【imgタグを使った画像表示ができません】
解決したいこと
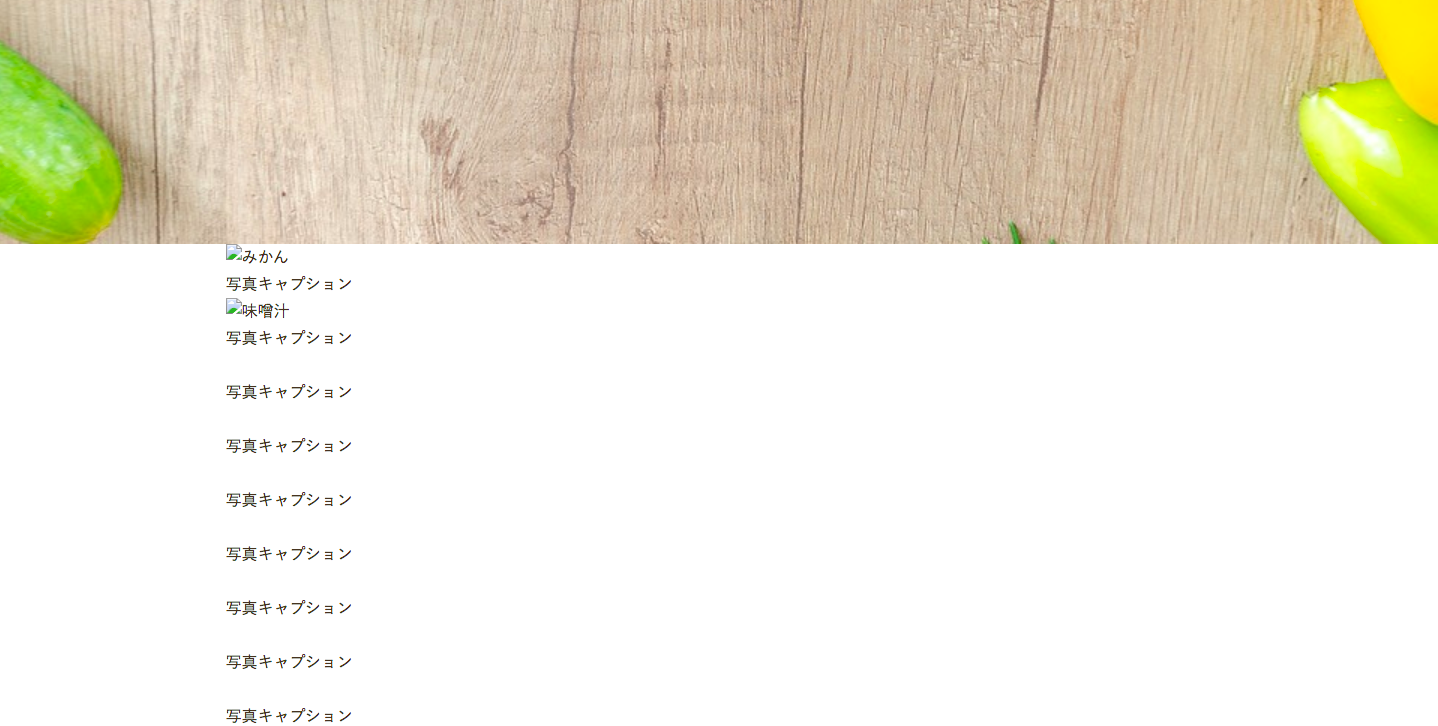
今回のゴールはimgタグを使い画像表示をすることです。
Ruby on Railsで画像投稿アプリを作成しています。
トップページに画像を表示させたいのですが、上手くできません。
解決方法を教えて下さい。
該当するソースコード
<div class="wrapper grid">
<div class="item">
<img src="images/orange.jpg" alt="みかん">
<p>写真キャプション</p>
</div>
<div class="item">
<img src="miso.jpeg" alt="味噌汁">
<p>写真キャプション</p>
</div>
<div class="item">
<img src="images/orange.jpeg" alt="">
<p>写真キャプション</p>
</div>
<div class="item">
<img src="images/orange.jpeg" alt="">
<p>写真キャプション</p>
</div>
<div class="item">
<img src="images/orange.jpeg" alt="">
<p>写真キャプション</p>
</div>
<div class="item">
<img src="images/orange.jpeg" alt="">
<p>写真キャプション</p>
</div>
<div class="item">
<img src="images/orange.jpeg" alt="">
<p>写真キャプション</p>
</div>
<div class="item">
<img src="images/orange.jpeg" alt="">
<p>写真キャプション</p>
</div>
<div class="item">
<img src="images/orange.jpeg" alt="">
<p>写真キャプション</p>
</div>
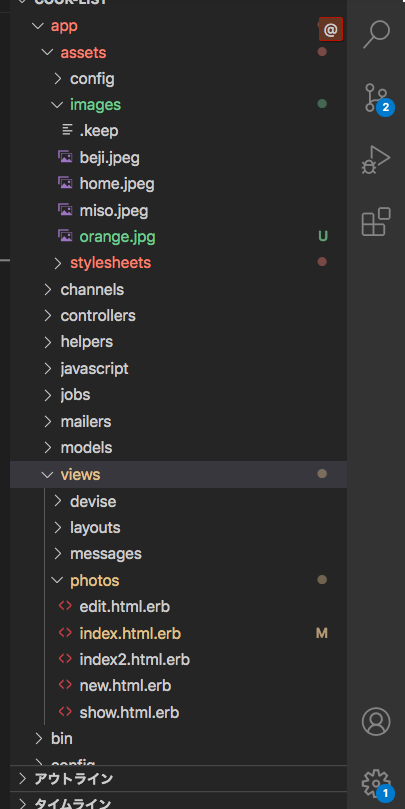
階層はこのようになっております
自分で試したこと
<img src="orange.jpg" alt="みかん">
<img src="/orange.jpg" alt="みかん">
<img src="images/orange.jpg" alt="みかん">
<img src="/images/orange.jpg" alt="みかん">
<img src="../images/orange.jpg" alt="みかん">
<img src="../../images/orange.jpg" alt="みかん">
0 likes