CSSのプロパティが反映されない なんでこうなるか?をわかりやすく説明!!?
初めて一からコードを書いてみたらこうなった。
Progateで習った知識を駆使して知らないところはググってかいてみたら全然思ったようにいかなかった、何がうまくいかないって、とにかくCSSが全然いうことを聞いてくれない。
(※ちなみにわかりやすく説明する記事ではありませんので初心者の同氏達には、期待させてしまったらすまない。だけどこの質問できっとわかりやすく説明してくれるプログラミング界の池上彰さんがいると僕は信じています。なので初心者の同氏達はこの質問が更新されるのをいっしょにまちましょう!)
昨日、Qiitaの記事等でCSSだけでドラクエのロゴ作ってみた❕笑
とか言う記事見たけど、あのレベルは特急呪霊、もしくは上限の参、低くても8000人将くらいはあるんやと思います。
そこでプログラミングビギナーの僕のすべてをエディタにブチまけてみた。
勉強、Progate上級道場まで、ドットインストールチラ見、あとはグーグル先生で調べながらやりました。
PCはWindows10、エディタはatom、ブラウザはchromeデス。
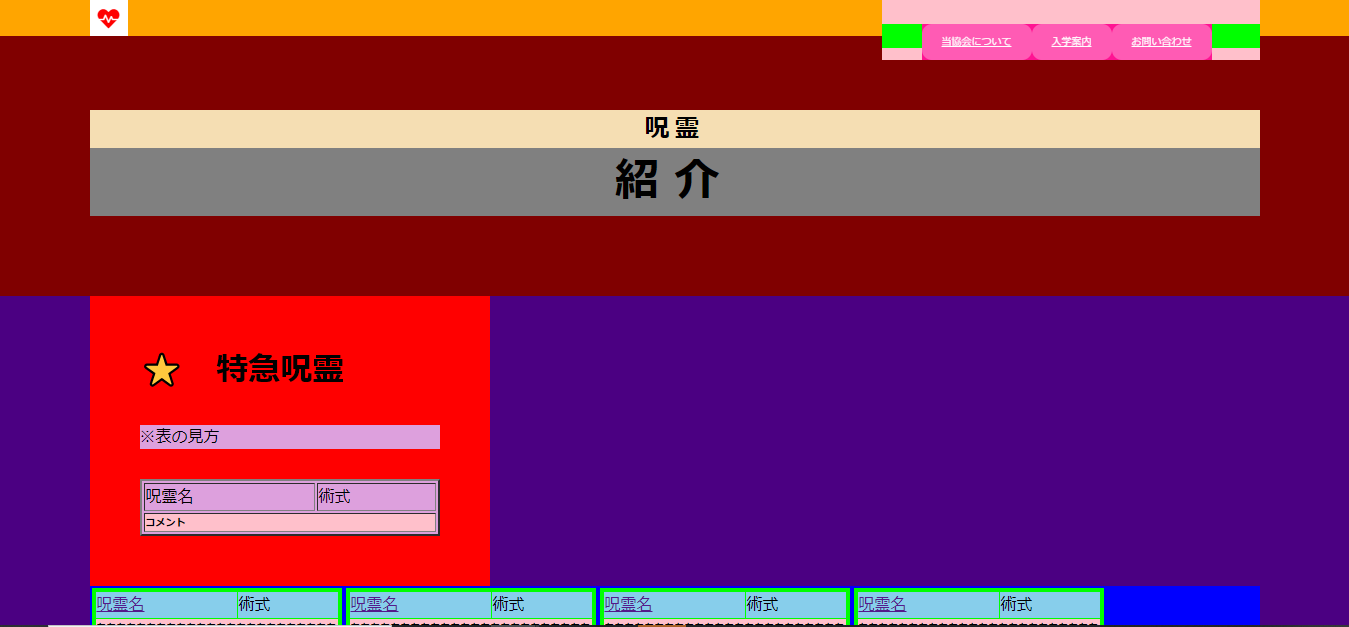
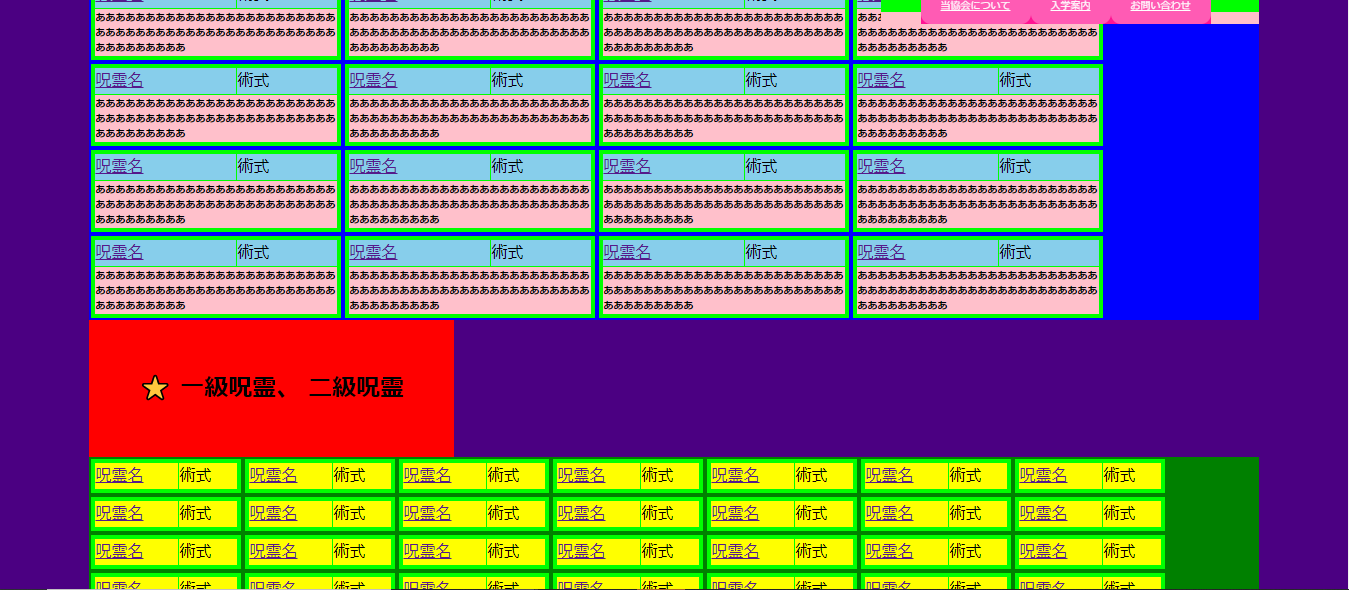
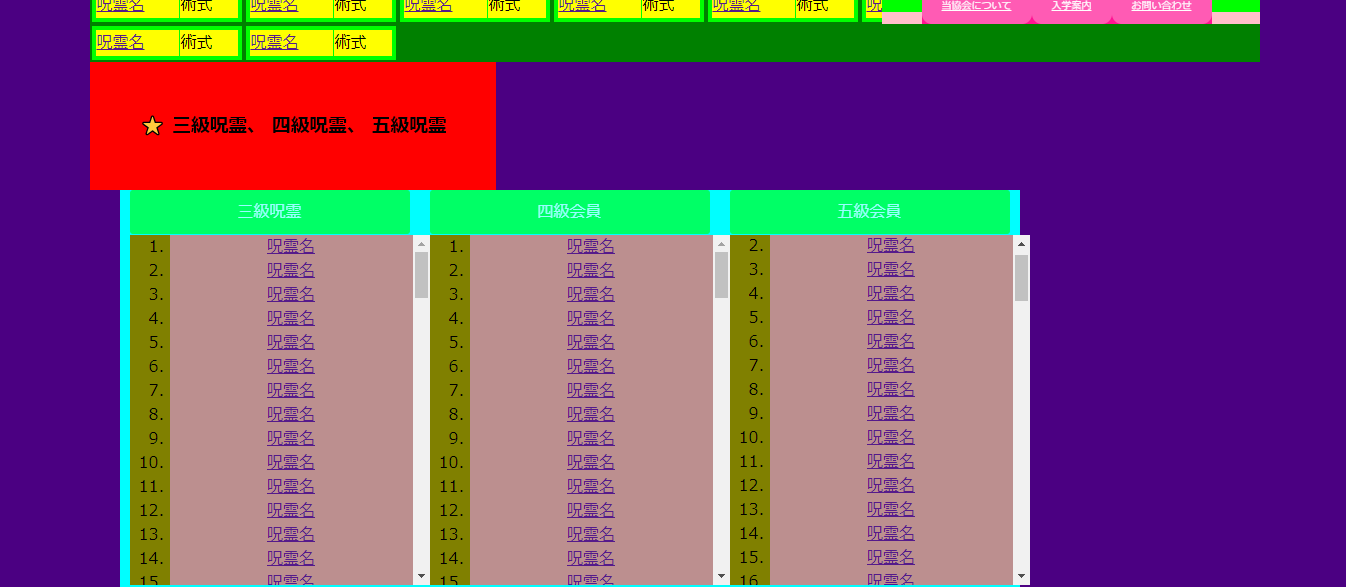
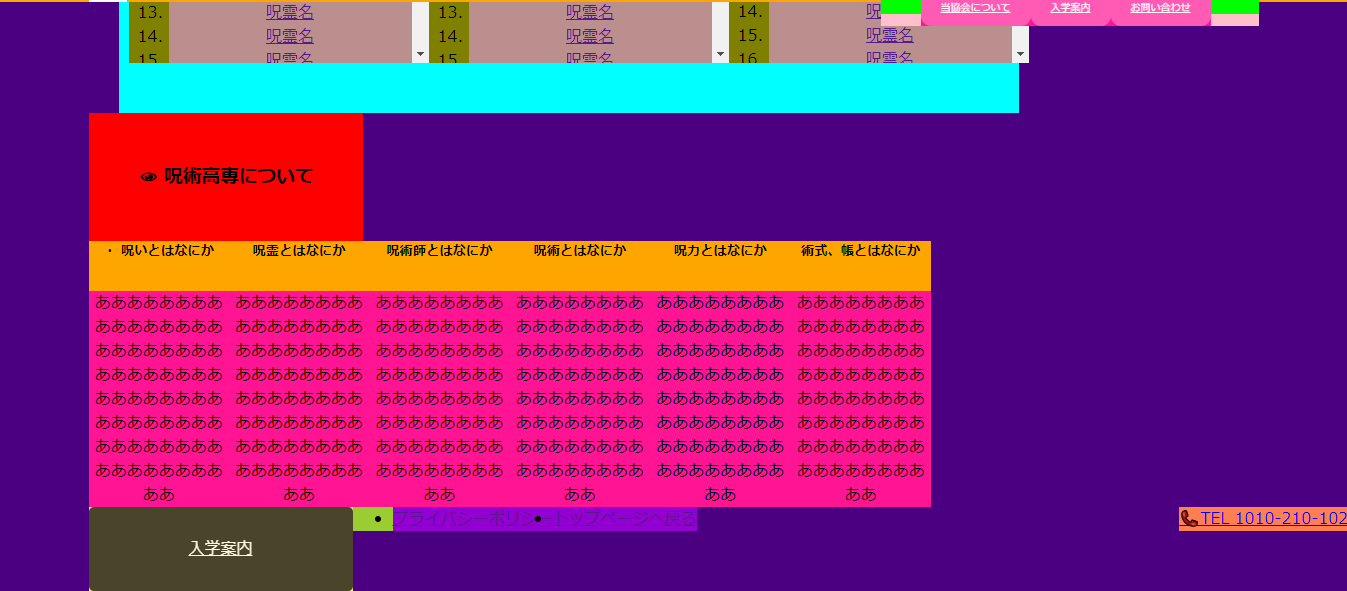
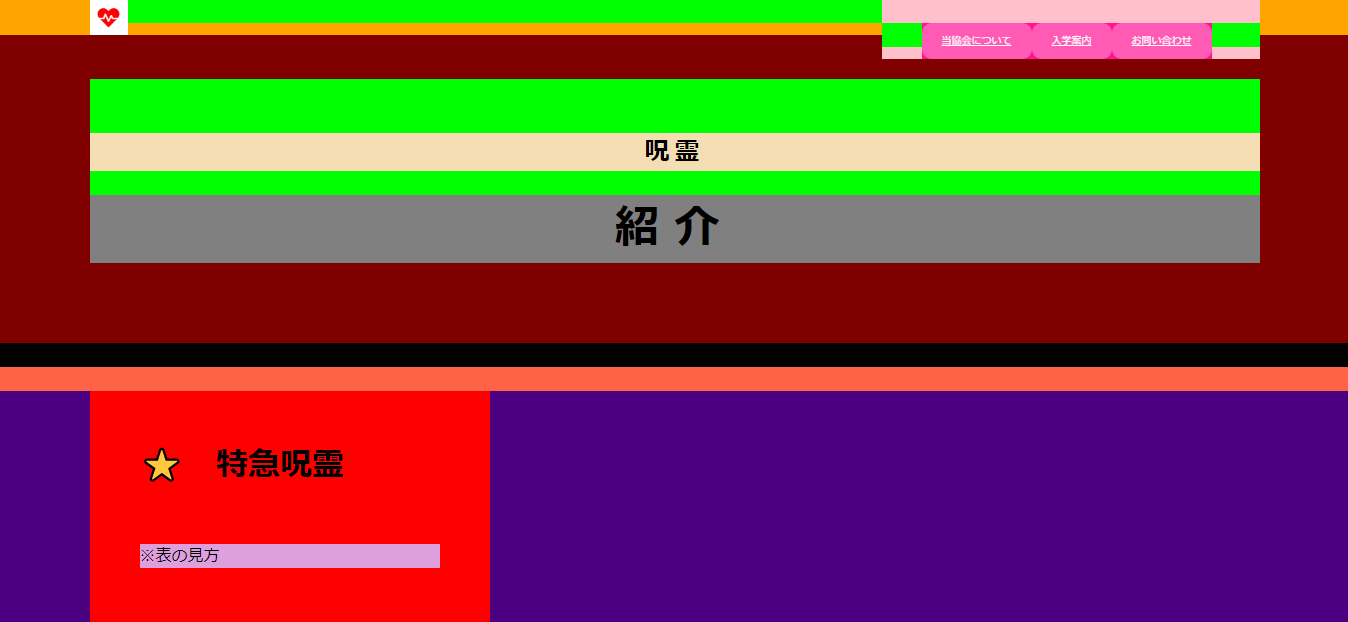
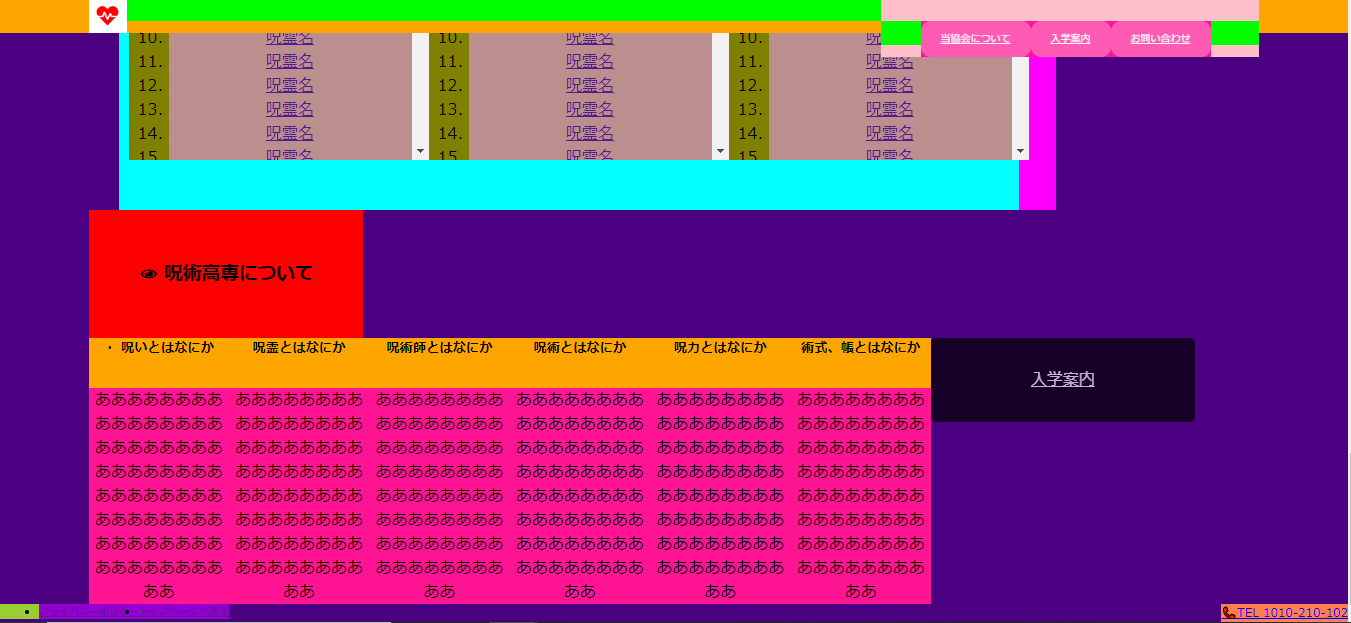
さぁ、ご覧ください。これが僕の壱の型です!
いかがでしょうか? これが僕の壱の型です。
これでは、グランドラインには行けませんしハンター試験ならトンパの毒入りジュース飲んでリタイアするレベるですね、そしてもちろん火影にもなれません、落ちこぼれて、一楽でラーメンばかり食べてる光景が目に浮かびます。
そして書いたコードHTMLがこれです
すべての要素に背景をつけてどこがどうなっているのかを見てみました、が全然わかりませんでした。
というより、余計わけわからなくなりました。
どーにかなっりっそー♬
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>君は呪術師になりたいか</title>
<link rel="stylesheet" href="yousetu-css2.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
</head>
<body><!--背景はindigo-->
<header> <!--とりあえずこれはいるんでしょ? 背景はorange-->
<div class="container"> <!--そしてProgateやたらとつかったconntainerもいれてみて-->
<div class="header-logo"><!--たしかロゴにもクラスをつけてたからつけチャイナ-->
<span class="fa fa-heartbeat"></span>
</div>
<div class="header-right"> <!--header-rightとheader-right ulの色が両方表示されてるのはなんでかわからない-->
