※補足
2020/6/18/ Qiita トレンド入りありがとうございます。
2020/6/19/ 一部修正 / Google Polyを使用して3Dモデルをインポートする手順について追記いたしました。
2020/6/22 続編 マルチプレイできるゲームを作るものを書きました。【JavaScript】Photon + PlayCanvasを使ってモバイル・デスクトップで動く一人称視点のマルチプレイができる空間を作る【WebGL】
JavaScript製のゲームエンジンPlayCanvasを使用して、FPS視点の空間を作る方法を解説します。
コードはサンプルのものをそのまま使用しますので、15分〜30分程度でできる内容です。

完成品のプロジェクトはこちらになります。
https://playcanv.as/p/ygI1bj7M/
準備するもの
- ブラウザ
- PlayCanvasアカウント
PlayCanvasとは?
PlayCanvasはWebGLでのゲーム開発をするためのツールです。ソースコードはオープンソースで開発が進められており、MIT Licenseで公開されております。ウェブ開発のエディタが存在しています。
PlayCanvasの登録〜新規プロジェクト作成まで
今回使用するサンプルは、カメラのカテゴリーの中にある、First Personこのページにアクセスをすることで、スマートフォン、パソコンどちらでもFPS視点での操作を体験できます。
1. PlayCanvasで新規のプロジェクトを作成
アカウントや、PlayCanvasのプロジェクトがまだ存在しない場合には、こちらのページからPlayCanvasのアカウントを作成、新規プロジェクトの作成を行ってください。
https://playcanvas.com/
2.空のプロジェクトを追加
PlayCanvasに登録ができたら、PROJECTS → NEWの手順で新規プロジェクトを作成します。
今回は、Blank Projectを選択してCREATEをしましょう。
PlayCanvas Editorについて
PlayCanvasで新規プロジェクトを立ち上げるとこのような画面になります。
こちらのEditorを使用して開発を進めていきます。
Editorについてはこのような構成をされています。それぞれの簡単な説明はこちらになります。
シーン(SCENE)
シーンビューには製作中のゲーム世界(シーン)が表示され、自由な位置・角度から眺めることができます。
インスペクター(INSPECTOR)
シーンの中で選択肢中のオブジェクトが持つ属性を表示・編集するためのビューです。 属性には座標やメッシュといった見た目上のものから、衝突判定や物理制御に関するパラメーターなどもあり、その他ユーザー定義のものもここに表示されます。
ヒエラルキー(HIERARCHY)
シーン内に存在するオブジェクトの一覧が表示されます。 編集中のシーン内でオブジェクトをコピー/ペーストしたり、適切な名前をつけて整理することもできます。
ASSETS
製作中のプロジェクト(ゲーム全体)に含まれるモデル、スクリプト、グラフィックやサウンドなどのデータ、その他のリソースがファイル単位で表示されます。
メニュー(MENU)
シーンのビューモードやプロジェクトセッティング等の作業が行えます。
Editorを使用して開発をはじめる
それでは実際に、Editorを使用して開発を進めていきましょう。
ASSETSから新規にスクリプトファイルを作成
PlayCanvas Editor上で、First Personのスクリプトを記述するためのJavaScriptファイルを作成します。
1. 右クリック → Scriptをクリック
2. first-person-character-contorller.jsとしてファイルを作成
3. このような形でASSETSに新規のファイルが作成されます
4. ダブルクリックでコードエディタから編集できます
Examplesのスクリプトを使用する。
PlayCanvasのリポジトリから、一人称視点のサンプルで使われている、First Person Character Controllerのスクリプトをコピーします。
1. リポジトリへアクセス & ソースコードをコピー
こちらのページにアクセスします。
GitHubにアクセスをしたら、ソースコードをコピーします。
2. コードエディタへコピー
コピーした内容を、先ほど作成したfirst-person-character-controllerにコードエディタを使用してコピーをします。

3. ファイルを保存する
このとき左側のファイル名ががオレンジ色になっています。
この状態ではまだソースコードが保存されていませんので、
Ctrl + Sまたは、GUI上でFile → Save Fileをクリックしてください。

