【タイル型レイアウトの画像サイズを統一したい】
Q&A
Closed
解決したいこと
今回のゴールは、表示している画像のサイズを綺麗に統一させることです。
Ruby on Railsで画像投稿Webアプリをつくっています。
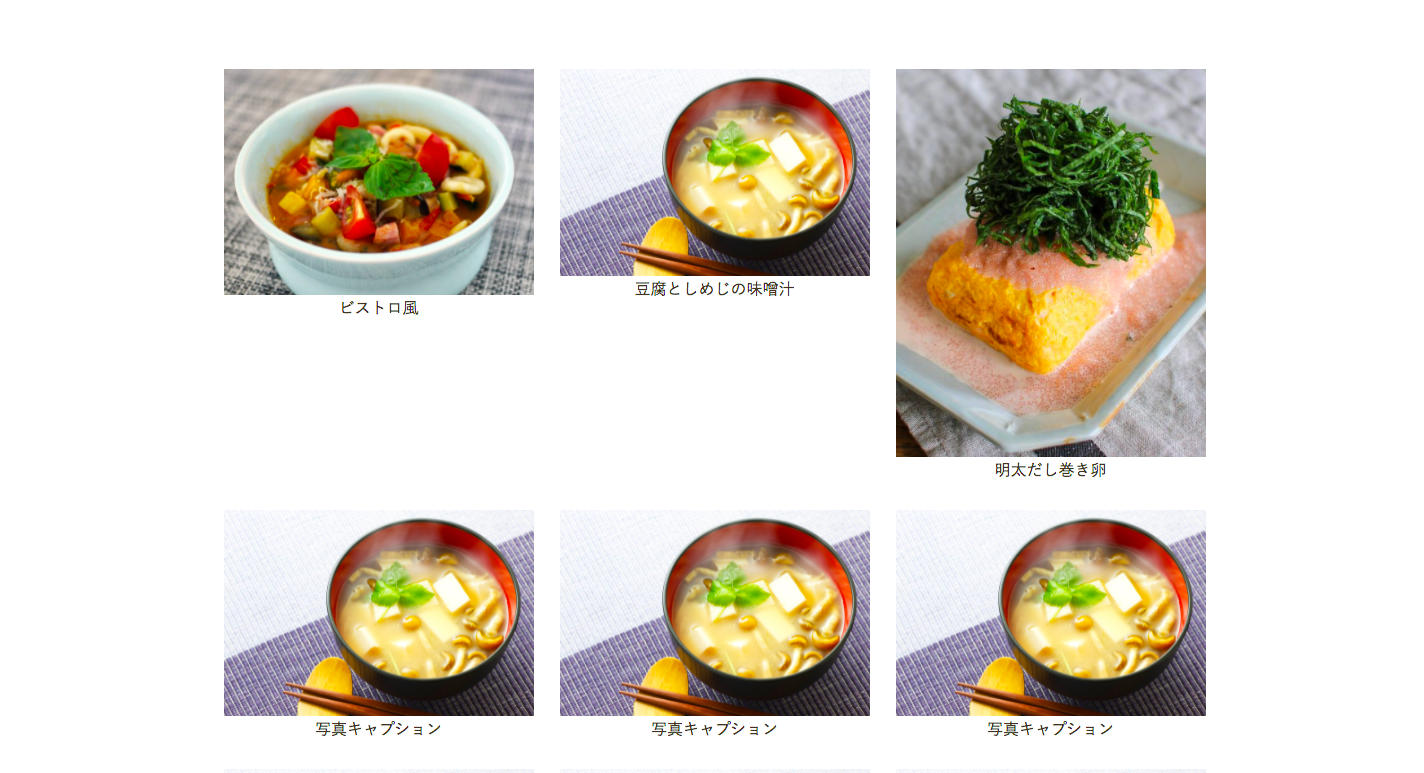
トップページにタイル型レイアウトを使用しているのですが、画像サイズを統一することができません。
解決方法を教えて下さい。
該当するソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Cook Lists</title>
<meta name="discription" content="買い物メモを取り、料理投稿できるアプリケーション">
<!-- CSS -->
<link href="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div id="home" class="big-bg">
<header class="page-header wrapper">
<h1>Cook Lists</h1>
<nav>
<% if user_signed_in? %>
<%# ナビゲーションメニュー %>
<ul class="main-nav">
<%="#{current_user.nickname}"%>
<li><%= link_to "ログアウト", destroy_user_session_path, method: :delete, class: :nav__logout %></li>
<li><%= link_to "新規投稿", new_photo_path, class: :nav__btn %></li>
<li><%= link_to "投稿一覧", photo_path(@photos.ids), class: :nav__btn %></li>
<%# #htmlの先を後ほど指定する↑ %>
</ul>
<% else %>
<nav>
<%# ナビゲーションメニュー %>
<ul class="main-nav">
<li><%= link_to "ログイン", new_user_session_path, class: :nav__btn %></li>
<li><%= link_to "新規登録", new_user_registration_path, class: :nav__btn %></li>
<li><%= link_to "投稿一覧", photo_path(@photos.ids),class: :nav__btn %>
<%# #htmlの先を後ほど指定する↑ %>
</ul>
<% end %>
</header>
<div class="home-content wrapper">
<h2 class="page-title">Looking forword to your cooking<h2>
<p>作った料理を投稿しよう</p>
<a class="button" href="menu.html">MEMO</a>
</div>
</div>
<div class="wrapper grid">
<div class="item">
<img src="../../assets/ビストロ風.jpeg" alt="">
<p>ビストロ風</p>
</div>
<div class="item">
<img src="../../assets/miso.jpeg" alt="">
<p>豆腐としめじの味噌汁</p>
</div>
<div class="item">
<img src="../../assets/明太だし巻き.jpeg" alt="">
<p>明太だし巻き卵</p>
</div>
<div class="item">
<img src="../../assets/miso.jpeg" alt="">
<p>写真キャプション</p>
</div>
<div class="item">
<img src="../../assets/miso.jpeg" alt="">
<p>写真キャプション</p>
</div>
<div class="item">
<img src="../../assets/miso.jpeg" alt="">
<p>写真キャプション</p>
</div>
<div class="item">
