おことわり
この記事はプログラミング&業務未経験の新入社員に、Gitについて1時間程度で説明した内容をもとに作ったものです。自分がもし誰かにGitについて教えて貰える立場にいたら、最初にこれを教えて貰いたかったという気持ちで作りました。
とりあえず「1人のプロジェクト」で「1時間で」Gitをそこそこ知って使えるようになることを目的としています。実際のチーム開発ができる水準までこの記事だけで達することはできませんが、今後Gitを使う必要がある人にとって学習の足がかりになれば幸いです。
それと、新入社員に教えるという都合上、表現がやや正確でなくざっくりしたところがあるかもしれませんが、質の悪い誤解を招くようなものでなければご容赦下さい。
全体像
まずはGitとは何かをざっくり分かって貰った後で、VSCode上での操作を行って頂きます。
Windowsでの説明を行いますが、Macの方は適宜読み替えて貰えれば大丈夫です。
なんでWindowsかというと、これを教えた時の会社の開発端末がWindows7だったからです。1
対象読者の想定レベル
- アプリケーションのインストールができる
- コマンドプロンプト(Windows)でコマンドを打ったことがある
- VSCodeを触ったことがない
- Gitをほぼ/全く触ったことがない
- GitとGitHubの違いがわからない
前準備
新人くんに雑に「インストールしといて~」と前もって言っておいたらちゃんとやってくれてました。この3つの作業を事前に実施しておいて下さい。この部分は……1時間の中には含まれていません……。
- Visual Studio Codeをインストールする。
- Visual Studio Codeを日本語化する。(簡単だよ)
- Gitをインストールする。
Visual Studio Code(以下VSCode)はMicrosoftが提供している無償のエディタです。超高機能なメモ帳みたいなものだと思ってください。VSCodeでGitの操作も行います。
そもそもGitって何
GitHubという言葉を聞いたことがあったら、ひとまず忘れてください。
GitはGitHubではありません。GitはGitです。
Gitで何ができるのか
Gitはテキストファイルなどのバージョン管理を行うためのソフトウェアであるとよく言われます。バージョン管理は、ファイルの変更内容や変更履歴を保持しておいて、あとから古い状態に切り戻したりできるようにするためのものです。
つまり、「あぁ……この文章、変える前の方が良かったなぁ……前の状態に戻したいなぁ……」となった時に、前の状態まで(変更がコミットされていれば)復元できるようにするためのものです。

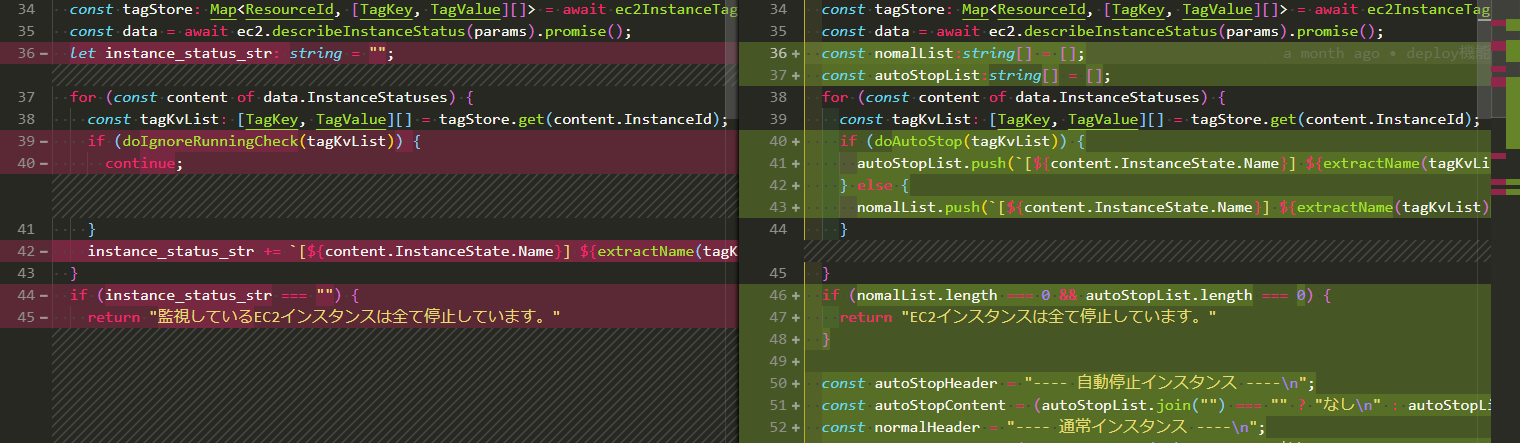
この画像はVSCode上で変更の差分を表示させている一例です。Gitを使えば、こんな風に変更内容を記録しておくことができます。左側のファイルが古いファイルで、右側のファイルが新しいファイルです。何やら行が削除されたり(赤の行)、追加されたり(緑の行)していることが分かります。
ちなみにこれはGitLensというVSCodeの拡張機能を使用して表示させています。この拡張機能を入れておくと便利です。
Gitの操作はどうしたら
この記事で紹介するように、VSCode上である程度Gitの操作はできますが、gitコマンドで直接操作をしたり、別のGitクライアントソフト(Sourcetreeなど)を使ったりしてVSCodeを一切使わないような選択肢もあります。
Gitの実体
Gitはコンソールで動くアプリケーションです。
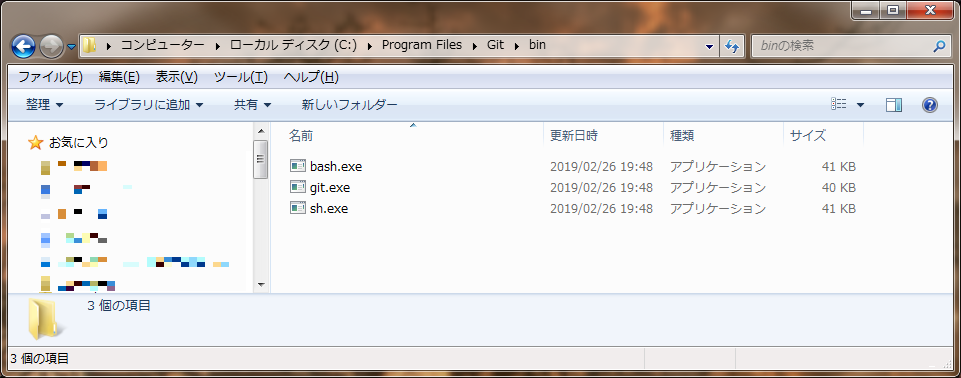
自分がGitをインストールしたフォルダを見てみると、そこには確かにgitという名前のファイルが置いてあります。
例えば私の場合だと、C:\Program Files\Git\binのところに……。

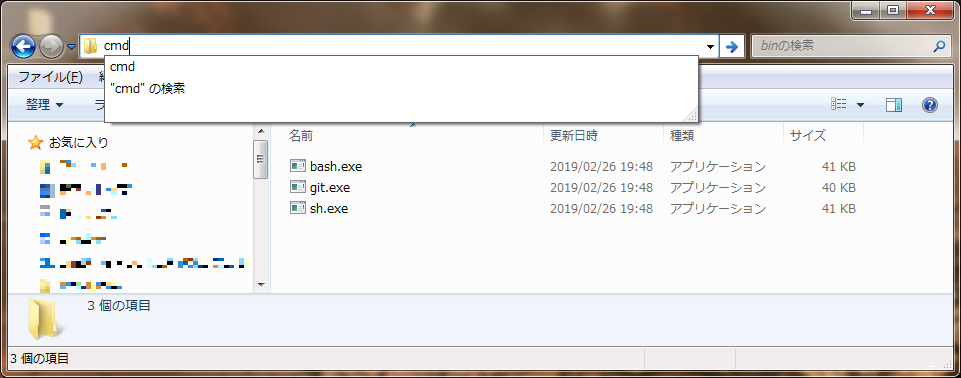
この場所をコンソール上で開いて、試しにコマンドを打ってみましょう。
上のバーにcmdと入力してエンターを押せば、コマンドプロンプトでこの場所を開くことができます。