保存されるとファイル名が白色になります。
スクリプトを適用する
先程コピーした.jsファイルは、複数のPlayCanvasのスクリプトから構成されています。
PlayCanvasでは一つの.jsファイルの中にあるPlayCanvasのスクリプトをそれぞれエディタに摘要をする仕組みとして、GUI上からパースという操作をする必要があります。
1. first-person-character-controllerスクリプトを選択
コードエディタ上でソースコードの保存ができましたら次はエディタ上からソースコードのパースを行います。first-person-character-contoller.jsを選択。

2. INSPECTORからPARSEをクリック
INSPECTORにコードの詳細があります。パースを行うには、右下のPARSEボタンをクリックします。

3. PARSE後
パースを行うとcharacterController, firstPersonCamera, keyboardInput, mouseInput, touchInput, gamePadInputというスクリプトに分解されます。これでPlayCanvas Editorでそれぞれのスクリプトを使用することができるようになります。

シーンの構築
ここまでで、PlayCanvasの登録,プロジェクトの作成, スクリプトの用意という事前の準備はこれでできました、これからはPlayCanvas Editorを使用して実際のシーンを構築していきます。
一人称視点を実装する
現在はヒエラルキーの中にはCamera, Light, Box, Planeの4つのエンティティがあります。
この状態から一人称視点の操作を行うためにプレイヤー、床、カメラの設定をしていきます。
1. Boxを選択
左のINSPECTORにある、Boxを選択します。

2. Boxの名前をPlayerに変更
選択したBoxの名前を分かりやすくするために、INSPECTORからPlayerという名前にします。
※追記です
このままだとすり抜けてしまうのでこのときにPlayerのPositionのyを0.5に設定してください。

プレイヤーにCOLLISIONとRIGIDBODYを追加する
Boxの名前を変更したら次に、Playerエンティティに対して、COLLISIONとRIGID BODYを追加していきます。
COLLISIONについて
コリジョン
コリジョンコンポーネントはエンティティにコリジョンボリュームを割り当てます。コンポーネントインターフェイスはType属性に基づいて動的に様々な属性を表示させます。
Collisionコンポーネントはコンポーネントパネルの右上のトグルで有効・無効を切り替えることができます。有効にした場合、また、コンポーネントがトリガーボリュームの場合(兄弟rigidbodyコンポーネントを持っていないため)、トリガーボリュームが有効になります。同様に、コンポーネントに兄弟rigidbodyコンポーネントがある場合、rigidbodyが有効になります。
https://developer.playcanvas.com/ja/user-manual/packs/components/collision/
RIGID BODYについて
リジッドボディ
Rigid Bodyコンポーネントはエンティティがシーンの物理シミュレーションに参加できるようにします。これにより、エンティティの動きを写実的にシミュレーションできます。コンポーネントインターフェイスは、Type属性に基づいて動的に異なる属性を表示します。
Rigid Body コンポーネントはコンポーネントパネルの右上のチェックボックスで有効と無効を切り替えることができます。有効になった場合、また、コンポーネントに兄弟コリジョンコンポーネントがある場合、Rigid Bodyは物理シミュレーションに含まれます。
https://developer.playcanvas.com/ja/user-manual/packs/components/rigidbody/
1. PlayerエンティティにCOLLISIONを追加
INSPECTOR → ADD COMPONENT → COLLISIONの手順でCOLLISIONを選択します。

これでエンティティにコンポーネントとして追加されます。
キューブと同じ値が設定されていますので、値についてはこのまま使用します。
4. PlayerエンティティにRIGID BODYを追加
COLLISIONと同様に ADD COMPONENTからRIGIDBODYを追加します。

