スケジュール
- 1日目 要件定義編
- 2日目 環境構築編
- 3日目 ドーナッツグラフ編
- 4日目 棒グラフ編←今ここ
- 5日目 GraphQL編
- 6日目 GraphQL編2
- 7日目 GraphQL編3
- 8日目 GraphQL編4
- 9日目 デプロイ編
前提条件
- node.js v8.3以上
- yarn or npmが入っている(Document見るとyarnの方が推奨とのこと)
- Gridsomeのプロジェクトを作成している
前回同様vue-chart.jsでグラフを作成
その前に前回作ったcomponents名を変更
前回src/components/Chart.vueというコンポーネントを作りましたが、今回グラフのコンポーネントをもう一つ作るので名前を変更していきましょう。
変更前src/components/Chart.vue
変更後src/components/chart/Doughnut.vue
適宜このコンポーネントを読み込んでいたpageなども変更が必要です。
新たに棒グラフ用のコンポーネントを作る
棒グラフ用はimport { Bar } from 'vue-chartjs'で使えるようになります。
棒グラフを使うときの注意点はoptionsのscalesを指定しない場合、datasetsで渡した最小値が棒グラフのメモリの最小値になってしまうので見ずらかったです。
実際の作成したコンポーネントはこちら
<script>
import { Bar } from 'vue-chartjs'
export default {
extends: Bar,
name: 'bar',
props: ['labels','chartData'],
data () {
return {
chartLabel: 'Asset transition',
options: {
tooltips: {
callbacks: {
label: function(tooltipItem, data) {
const currentData = data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index];
return '$' + currentData;
},
}
},
scales: {
yAxes: [
{
ticks: {
min: 0, // グラフのメモリ最小値
max: this.upperData() // グラフのメモリ最大値(渡したdatasetsの最大*1.2にしている)
}
}
]
}
}
}
},
mounted () {
this.renderChart(
{
labels: this.labels,
