0. はじめに
WindowsPCでも簡単にLinux環境を構築できるWSLを用いた開発が盛んになっている(?)と思います.本記事では特にVScodeでコードを書いている人向けにWSL上でGitを利用できる環境構築方法を解説します.
情報が散らばっている印象だったので,つまづきポイント含めて一連の流れとしてまとめました.
2024/07/09追記: WSL2で同様にできることを確認しました。他少し不備があった部分も含め、記事修正済み。
WSLとは:WSL (Windows Subsystem for Linux)の基本メモ
Gitとは:君には1時間でGitについて知ってもらう(with VSCode)
WSL2への導入:WSL2(Ubuntu)へGitを導入、WSL2のインストールからGitHubへのSSH接続まで
0.1. 全体の流れ
- WSLによるUbuntuの導入と必要な設定
- SSHを使ってGitサービスと連携(WSL上)
- VScodeのRemote developmentで,VScodeを通したUbuntu開発環境を作る
- VScode上からpush/clone
0.2. 環境
- Windows 11 Pro (version 23H2)
- Visual Studio Code (version 1.89)
- すでにインストール済みとする
1. WSL(Ubuntu)の使用準備
1.1. WindowsにWSLを導入
-
こちらを参考にWSLを導入.
- Windowsコントロールパネルの「プログラムと機能」が表示されるので、左側のメニューにある[Windowsの機能の有効化または無効化]をクリックする
- 「Windows Subsystem for Linux」のチェックボックスをオンにする
- 再起動が要求されるのでシステムを再起動する
1.2. Ubuntuのセットアップ
- UbuntuをWindowsに導入する.
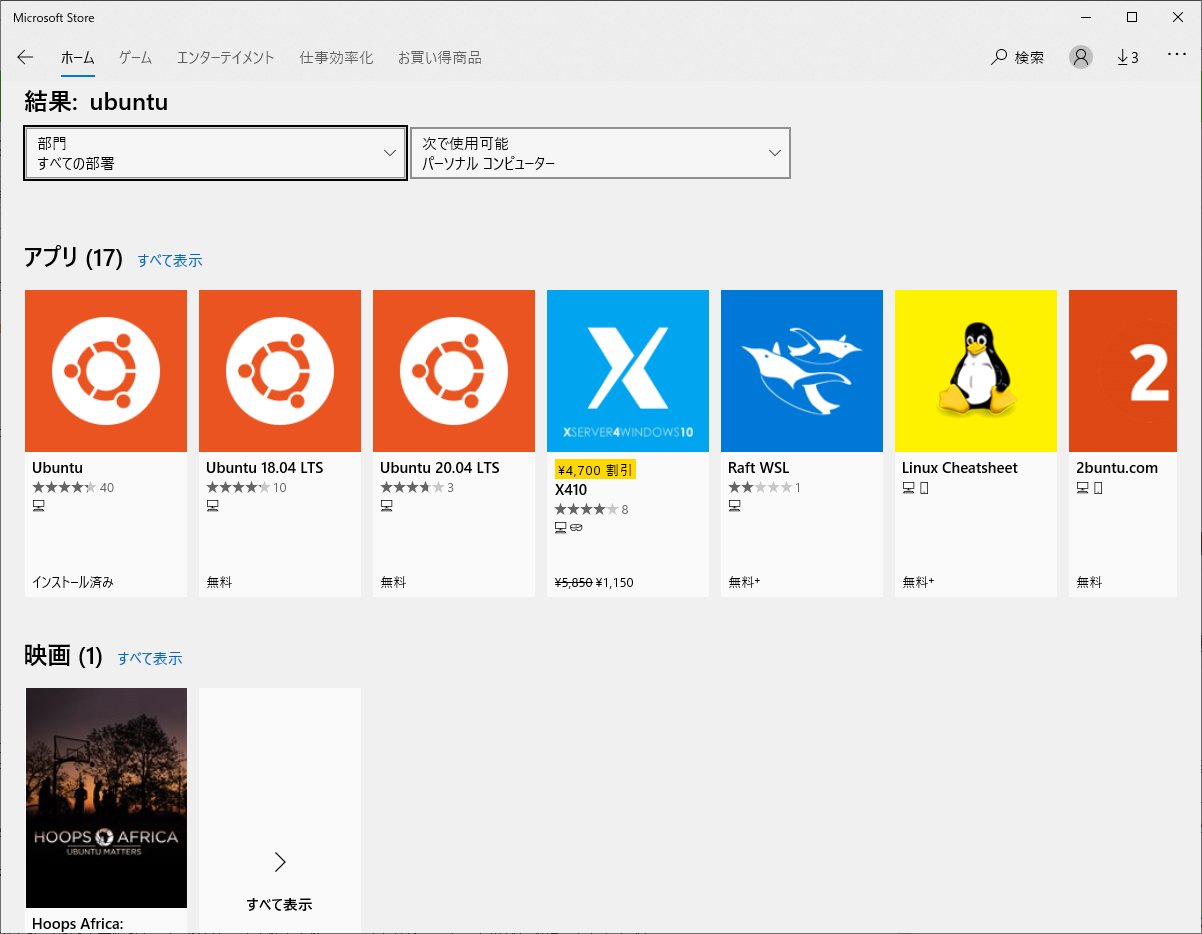
- Microsoft Storeを起動し、Ubuntuを検索(下記画像参考)
- 特にこだわる必要がなければ版無しの最新版をインストールすればOK.