コマンドプロンプトが起動したら、下記コマンドを打ってください。
git --version
そうすると、インストールしたGitのバージョン番号が出てくるはずです。
このgit.exeというファイルが、Gitのアプリケーションとしての実体です。
git --versionとやったように、git initとかgit commitとか、コマンドを入力するとファイル管理の操作ができるようになります。
Gitが正しくインストールされていれば(つまり、環境変数PATHにgitファイルまでのパスが通っていれば)、このgitコマンドはどの場所でも使えるようになっているはずです。
環境変数PATHについてはここでは教えないので、知らなかったら後で調べておいてください。
バージョン管理システムのリポジトリの管理方法の違い
さて、バージョン管理システム自体は他にもいろいろあって、Gitの他にはSubversionが有名ですが、SubversionとGitは、管理の方法がだいぶ違います。
Subversionのリポジトリと管理
ちょっと遠回りであるかもしれませんが、先にSubversionをざっくり(本当にざっくり)説明した方が分かりやすいと思うので、Subversionから説明します。
SubversionはSubversionであり、Gitとは全く異なるバージョン管理システムです。
SubversionもGitと同様に、テキストファイルのバージョン管理をするためのものですが、その性質上、バイナリのファイルを管理するのに用いられることがあります。つまり、エクセルだったり、Word文書だったり、実行ファイルだったり、画像だったり……そういった、テキストファイル以外のファイルを管理するのに使われることがあります。メモ帳で開いて読めるファイルがテキストファイル、読めないファイルがバイナリファイルだと思ってください。
逆にGitでは、バイナリファイル(というより、1ファイルが大きいファイル)はあまり管理しません。理由は後述します。

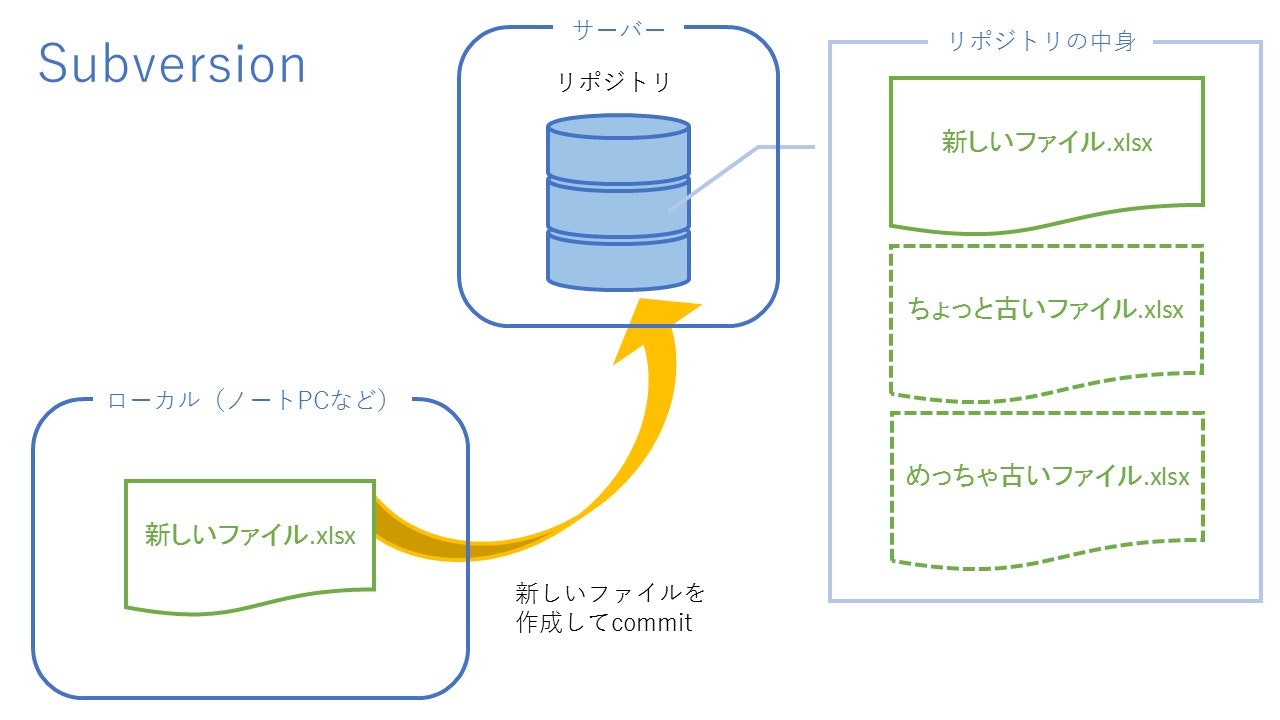
画像を見てください。Subversionはこの構造だけ見て分かる通り、とても単純です。ローカル(ノートPCなど)で作成したファイルを、Subversionはcommitと呼ばれる操作を通じて、サーバーに保存しています。保存する場所は、サーバーのリポジトリです。「リポジトリ?」なんだか難しげな言葉ですが、ファイル履歴の貯蔵庫だと思ってください。このリポジトリの中に過去のファイルも残っており、利用者は任意のタイミングで、いつでも古いバージョンのファイルを入手することができます。リポジトリの中に、昨日commitしたファイルとか、一昨日commitしたファイルとかが入っているわけです。バージョン管理するということは、ファイルを過去の状態に戻せるということです。なので、少なくとも過去のファイル自体はどこかに保存されてなくてはいけないので、こうしたリポジトリの存在は必然的でしょう。
補足
コミット(commit)は日本語にするのが難しい英単語で、「確約する、(罪を)犯す」というような意味があります。データベースを扱うときにも、同様にコミットと呼ばれる操作が出てきます。
Gitのリポジトリと管理
一方Gitは、Subversionよりも後発の、異なった特徴を持つバージョン管理システムです。
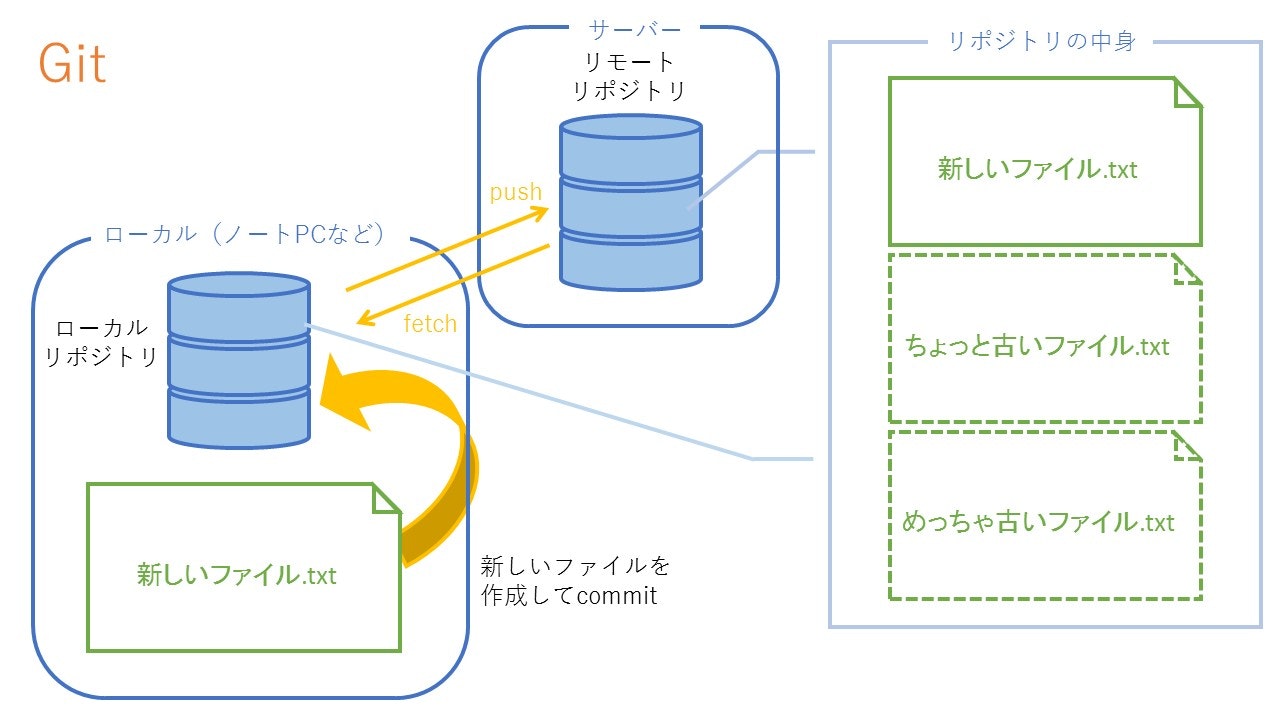
画像を見てください。