<img src="../../assets/miso.jpeg" alt="">
<p>写真キャプション</p>
</div>
<div class="item">
<img src="../../assets/miso.jpeg" alt="">
<p>写真キャプション</p>
</div>
<div class="item">
<img src="../../assets/miso.jpeg" alt="">
<p>写真キャプション</p>
</div>
</div>
<footer>
<div class="footer">
<p><small>© 2021 Cook Lists</small></p>
</div>
</footer>
</body>
</html>
/* リセットCSS */
* {
box-sizing: border-box;
}
/* コードの文字化けを防ぐ */
@charset "UTF-8";
html{
font-size: 100%;
}
body{
font-family: "Yu Gothic Medium", "游ゴシック Medium", "YuGothic", "游ゴシック体", "ヒラギノ角ゴ Pro W3",sans-serif;
line-height: 1.7;
color: #432;
}
a{
text-decoration: none;
}
.main-nav{
display: flex;
font-size: 1.25rem;
text-transform: uppercase;
margin-top: 34px;
list-style: none;
}
.main-nav li{
margin-left: 36px;
}
.main-nav a{
color: #432;
}
.main-nav a:hover{
color: #0bd;
}
.page-header{
display: flex;
justify-content: space-between;
}
.wrapper{
max-width: 1100px;
margin: 0 auto;
padding: 0 4%;
}
/* #ホーム画面 */
.home-content{
text-align: center;
margin-top: 10%;
}
.home-content p{
font-size: 1.125rem;
margin: 10px 0 42px;
}
/* 背景画像 */
.big-bg{
background-size: cover;
background-position: center top;
background-image: url(beji.jpeg);
min-width: 100vh;
min-height: 50vw;
}
.home .page-title{
text-transform: none;
}
/* 見出し */
.page-title{
font-size: 2.7rem;
font-family: 'Philosopher', serif;
text-transform: uppercase;
font-weight: normal;
}
/* MEMOボタン */
.button{
font-size: 1.375rem;
background: #0bd;
color: #fff;
border-radius: 5px;
padding: 18px 32px;
}
.button:hover{
background: #0090aa;
}
/* フッター */
.footer{
background: #432;
text-align: center;
padding: 26px 0;
}
/* グリッド画像 */
.grid{
text-align: center;
display: grid; /* #9つに並べる */
gap: 26px; /* 要素同士の余白 */
grid-template-columns: repeat(auto-fit, minmax(240px,310px));
margin-top: 6%;
margin-bottom: 50px;
object-fit: cover; /* 指定したサイズからはみ出した部分をトリミングしてくれる */
}
.footer p{
color: #fff;
font-size: 0.875rem;
}
自分で試したこと
class="item"の高さ指定しましたが反映されませんでした。
0 likes