UICollectionViewクラスをUIViewControllerにaddSubviewする
Q&A
Closed
解決したいこと
タイトル通り、UICollectionViewクラスをUIViewControllerにaddSubviewしたいのですが、以下のインスタンスの生成方法だと上手くいきませんでした。
他に方法があれば教えてください。よろしくお願いします。
該当するソースコード
<UICollectionViewクラス>
class CarouselView: UICollectionView, UICollectionViewDelegate, UICollectionViewDataSource {
//略
}
発生している問題・エラー
<var carouselView: CarouselView! の場合>
class HomeViewController: UIViewController {
var carouselView: CarouselView!
override func viewDidLoad() {
super.viewDidLoad()
setupSubviews()
}
func setupSubviews() {
self.view.addSubview(carouselView) //nilでエラー
//略
}
}
以下のエラーが出て落ちました。
Fatal error: Unexpectedly found nil while implicitly unwrapping an Optional value
<let carouselView = CarouselView() の場合>
class HomeViewController: UIViewController {
let carouselView = CarouselView()
override func viewDidLoad() {
super.viewDidLoad()
setupSubviews()
}
func setupSubviews() {
self.view.addSubview(carouselView)
carouselView.snp.makeConstraints {
$0.width.equalToSuperview()
$0.height.equalTo(view.frame.size.width)
$0.top.equalTo(headerLabel.snp.bottom).offset(40)
}
//略
}
}
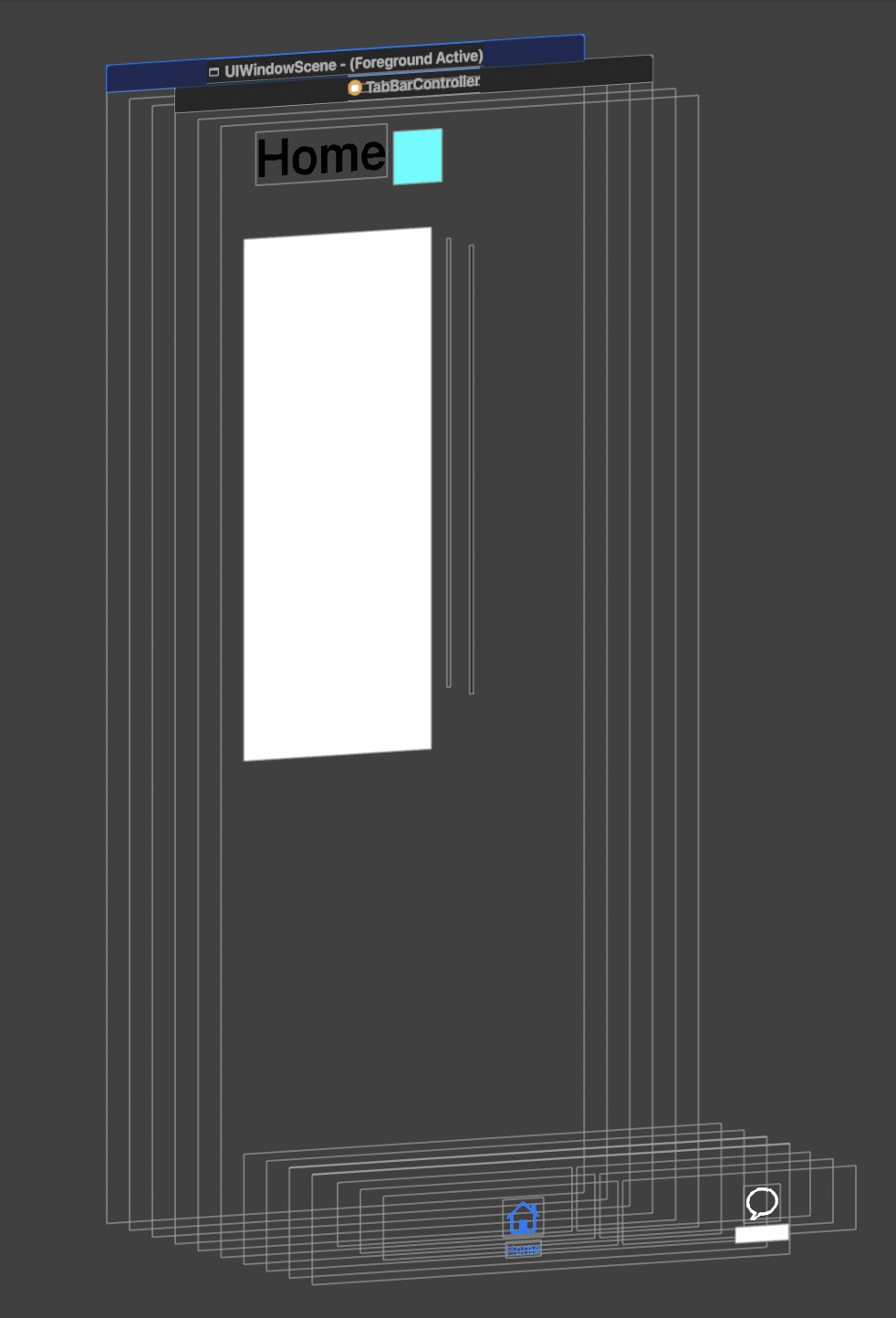
エラーは出ませんが以下のようにレイアウトがおかしくなります。白いViewがCarouselViewですが、左半分くらいの大きさにしか表示されません。(インスタンスとは関係ないかも?)
*HomeViewControllerはTabBarControllerで表示しています。