はじめに
タイトルの通りVSCodeで最低限GitHubにあげたりとかGit関連のメモ書きです。
別ツールに移動したり、コマンドのオプションとかなんだっけーと悩まずにVSCode上で完結できるので楽になります。
一応コマンドでの操作と比較しながら見ていきます。
そもそもVSCodeでGit周りを触るには?
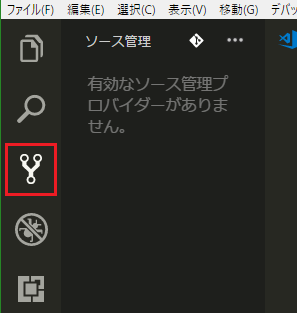
サイドバーにある分岐してる感じのマークがありますが、そこがソース管理の場所です。

Gitに関する操作は大体ここからできます。ショートカットキーもありCtrl+Shift+Gでも開くことができます。
Gitコマンド色々
init
Gitリポの初期化
$ git init
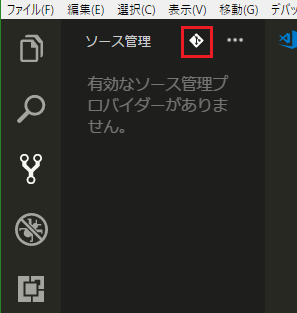
VSCodeだとこんな感じ

このボタンを押せばリポジトリの初期化ができます。
add
変更したものをインデックスに追加する
$ git add hoge.txt
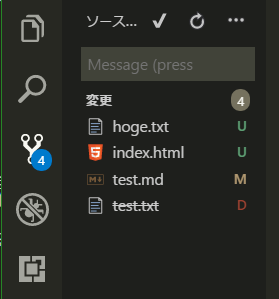
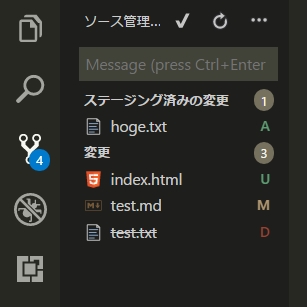
VSCodeでは変更したファイルはソース管理の部分に一覧がでます。

Uと出てるのが今まで存在しなかったファイル、Mは変更を加えたファイル、Dと出てるのがなくなった消えたファイルです。
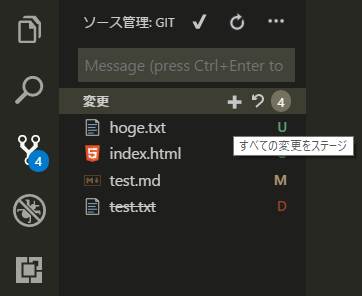
一括でインデックスに追加するなら変更ってところにマウスオーバーすると、+マークが出てくるのでそれを押せば全てインデックスに追加できます。

個別に追加するなら同じようにファイルにマウスオーバーすれば一括でのと同じく+マークが出てくるのでそれで個別追加ができます
commit
インデックスに追加されたファイルをコミットする
$ git commit -m "コメント"
これもソース管理からコミットしましょう

上に入力欄が出てくるのでそこにコミットメッセージを入力して上のチェックマーク✓を押せばコミットできます。
status
前と比べてどこが変更されてるか
$ git status -s
これについては特に操作が必要というわけではなく、常にファイル一覧に表示される。