見て分かる通り、GitはSubversionと違って、サーバーだけでなくローカルにもリポジトリ(ローカルリポジトリ)があります。そしてファイルへの変更は、サーバーのリポジトリにコミットするのではなく、ローカルのリポジトリにコミットします。そしてローカルのリポジトリとサーバーのリポジトリで、情報を転送させたり取得させたりします。大切なことなのでもう一度言いますが、サーバーのリポジトリに直接コミットは行いません。ローカルリポジトリにコミットを行い、そのローカルリポジトリからサーバーのリポジトリ(リモートリポジトリと呼ばれます)にコミットの内容を別途送り込みます。
「なんでそんな複雑なことするの……? Subversionみたいにすれば良くない……?」
実はGitの生みの親は、Linuxカーネル生みの親でもある伝説のエンジニア、リーナス・トーバルズです。
Gitについてのインタビューの記事があるので、気になったらこれを読めばなぜ分散型のバージョン管理システムが好まれているか、ほんの少しだけ、分かるかもしれません。
GitとSubversionの使い分け
「Subversion? 全部Gitでいいじゃん、なんで別のバージョン管理システムを使う必要があるの?」
Gitは(Git LFSなどの拡張機能を使わない限りは)、大きなバイナリファイルの管理にあまり向いていないとされています。
なぜかを考えてみましょう。
Gitはローカルにもリポジトリを持ちます。
そのリポジトリの中に、新しいファイルから古いファイルまで全部入ってるようなイメージです。大きめのファイルが新しいのから古いのまで全部入っていたら、なんやかんやでリポジトリの大きさは数GB、あるいはもっと大きく膨れ上がったりします。Subversionならリポジトリはサーバーにあるのでローカル側には最新のファイルだけあればいいのですが、Gitはそうはいきません。
ローカルにリポジトリがなくて、サーバーにリポジトリがある状態で、「さぁローカルにサーバーのリポジトリをコピー(clone)して、プロジェクトに参加するぞ」というときに、リポジトリが肥大化していたら数GBのダウンロードが始まります。煩わしいですね。リポジトリのローカルへのcloneが頻繁に発生しうるGitですから、このネットワークトラフィックの増大は見過ごせません。
なのでGitでは大きなバイナリファイルを管理しない方がいいとよく言われます。
Gitでもそういった大きなファイルを管理するために、Git LFSという拡張があったりしますが、そういったものを使わないで管理すると、後からGitの歴史から重たい不要なファイルの存在を消す必要が発生したりして、とてもとても面倒な思いをすることになります。
ローカルリポジトリへのコミットの全体像
「オーケー。分かった。自分のファイルの変更内容を、ローカルリポジトリに『コミット』という操作を通じて書き込んで、そのローカルリポジトリにある変更内容を、後でサーバーのリモートリポジトリに転送してやればいいんだな」
その通りです。
ただ、コミットすると言っても、ファイルに保存したらすぐコミットができるわけではありません。
コミットをするには、もう1工程踏む必要があります。
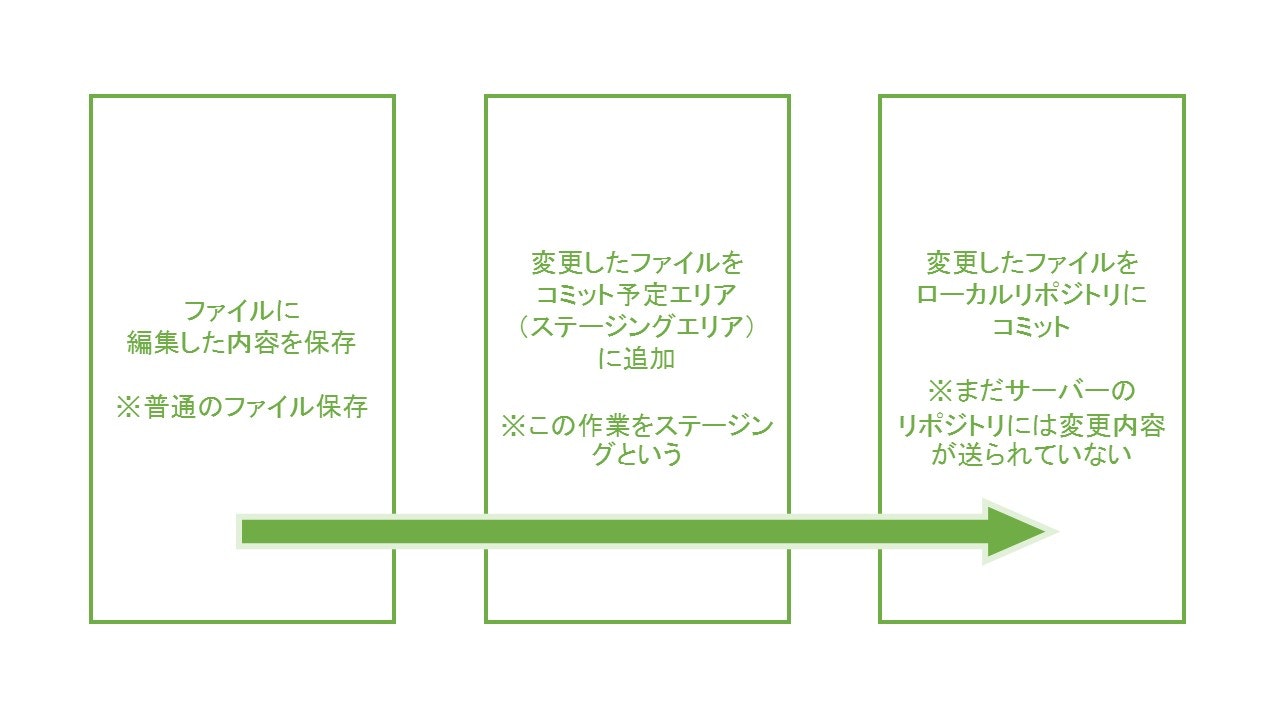
画像を見てください。

最初に、ファイルに変更内容を保存します。
そして、次にそれを「コミット予定エリア」に追加します。
最後に、コメント(コミットメッセージ)を書いて、コミット予定エリアに追加しておいた内容をローカルリポジトリにコミットします。
※分かりやすくするために「コミット予定エリア」と言いましたが、正しくは「ステージングエリア」といい、ここに追加することを「ステージする」「ステージング」などと言います。覚えておきましょう。
なんでステージングで1段階置くのかって? Linuxの開発フローがそうなってたからリーナス氏がGitをそう作ったんだと思うよ!
補足
ステージングをするコマンドはgit addです。
GitとVSCodeのハンズオン
さぁ、Gitのリポジトリ全体像と、コミットの全体像が掴めたところで、実際にGitとVSCodeに触ってみましょう。
全体像を理解していればあっという間です。
この記事では、プロジェクトにローカルリポジトリを作成して、そこへコミットするまでの手順を記述します。
プロジェクトを作成する
git-sandboxという名前のプロジェクトにします。
プロジェクトと言っても、ただのフォルダ名なので心配する必要はありません。
日本語パス名が含まれないところに適当にフォルダを作り、git-sandboxと名前を付けます。
このプロジェクトの中身をGitで管理しましょう。

隠しフォルダを見えるようにしておく
gitのローカルリポジトリもまた、ただのフォルダやファイルです。ただ、隠しフォルダ/ファイルになっているため、前準備として、最初に見えるようにしておきましょう。
Windows 7 の場合
Windows 7はサポートが終了したので隠します(クリックして開く)
Windows 10 の場合
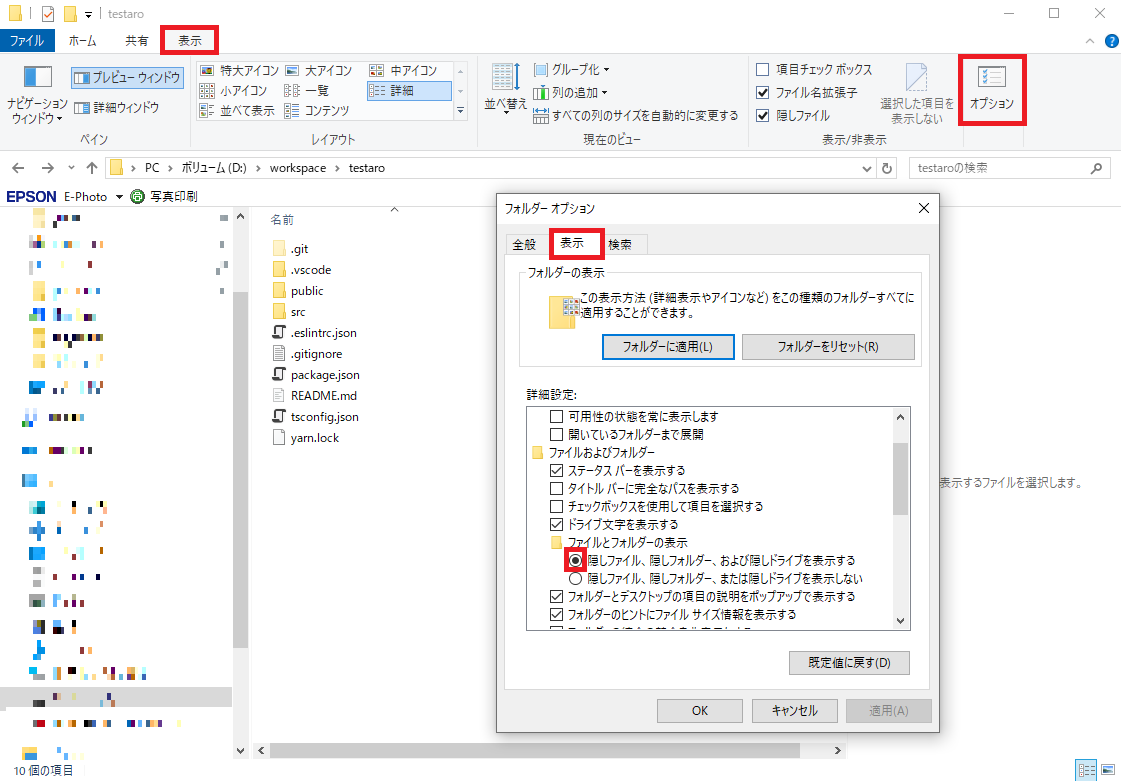
表示→オプション→表示タブ→隠しファイル、隠しフォルダー、および隠しドライブを表示するにチェック

