Laravel/storageを使った画像表示が反映されない、助けてください
解決したいこと
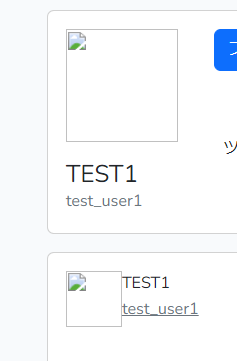
掲示板のようなものを作成していてプロフィール画像の表示をstorageを使用して行っていたのですが、
問題なくできていたのに読み込みなおしたら急に表示がされなくなってしまい、
どこがおかしいのか自分で気づけない状態だったのでご指摘をいただきたいです。
Controller
app/Http/Controllers/UsersController.php
public function edit(User $user)
{
return view('users.edit', ['user' => $user]);
}
public function update(Request $request, User $user)
{
$data = $request->all();
$validator = Validator::make($data, [
'screen_name' => ['required', 'string', 'max:50', Rule::unique('users')->ignore($user->id)],
'name' => ['required', 'string', 'max:255'],
'profile_image' => ['file', 'image', 'mimes:jpeg,png,jpg', 'max:2048'],
'email' => ['required', 'string', 'email', 'max:255', Rule::unique('users')->ignore($user->id)]
]);
$validator->validate();
$user->updateProfile($data);
return redirect('users/'.$user->id);
}
Model
app/Models/User.php
public function updateProfile(Array $params)
{
if (isset($params['profile_image'])) {
$file_name = $params['profile_image']->store('public/profile_image/');
$this::where('id', $this->id)
->update([
'screen_name' => $params['screen_name'],
'name' => $params['name'],
'profile_image' => basename($file_name),
'email' => $params['email'],
]);
} else {
$this::where('id', $this->id)
->update([
'screen_name' => $params['screen_name'],
'name' => $params['name'],
'email' => $params['email'],
]);
}
return;
}
View
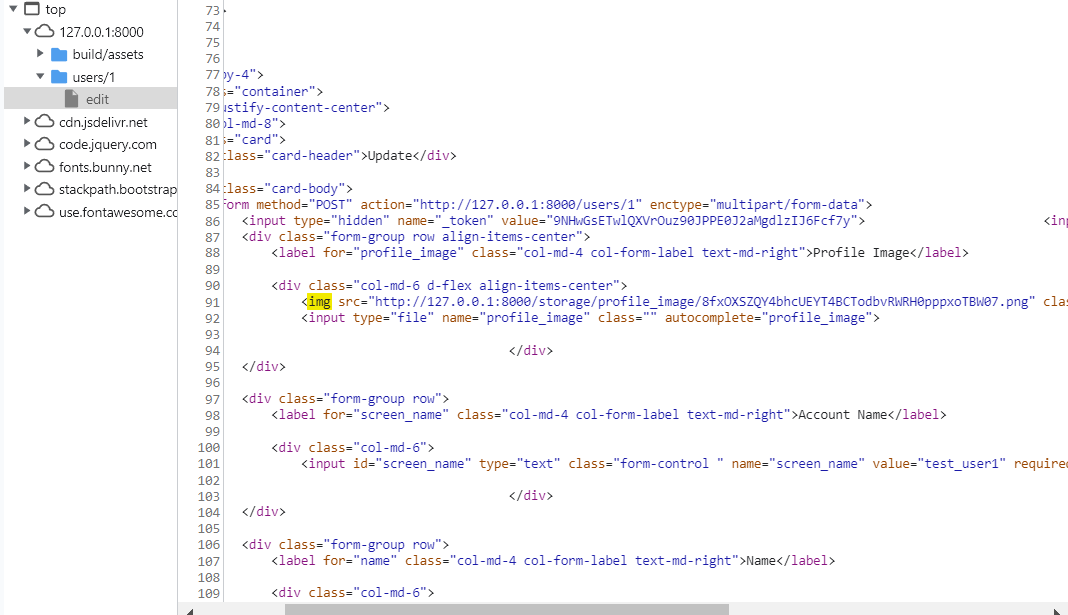
resources/views/users/edit.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Update</div>
<div class="card-body">
<form method="POST" action="{{ url('users/' .$user->id) }}" enctype="multipart/form-data">
@csrf
@method('PUT')
<div class="form-group row align-items-center">
<label for="profile_image" class="col-md-4 col-form-label text-md-right">{{ __('Profile Image') }}</label>
<div class="col-md-6 d-flex align-items-center">