<ul>
<li><a href="#">当協会について</a></li>
<li><a href="#">入学案内</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</div>
</div><!--しっかり閉じれてる、よく忘れるから偉い-->
</header>
<div class="top-wrapper"> <!--これもProgate仕様 背景はmarron-->
<div class="container"> <!--ここまではcontainerの指定が効いてる-->
<p style="font-weight:bold">呪霊</p> <!--覚えたてのインラインスタイル披露-->
<h1>紹介</h1>
</div>
</div>
<main> <!--そしてmain この中に全部入ってるはずなのに背景的にはいってないかしら、背景はblackかしら-->
<div class="main-wrapper"> <!--このクラスは必要なのか そしてこれも背景が少しだけ、だから入ってないですの、背景はtealですの-->
<!--sectionってタグもあるみたいだけどとりあえず、大好きなdivで、sectionって名前はサイト見てこんな感じかなって決めた-->
<div class="section1"> <!--sectionで囲ってるのに-->
<div class="container"> <!--ここからこれが効いてない気がする、bodyの背景が出てるし-->
<div class="heading"> <!--sectionの背景じゃなくてこれの背景redが優先されてるのはなんでか-->
<h1>⭐ 特急呪霊</h1>
<table class="information" border="2" style="width:300px"> <!--ここでも披露してしまってる、愚か-->
<p>※表の見方</p>
<tr>
<td>呪霊名</td><td>術式</td>
</tr>
<tr>
<td class="summary" colspan="2">コメント</td> <!--ここはほんとはhoverで全文少し大きくなって表示とかにしたかった-->
</tr>
</table>
</div>
<div class="group1"><!--この中身を中央に寄せたいけどできなかったヨイ 背景はblueだヨイ-->
<table class="information1" border="2" style="width:200px" style="height:50px">
<tr><!--tableにつけたstyleは効いてない、穴があったら覗きたい-->
<td><a href="#">呪霊名</a></td><td>術式</td>
</tr><!--セルの線の位置がいうこと聞きません 呪霊名のすぐ後につけたいんです、てかさっきまでついてたんです-->
<tr><!--さっきから各要素の反映されないプロパティをいじって戻してるのにスクショと違くなってる 何でだわさ-->
<td class="summary" colspan="2">あああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</td>
</tr>
