記事の内容は表題の通りです。
いろいろ前置きを書いてある部分があるので、試した内容をすぐに読みたいという方は、記事の中の「node-red-contrib-generic-ble を試す」の部分からご覧ください。
はじめに
これまで、自分がやってきた BLE関連の内容だと Web Bluetooth API や noble(+ それを利用した別ライブラリ)を利用する形の、JavaScriptベースの内容でした。例えば、以下の記事がそれに該当します。
- SwitchBot温湿度計のデータを Web Bluetooth API で取得する【完結編】 - Qiita
- toio を音で制御してみた(Audio用の Teachable Machine でベルやタンバリンの音を機械学習) - Qiita
- Web Bluetooth API を使い micro:bit とブラウザの間で BLE通信【 #GWアドベントカレンダー 2021/4/30 】 - Qiita
- Web Bluetooth API で toio を 6台同時に制御する - Qiita
- あらためて noble でガジェットを扱う話に着手する: toio と micro:bit を複数混在させてスキャン、toio の複数制御(6台分) - Qiita
そして、Node-RED 関連の話もいくつか過去に記事を書いたりしたのですが、これらを組み合わせた話 = 「Node-RED で BLE を扱う話」は気になりつつも手をつけたことがない部分でした。
そこで、今までの記事を書くときにも利用してきた Mac+Node-RED の環境で BLE を使ってみる話が今回の内容です。
Qiita の記事・Web上の記事を調べてみる
Qiita の記事
とりあえず先行事例を見てみようかと、Node-RED で BLE を扱った話について新しめな記事を Qiita 上で探してみました。
具体的には、検索をする際のキーワードで「Node-RED BLE」というシンプルなものを設定し、検索結果に関して時間順に並べ直しました。そして、直近のものから見ていきました。
そうすると、例えば以下のような記事がありました。
- node-red-contrib-generic-ble(notifyでデータ読み込みを行う) - Qiita
- EnOcean BLE環境センサー(STM550B)とスイッチ(PTM215B)を試してみた - Qiita
- ビーコンのManufactureDataを取得できるノードを作成しました。 - Qiita
- 自宅の環境センサーを「EnOcean STM 550B」に入れ替えた話 - Qiita
Web上の記事
また、Web上でも記事を探してみました。
キーワードは上記と同じ「Node-RED BLE」で、検索結果を過去 2年間にしぼって見ていきました。
出てきた記事として、例えば以下の記事がありました。
- チュートリアル:ラズパイにNode-REDを入れてEnOcean(BLE)の環境センサーを接続する2/2|デジタルライト(Digital-light.jp)
- Raspberry PiでBLEビーコンのデータをNode-REDを使って受信する | Tech Note Meeting
- Make: Japan | [蓼科の工房から]micro:bit+Raspberry Piで隣の小屋の室温をスマートスピーカーで聞けるようにする
調査した記事の中に出てきた主なノード
先行事例を見ていくと、主に以下のノードが利用されているようでした。
●node-red-contrib-generic-ble (node) - Node-RED
https://flows.nodered.org/node/node-red-contrib-generic-ble
●yossihard/node-red-contrib-blebeacon-scanner: Repository for BLE Beacon scanner node of Node-RED
https://github.com/yossihard/node-red-contrib-blebeacon-scanner
今回は、この 2つのうち「node-red-contrib-generic-ble」のほうを試してみようと思います。
node-red-contrib-generic-ble を試す
node-red-contrib-generic-ble を使ってできること
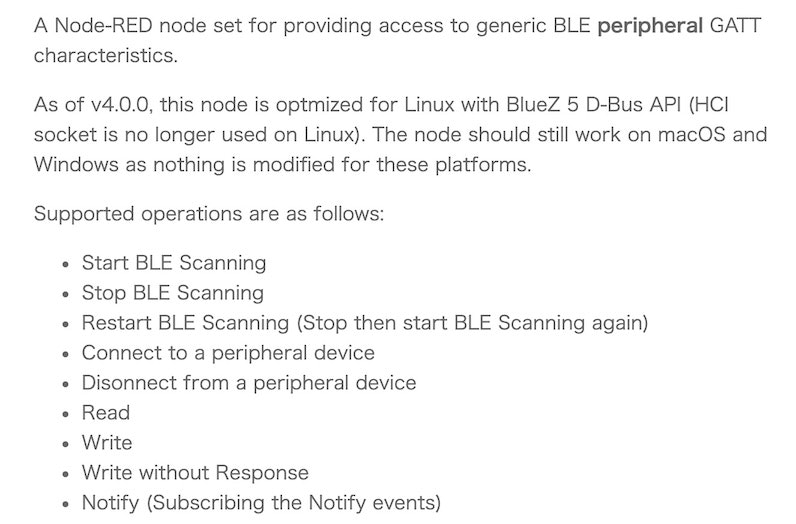
セットアップをして利用してみる前に、このノードを使ってできることに何があるか確認するために公式ページを見てみます。
公式ページの以下の部分に書かれているとおり、BLEスキャン・デバイスとの接続・データの読み書き・通知の受信といった、基本的な処理が一通り行えそうです。