Uと出てるのが今まで存在しなかったファイル、Mは変更を加えたファイル。
log
コミット履歴が確認できる。--graphをつければツリー状?になる。
$ git log --graph
VSCodeでは同等の機能のものはデフォルトではないので以下の拡張機能を入れよう。
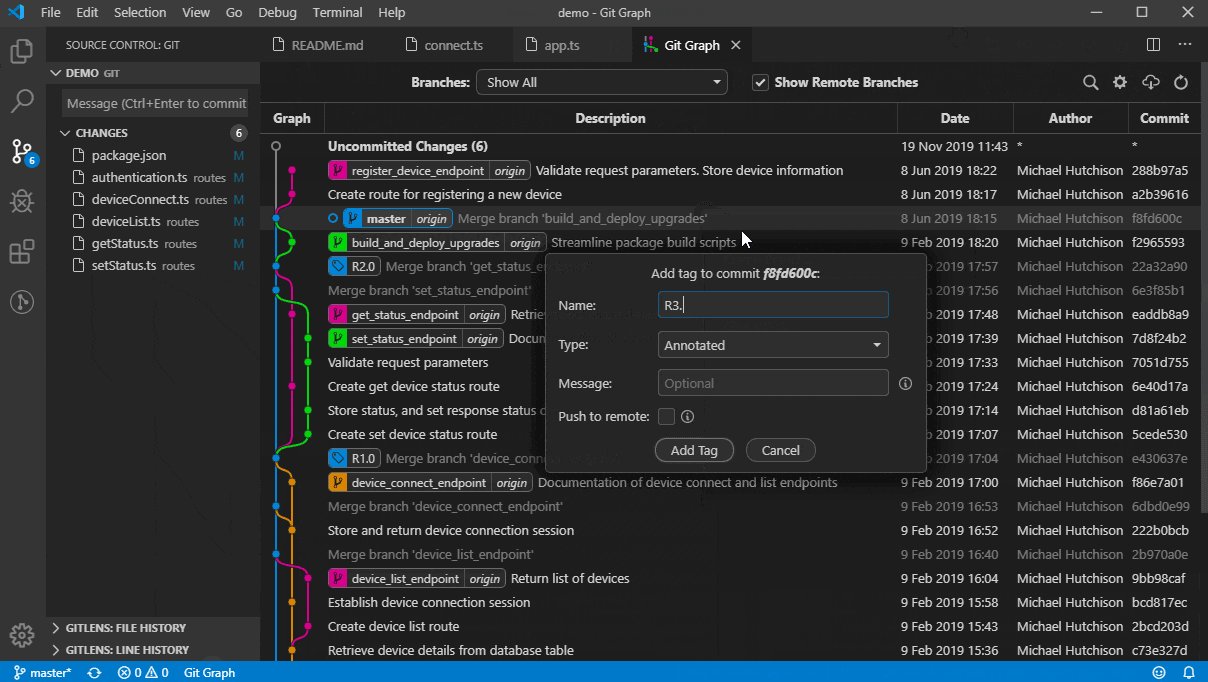
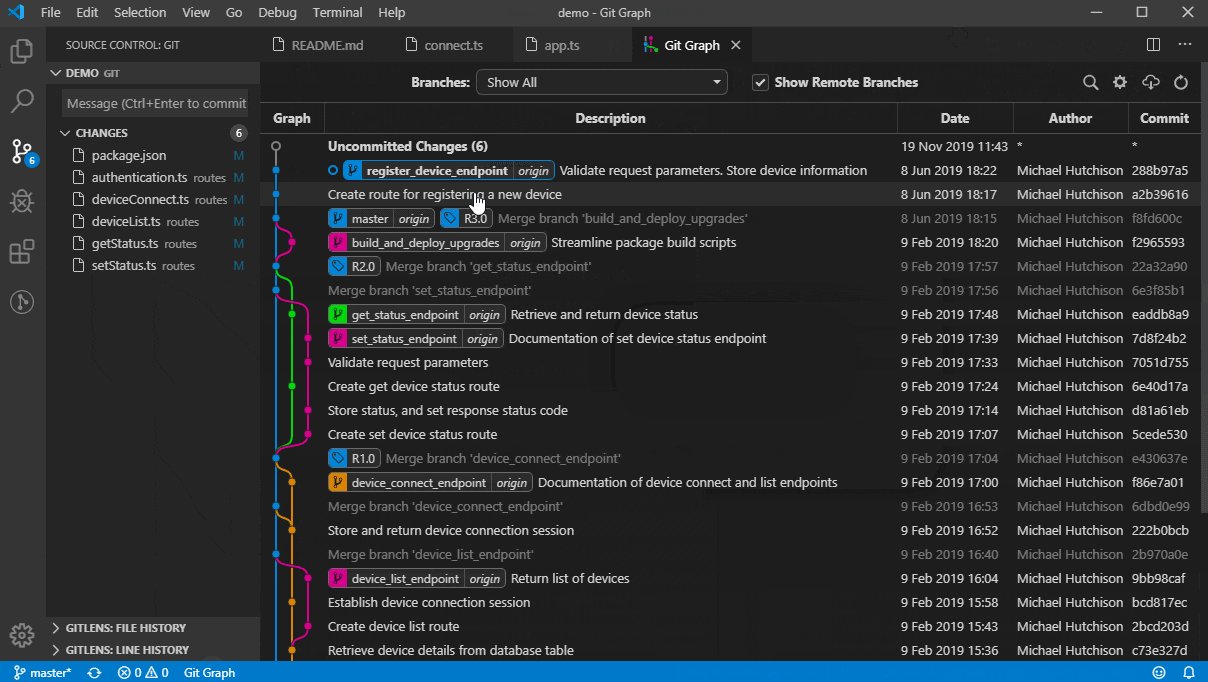
Git Graph