</table> <!--tableがいっぱいありまして-->
</div>
</div>
</div> <!--衝撃のファーストブリッド 終了-->
<div class="section2"><!--続いてのブロックです 背景はgreen またしてもsectionで囲えてないかんじ-->
<div class="container"> <!--一つ一つにつけるか迷ったけどいちおうつけたやーつ-->
<div class="heading"> <!--この子割と従順なのです-->
<h2>⭐ 一級呪霊、 二級呪霊</h2>
</div>
<div class="group2"> <!--超悲報 ここまで一つ一つ確認しながらこめんとかいていたら-->
<!--なぜか今まで反映されていなかった背景たちが顕現しだしたのでパニックです。.と19003号は混乱していると赤裸々に伝えています-->
<!--このレイアウトをスマートにまとめるにはどこに何を指定したらいいのか そんなことをおもたんだよな~ みつを-->
<table class="information2"border="2">
<tr>
<td><a href="#">呪霊名</a></td><td>術式</td>
</tr>
</table>
<!--tableがいっぱいありまして-->
</div>
</div>
</div> <!-- 撃滅のセカンドブリッド 終了-->
<div class="section3">
<div class="container">
<div class="heading">
<h3>⭐ 三級呪霊、 四級呪霊、 五級呪霊</h3>
</div>
<div class="group3"> <!--section最終章-->
<div class="list-heading">
<input id="btn" class="check-box" type="checkbox"><!--idとかヨクワカリマセン-->
<label class="member-rank" for="btn">三級呪霊</label>
<div class="member-list">
<ul>
<li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li><li><a href="#">呪霊名</a></li>
</ul> <!--このパートが一番苦労したのにこのざま-->
</div>
</div> <!--この塊が三つあって-->
</div>
</div>
</div> <!-- 抹殺のラストブリッドオおおおおおおおおおお 完-->
<!--スクライドはリアルタイムで見てみたかったなぁ 幼稚園で絶対ファーストブリッド打ってたな-->
</div>
<div class="about"><!--mainはここまで、これ全部mainに入ってていいんですか~いんですか~-->
<div class="container">
<div class="heading">
<h3>👁 呪術高専について</h3>
</div>
<div class="culture"><!--このクラスも均等に配置したいアル-->
<div class="text">
<h5>・ 呪いとはなにか</h5>
<p>ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</p>
