kintone Advent Calendar 2019 の 1日目の記事です。今年もこの時期がやってきました![]()
kintoneをはじめサイボウズ製品の公式デベロッパーサイトであり、カスタマイズ開発知識をともに学び合うオンラインコミュニティである『cybozu developer network』 について、1年をダイジェストで振り返ります。
運営チームとして「中の人」目線が多めですが、興味ありましたらお付き合いください!
2019年は「ようこそ」をちゃんと
下は2019年12月現在のトップページです。
2018年のトップと比べると、メインイメージのカルーセルパネル(複数の画像がスライドショーのように流れるUI)を廃止し、チュートリアルと、kintone開発者ライセンス取得案内への目立つ色のボタンを追加しています。

この変更は「初めて来た人が迷わないようにする」目的のものです。
これまでは、
- トップ > 初めて向けガイド「ようこそ」ページ > チュートリアル/開発者ライセンス案内
という導線でしたが、トップページ内の選択肢と「ようこそ」内ページの選択肢が多い結果、離脱を招いていることがわかりました。
そこで下のように「ようこそ」ページを廃止し、分解した要素を直接トップページ内に盛り込みました。
- トップ(兼「ようこそ」) > チュートリアル/開発者ライセンス案内
その結果、トップからの離脱率が減少しました。
「ようこそ」と書いたページでなく、まじめに「ようこそ」とは何か、チームで議論できたことも良かったと考えています。
kintone アップデートの勢いにのって
2019年は開発体制の変更にともない多くのkintoneのアップデートがありましたが、カスタマイズ開発まわりも多くの改善がありました。
2018年後半の流れを引いたモバイルAPIの拡充(PC/モバイル間の機能差解消)に加え、開発者から長年挙げられていた次のような要望がビシバシと実現されている感があります。
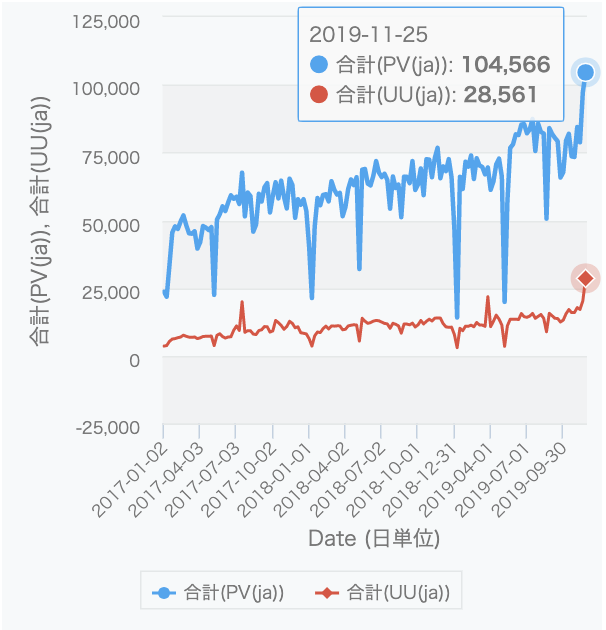
その勢いにのって(他にも要因はいろいろありますが)、2019年の cybozu developer network のPV/UUも、右肩上がり +α の勢いで上昇しています。
下はWeeklyのPV/UUのグラフです。

11月30日時点のMonthly Active Userはサイト開設以来の最高値77,000(昨年+30,000)となりました。
増え続けるコミュニティメンバー
cybozu developer network は、2019年11月30日時点で 17,000 を超えるメンバー登録があります。オープンしてから 5年8ヶ月ほどですが多くの人に活用されています。
| 2014 | 2015 | 2016 | 2017 | 2018 | 2019 | 2019-2018 | |
|---|---|---|---|---|---|---|---|
| コミュニティメンバー数 | 1,400 | 3,150 | 6,350 | 9,450 | 13,600 | 17,300 | +3,700 |
| 開発者ライセンス数 | 540 | 1,500 | 3,350 | 5,100 | 6,900 | 9,200 | +2,300 |
kintone開発者ライセンス(無償)は特典サービスの目玉のひとつで、メンバーの方であれば誰でも申し込むことができます。開発者ライセンスの発行方法
cybozu developer network 勝手にオブ・ザ・イヤー 2019
それでは、今年 cybozu developer network でやってきた主要なアップデートについて、誰も褒めてくれないのでかかわってくれた方々への感謝をこめて、勝手に賞発表する形式で振り返ってみます。
コンテンツ部門
 レコード一括取得系記事のまとめ
レコード一括取得系記事のまとめ
2020年にレコード一括取得APIのoffsetに10,000の制限がかかる件に関連し、全件取得用API カーソルAPIの登場にともなって、レコード一括取得に関する考え方を整理しまとめました。
2019年でもっとも手間がかかったし、いろいろな意味で重みのある記事でした。
リンクはこちら!