5. Ammo.jsをインポート
PlayCanvasで物理演算を使用したい場合はammo.jsを追加する必要があります。
IMPORT AMMOをクリックして物理エンジンを追加します。
6. RIGIDBODYの値を変更する
※ここの作業をスキップすると動きません
サンプルで使用されている値を参考にRIGIDBODYの値を下記に設定します。
| プロパティ名 | 値 |
|---|---|
| Type | Dynamic |
| Mass | 80Kg |
| linearDamping | 0 |
| linearFactor | 1,1,1 |
| angularFactor | 0, 0, 0 |
| friction | 0.3 |
| restitution | 0 |
これで、プレイヤーのCOLLISION,RIGIDBODYの設定ができました。
物理エンジンについて
PlayCanvasでは物理演算を使用する際には、JavaScriptベースの物理エンジンを使用します。Ammo.js以外の物理エンジンの選択肢としてPlayCanvasではp2.jsの対応がされています。
| Physics Engine | JS | WASM | 2D | 3D | PlayCanvas Integration |
|---|---|---|---|---|---|
| box2d.js | ✓ | ✓ | ✓ | ||
| Matter.js | ✓ | ✓ | |||
| p2.js | ✓ | ✓ | Yes | ||
| cannon.js | ✓ | ✓ | |||
| Oimo.js | ✓ | ✓ | |||
| その他の物理エンジンについても頑張れば導入できそうです。 | |||||
| https://developer.playcanvas.com/en/user-manual/physics/ammo-alternatives/ |
SCRIPTコンポーネントを追加
先程、パースをしたスクリプトをPlayerに適用していきます。
1. ADD COMPONENTからSCRIPTを追加
ADD COMPONENTからSCRIPT追加します。
2. SCRIPTコンポーネントの中のADD SCRIPTからスクリプトを追加
3. すべてのスクリプトを追加
characterController, firstPersonCamera, gamePadInput, keyboardInput, mouseInput, touchInputのスクリプトすべてを追加します。
追加方法は、それぞれ出てきたスクリプトが名をクリックすることで追加できます。

4. プレイヤーにスクリプトが適用される

スクリプトを適用した結果はこのような状態です。
5. firstPersonCameraの中にあるSelect Entityをクリック
firstPersonCameraのスクリプトのCameraにCameraエンティティを追加します。
6.ヒエラルキーのCameraを追加
ヒエラルキーの中にあるCameraをクリックします。Select Entityをクリックすると、ヒエラルキー以外が暗くなります。

Select Entityをクリックすると、ヒエラルキー以外が暗くなります。
7.ヒエラルキーからCameraを選択
ヒエラルキーをクリックすると、Cameraという属性にCaemraエンティティが設定されます。

床を作成
Playerの作成はできました、次に移動するための床の設定をします。
床にScaleの変更、COLLISION, RIGIDBODYを追加する
1.Planeエンティティを選択します。

2.Scaleの変更
今回は広めに動き回りたいのでPlaneのScaleを変更します。
Scaleは下記の値に変更をします。
| プロパティ名 | 値 |
|---|---|
| Scale | 50, 1, 50 |

3. COLLISIONの設定
先ほどと同様にADD COMPONENTからCOLLISIONを選択します。
床の当たり判定も広く持ちたいのでCOLLISIONの値を変更します。
| プロパティ名 | 値 |
|---|---|
| Type | BOX |
| Half Extents | 25, 1, 25 |