</div><!--この塊が6個あって-->
<div class="product"> <!--そして学校の詳細ページへ飛ぶためのやーつ-->
<a href="#" class="btn detail">入学案内</a><!--textの塊の下に真ん中に寄せて配置したかったのに-->
</div>
</div>
</div>
</div><!--これで案内のかたまりは終わりなのね-->
</main><!--そしてmain 完-->
<footer> <!--最後はfooter 背景もheightも利きましぇん-->
<div class="footer-left"><!--この辺は大丈夫だと思ってるけど・・-->
<ul>
<li><a href="#">プライバシーポリシー</a></li>
<li><a href="#">トップページへ戻る</a></li>
</ul>
</div>
<div class="footer-right"><!--ここも及第点ですよね-->
<a href="tel:1010210102">📞TEL 1010-210-102</a><!--これはQiitaでやり方載ってて、調子乗っちゃって-->
</div>
</footer><!--以上footerでした-->
</body><!--そして僕は初夜がおわった-->
</html> <!--先生、、バスケがしたいです、もとい、プログラマーになりたいです-->
これが今の限界でした
そしてコードにコメント付けながらページの確認していたらなぜか最初に貼ったスクショとは違くなってて、余計に謎が深まってしまった。
これでは僕は海軍になることができずに一生アルビダの船で雑用係です、プログラミング界のルフィさんはどこかにいるのでしょうか。
僕がしたかったレイアウトはこれです
*{
margin: 0;
box-sizing: border-box;
}
body{
background-color: indigo;
}
header{
width: 100%;
position: fixed;
top: 0;
z-index: 10;
height: 36px;
background-color: orange;
}
.container{
max-width: 1170px;
width: 100%;
margin: auto;
background-color: lime;
}
.header-logo{
float: left;
background-color: white;
}
.fa-heartbeat{
padding: 8px;
font-size: 22px;
color: red;
height: 36px;
}
.header-right{
float: right;
background-color: pink;
}
.header-right ul{
background-color: lime;
float: lef;
}
.header-right li{
float: left;
list-style: none;
background-color: deeppink;
}
.header-right a{
height: 36px;
display: block;
background-color: rgba(255, 255, 255, 0.3);
