webサイト作ってみたい!
ひとまず動くwebサイトを作りたいの続きになります
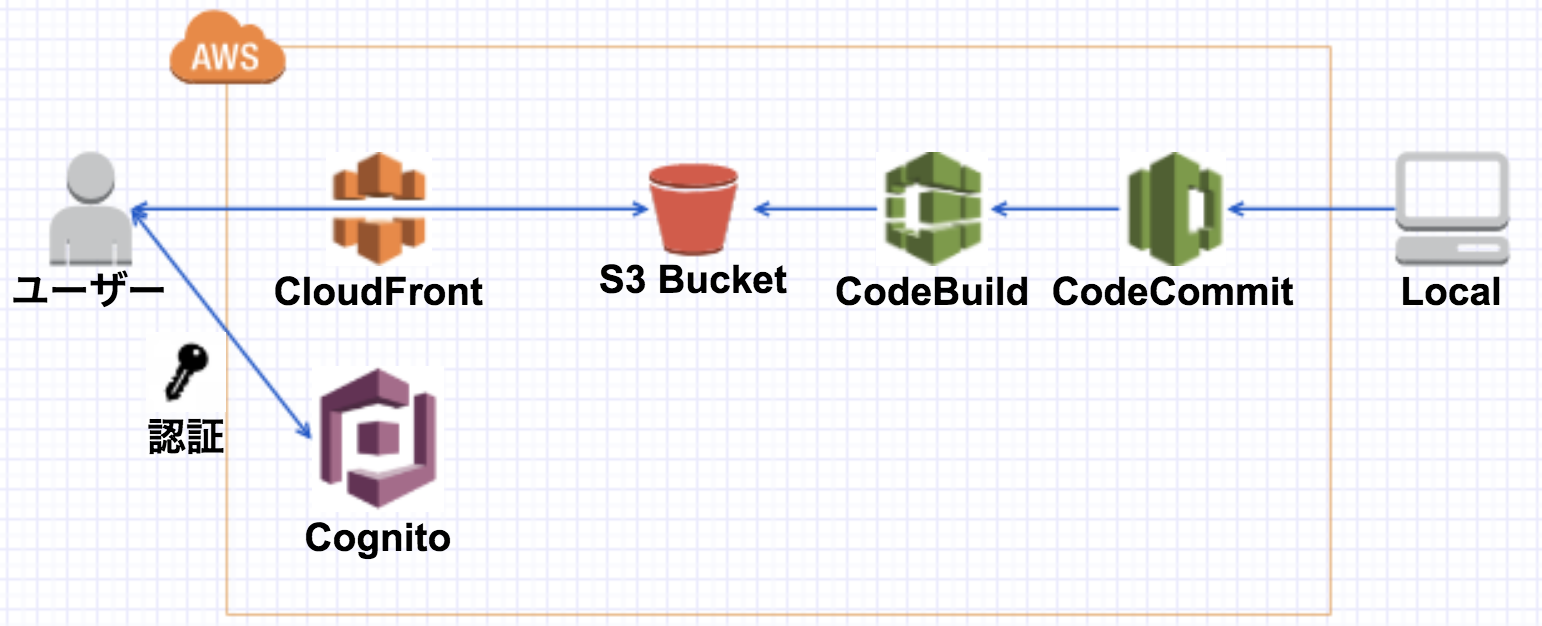
今回の設計図
実際のサイト

前回書けなかった
-
CloudFrontの使用(脱S3 public) -
Cognitoを使ったユーザー登録機能
のCloudFront周りについて書いていこうと思います。
作っているサイト
私もネイル
ネイルモデルを探すネイリストと無料でネイルを受けたい人をマッチングするサービスです
道のり
-
Route53にいい感じのドメインでDNSを設定 -
CloudFront経由のみの接続を許可 - エラーページに関して
Route53でいい感じのドメイン+CDN
まず以下のサイトを参考にいい感じのドメインを取得します
Amazon Route 53でドメインを購入する
そして以下のページ途中を参考にCNAMEを作成
S3の特定バケットへのアクセスを特定のCloudFrontからのみ許可する。
CloudFrontの準備
基本的に以下のページを参考に CloudFront を作成
CloudFront + S3 によるCDN (Cache Distribution パターン) 構築手順
CloudFrontからのみ通信を許可
前回のバケットポリシーでは直接S3が見えてしまうため、
また以下のサイトを例に CloudFront 経由のみで見れるように変更
S3の特定バケットへのアクセスを特定のCloudFrontからのみ許可する。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity {{CloudFront ID}}"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::{{BUCKET_NAME}}/*"
}
]
}
またデプロイコマンドを修正してpublicアクセスを禁止します
version: 0.2
env:
variables:
AWS_REGION: "ap-northeast-1"
phases:
build:
commands:
- aws s3 sync ./frontend/ s3://{{BUCKET_NAME}}/ # --acl public-read
これで https://{{CNAME}}/index.html 的なURLで接続できるようになりました!
エラーページに関して
これでひとまず繋がるのですが、
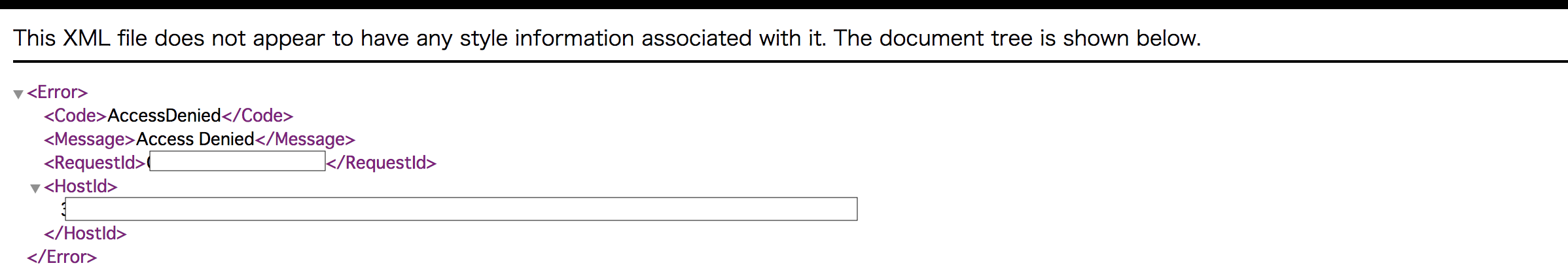
URLミスなどをするとめっちゃ味気ないエラーページが返ってきます