macOS Mojave の場合
少なくともMojave(10.14.6)では、このショートカットですぐに表示/非表示を切り替えられます。
command + shift + .
プロジェクトのローカルリポジトリを作成する
Gitらしい作業の第一歩です。ローカルリポジトリを作ります。
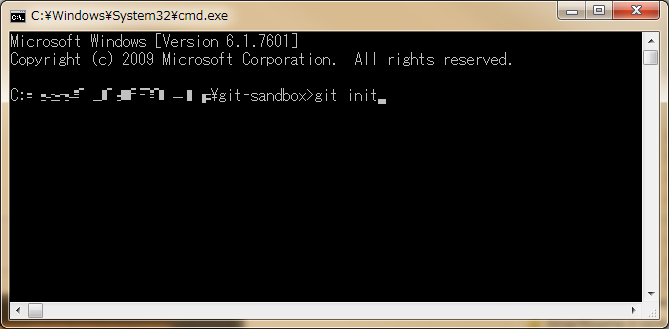
git --versionをした時と同じように、ただし場所は作ったgit-sandboxプロジェクトの中で、コマンドプロンプトを開いてコマンドを打ちます。
git init

ポンっ。はいできました。この隠しフォルダの.gitが、git-sandboxプロジェクトのローカルリポジトリです。

VSCodeでgit-sandboxプロジェクトを開く
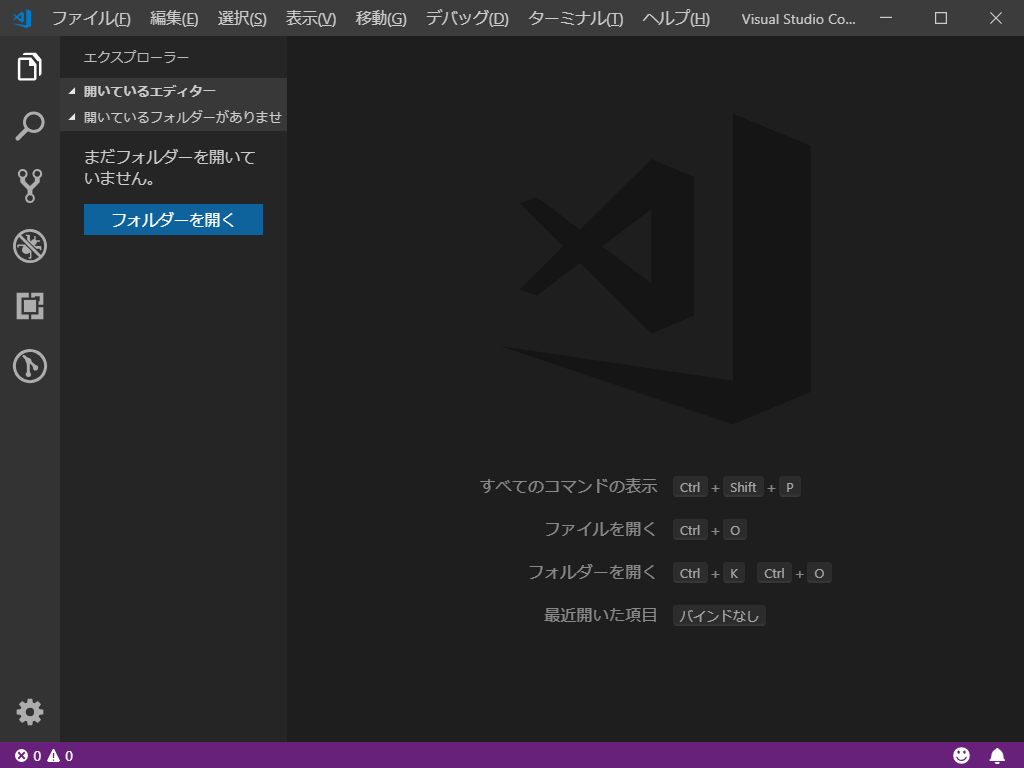
VSCodeを起動します。

サブメニューに分かりやすく「フォルダーを開く」と書かれているので、自分が作ったgit-sandboxプロジェクトを開きます。
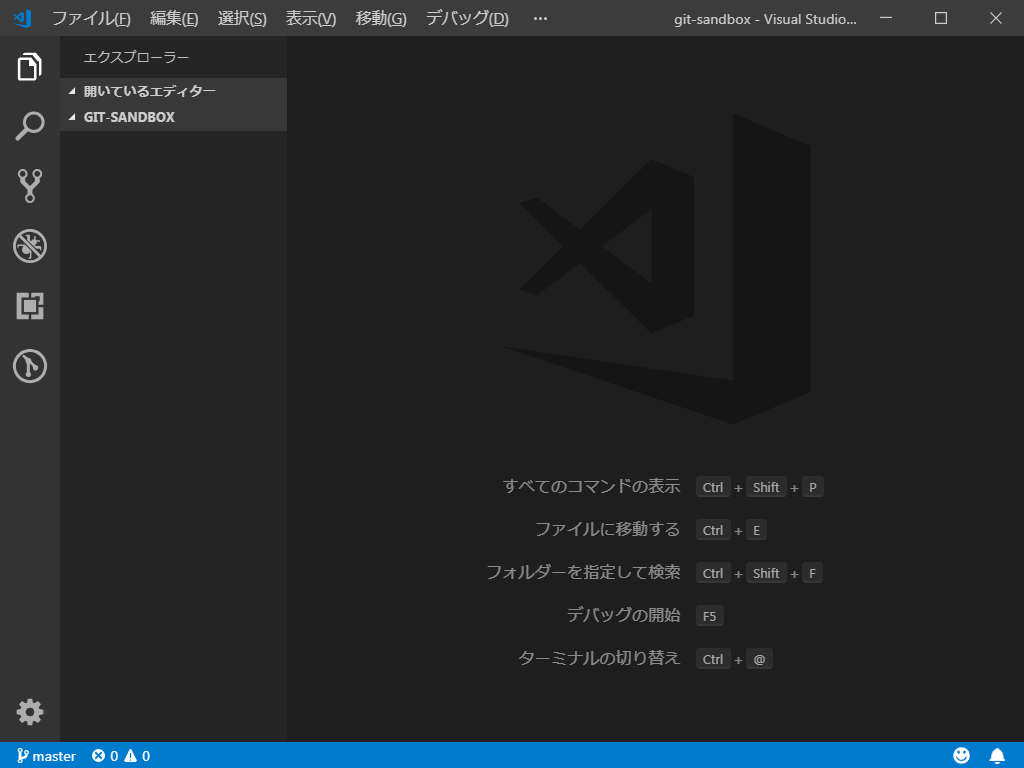
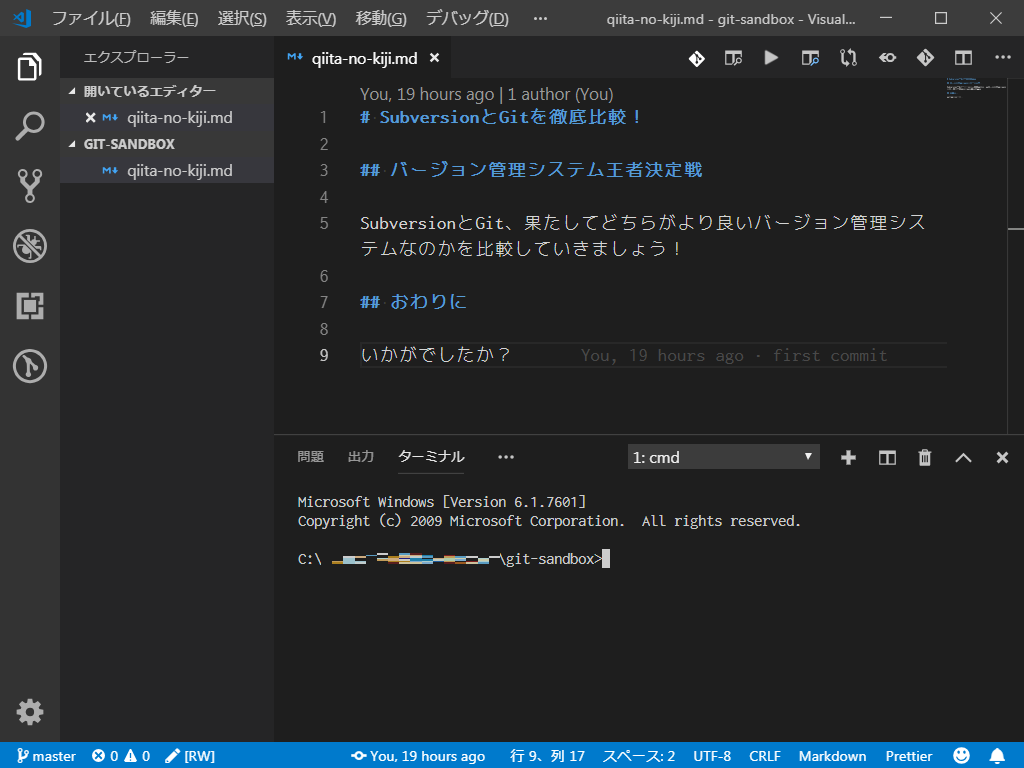
開くと、あまり変わっていませんが、こんな画面になります。

