python webアプリ作成 Flask
Q&A
Closed
解決したいこと
この動画で実行されていることをそのまましています。
https://www.youtube.com/watch?v=EQIAzH0HvzQ&t=859s
python Flask で簡単なWebアプリをつくっています。
データを画面に表示させる際にターミナルで実行したところエラーが発生しました。
動作環境
Macbook Pro
仮想環境anaconda内に Flask, jinja をインストールしました。
コードは Visual Studio Code で書きました。
発生している問題・エラー
* Serving Flask app 'flaskr/main.py' (lazy loading)
* Environment: development
* Debug mode: on
Usage: flask run [OPTIONS]
Try 'flask run --help' for help.
Error: While importing 'main', an ImportError was raised:
Traceback (most recent call last):
File "/Users/takuyasuzuki/miniforge3/envs/ds_env/lib/python3.9/site-packages/flask/cli.py", line 214, in locate_app
__import__(module_name)
File "/Users/takuyasuzuki/Desktop/runzou_app1/flaskr/main.py", line 1, in <module>
from flaskr import app
ModuleNotFoundError: No module named 'flaskr'
(ds_env) takuyasuzuki@takuyanoMacBook-Pro runzou_app1 % export FLASK_APP=flaskr
(ds_env) takuyasuzuki@takuyanoMacBook-Pro runzou_app1 % flask run
* Serving Flask app 'flaskr' (lazy loading)
* Environment: development
* Debug mode: on
Usage: flask run [OPTIONS]
Try 'flask run --help' for help.
Error: Failed to find Flask application or factory in module 'flaskr'. Use 'FLASK_APP=flaskr:name' to specify one.
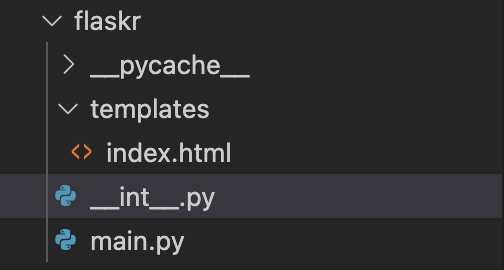
file構成
該当するソースコード
__name__.py
# 初期化処理を記載
from flask import Flask
app = Flask(__name__)
import flaskr.main
main.py
from flaskr import app
from flask import render_template
@app.route('/') #topのURLを示す
def index(): #top画面にアクセスした時実行される
return render_template(
'index.html'
)
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Runzo</title>
</head>
<body>
<h1>Runzou書店</h1>
<h2>今月の新刊一覧</h2>
<p>まだ何もないよ あははは</p>
</body>
</html>
その後、ターミナルにて
% export FLASK_APP=flaskr
% export FLASK_ENV=development
flask run
これを実行することでURLが表示され、クリックすると画面表示される、、のですが
エラーによって私の目的は阻まれている、助けて
自分で試したこと
FLASK_APP=flaskr/main.py と指定して実行してみました。
すると出たエラーはこちらです。
* Serving Flask app 'flaskr/main.py' (lazy loading)
* Environment: development
* Debug mode: on
Usage: flask run [OPTIONS]
Try 'flask run --help' for help.
Error: While importing 'main', an ImportError was raised:
Traceback (most recent call last):
File "/Users/takuyasuzuki/miniforge3/envs/ds_env/lib/python3.9/site-packages/flask/cli.py", line 214, in locate_app
__import__(module_name)
File "/Users/takuyasuzuki/Desktop/runzou_app1/flaskr/main.py", line 1, in <module>
from flaskr import app
ModuleNotFoundError: No module named 'flaskr'
スペルミスなども考えられますが今のところ自分では発見できず、、、 どなたか解決方法をご教授願います、よろしくお願いします。
0 likes