ノードを追加する
それでは node-red-contrib-generic-ble を追加してみます。
Node-RED を立ち上げて、右上のメニューの「パレットの追加」から「ノードの追加」へと進み、「node-red-contrib-generic-ble」を追加します。
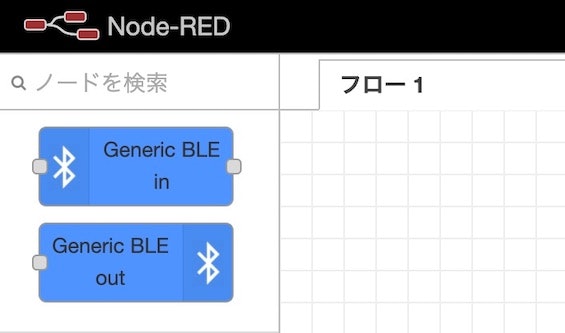
ノードの追加を完了させると、以下のノードが使えるようになっていました。

toio を BLE経由で扱ってみる(データの書き込み)
toio の BLE関連の仕様
それでは、実際に BLE経由でデバイスへの書き込みを試してみます。
利用するデバイスは、過去に何度も利用したことがあるのと、電源を入れれば BLE での情報の読み書き等ができる状態になるのが試すのに都合が良いので、toio を使います。
toio を公式の開発環境・ライブラリを用いずに BLE経由で利用する場合は、以下の公式の仕様を見て利用する流れになります。
●通信概要 · toio™コア キューブ 技術仕様
https://toio.github.io/toio-spec/docs/ble_communication_overview.html
今回は、その中の「時間指定付きモーター制御」を利用してみます。
Node-RED で toio に接続する下準備
公式ページに書かれた使い方の手順を見て、toio との接続等を行っていきます。
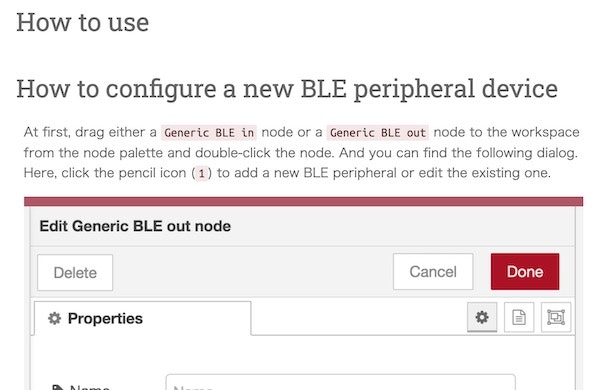
使い方の手順の説明というのは、以下の「How to use」と書かれた項目の内容です。