管理対象のファイルを作成し、保存する
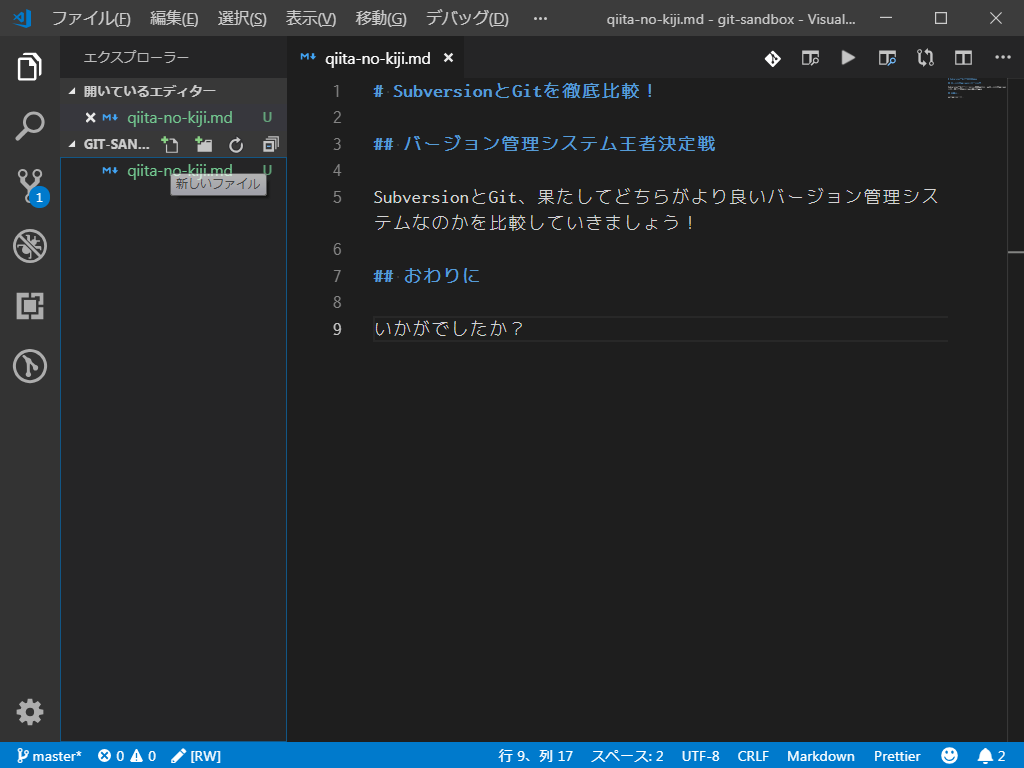
画面左のサブメニューのGIT-SANDBOXの辺りにマウスカーソルを当てると、ファイルやフォルダを作成するためのアイコンが出てきます。カーソルを乗せると「新しいファイル」というツールチップが出てくるものがあるので、ここで新しいファイルを作成しましょう。
さて、今回は例としてqiita-no-kiji.mdというファイルを作成します。別にこのファイルは何でも構いません。
Gitで管理される対象のファイルです。mdはMarkdown形式というテキストファイルの拡張子としてよく用いられています。ちなみに、このGitを説明しているqiitaの記事もmarkdownで書かれています。

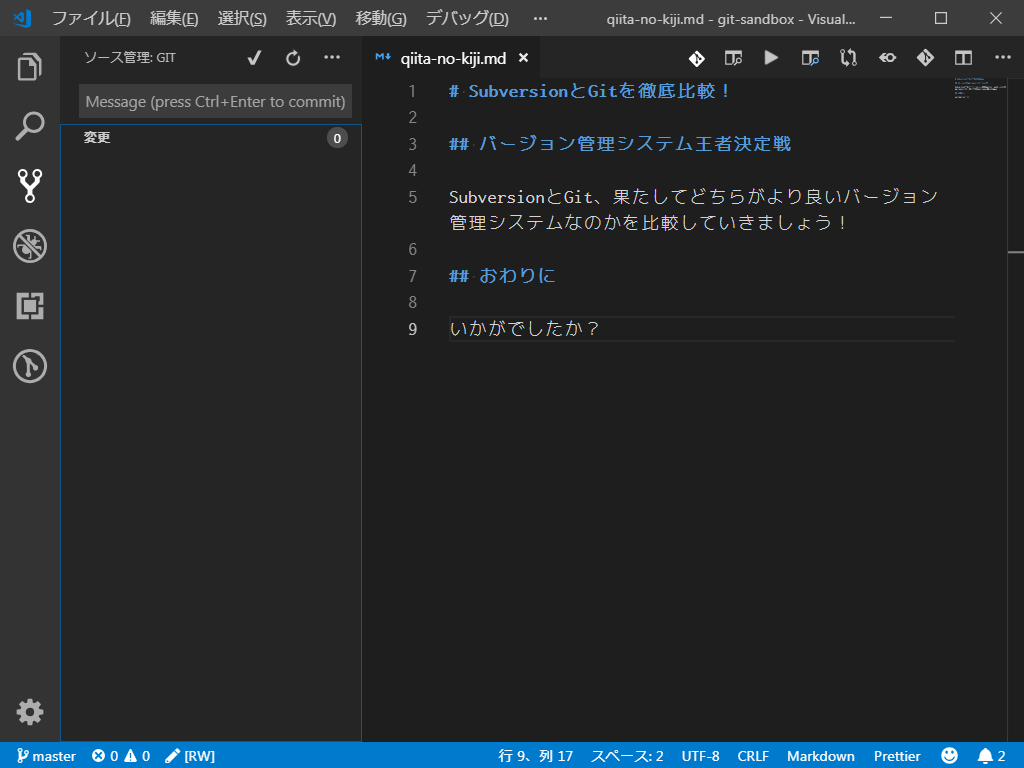
はいqiita-no-kiji.mdの中身も適当に書いて、Ctrl + Sで保存しました。
さて、コミットをするために、変更したファイルをステージングしましょう。
ステージングする
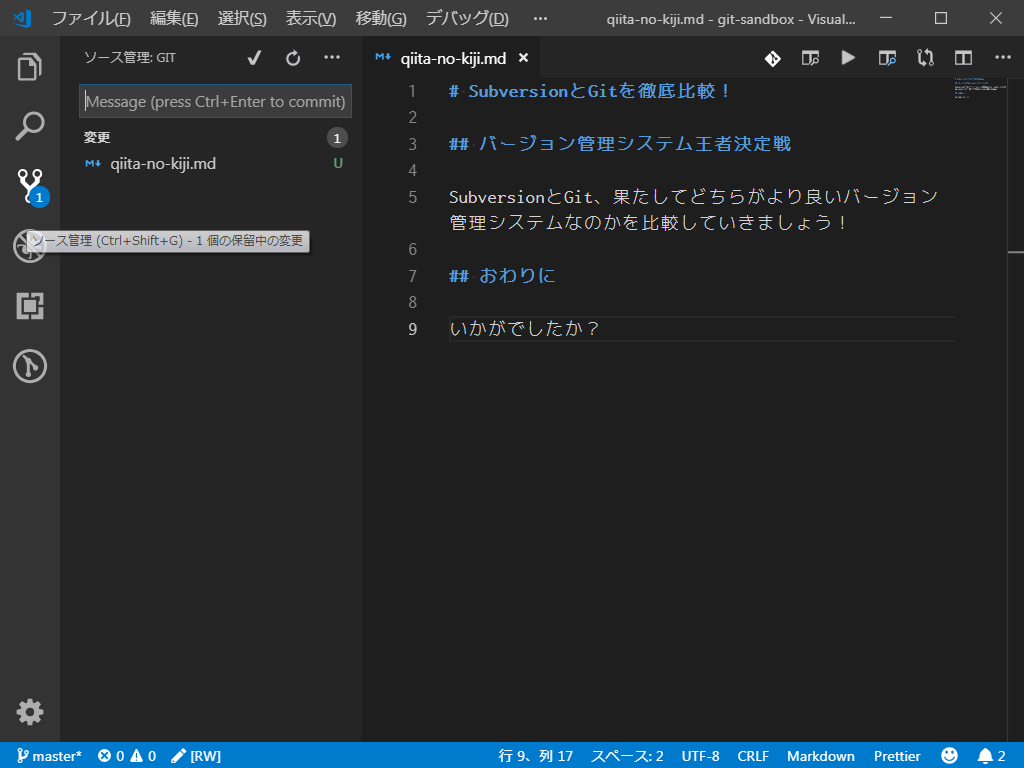
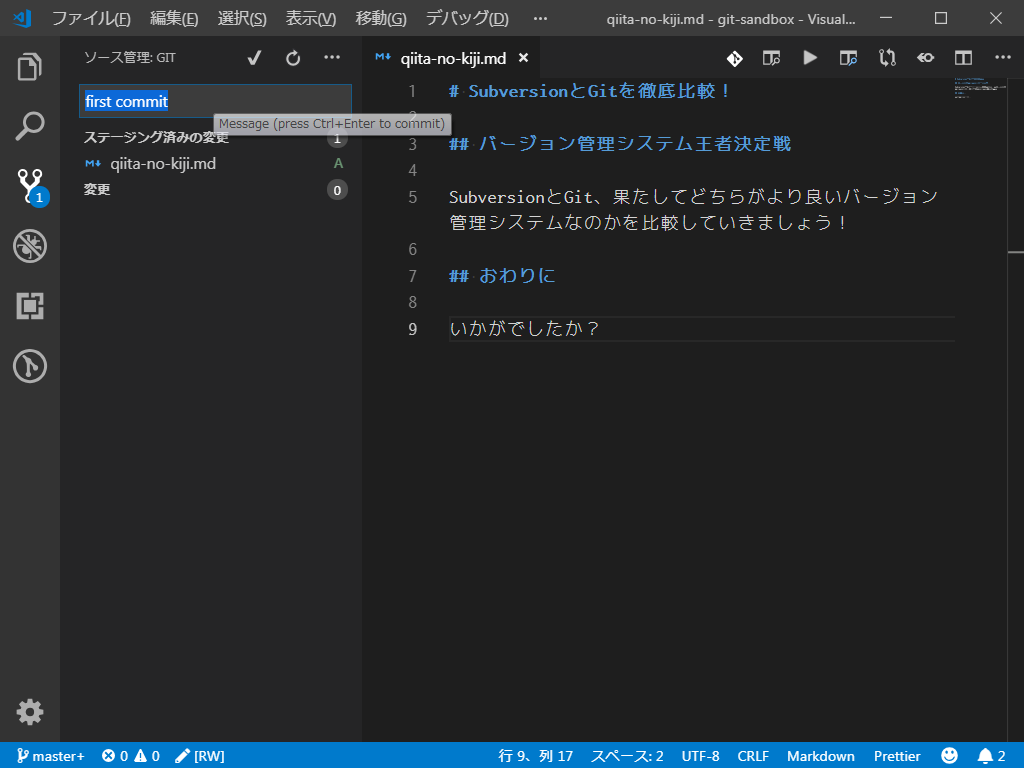
さて、VSCodeでGitを操作するときに使うのが、今、青い①のバッジが出ているメニューです。
この①の1は、変更が検知されたファイルの数です。なので2つのファイルを新規に作った人は②になっているはずです。
さぁ、小学校とかに不審者が現れた時取り押さえるのに使うサスマタみたいなこのバッジ付きアイコンを押してください。
そうすると、下のような画面になるはずです。