4. RIGIDBODYの追加
RIGID BODYも同様に、ADD COMPONENTから追加をします。
床の場合はこちらはStaticのままで大丈夫です。
床の作成はこれで完成しました。次は一人称視点を実装していきます。
一人称視点を実装する
この状態でゲームを起動するとキャラクターの操作ができるようになっています。これの後は、ヒエラルキーを調整して、1人称視点を実装します。
現状確認をするゲームを起動する
1. ゲームの起動をする
ゲームの起動は、シーンビューから行うことができます。
2. WASDで操作、Spaceキーでジャンプ
WASDキーでPlayerの操作を行うことができます。Spaceをクリックすることでジャンプすることができます。
カメラをPlayerのエンティティの下に配置
ゲームを起動すると分かりますが、現状はFirstPersonではありません、カメラの
カメラをPlayerのヒエラルキーの中に配置します。
1.CameraエンティティをPlayerエンティティの下にドラッグアンドドロップ
変更前
変更後
CameraエンティティをPlayerの下に配置をします。
起動
この状態で起動すると、FPS視点での操作が可能になります。
キューブのモデルを削除
FPS視点でキューブが見える必要は無いので、キューブのモデルを削除します。
1. Playerを選択
Playerエンティティを選択します。
2. ENTITYのINSPECTORからモデルを削除
Playerが選択したあと、INSPECTORの中にある、MODELを削除します。
モデル