branch, checkout
ブランチを作ったり確認したり消したり。
作業ブランチを切り替えたり。
$ git branch ブランチ名
$ git branch
$ git branch -d ブランチ名
$ git checkout ブランチ名
上からブランチの新規作成、今あるブランチの確認、そのブランチの削除、そのブランチに作業ブランチを切り替え
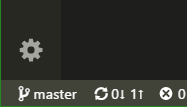
VSCodeでは左下にmasterとなってる部分があると思うのでそこをクリック。

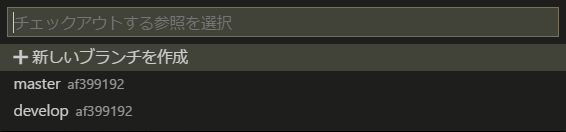
そうすると上部に下記みたいなのが出てくるので、ここからブランチの切り替えや新しいブランチの作成ができます。

ブランチの切り替えならそのまま切り替えたいブランチ名をクリックすればOK
新しくブランチを作るなら普通に+新しいブランチを作成をクリックします。
そうすると入力欄が出てくるのでそのまま作りたいブランチ名を入力してエンターすれば作れます。そして自動的に作業ブランチを作ったものに切り替えてくれます。
remote
リモートリポジトリを追加できます
$ git remote add 名前 リモートURL