- インストール後,初回起動時にユーザー名とパスワードを設定(パスワードはsudoで使用)
- パッケージの更新を行う.
- Ubuntuターミナル上で,
$ sudo apt updateののち$ sudo apt upgradeをすればOK
- Ubuntuターミナル上で,
- (任意)UbuntuのホームディレクトリをWindows上(/mnt)のわかりやすいところに変更. ※ここで変更すると後でSSH用private keyのchmodに一手間かかるので注意.
- ターミナルで
$ sudo vim /etc/passwdと打ち込んで,vimを用いたpasswdファイルを編集画面に入る - 一番下にある
Ubuntuユーザー名:x:1000:1000:,,,:/home/Ubuntuユーザー名:/bin/bashの部分を選択,iキーで編集モードに入る -
mnt/~~~(~~~は任意のディレクトリ)に書き換えてEsc,zzで終了. - Ubuntuを一度再起動して
$ pwdで現在地確認.先程上に書いたところならば問題なし. - 参考:【WSL】ホームディレクトリ変更手順
- ターミナルで
1.3. SSH接続準備
- SSH用のprivate keyの作成
ターミナルホームディレクトリで$ ssh key-gen -t rsaを実行- WSL2では上記コマンドが効かなかったので、
$ ssh-keygen -t ed25519を使ってください。 - passwordの設定は任意
-
private keyの暗号化方式の変更(これをやらないとキーが脆弱とかでGitとつなぐときに弾かれる.)→ed25519形式でカギを作成すれば、この変更は不要です!!- ホームディレクトリ変更してなければ,
$ chmod 600 ~/.ssh/id_rsaでOK - ※ホームディレクトリがwindows支配下にあると,上記では変更できない ので,こちらを参考に以下を順に実行
- 要するにLinux支配下でpermissionを変更した後,シンボリックリンクでホームからアクセス可能にしている.
- ホームディレクトリ変更してなければ,
$ mkdir /home/Ubuntuユーザー名/.ssh #Linux支配下のプライベートキー格納フォルダの作成
$ cd #ホームディレクトリに移る
$ cd .ssh #sshフォルダ内に移動
$ mv * /home/Ubuntuユーザー名/.ssh/ #すべてのデータを先ほど作った格納フォルダに移動
$ cd /home/Ubuntuユーザー名/.ssh/ #ディレクトリ移動
$ chmod -x *
$ chmod 644 id_rsa.pub
$ chmod 644 known_hosts
$ chmod 600 id_rsa
$ cd ..
$ chmod 700 .ssh/ #permission変更完了
$ cd #ホームディレクトリに移る
$ rmdir .ssh/ #ホームディレクトリの.sshを削除
$ ln -s /home/Ubuntuユーザー名/.ssh . #ホームディレクトリにLinux下.sshへのシンボリックリンクを貼る
$ ls -la
lrwxrwxrwx 1 ユーザー名 ユーザー名 XXXX Month Date Time .ssh -> /home/Ubuntuユーザー名/.ssh # 確認,これがあればOK
- 公開鍵のコピー
- 後(2章)で必要になったときに行う.
ターミナルホームディレクトリで$ cat ~/.ssh/id_rsa.pub | clip.exeを実行すればクリップボードにコピーされる.- ターミナルホームディレクトリで
$ cat ~/.ssh/id_ed25519.pub | clip.exeを実行すればクリップボードにコピーされる.