モデルコンポーネントは、エンティティがプリミティブな形状やモデルのアセットをレンダリングすることを可能にします。
Modelコンポーネントはコンポーネントパネルの右上のトグルで有効と無効を切り替えることができます。有効にした場合、Modelはシーンに追加されレンダリングされます
https://developer.playcanvas.com/ja/user-manual/packs/components/model/
MODELコンポーネントを削除するとCOLLISION, RIGID BODY, SCRIPTがPlayerエンティティの中に残ります。
お疲れさまでした、これで一人称視点の設定ができました。
起動して確認
こちらがここまで作ったプロジェクトになります。
配置されているエンティティが床だけだと、少しわかりにくいので、建物を配置します。
※補足
建物を配置する
このままでは少し見栄えが寂しいので、建物を追加していきます。
建物についてはPlayCanvasで用意されているSTOREの機能使います。
1. STOREにアクセス
ASSETSの上にある、STOREをクリックして、STORE画面にアクセスします。
2. Small Villaを選択
STOREの中にあるSmall Villaをクリックします。
3. DOWNLOADをクリックし、プロジェクトへインポート
ページ内のDOWNLOADをクリックし、プロジェクトへインポートします。
4.プロジェクトへ戻り、Small Villaをドラッグアンドドロップで配置します。
これでPlayCanvasで1人称の操作を実装する事ができました。