padding: 10px 20px;
font-size: 10px;
color: white;
border-radius: 10px;
transition: all 0.5s;
}
.header-right a:hover{
background-color: rgba(255, 100, 255, 0.5);
border-radius: 100px;
}
.header-right a:active{
border: 2px solid blue;
font-size: 13px;
opacity: 1;
color: blue;
}
.top-wrapper{
text-align: center;
background-color: maroon;
padding: 80px;
}
.top-wrapper p{
font-size: 25px;
letter-spacing: 5px;
background-color: wheat;
}
.top-wrapper h1{
font-size: 45px;
letter-spacing: 15px;
background-color: grey;
}
main{
background-color: black;
}
.main-wrapper{
background-color: teal;
}
.section1{
background-color: tomato;
}
.heading{
float: left;
padding: 50px 50px;
background-color: red;
}
.information,p{
margin-top: 30px;
background-color: plum;
}
.group1{
float: left;
background-color: blue;
}
.information1{
float: left;
text-align: left;
width: 250px!important;
border-collapse: collapse;
border: 4px solid lime;
margin: 2px;
background-color: skyblue;
}
.summary{
font-size: 10px;
font-weight: bolder;
background-color: pink;
}
.section2{
background-color: hotpink;
}
.group2{
background-color: green;
float: left;
margin: auto;
}
.information2{
float: left;
margin: 2px;
width: 150px;
height: 30px;
border-collapse: collapse;
border: 4px solid lime;
background-color: yellow;
}
.group3{
float: left;
margin: 0 30px;
background-color: fuchsia;
}
.member-rank{
list-style: none;
background: lime;
opacity: 0.6;
color: #fff;
display: list-item;
margin-bottom: 1px;