2. Gitの導入
2.1. 共通
- GitをUbuntuに導入します.
- 最初から入っていると思うが,確認はターミナルで
$ git --versionとやってバージョン出てくれば大丈夫. - 入っていない場合は
$ sudo apt install gitでインストール
- 最初から入っていると思うが,確認はターミナルで
2.2. GitHubを利用する場合
- アカウントの作成
- GitHubのウェブページからアカウントを作る
- アカウントのアップグレード(学生ならば無償でPROライセンスにできます)
- 個人リポジトリ非公開で使うなら,PROアカウントが必要
- 大学メールを持っている場合はこのページから"ac.jp"アドレスを登録して認証すればそれでOK
- SSHキーの登録
- GitHubサイトの右上、アカウントのSettingsから "SSH and GPG keys" を選択
- 右上の"New SSH key"をから,keyの登録へ
- keyに上記の方法でコピーした公開鍵をペースト
- "Add SSH key"で完了
- リポジトリの作成
- 個人ページからRepositoryのところのnewを押してリポジトリを作成
- このときREADME.mdは作成しない(Initialize this repository with a READMEにチェック入れない)でいい
- リポジトリURLを確認;
https://github.com/[UserID]/[RepositoryName]のはず
- 接続確認
- Ubuntuのターミナルで
$ ssh -T git@github.comと実行 - Passwordを設定した場合は、ここで入力
- うまくいくと以下のように出るはず
- Ubuntuのターミナルで
Hi [username]! You've successfully authenticated, but GitHub does not provide shell access.
2.3. Bitbucketを利用する場合
- アカウントの作成
- Bitbucketのウェブページからアカウントを作る
- SSHキーの登録
- アカウントアイコンの"Personal settings"を押してその中の"SSH 鍵"の項目を選択
- "鍵を追加"ボタンを押して登録へ
- keyに上記の方法でコピーした公開鍵をペースト
- "鍵を追加"で完了