説明は英語で書かれてますが、画像キャプチャ付でやり方が掲載されているので、画像を見るだけでも進めていけるのではないかと思います。
まずは toio との接続を進めます。そのために、公式の説明の「How to configure a new BLE peripheral device」の部分を順番に進めていきます。
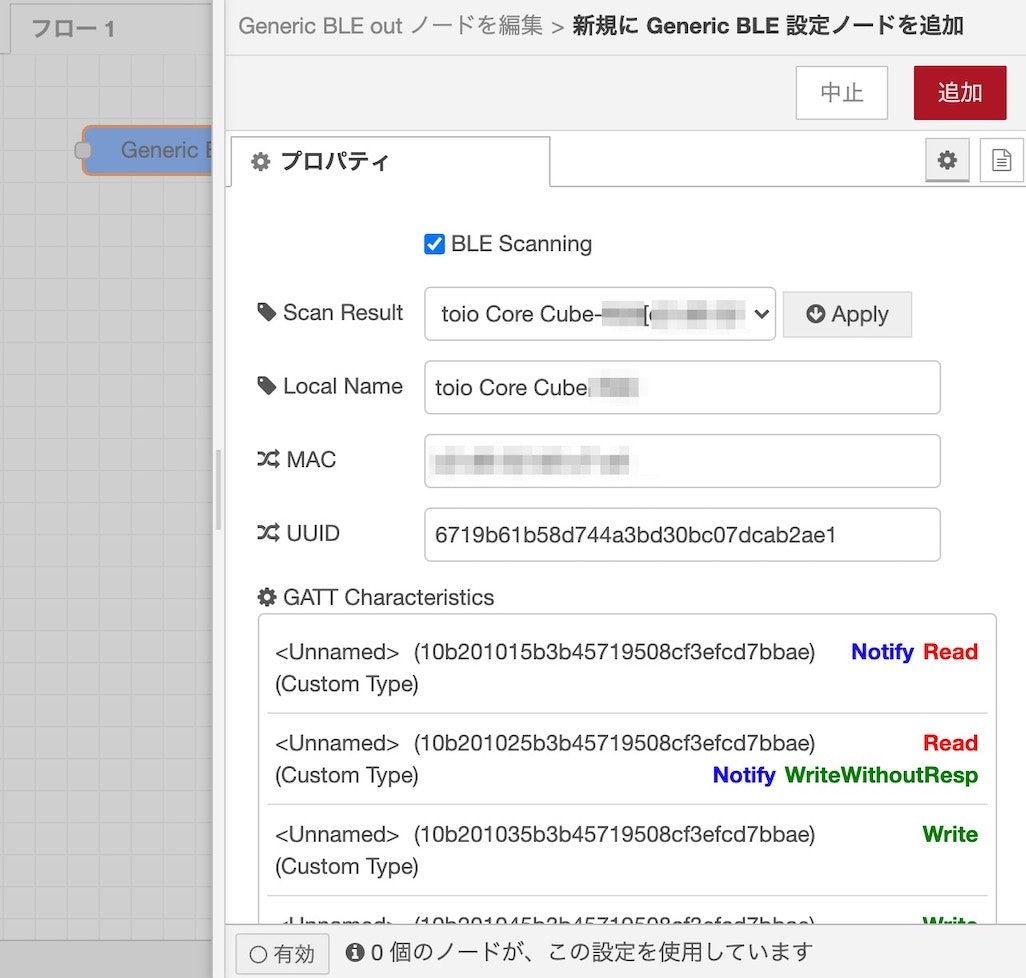
node-red-contrib-generic-ble のノードは 2つありますが、以下では「Generic BLE out」を使います。なお自分の環境の場合、接続のための手順を進める途中の、スキャン後に情報が出てくる画面は以下のようになりました。

なお、公式のサンプルもあるらしく、右上のメニューから「読み込み > サンプル > node-red-contrib-generic-ble」とたどっていくとサンプルをインポートできるようです。