$ git remote remove 名前
これは特にVSCodeで操作できるかが確認できてないです。
push, pull
Gitの変更内容をリモートリポジトリにも反映させる
リモートリポジトリに変更をローカルのGitにも反映させる
$ git push
$ git pull
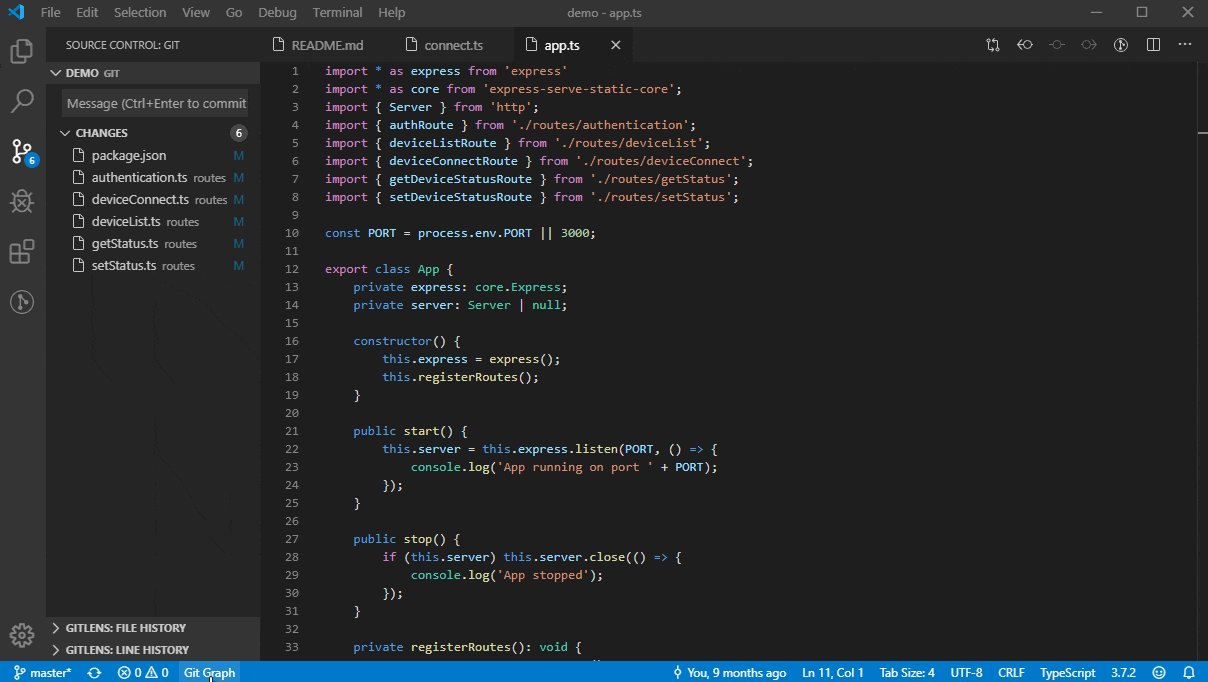
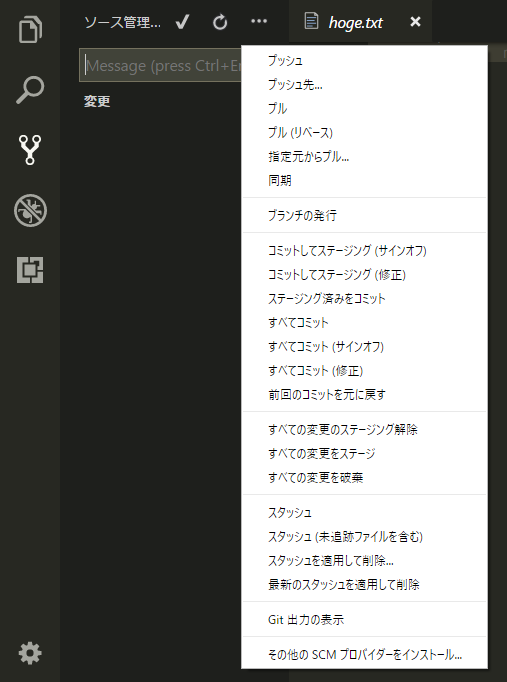
VSCodeではソース管理の…を押すと下記みたいなのが出てきます。

ここからプッシュしたりプルしたりできます。
ここからじゃなくても左下のブランチ名の横にあるくるくるマークを押すことでもプッシュ、プルができます。
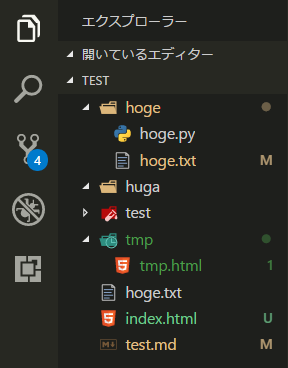
また、まだプル、プッシュしてないもの変更があったら数字で表示してくれます。

diff
どこをどう編集したか差異がわかります。
$ git diff
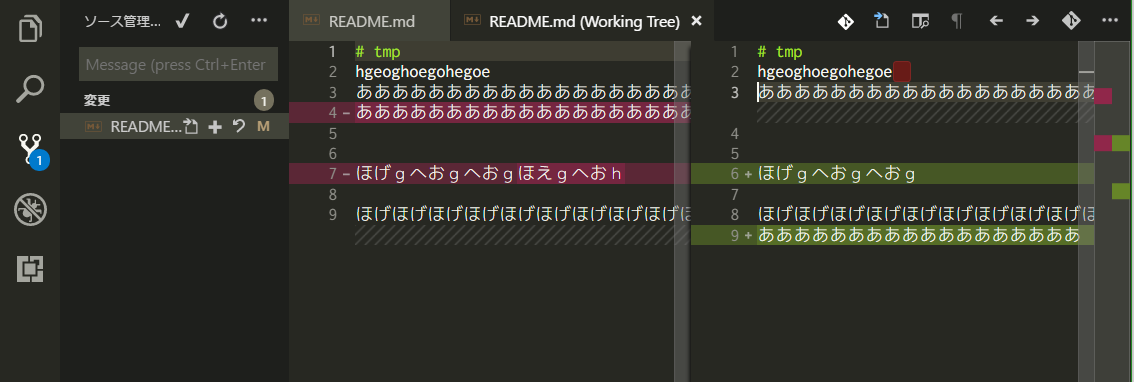
これまたソース管理からアイコンとかではなくファイルをクリックすれば下記みたいに色と記号で判別できます。