S3上にないものを指定すると access denied になるようです
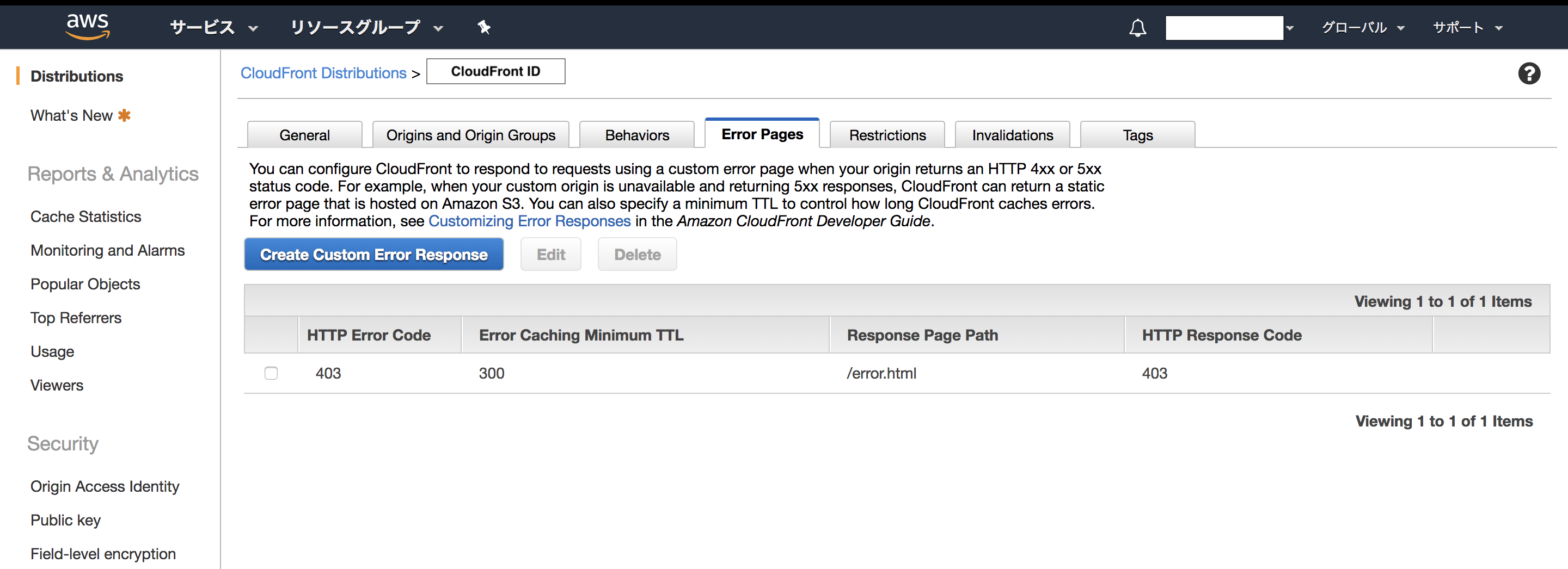
そのため以下のように CloudFront 側で403の時は error.html を見るようにしておき、
適当な error.html を作成しておくことをお勧めします

次はCognito周りについて
ここまでくればひとまずセキュリティ関連のエラーは出ないのでひと安心
インフラ周りができたので Cognito のログイン周りなどについて書いていこうと思います
ひとまず動くwebサイトを作りたい(Cognito編)
手探りでやっている状態なのでどしどしご指摘をいただけると嬉しいです!
また思い出しながら書いていったので間違った内容があればすみません。。