 kintone認定資格 カスタマイズスペシャリスト学習ガイドの公開
kintone認定資格 カスタマイズスペシャリスト学習ガイドの公開
kintoneスキルをサイボウズが公式に証明するプログラムとして誕生したkintone認定資格。
そのエンジニア向けであるカスタマイズスペシャリストの出題範囲は、ほとんどcybozu developer networkのドキュメントに基づいています。
このがガイドに基づいて学習するのが現状、合格への近道だと思いますので、活用してもらえれば幸いです。
ちなみに、試験とは関係なく、学習材料として結構まとまっているのではと個人的に思っています。
ガイドへのリンクはこちら!
 ポータルカスタマイズTips
ポータルカスタマイズTips
DOM操作の領域だったポータルのカスタマイズが、ポータルAPIの提供開始(7月版)によってついに正式カスタマイズ可能に!
そしてJavaScriptの知識がなくても、自動でカスタマイズJSを書き出してくれるChrome拡張「Kintone Portal Designer」が登場し、Webデザイナー系など新しい層の参入を後押ししています。
ポータルカスタマイズTipsコーナーはこちら!
 過去コミュニティ質問/回答を分析して結果を公開
過去コミュニティ質問/回答を分析して結果を公開
何年も蓄積したコミュニティの質問、そろそろパターン化できるんじゃない?
ということで、うん百件のコミュニティやりとりを元にまとめました。
これからコミュニティで質問する方、回答やってみようかなと思う方にもぜひ参考にしていただきたいです。
なんと5パターンに集約… 気になる結果はこちら!
改善部門
 デザインのコードをGitHubから自動デプロイ
デザインのコードをGitHubから自動デプロイ
これまでサイトをいじるとき、使っているHTMLやCSSをちまちまと差分をマージして適用していたのですが、デグレが起こりやすく、また起こったときに調査に時間がかかる状態でした。
それをGitHubにアップしたファイルから自動でデプロイできるようにしたので、移行が捗るように!
開発用ブランチも分けたので、チームで作業がしやすくなりました。
これを今年前半にやっておいたので、ちょっとしたアップデートがわりと気軽にできるようになりました。
 検索ラベルの実装
検索ラベルの実装
カテゴリを縦に掘るしかナビゲーションのすべがなく、迷ったらサイト内検索、でも検索も毎度うまくヒットするとは限らない、という窮屈さの中で、新しく「ラベルで探す」という選択肢をつくりました。