ストアからSmall Villaを配置しましたが、ローカルのFBXやOBJファイルをエディタにドラッグアンドドロップすることで配置することができます。
ゲームを公開する
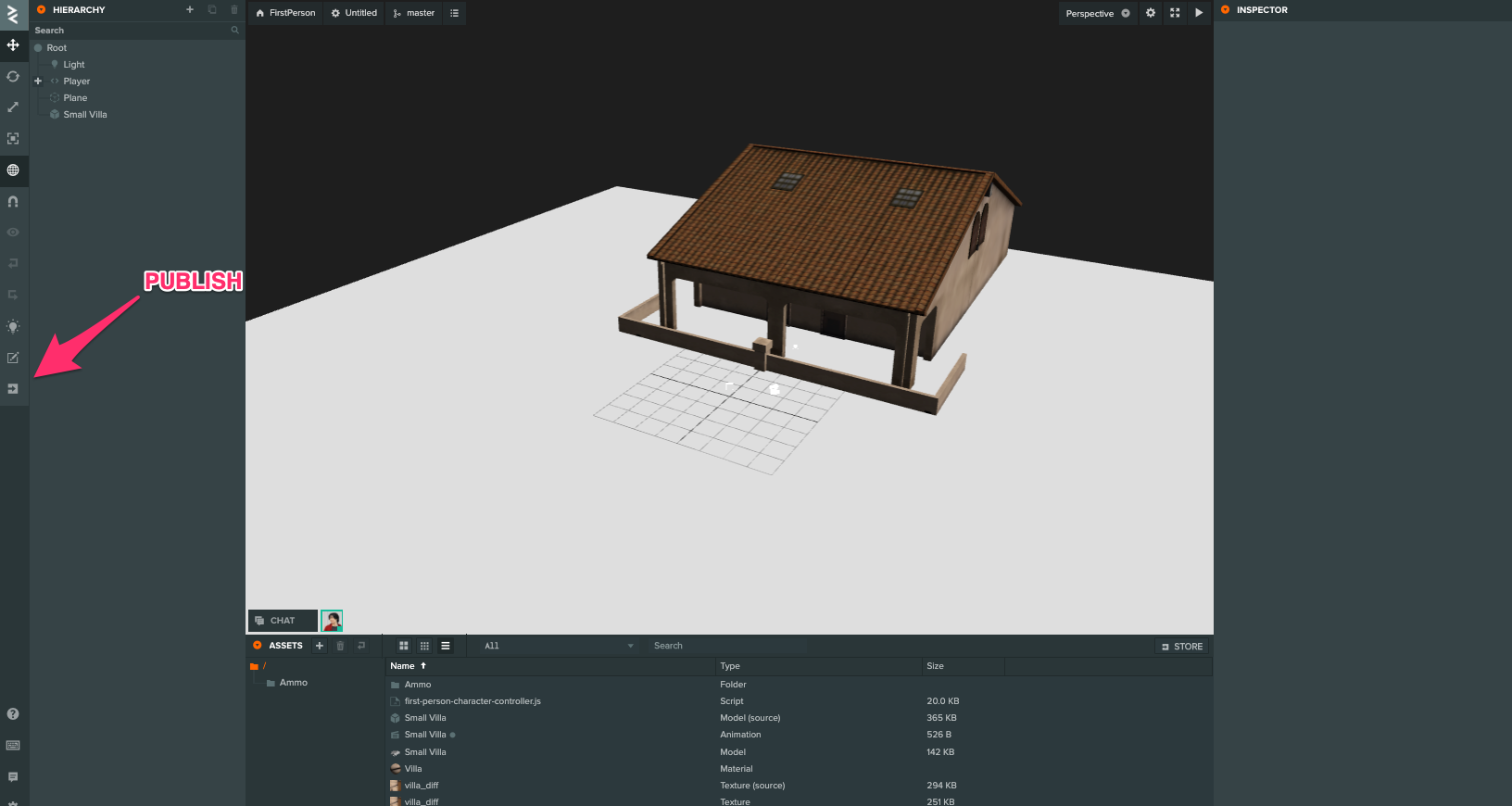
PlayCanvasでは作成したゲームをウェブ上ですぐに公開することができます。
1. 左のMEBUからPUBLISH/DOWNLOADをクリック
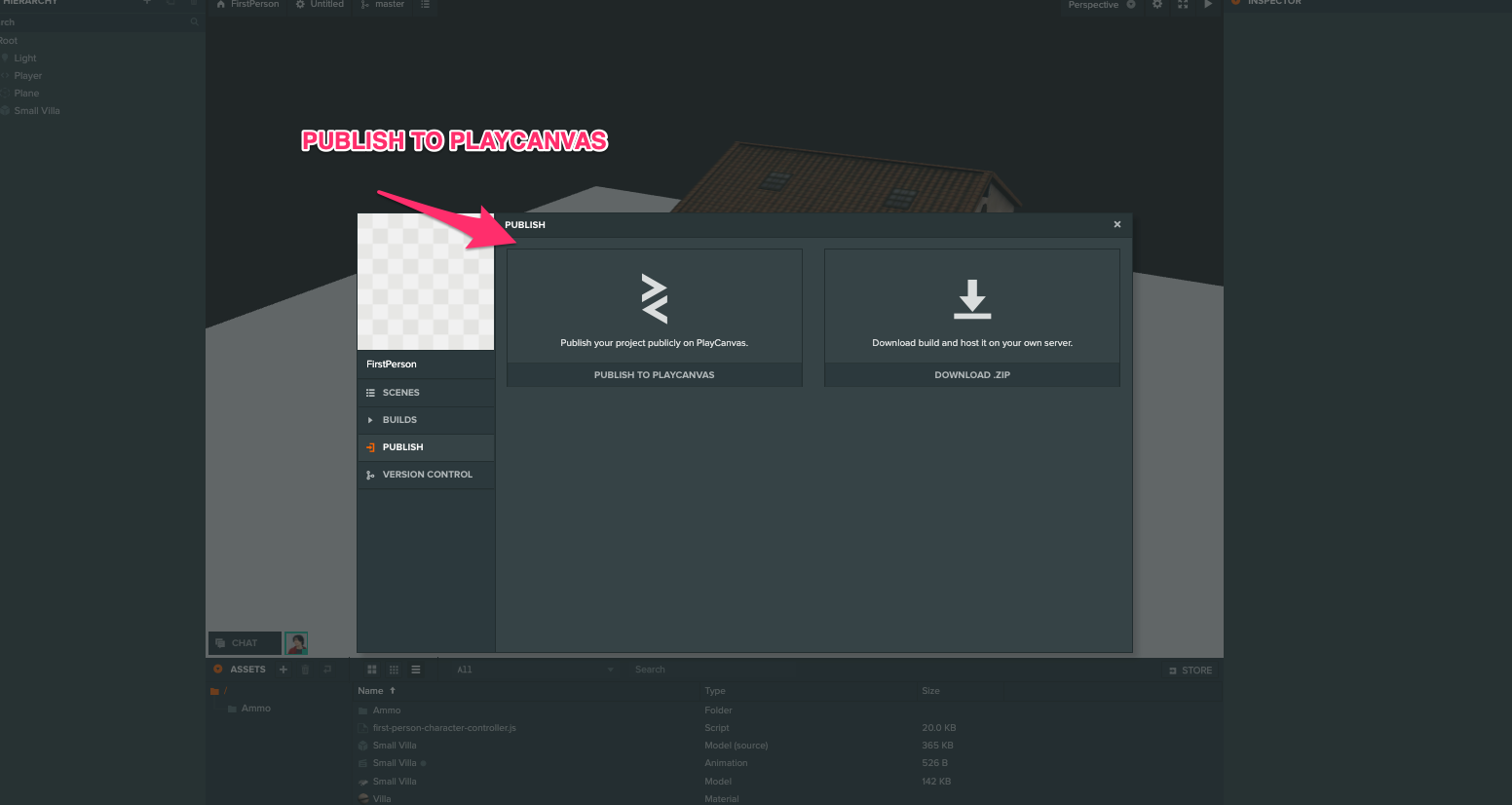
2. PUBLISH TO PLAYCANVASから公開
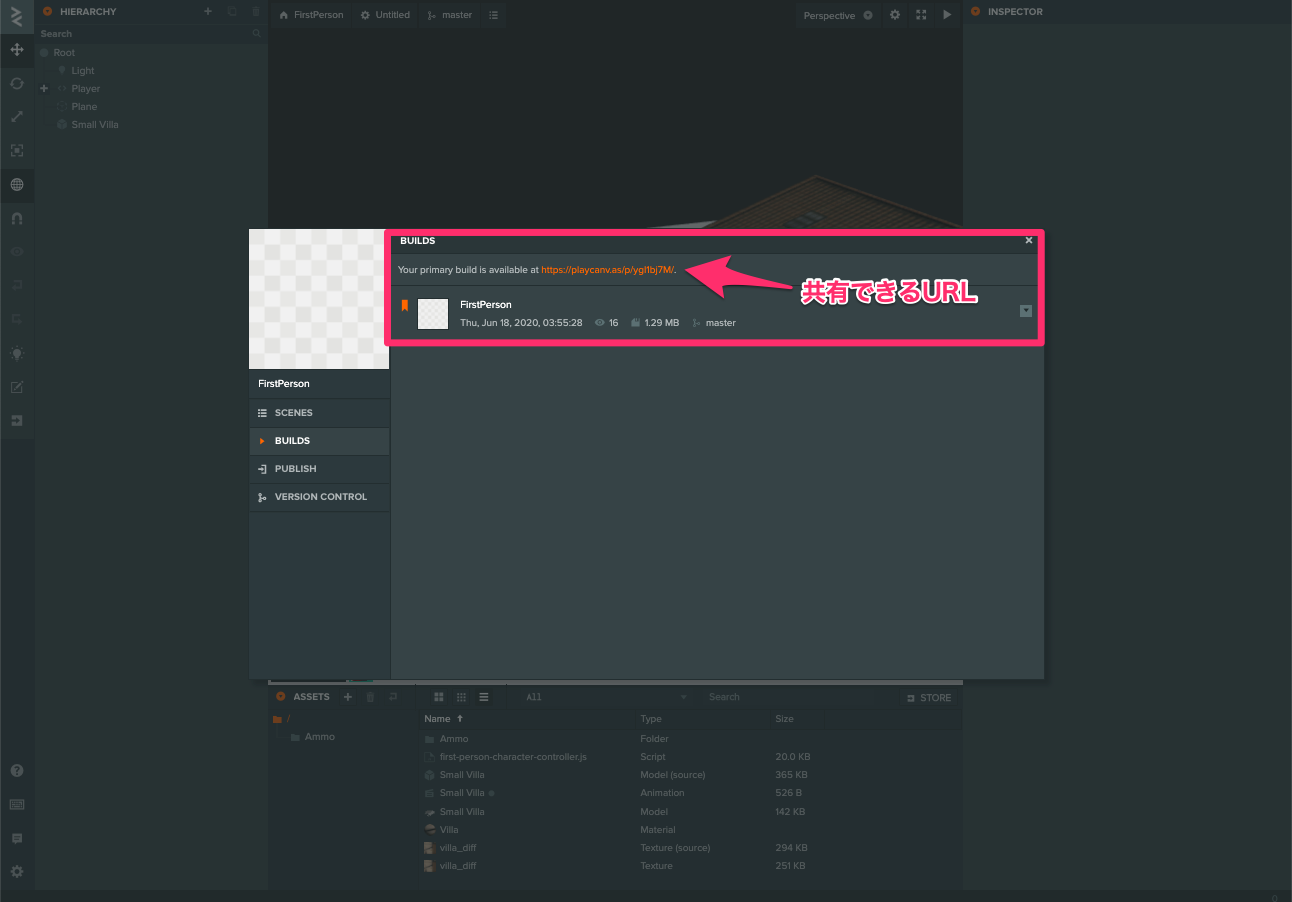
3. BUILDSを確認
PUBLISHが成功するとBUILDSに共有できるURLが生成されます。
こちらを共有することで、第三者に完成したプロジェクトを公開することができます。
完成品のプロジェクトはこちら
https://playcanv.as/p/ygI1bj7M/
※補足
2020/6/18 Qiitaトレンド入りしました!
この後に繋がりそうなリンクを追記しました。
3Dモデルの素材について
この後、作った空間に3Dモデルを配置したくなったときに使えるウェブサイトを紹介します。
Google Poly
素材の配布場所としておすすめなのがGoogle Polyです。
CC-BYライセンスで、公開されている3Dモデルが多数あります。
https://support.google.com/poly/answer/7418679
1. 検索
検索ボックスから動物の名前などで検索をします。
2. モデルを選択