<img src="{{ asset('storage/profile_image/' .$user->profile_image) }}" class="mr-2 rounded-circle" width="80" height="80" alt="profile_image">
<input type="file" name="profile_image" class="@error('profile_image') is-invalid @enderror" autocomplete="profile_image">
@error('profile_image')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="screen_name" class="col-md-4 col-form-label text-md-right">{{ __('Account Name') }}</label>
<div class="col-md-6">
<input id="screen_name" type="text" class="form-control @error('screen_name') is-invalid @enderror" name="screen_name" value="{{ $user->screen_name }}" required autocomplete="screen_name" autofocus>
@error('screen_name')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="name" class="col-md-4 col-form-label text-md-right">{{ __('Name') }}</label>
<div class="col-md-6">
<input id="name" type="text" class="form-control @error('name') is-invalid @enderror" name="name" value="{{ $user->name }}" required autocomplete="name" autofocus>
@error('name')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="email" class="col-md-4 col-form-label text-md-right">{{ __('E-Mail Address') }}</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{ $user->email }}" required autocomplete="email">
@error('email')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">更新する</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
他の画像を読み込んでいる箇所
・users/index.blade.php
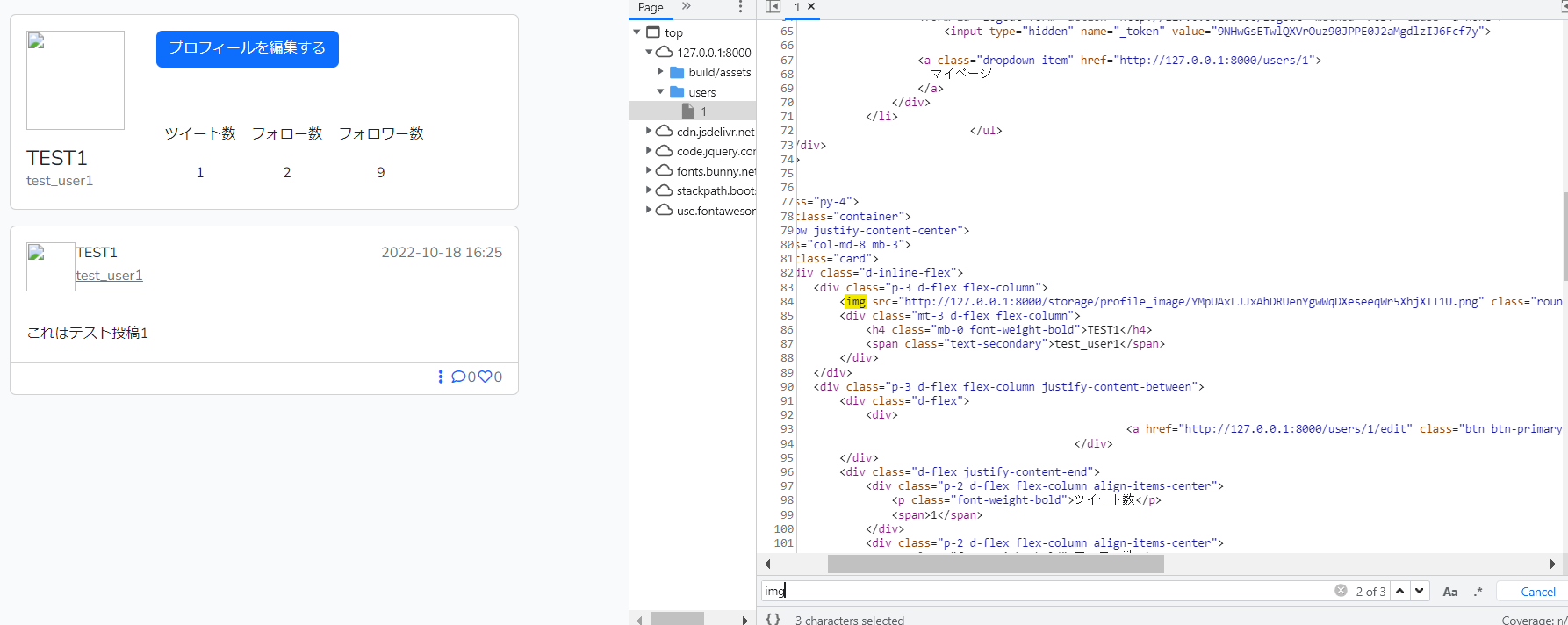
・users/show.blade.php
・users/edit.blade.php
src="{{ asset('storage/profile_image/' .$user->profile_image) }}"
・layouts/app.blade.php
src="{{ asset('storage/profile_image/' .auth()->user()->profile_image) }}"
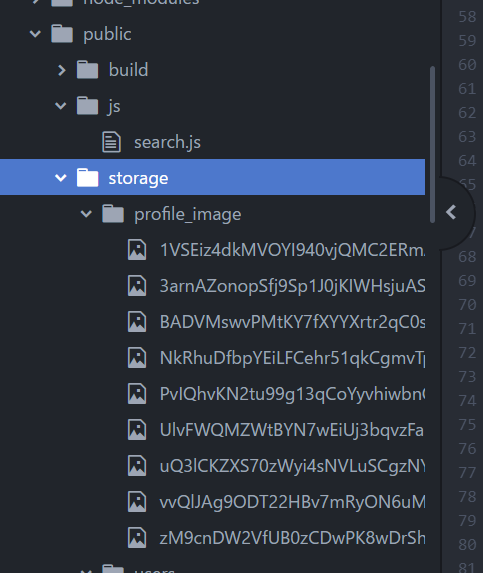
Laravelではstorageのシンボリックリンクをartisanコマンドで設定して行っていました。
今のコードで画像をプロフィール編集からアップロードしても読み込めない状態です。
アップしている画像は一般的なもので.pngなどd
解決
仕方ないので直接publicからstorageを削除してもう一度シンボリックリンクをやり直したら表示されました。
0 likes