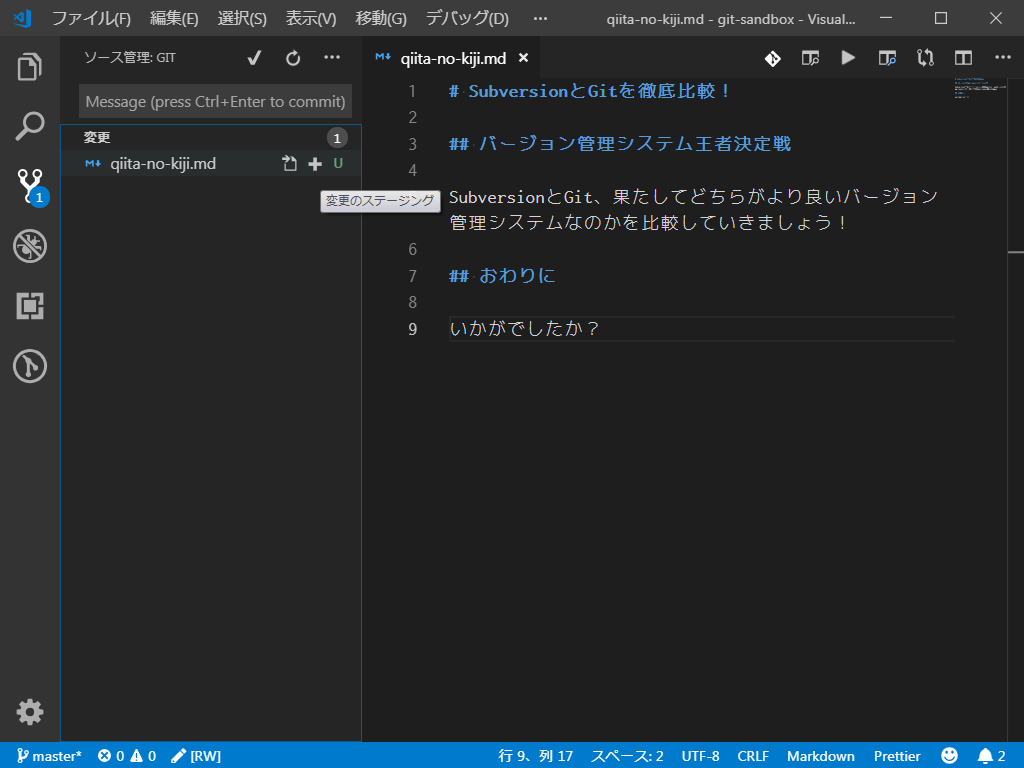
コミットする前に必要な作業として、コミット予定エリアにステージングするというのがありましたよね。早速ステージングしましょう。とは言ってもとっても簡単です。

変更したファイルの右にある、プラスボタンを押すだけです。ポチ。

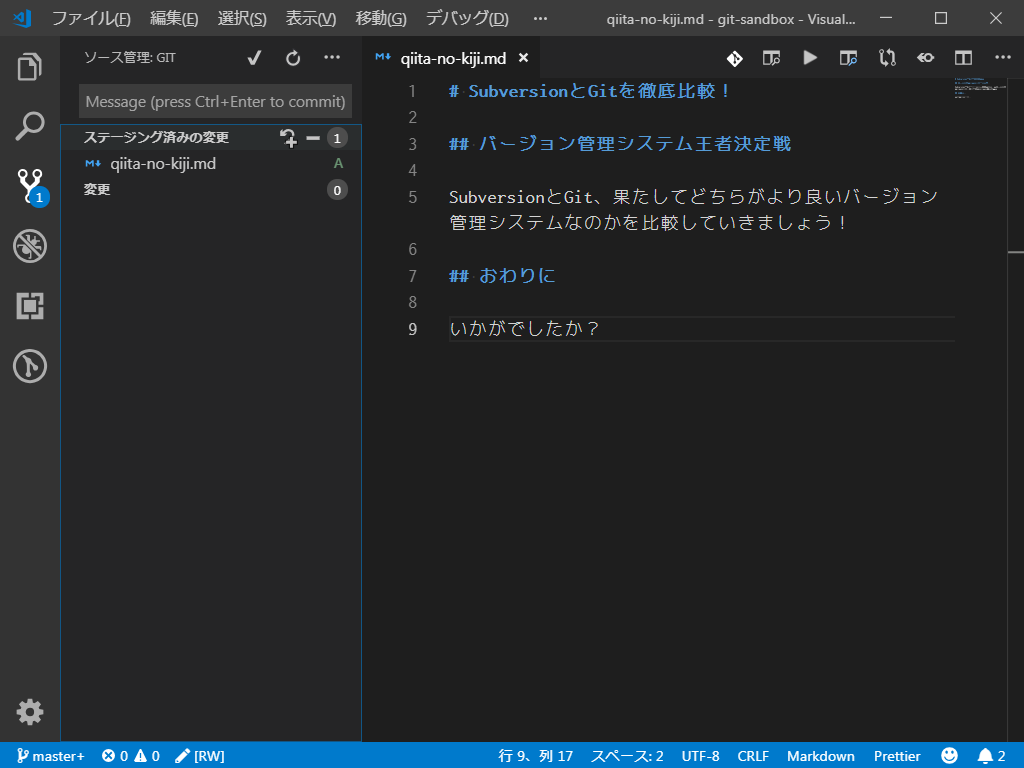
「変更」にあったものが、「ステージング済みの変更」に入りました。これでステージングは完了です。
補足
VSCodeの機能で、変更内容を全て自動でステージングすることも可能です。
コメントを書いてコミットする
お待ちかねのコミットです。画面はそのままで、上のMessageと書かれたテキストボックスにコミット内容についてコメントを書きます。とりあえず「first commit」とコメントを書いておきます。別になんでも構いません。ただし何かしらのコメントは必ず入力する必要があります。