製作者の名前がPoly by GoogleのFoxを選択し、モデルの詳細を確認できます。
画像の狐のモデルはこちらになります。
https://poly.google.com/view/10u8FYPC5Br
3. OBJ形式でダウンロード
3DモデルをOBJ形式でダウンロードできますのでダウンロードします。

4. PlayCanvasへインポート
ダウンロードした3DモデルはドラッグアンドドロップでPlayCanvasにインポートできます。
5. インポートしたモデルを配置する
インポートした3Dモデルを配置します。配置するためにはASSETSから、シーンにドラッグアンドドロップドロップをします。
Scaleがこのままだと小さいのでINSPECTORでScaleを1→100に変更します。

テクスチャを適用する
このままだと色がついていないので、先程ダウンロードしたフォルダの中にある、テクスチャを適用します。
1. マテリアルの設定(1) - モデルに適用されているマテリアルを確認
モデルのマテリアル、テクスチャを設定するには、モデルコンポーネントの中にある、適用されているモデルをクリックします。

+#### 2. マテリアルの設定(2) - マテリアルの確認
3. マテリアルの設定(3) - テクスチャをDIFFUSEに設定
アップロードした、テクスチャをASSETSからドラッグアンドドロップして、マテリアルのDIFFUSEに設定します。
これで、設定ができました。
質問などが有りましたら @mxcn3までお願いします。
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!