vuetifyのselectコンポーネントのslotを利用し、要素を選択した時、list-item-activeクラスがすべてのitemに対して有効になってしまう問題。
解決したいこと
vuetifyを使って開発を行っています。
v-select のitemとselectionに対してslotを挿入しているのですが、
itemを一つ選択し、再度リストボックスを展開した時、すべてのitemに対してlist-item-activeというクラスが有効となってしまっています。
list-item-activeクラスは本来、現在選択されているitemをハイライトするクラスです。
list-item-activeクラスは選択中のitemにのみ有効になって欲しいです。
対策等があればご教授をいただきたいです。
発生している問題・エラー
<div>
<v-select
v-model="(setterとgetterを持つ算出プロパティを参照しています)"
:items="([{id(num),name(str)}]という配列です。)"
label="xxx"
return-object
>
<template slot='item' slot-scope='{ item }'>
<v-btn icon depressed><v-icon large color="blue">mdi-account</v-icon></v-btn>{{ item.name }}
</template>
<template slot='selection' slot-scope='{ item }'>
// <!-- 選択時、list-item-activeクラスが全てに対して有効になってしまい、青色が全部に付く。-->
<v-btn icon depressed><v-icon large color="blue">mdi-account</v-icon></v-btn>{{ item.name }}
</template>
</v-select>
</div>
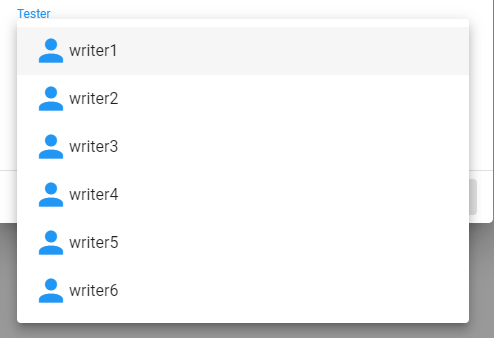
以上のソースコードに対し、以下がStorybookによる表示です。
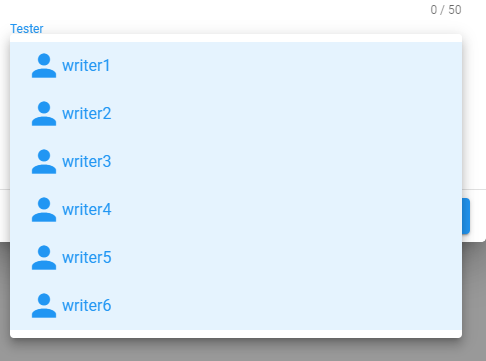
一項目を選択し、再度リストボックスを展開した場合の挙動です。
本来は例えばwriter2を選択した場合、writer2列のみが以上のようなハイライトを持ちます。
slotを利用していること、
或いはitemのマッチング部分でバグが発生しているのかと思われます。
よろしければ対策方法、原因等ご教授いただければ幸いに存じます。。。><
0 likes