- リポジトリの作成
- ウェブページ左のタブから"リポジトリ"を選択し,右上の"create repository"を押してリポジトリを作成
- このときREADME.mdは作成しない(タブはNo)でいい
- リポジトリURLを確認;
https://bitbucket.org/[UserID]/[RepositoryName]のはず
- 接続確認
- Ubuntuのターミナルで
$ ssh -T git@bitbucket.orgと実行 - うまくいくと以下のように出るはず
- Ubuntuのターミナルで
logged in as [userID]
You can use git or hg to connect to Bitbucket. Shell access is disabled
3. VScode上での操作
3.1. Remote WSLで接続
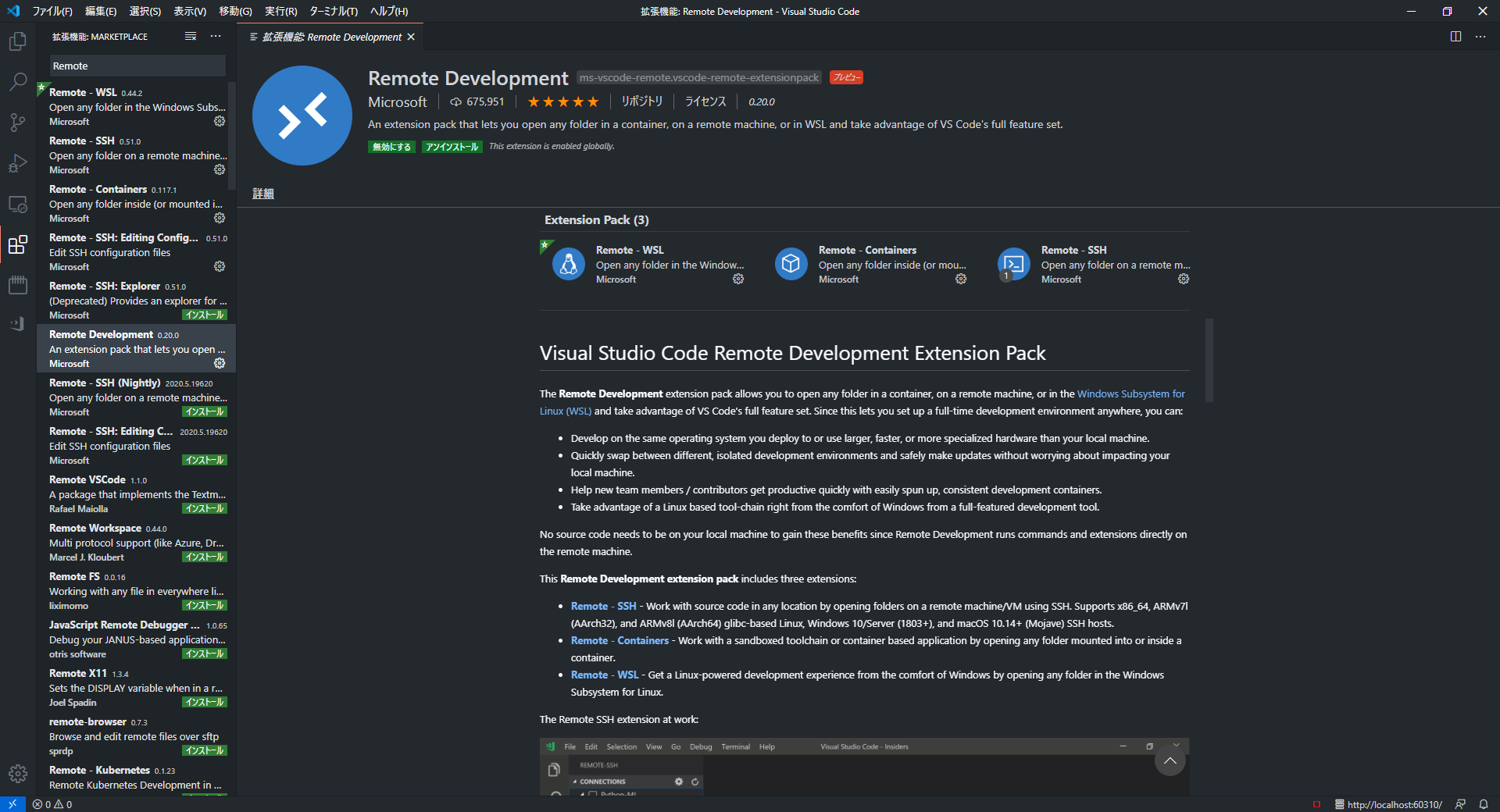
- まずVScodeをWSL実行環境で使えるようにするが,拡張機能のタブから,「Remote development」をインストールするだけでよい(超簡単!)
- 一度VScodeを再起動したら,画面右下の
><ボタンを押して"RemoteWSL: New window"でOK - 初回接続時はいろいろDLでしているみたいなので接続に時間がかかる.気長に待つ.
3.2. 作業ディレクトリへ
- 上記で設定したリポジトリとの連携は作業フォルダ単位で取れるので,リポジトリ毎に作業フォルダ作るのが良い
- 左タブのエクスプローラーから作業したいフォルダを作成・移動
- WSLのターミナルで編集したいディレクトリに移動して、ターミナルで
$ code .とするのでもOK
3.3. 利用ユーザー,リポジトリをPC上で登録
- GitHub,Bitbucket問わずメールアドレスとユーザーIDを登録する.
- 以下のように実際に使用しているアドレスとIDを VCcode上のターミナルから 登録する.
- 注:""はいります。
$ git config --global user.email "[mail@host]"
$ git config --global user.name "[userid]"
- リポジトリと連携を取る(いちいちURLを設定しなくて良くする)
- 以下のように,作成したリポジトリのURLを VCcode上のターミナルから 登録する.