緑が新規追加したところ、青が変更したところ、赤が消えたところです。
clone
リモートリポジトリをローカルにクローン(コピー)します。
$ git clone リモートURL
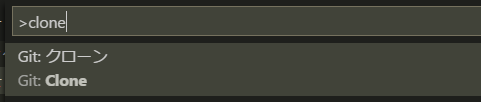
これはちょっとめんどくさく、VSCode上でF1をを押すと上部に入力欄が出てくるのでそこにcloneと入力します。

そうするとリポジトリURLが求められるのでリモートリポジトリのURLを入力してエンター。
今度はクローンするフォルダをどこのフォルダに置くかを求められるので任意の場所を入力してエンター
クローンが完了すると右下にクローンしたリポジトリを開きますか?って出てくるので開きましょう。

あとは普通に作業するだけ!
blame
特定の行がいつ変更されたかがわかる
$ git blame ファイル名
デフォではないのでこれまた拡張機能を入れましょう。
GitLens — Git supercharged
導入したら普通にエディタ部分の書いたものの右にコミットした人とコミットメッセージ、時間が表示されます。
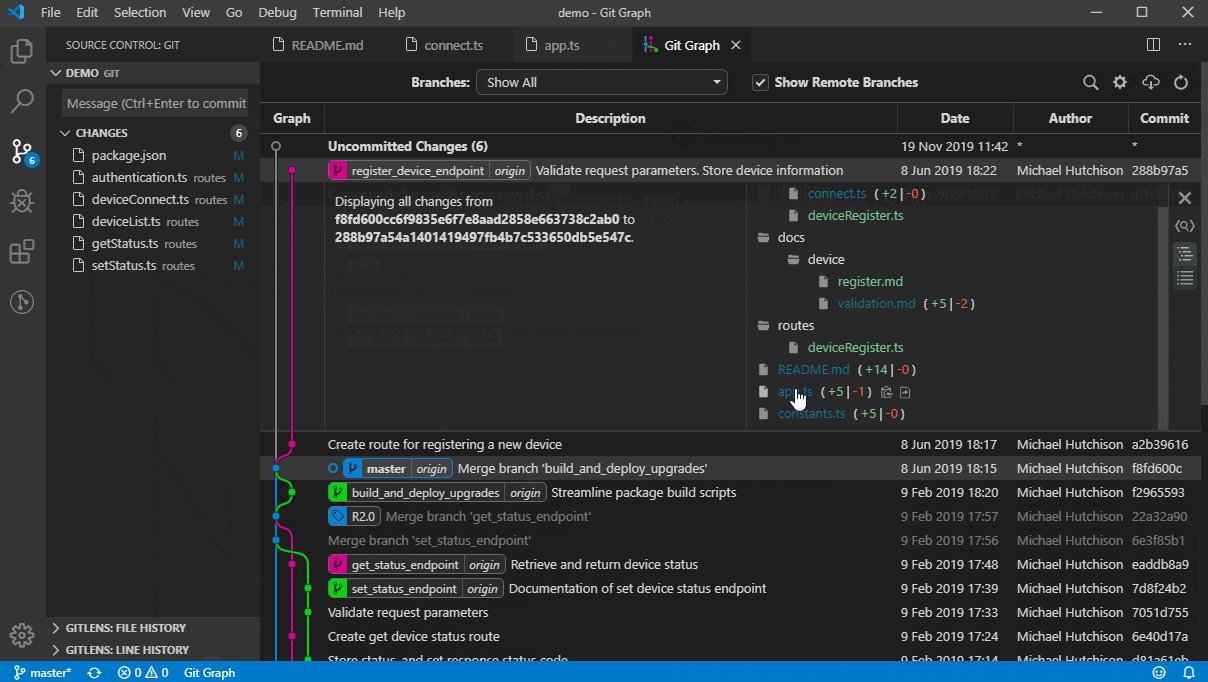
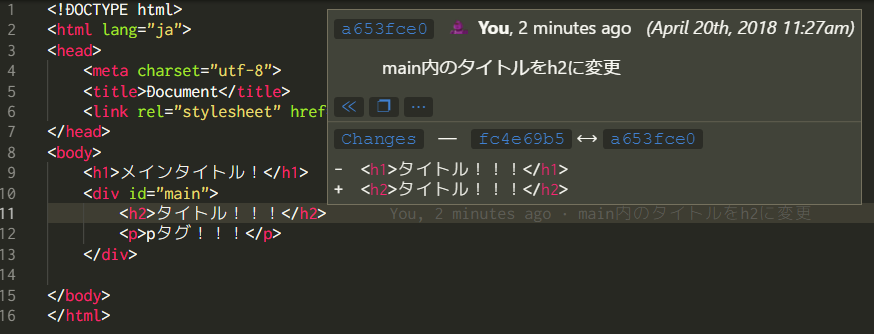
そこをマウスオーバーするとポップアップで下記みたいにどう変更したかなどがわかります。