datasets: [
{
backgroundColor: 'rgba(137,255,255,1)',
data: this.chartData,
label: this.chartLabel,
}
]
},
this.options)
},
methods: {
upperData: function () {
const maxData = Math.max.apply(null, this.chartData) * 1.2;
return parseInt(maxData, 10);
}
}
}
</script>
また今回はpropsを使って親から子componentsに値を渡しています。props: ['labels','chartData'],ここで指定。
親
<template>
<Layout>
<h1>Asset transition</h1>
// labels,chartDataというkeyで渡す
<bar :labels="labels" :chartData="chartData"></bar>
</Layout>
</template>
<script>
import Bar from "../../components/chart/Bar";
export default {
components: {
Bar
},
data() {
return {
labels: ['202001', '202002', '202003', '202004', '202005','202006','202007', '202008'],
chartData: [10000, 11000, 11500, 11300, 12100, 12500, 20000, 19000],
}
},
metaInfo: {
title: 'Hello, world!'
}
}
</script>
<style>
.home-links a {
margin-right: 1rem;
}
</style>
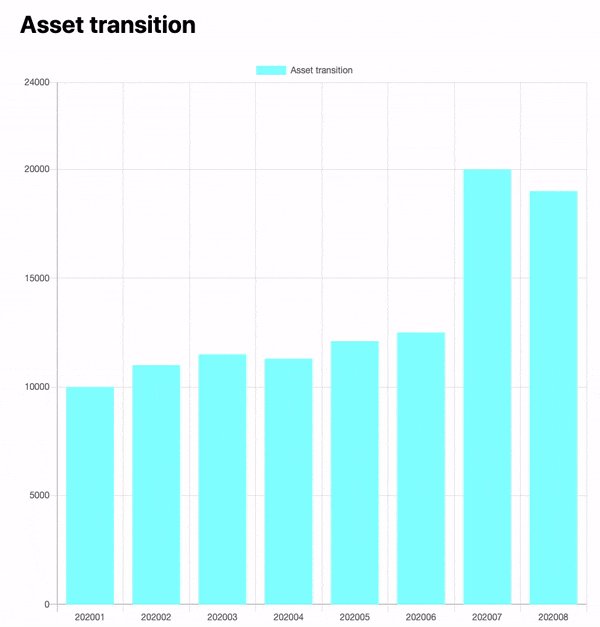
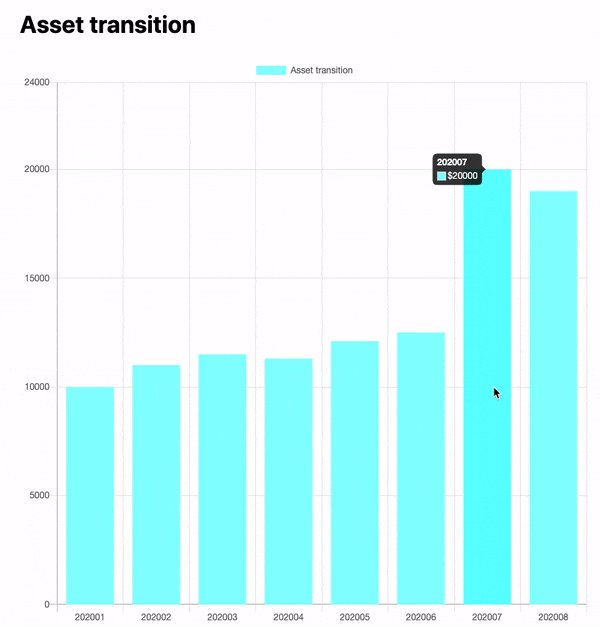
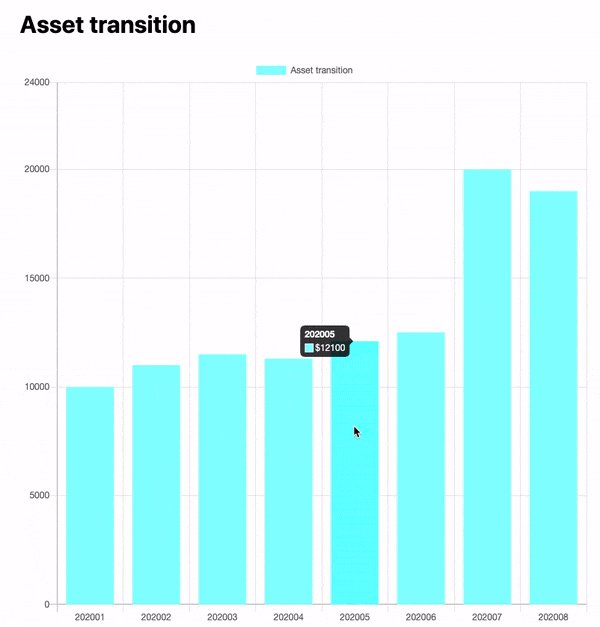
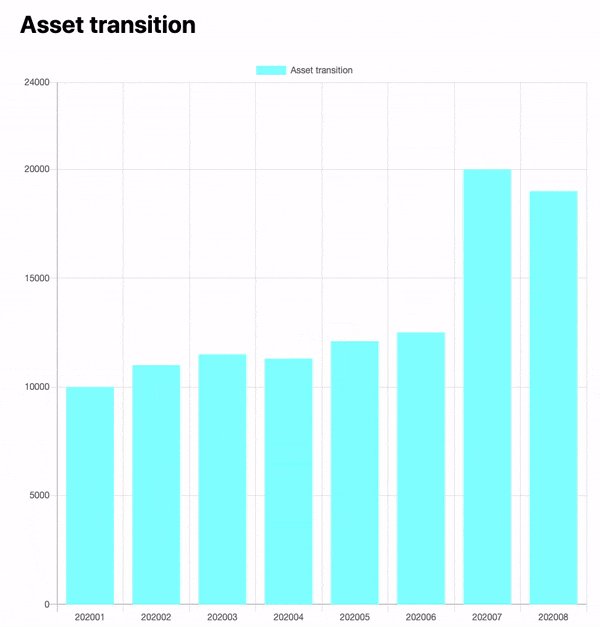
出来上がった棒グラフはこちら
あとがき
昨日は折れ線グラフにしようかなあと思っていましたが、やっぱ棒グラフに変更。今回使うグラフこれで以上かな。たぶん。
明日はCSVからデータを読み込む処理に入る予定。
今日は暑いからアイスが美味しい。セブンのチョコミント氷最高。