Node-RED で toio にデータを書き込む
それでは、BLE経由での書き込みを行っていきます。
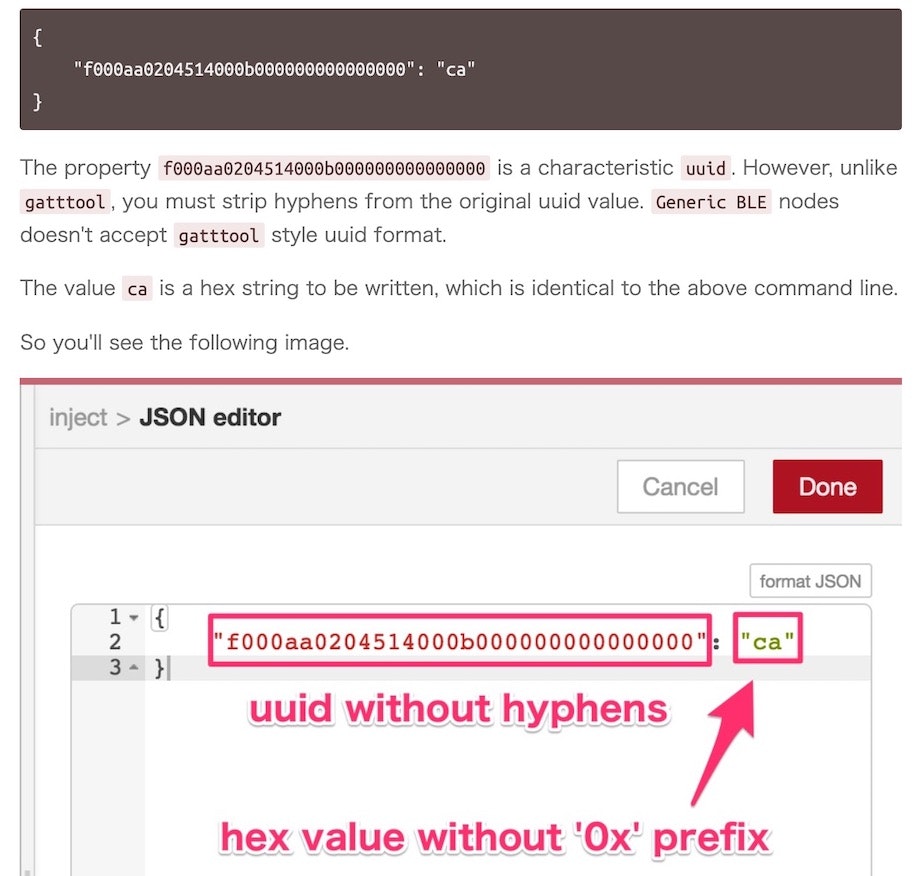
公式ページの「Characteristics Value Write」の部分に、書き込むデータを指定する方法が書かれていました。具体的には以下の部分です。

上記の説明を見ると、ハイフンなしの UUID と 0x をつけない 16進数の値を JSON として渡してやれば良いようです。
過去に toio へのデータ書き込みを BLE経由で行った話がいくつかあるのですが、その中の以下の記事の内容を利用して進めてみます。
●Web Bluetooth API で toio を 6台同時に制御する - Qiita
https://qiita.com/youtoy/items/2fae3f4365788810215d
この時は、JavaScript で UUID と送信するバイナリデータを以下のように指定していました。
ちなみに書き込んでいるバイナリは、toio の左右のモーターそれぞれを前・後ろ方向の向きで一定時間だけ動かすようなもので、その場で toio が回転する動きをするものです。
const MOTOR_CHARACTERISTIC_UUID = "10b20102-5b3b-4571-9508-cf3efcd7bbae";
const motorBuf = new Uint8Array([0x02, 0x01, 0x01, 0x32, 0x02, 0x02, 0x32, 0x78]);
上記を元にした、以下の JSON を利用して試してみます。
{
"10b201025b3b45719508cf3efcd7bbae": "0201013202023278"
}
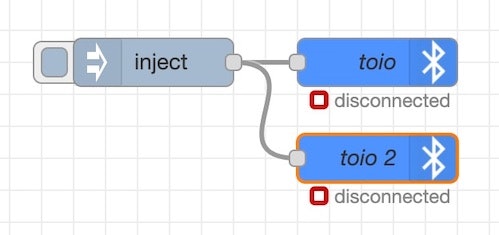
上記の JSON をインジェクトノードにセットして、BLE用のノードにつなげます。
複数の toio とつなげられるかも試そうかと、最終的には BLE用のノードを 2つ用意して 2台の toio に紐付けてみました。その 2つのノードに、上記の JSON を共通で送る形にしたのが以下になります。

実際に動作させた時の様子は以下のとおりです。
無事に、Node-RED で BLE経由での書き込みが行えました!
Node-RED の BLE を扱えるノード(node-red-contrib-generic-ble)を利用して、 #nodered から #toio を動かしてみた!#noderedjp pic.twitter.com/vmUsJt3oRk
— you (@youtoy) May 22, 2021
【追記】 Read と Notify を試しました
この記事の内容を試したあと、toio を使った Read と Notify も試して記事にしました。
●Mac上の Node-RED で BLE を利用して toio の制御(Read、Notify で値を受け取る) - Qiita
https://qiita.com/youtoy/items/3db10e1042a5f2af27a0
【追記】 接続と切断の処理について
node-red-contrib-generic-ble を使った際の接続・切断処理に関する情報を、上記の Read と Notify の話を書いた記事の「接続/切断処理」という部分で書きました。