後はコミットするだけです。すぐ上にあるチェックマークがコミットのボタンなので、これを押してコミットをします。
変更内容と青いバッジが消えたら、無事にコミット完了です。お疲れ様でした!
実は今回初めてGitをインストールして触り始めた人は、おそらくコミットできません。次の項目を見てください。
えっコミットできないんだけど(2019/05/11追記)
ごめんなさい。大事なことを忘れていました。
Gitでは、「誰がコミットしたのか」という情報をコミットの中に持たせる必要があります。
なので、自分の名前とメールアドレスをGitに設定しておきましょう。
そうしたら、コミットをする時に、コミット内容と一緒に、コミットをした人の名前とメールアドレスがローカルリポジトリに書き込まれます。
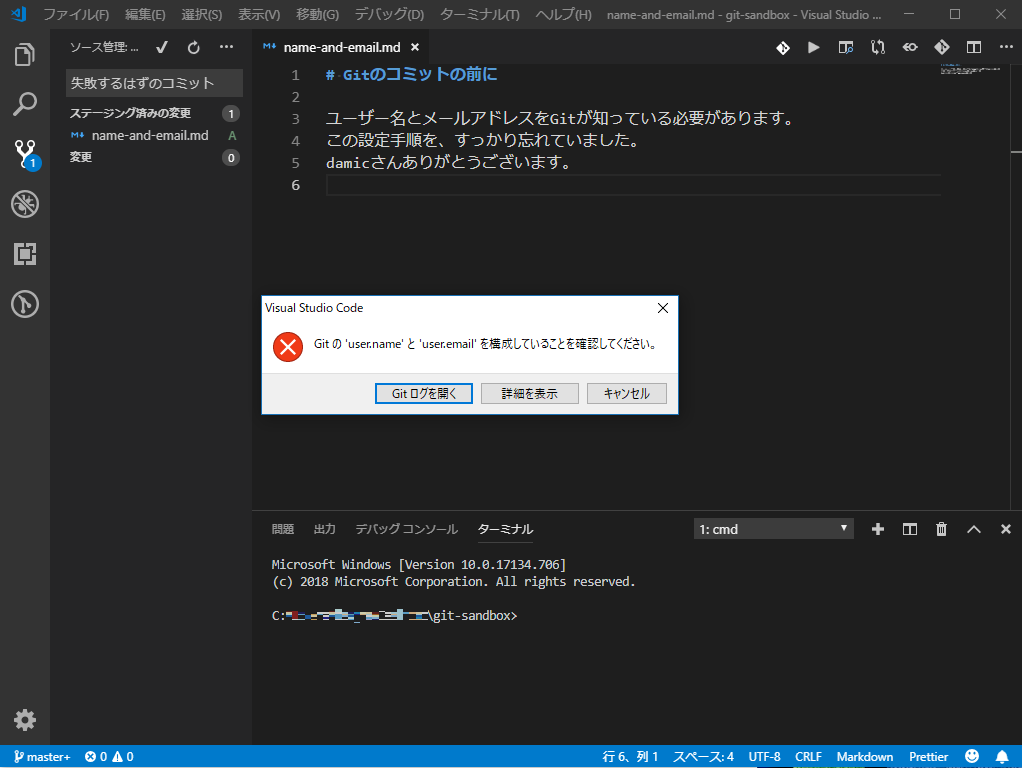
その情報がないと下記のようなエラーダイアログが出て、コミットができません。

事前に何かのサービスにアカウント登録してなきゃいけないとか、ユーザー名とメールアドレスで何かの認証をしているとか、そういうものではないので安心して下さい。
my_nameとmy_name@example.comにあたる部分に、自分の名前とメールアドレスを入れて、下記のような2つのコマンドを打って下さい。
git config --global user.name my_name
git config --global user.email my_name@example.com
この--globalというオプションは、そのパソコンで使われているGit全体の設定を行うというものです。
このgit-sandboxのリポジトリだけで有効な設定をしたい場合には、--globalを--localに変えてください。
--globalにしておけば、あとから別のローカルリポジトリの操作をする時にも、設定したnameとemailが使われるので、いちいちリポジトリ毎にgit configをしなくてもコミットができるようになります。
ユーザー名はともかく、なんでメールアドレスも……? と思うかもしれませんが、
メールアドレスがLinuxの開発フローの中で必要だったためこうなっているのでしょう。
指摘して下さった@damic さん、ありがとうございます。
おまけ:コマンドプロンプト(ターミナル)をVSCode上で開く
今回は使いませんでしたが、VSCode上でコマンドプロンプトを開けます。
ウィンドウの下の方からにゅっと画面を引き出すことができます。
にゅっ。

ここの「ターミナル」のタブでgitコマンドを思う存分叩けます。
ハンズオンしなかったけど大事なことたち
ここから先は、ハンズオンをしませんでしたが、とても大事なことなので時間の許す限り紹介していきます。
ブランチ
Gitを学ぶ上で避けて通れないのが、ブランチです。
けれどもコミットまでやってみたのであれば、ブランチへの理解も一瞬です。
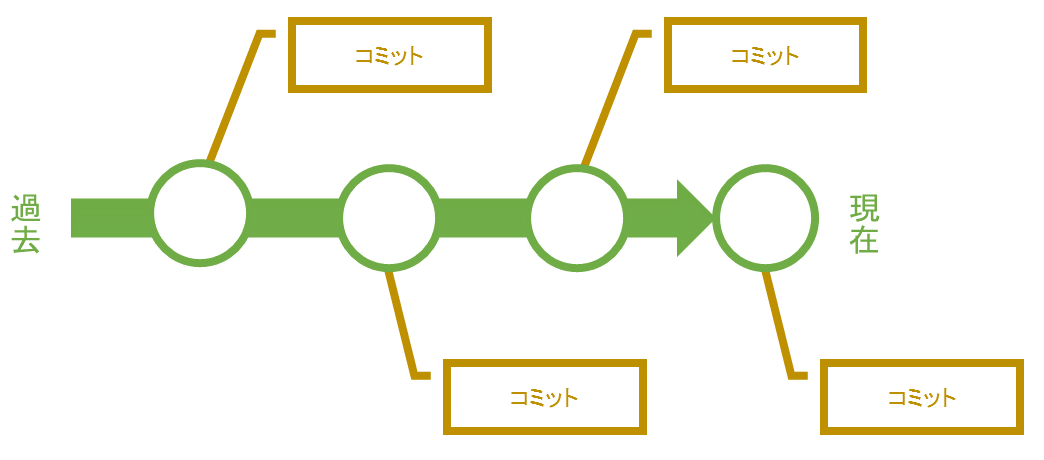
コミットを時系列に並べてみると、画像のように一本の線になりますよね。

このコミットの連なりがブランチです。
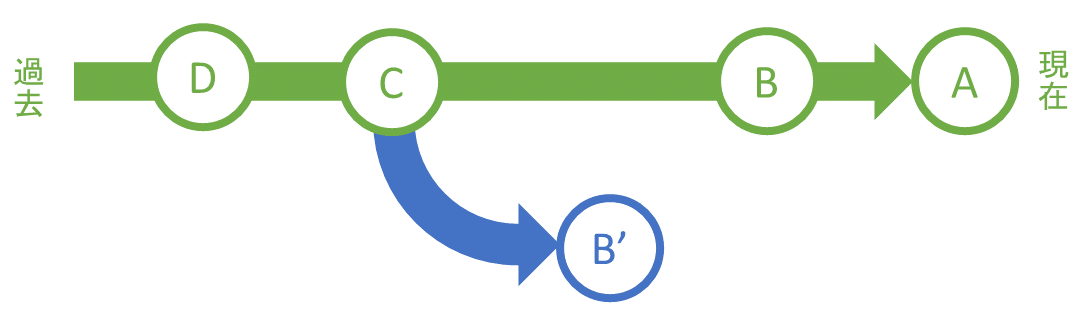
でもブランチ(branch:"枝"のこと)なのに例が一本しかないのも不適当なので、もう一個画像を用意しました。