padding: 10px;
text-align: center;
border-radius: 3px;
cursor: pointer;
transition: 0.5s;
}
.member-rank:hover {
opacity: 1;
background-color: skyblue;
border-radius: 50px;
}
.list-heading{
float: left;
width: 300px;
padding: 0 10px;
background-color: aqua;
}
.member-list ul{
transition: 0.7s;
width: 300px;
height: 350px;
overflow-x: hidden;
overflow-y: scroll;
margin-bottom: 50px;
background-color: olive;
}
.member-list li{
list-style: decimal;
text-align: center;
background-color: rosybrown;
}
.check-box{
display: none;
}
.about{
text-align: center;
background-color: khaki;
}
.culture{
float: left;
}
.text{
background-color: orange;
float: left;
width: 12%;
}
.text p{
background-color: deeppink;
}
.product{
text-align: center;
background-color: khaki;
}
.btn{
background-color: black;
color: white;
padding: 30px 100px;
border-radius: 5px;
opacity: 0.7;
display: block;
float: left;
}
footer{
height: 40px;
background-color: dimgrey;
}
.footer-left{
background-color: yellowgreen;
float: left;
font-size: 10px;
}
.footer-left ul{
background-color: deepskyblue;
}
.footer-left li{
float: left;
background-color: darkviolet;
}
footer-left a{
background-color: lime;
display: block;
}
.footer-right{
background-color: white;
float: right;
font-size: 12px;
}
.footer-right a{
background-color: coral;
}
こんな感じです。
どのセレクタにどのプロパティを当てれば確実に反映されるのか、それがわかりません。
このプロパティとこのプロパティを一緒には使えないとか、どっちの要素に指定したプロパティが優先されるのか、その優先度に例外があるとしたらどんな時かとかを把握して、理解したいです。
あなたならどんなレイアウトにしてスマートにまとめますか?