記事の上部でラベルをクリックすると、関連検索のようなことをすることができます。
または次のようなURLでも探すことができます。お試しください。
例 「promise」というラベルで検索したいとき
https://developer.cybozu.io/hc/ja/search?label_names=promise
 kintoneの画面からリンクが追加
kintoneの画面からリンクが追加
こちらはサイト運営チームでやったことではないのですが、kintone製品開発と連携した、わりと大事な出来事だと思うので取り上げます。
kintoneの設定画面「JavaScript / CSSでカスタマイズ」「APIトークン」の画面から、cybozu developer networkへのリンクが貼られました。
オフラインとの連携部門
 イベント情報をキャッチしやすく
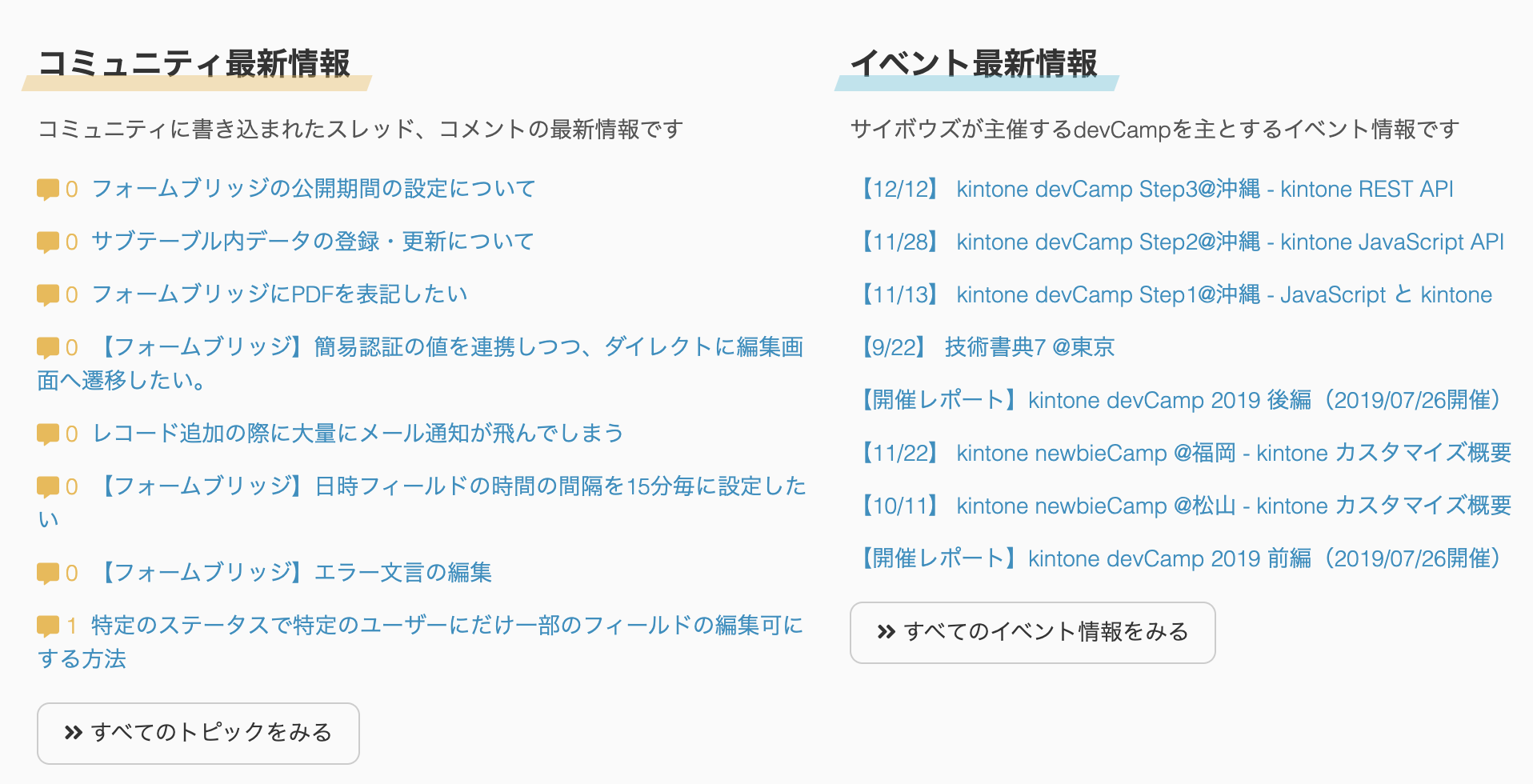
イベント情報をキャッチしやすく
kintoneカスタマイズを勉強したい人を対象に、ハンズオン形式で会場で一緒に学んでいくサイボウズ主催の勉強会 kintone devCamp。
イベント開催時アンケートでは、イベントを知ったきっかけは「developer networkから」というのが1位だそうです。
オンラインのdevleoper networkと、オフラインのkintone devCamp、もっと連携できると良いよね ということで、トップページにイベント更新情報も追加しました。開催レポートアップ情報も載せていますので、未参加で気になる方の目にも届くとうれしいです。

 冊子「地味にいいカスタマイズ実例集」の配布
冊子「地味にいいカスタマイズ実例集」の配布
developer networkのkintoneカスタマイズTipsを情報源にした「地味にいいカスタマイズ実例集」。
イベントブース担当者や、実際にカスタマイズ案件に携わるメンバーにヒアリングした結果、「うける」と見込んだ選りすぐり地味カスの集合です。
オンライン記事でコードの書き方が統一されてなかったのを手直しするなど、地味に手間かかってます。
表紙はカモノハシ。

こちらはまだイベントでの限定配布ですが、要望が多ければ電子化されるかも?
さいごに
最後までお読みいただきありがとうございました。
今後も改善を重ねながら、多くの方々とともに成長できたらと思います。2020年はどのような「cybozu developer network」になっているか、楽しみです。