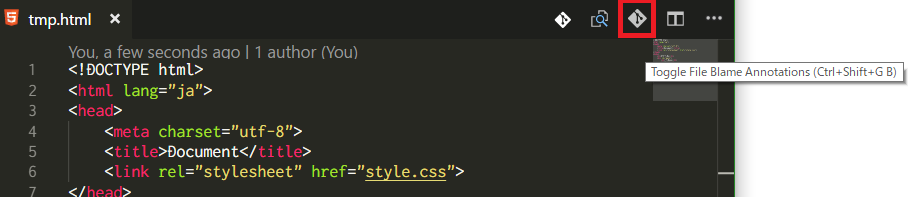
また、右上のうっすらしたGitマーク(Toggle File Blame(ryと書いてあるやつ)を押すと

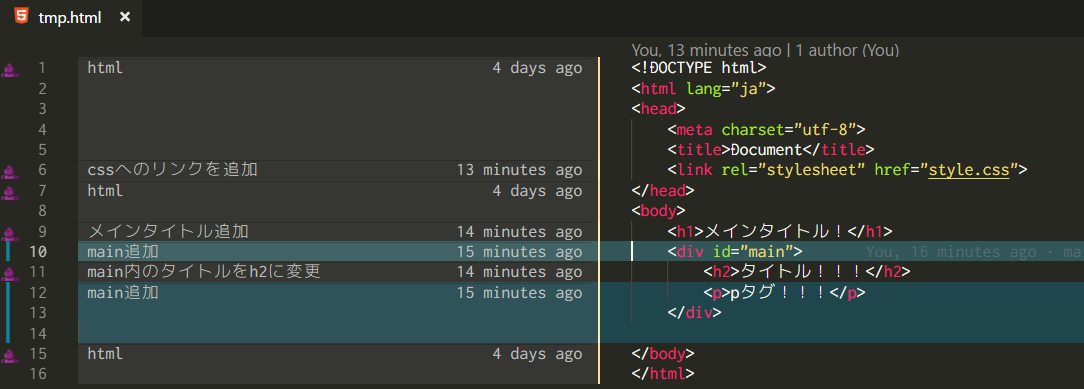
左にコミットメッセージと右にコードって感じの表示モードになります。

最後に
とりあえずこれぐらいできれば基本的に大丈夫だろうものをまとめました。
なんか他に使えるっていうGitコマンドやミスがあればコメントもらえるとありがたいです。