※にこんなの直すのなんざ造作もないという、五条悟級のプログラマーの人がいらっしゃいましたら、参考まで編集したCSSのコードを解説付きで書いてもらえると、僕は呪霊と戦えます。
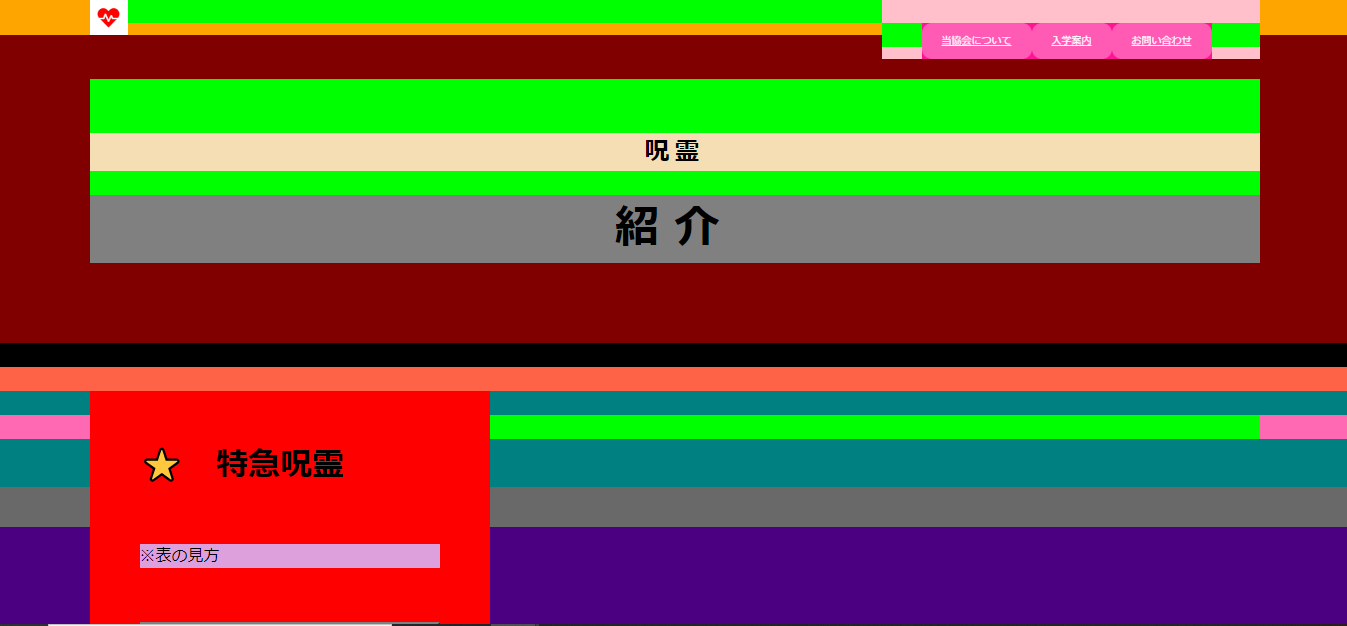
そしてコメントを書き終わったらこんな風になりました。
まずこーなってまして、いやいやいや、待ってくれと
でも早く質問完成させたい僕は、自分でも訳のわかっていないことに対して何となく感じる恐れはもちろん無視するべき、と、イーロン・マスクが言っていたので
ひ・・退かぬ‼媚びぬ、省みぬ‼とコメントを書き続けました。
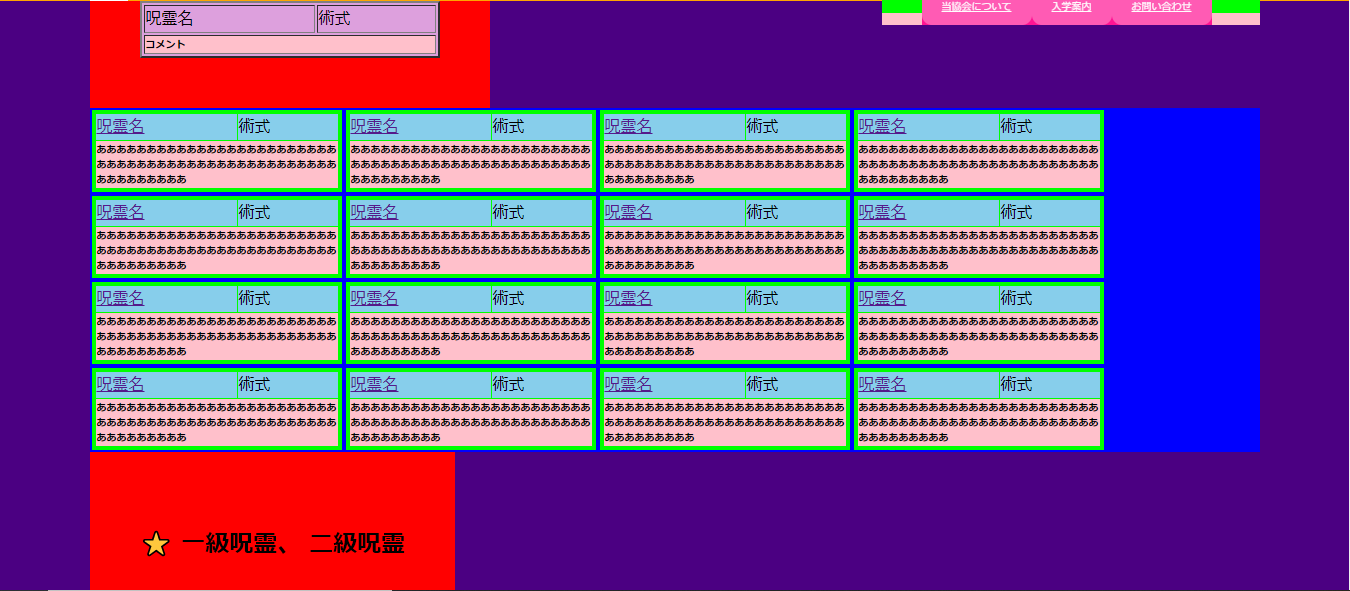
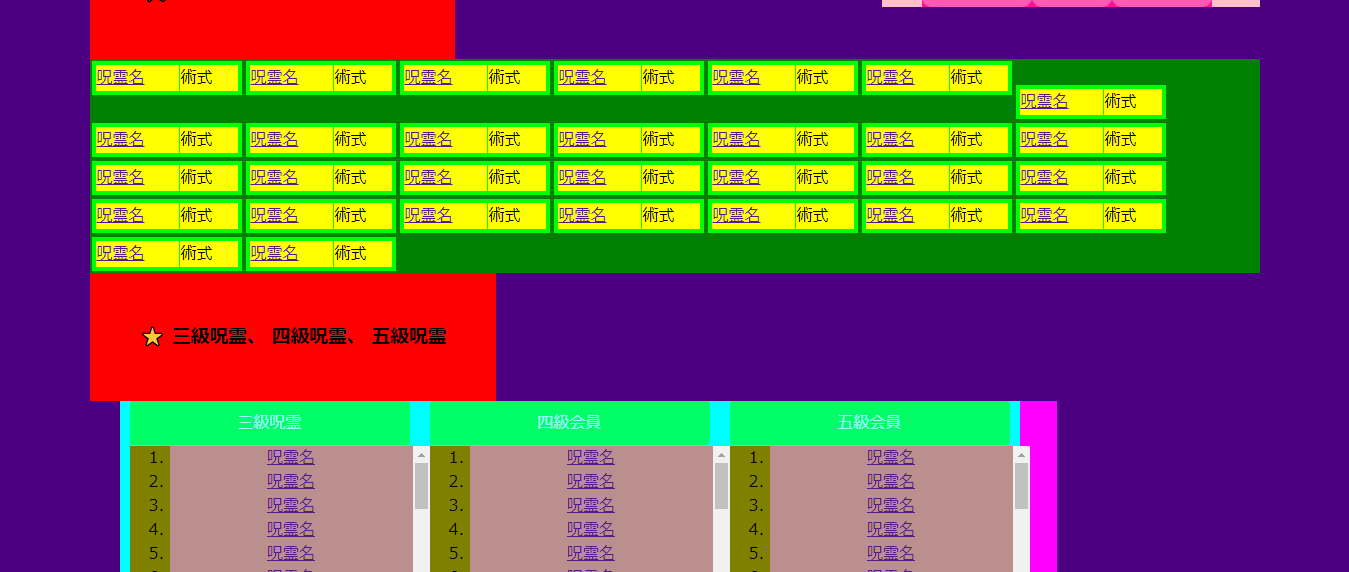
そして現在ご覧の通りのあり様です。
どーしてこうなった
もぅ、無理。 マリカしょ。
きっと僕の頭の中にイルミが針を差し込んでいるに違いありません。
一生迷ってろ、そして失い続けるんだ…貴重なチャンスを‼とカイジがいっていたし、Qiitaを知って質問するチャンスがあるのにしないのはもったいないと思い、でも記事を見てると丸投げ質問じゃねぇーかとか書いてるのあるし、質問すんのめっちゃ怖いなーと思ってましたが
できるかどうかじゃない、なりたいからなるんだ。海賊王になるって俺が決めたんだからそのために戦って死ぬなら別にいい!とルフィがいっていたから、僕もプログラマーになりたいので、そのために恥じな質問して叩かれても別にいいと思ってしつもんしました。
だって、俺は助けてもらわねぇと生きていけねぇ自信がある❕❕ドン
私が来た❕❕くらいの安心感のあるコメントお待ちしております。
殺センセーくらいわかりやすい頑張れます。
長文失礼しました。