$ git init
$ git remote add origin <GitHubで作成したリポジトリのURL>
- この状態ではまだリモート先を設定しただけでリモートのブランチ状況をローカルで把握していない. VCcode上のターミナルから fetchコマンドでリモートからブランチ情報を取得する
$ git fetch
- 初めて接続する場合には,ここでIDとPasswordが聞かれるかもしれないので,Vscode上のウィンドウから打てばOK
3.4.VScode上でのgitの使用
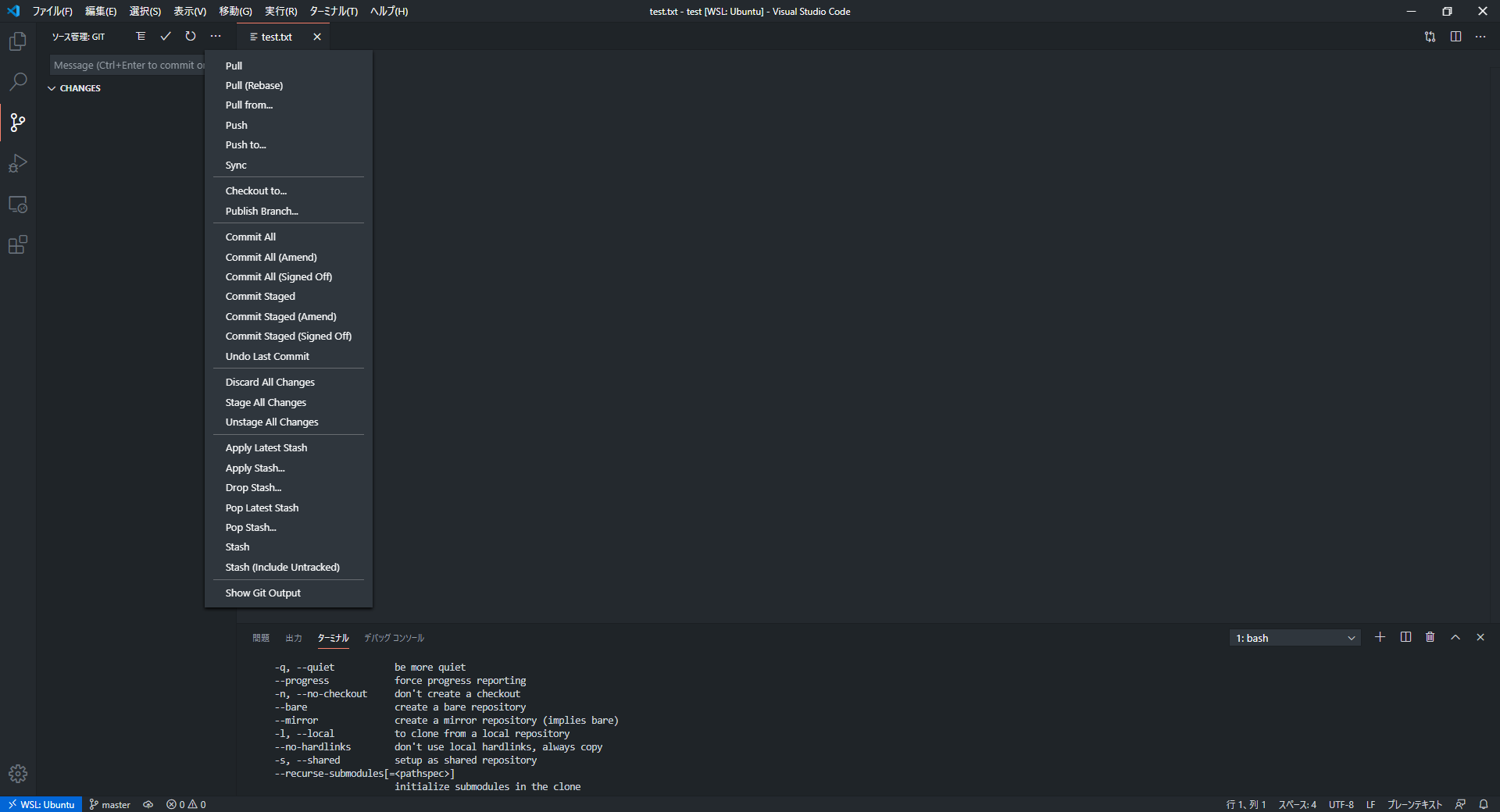
- 左のソース管理タブを見ると変更履歴などが表示される.
- pull,commit,pushなどは少し右のボタンをクリックするといろいろ実行できる
- なにがどういう機能かこちらなど参照.
おわりに
個人で使うならGitじゃなくてクラウドサービスでも版を管理できるという説はありますが,WSLと併用しようと思うとなかなか保存場所の観点で難しいので,WSLこそGit必要なのではと思ってます.
また,今回の記事は基本的に既存記事をいろいろ見ながら勉強しつつ作業した結果です.先駆者の方々ありがとうございます.
余談ですが,WSL2正式版がもうじきリリースされますね, ディストリビューションの移行等はこちらを参考に.
https://www.atmarkit.co.jp/ait/articles/1906/28/news034.html
→この版はWSL2に対応した記事になっています。