コミットCから分岐してコミットBとコミットB'ができています。こうして見ると、よりブランチっぽいですよね。
最初は「ブランチの上にコミットがあるのではなく、コミットの連なりそのものがブランチになっている」と考えてください。そう考えると少なくとも最初は分かりやすいような気がします。
リポジトリを作成した時点で最初から存在しているブランチがあり、その特別なブランチをmasterブランチと言います。
VSCodeの画像の左下に、masterと書いてあったでしょう? これはmasterブランチで作業しているということです。
それから、あるブランチを作ってmasterから分岐した後、再びmasterにその変更を合併させることも可能です。その合併作業のことをマージと言います。
そしてブランチを作ることを、「ブランチを切る」と言うことがあります。……枝を切る??? 生やすじゃないの??? と思うかもしれませんが、「伝票を切る」がその由来だと言われています。ホラ、伝票の紙ってミシン目から切り離して書き起こすから……。
あと、「masterブランチ」で最初作業していたとして、別の「Aブランチ」に入って作業することを、「Aブランチにチェックアウトする」と言います。コマンドがgit checkoutだからです。紛らわしいですがチェックインじゃないんです。チェックアウトなんです。もともとRCSという古いバージョン管理システムでcheck out:(図書館から)本を借りるという意味で使われていたらしいのですが、Gitはそれを継承しているとのことです。2
現在のデフォルトのブランチ名は、masterブランチからmainブランチに変更されています。変更の背景にはポリコレ的な考え方がありました。
ブランチやツリーについて解説した記事を書きました。
図解! Gitのブランチ・ツリーをちゃんと読む
タグ
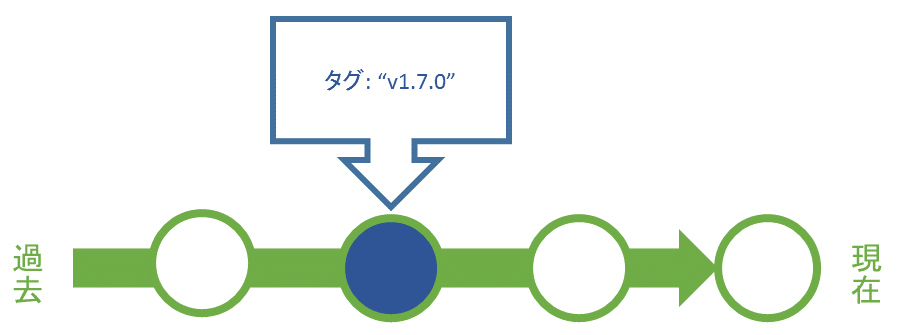
タグはめっちゃ簡単です。あるコミットに名前を付けるだけです。
「ここでバージョン1.7.0をリリースしたよ!」などの記録として使われます。

厳密に言うとタグにも種類があって、コミットに名前を付けるだけじゃないタグもあります。興味があったら調べておいてください。
サーバーのリポジトリにコミットを送る(コミットをリモートリポジトリにpushする)
さて、VSCodeのハンズオンでやったのは、ローカルリポジトリのコミットまでです。
そして残念ながらこの記事ではハンズオンはそこまでです。
リモートリポジトリの部分までやってしまうと、1時間を多分オーバーするし、
記事があまりに縦長になってしまうというのが主な理由です。
けれどもサーバーにリポジトリをアップロードする部分の全体像だけ掴んでおきましょう。
- Gitのリモートリポジトリを置ける(Gitサーバーをホストしてくれる)クラウドサービスを見つける/もしくは自分でGitサーバーを建てる
- そのサービスにアカウント登録などをする
- サービス内でリポジトリを置ける場所を作る
- ローカルリポジトリにリモートリポジトリを置く場所/置いてある場所を教えてあげる設定をする
- サービスにアップロード(push)する。そしてリモートリポジトリができる
そして、そのGitのリモートリポジトリを置くことができるサービスとして有名なのが、
GitHubやGitLabやBitbucketなどです。GitHubは聞いたことあるでしょう? え? ない? ほら、日経で設計図共有サイトって紹介されてた……。
まぁそれはいいとして、上記で紹介した1~5のフロー以外にも、リモートリポジトリを作る方法はあります。
上のVSCodeのハンズオンの続きをするなら、1~5のように、ローカルリポジトリを作ったのでそれをリモートリポジトリをホストしてくれるサービスにアップロード……となります。
けれどもサービス側でリモートリポジトリを先に作ってしまってから、それをローカルにコピー(clone)してプロジェクトの編集作業を始める、ということもできます。
GitHubでアカウントを作ってリモートリポジトリを作るような内容の記事は、多分探せば複数出てくると思うので、是非調べてやってみて下さい。
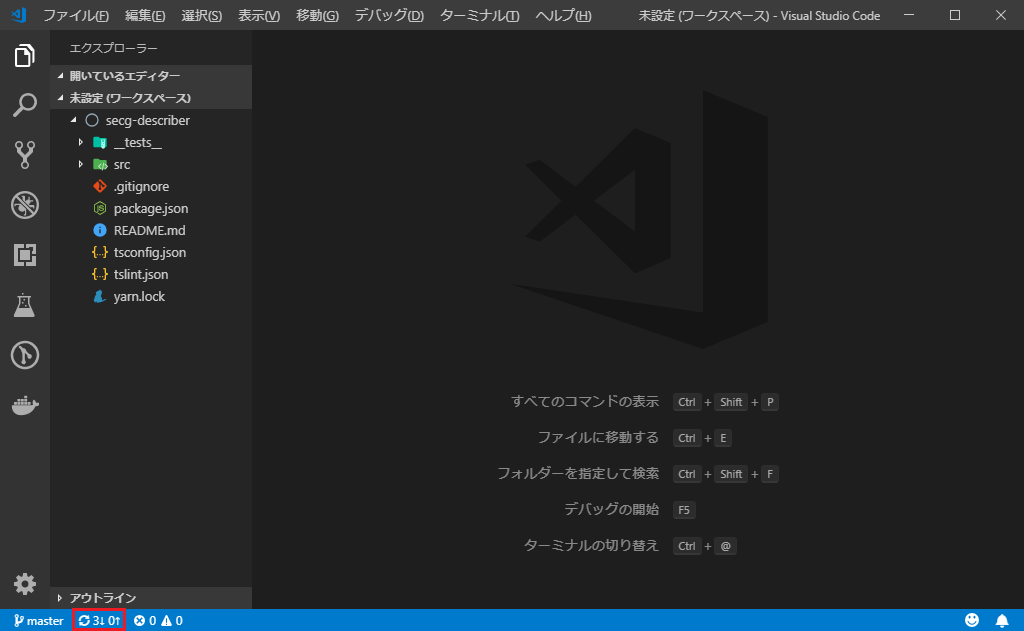
VSCode上でコミット内容をリモートリポジトリにアップロード/もしくはリモートリポジトリからダウンロードする時に押すボタン
さて、もしあなたがハンズオンのその先に進んで、どこかのサーバー上にリモートリポジトリが出来上がって、ローカルリポジトリ側にも「リモートリポジトリはここだよ」と教える設定ができた場合のことを考えて、VSCode上でサーバーにコミットをアップロード/ダウンロードするにはどこを押したら良いかだけ教えておきます。

この画像の左下の赤枠のところです。今この画像の状態は、ダウンロード(pull)すべきコミットが3個あって、アップロード(push)すべきコミットが0個ある、というような状態です。このスチール缶のリサイクルマークみたいなボタンを押してやれば、コミットのpullとpushを行ってくれます。
プロジェクト内にGitの管理対象から外したいファイルがある
例えば、ビルド後のファイルがコミットされちゃうのは避けたいですよね。
.gitignoreという名前のファイルを書くと良いです。書き方は調べてください。
便利な拡張プラグイン
「Gitで何ができるのか」の項目でもGitLensを使って過去のコミットとの差分の表示をしていました。VSCode上でGitをより使いやすくするための拡張機能は色々あるので、興味があったら調べて使ってみてください。VSCodeを日本語化する時に使ったメニューの「拡張機能」のところで検索してインストールしてみてください。
おわりに
最初にも書きましたが、この記事はあくまで、Git学習の足がかりとするためのものです。
Gitを今後使っていくのであれば、この記事の内容だけでは色々と不足するため、自分で調べて行く必要があります。
最初は慣れなくて大変に思うかもしれませんが、とても便利で大事なツールなので、ぜひぜひマスターしてください。
おかしなことを言っていた場合は編集リクエスト/マサカリください。
どうぞよろしくお願いします。
ブランチについて解説した、続き(?)の記事を書きました。
もしよければ見ていってください。
図解! Gitのブランチ・ツリーをちゃんと読む
参考
バージョン管理システム「Git」の使い方はどのように教えるのが良いのか?
“checkout” の意味するところ
e-words - コミット【 commit 】
Git でユーザー名とメールアドレスを設定する方法(全体用とプロジェクト用)
git configの user.emailの存在意義とは?
-
転職しました。 ↩