」から「リッチメニュー」を選びます。
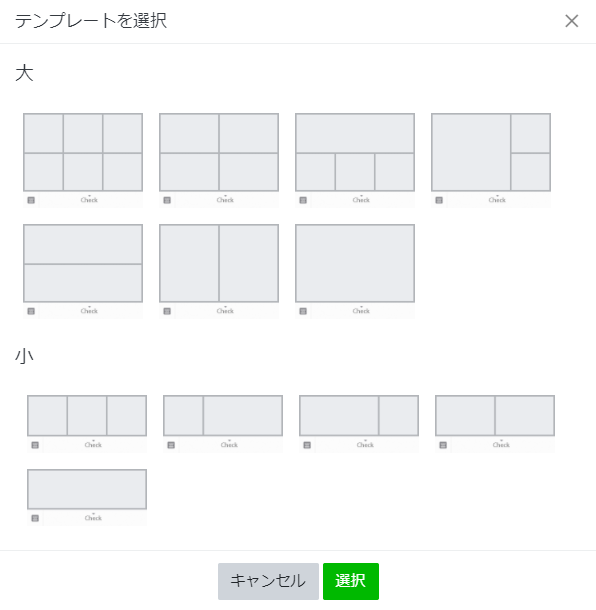
上の方は適当に入力して、テンプレートを選択します。

画像はなんとなく登録して、ユーザー登録のボタンとなるAの部分のアクションを設定します。

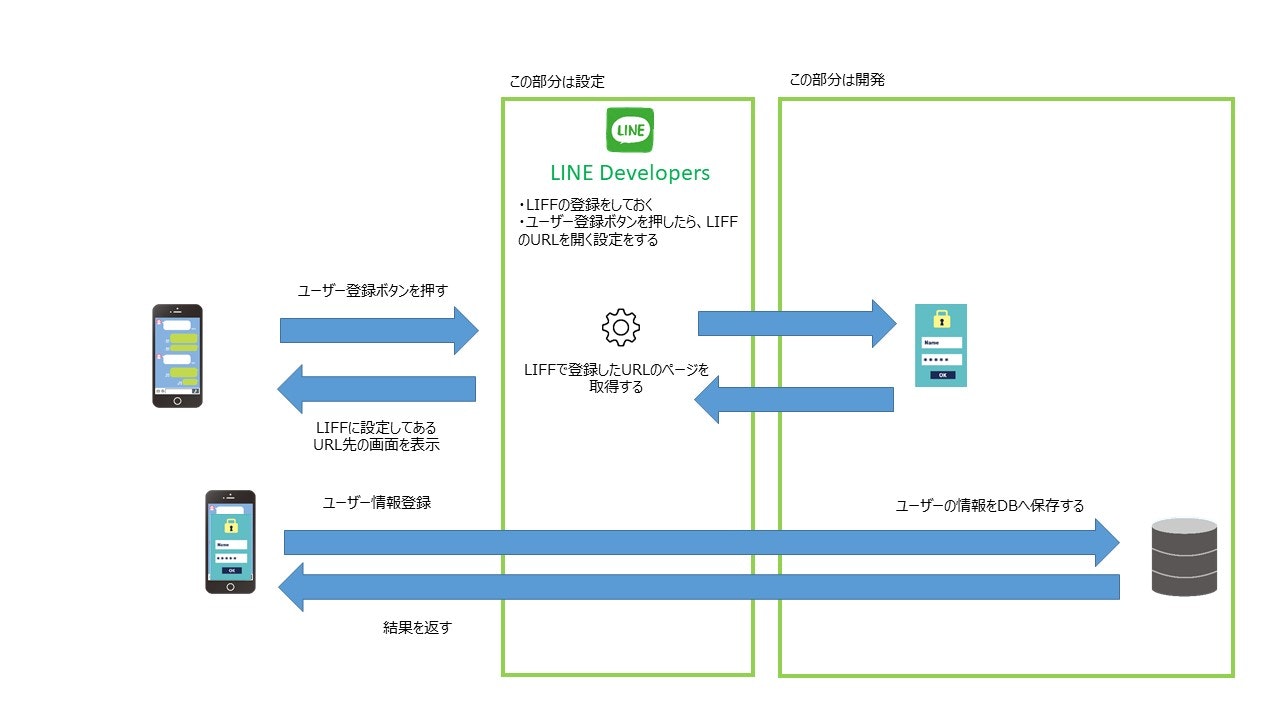
LIFFの仕組みイメージはこんな感じ
コロナ禍だから何かできることをー 自宅療養者連絡ツール ー
【第一回】実装イメージ図と動画
【第二回】LINEからデータを取得して返すまでの流れ
【第三回】LINEからデータベースまでの流れ
【第四回】データベースへの更新までの流れ
->>【第五回】ユーザー登録の仕組み-LINEbotの設定部分
【第六回】ユーザー登録の仕組みLIFFで表示する画面の開発
【第七回】データベースの構造
【第八回】WEB画面上でできる機能
【第九回】まとめ