htmxの確認ダイアローグ(hx-confirm)
htmxでは確認ダイアローグを簡単に利用できます。
利用方法は簡単で、タグに
<td class="pseude_link" hx-delete="/del_institution/26/5" hx-target="#inst_26" hx-swap="delete" hx-confirm="データを削除します。
削除したデータを戻すことはできません。">x</td>
などと、hx-confirm属性を付けるだけです。
上記の例では、
タグをクリックすると、

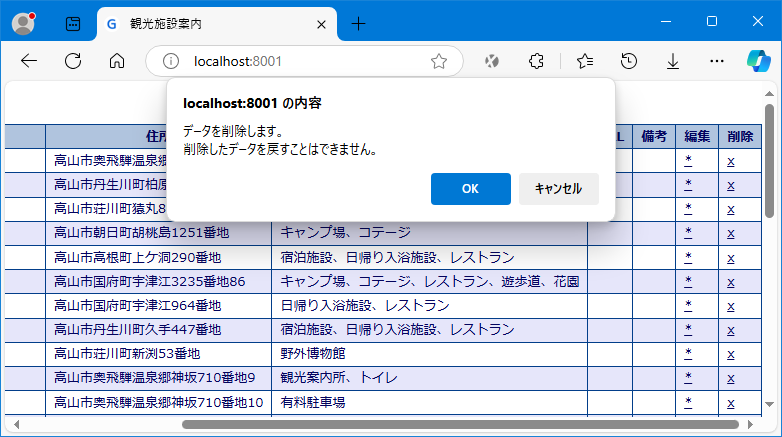
というダイアローグが表示されます。
OKを押せば処理を実行し、キャンセルを押せば処理を行いません。
生のJavaScriptで、OK/Cancel判定をするよりも簡単です。
改行できない?
htmx ver.2.0.2では、
hx-confirm="データを削除します。\n削除したデータを戻すことはできません。"
として、改行コードを入れましたが、改行できませんでした。
改行すれば良いだけでした。
ht-promptの利用
htmxには、ht-promptとht-confirmを組み合わせた例があります。
関連記事一覧
htmxを使ってみた-(1)htmxの基本-
htmxを使ってみた-(2)準備-
htmxを使ってみた-(3)ルート関数-
htmxを使ってみた-(4)htmxを使う-
htmxを使ってみた-(5)HTMLのdialog-
htmxを使ってみた-(6)データの表示-
htmxを使ってみた-(7)データ追加-
htmxを使ってみた-(8)要素の変更-
htmxを使ってみた-(9)ページの再読み込み-
htmxを使ってみた-(10)データの変更-
htmxを使ってみた-(11)データベースの排他制御-
htmxを使ってみた-(12)確認ダイアローグ-
htmxを使ってみた-(13)データ削除-(最終)