html css文字を別行で左右に配置したい。
解決したいこと
html cssでウェブサイトを作成しているのですが、文字の左右配置の方法で詰まってしまっています。
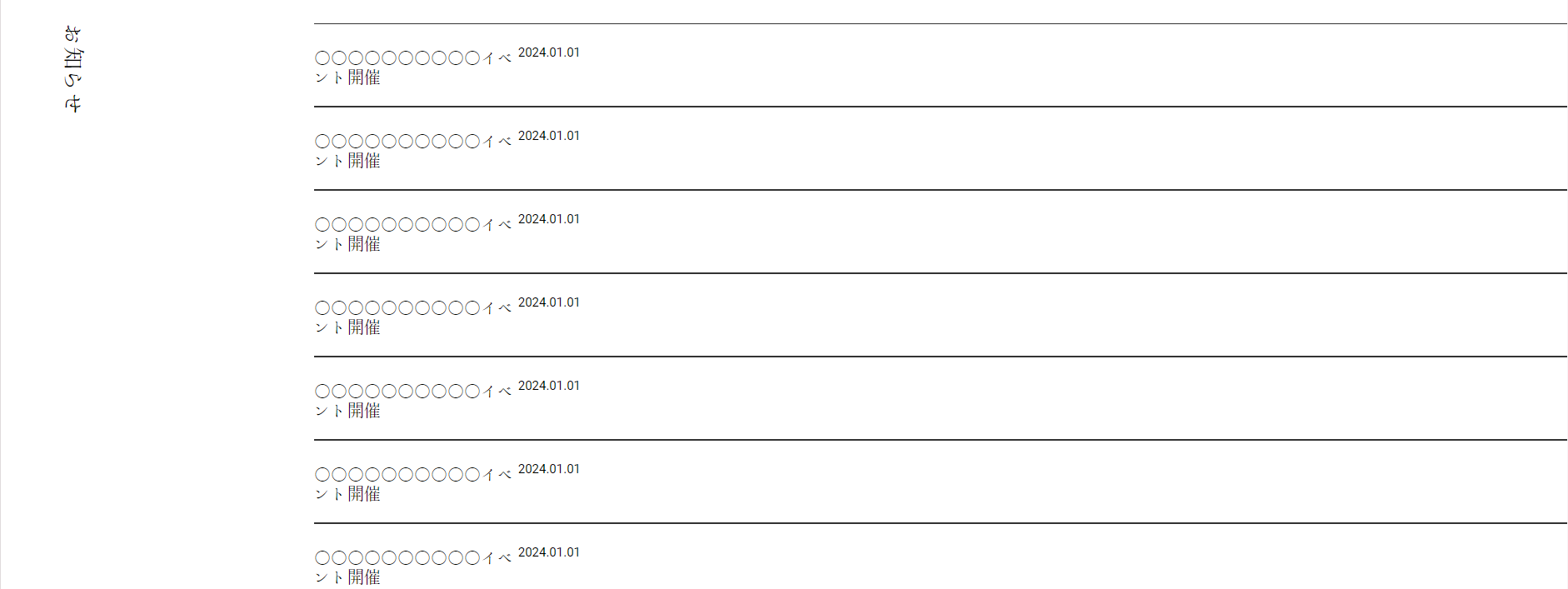
現状
理想
該当箇所
<div class="newsArea">
<div class="verticalWrite">
<h2>お知らせ</h2>
</div>
<div class="threadList">
<div class="threadItem">
<a href="">
<p class="dateParagraph">2024.01.01</p>
<p class="mediumParagraph">○○○○○○○○○○イベント開催</p>
</a>
</div>
<div class="threadItem">
<a href="">
<p class="dateParagraph">2024.01.01</p>
<p class="mediumParagraph">○○○○○○○○○○イベント開催</p>
</a>
</div>
<div class="threadItem">
<a href="">
<p class="dateParagraph">2024.01.01</p>
<p class="mediumParagraph">○○○○○○○○○○イベント開催</p>
</a>
</div>
<div class="threadItem">
<a href="">
<p class="dateParagraph">2024.01.01</p>
<p class="mediumParagraph">○○○○○○○○○○イベント開催</p>
</a>
</div>
<div class="threadItem">
<a href="">
<p class="dateParagraph">2024.01.01</p>
<p class="mediumParagraph">○○○○○○○○○○イベント開催</p>
</a>
</div>
<div class="threadItem">
<a href="">
<p class="dateParagraph">2024.01.01</p>
<p class="mediumParagraph">○○○○○○○○○○イベント開催</p>
</a>
</div>
<div class="threadItem">
<a href="">
<p class="dateParagraph">2024.01.01</p>
<p class="mediumParagraph">○○○○○○○○○○イベント開催</p>
</a>
</div>
</div>
</div>
.newsArea{
height: auto;
display: flex;
margin: 0 0 80px 0;
}
.threadList{
width: 80%;
float: right;
margin: 0 0 0 auto;
}
.threadItem {
min-height: 100px;
border-top: solid 1px #333;
border-bottom: solid 1px #333;
display: flex;
align-items: center;
}
最後まで読んでいただきありがとうございます。
ご存じの方がいらっしゃいましたら教えていただけますと幸いです。
何卒よろしくお願いいたします。