はじめに
Bubbleというノーコード/ローコードでアプリを作るサービスがあり、ちょっと言葉に癖があったりするので、チュートリアルをやってみる記録です。Bubble用語は、Bubbleのように網掛けします。
なるべく細かくキャプチャしていくので、見るだけでもBubbleってこうやるんだと感じていただければ。
これまでのチュートリアルをやってみた記事
-
Saving data
- 位置情報をDBへ登録して、地図にマーカーを表示
- データのInsert
- 地図
-
Building a sign-up system
- ユーザー登録とログイン、ログオフ
-
Saving and modifying data
- SNSっぽい、投稿といいね
-
Repeat Groupの利用 - データのInsert、Update
-
Building a slideshow
- スライドショー形式のアプリ
-
Pluginの利用
-
Sending data to pages
-
Data(Things、DBのデータ)の共有
-
-
Using conditions
- 条件の利用
-
Defining a field as a list of things
- リストの利用
-
Using external APIs
- Pluginの利用による、外部APIの呼び出し
-
Using the chart element <<今回>>
- グラフ
チュートリアルの記録
チュートリアルを選択
ログイン後のトップページ
> 左メニューのAcademy
> Learn your way
> By watching
> Interactive lessons
> Using the chart element
今回のサブタイトルは、「Use the chart element to display dynamic data」です。
"chart"というのは、だいたい日本でいうグラフのこと。とすると、グラフ用のプラグインを使って、データの更新があったらすぐ反映されるよというアプリかなぁ。
データの更新→即反映というのは、チュートリアル5:Sending data to pagesなど、いくつかでやってるけど、DBのデータをプラグインに渡すという練習かな。
うーん、目的がちょっとピンと来ないけど、やってみましょう。Start!
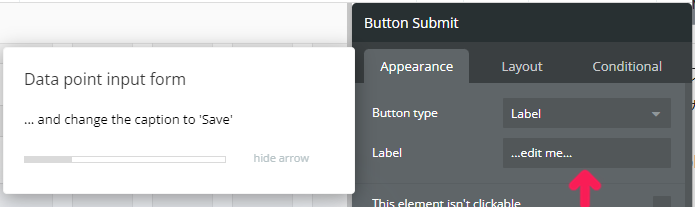
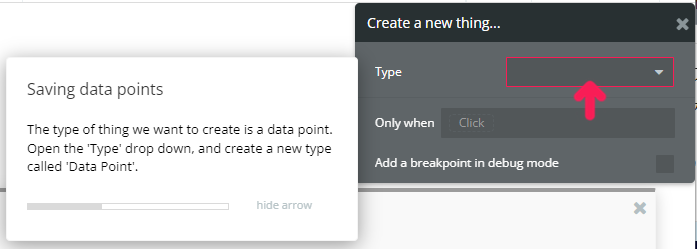
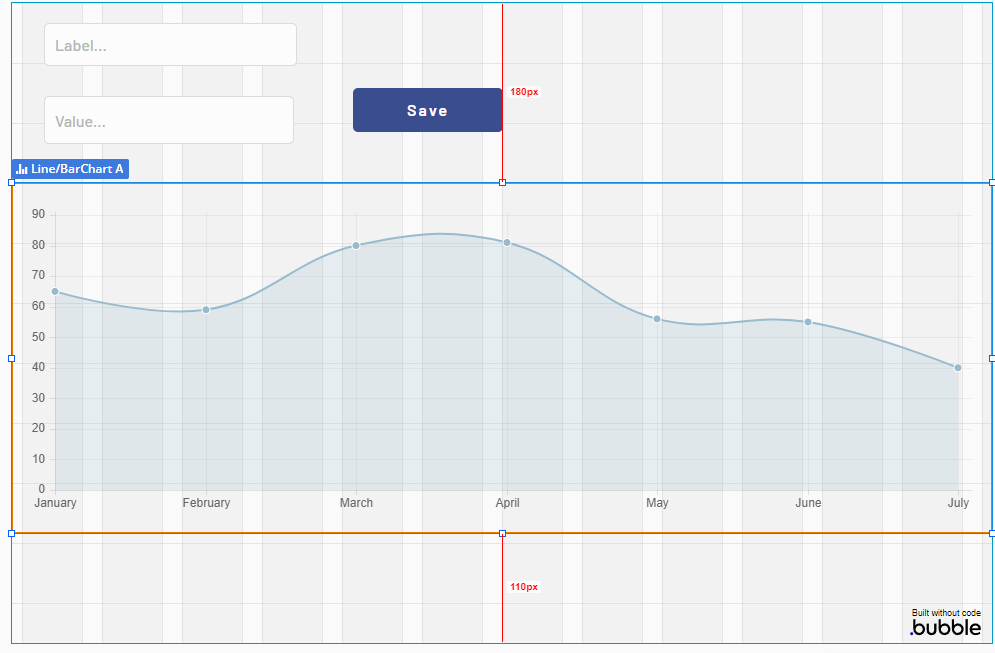
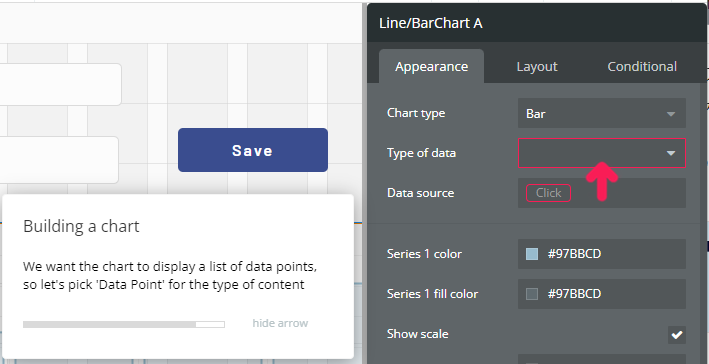
データの点を登録する入力フォームを追加



プレイスホルダーを"Label..."にして、必須項目であるためのチェックボックスにチェック。
この入力に依存するワークフローは、空の場合は実行されませんというのは、どういうことなんでしょうね。ボタンを押したとき必須項目が入っていないと、ボタンが押されたことにならないという感じでしょうか。
OnClickが発動しないとなると、便利なような、気持ち悪いような。




次はY軸用の値。数値なので、"Decimal"(整数)型にします。
X軸の値は、Valueなのかな。英語圏の用語?
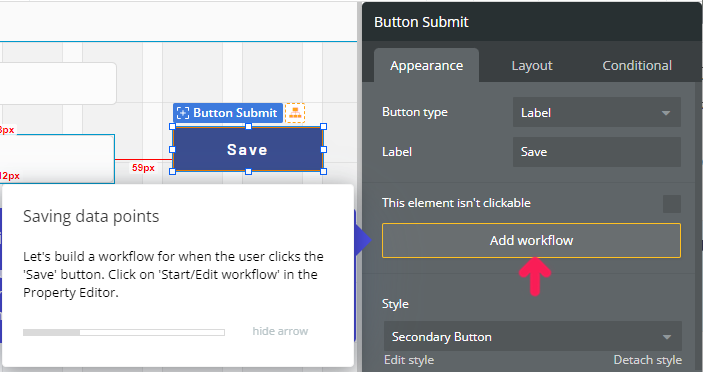
登録ボタンを作成
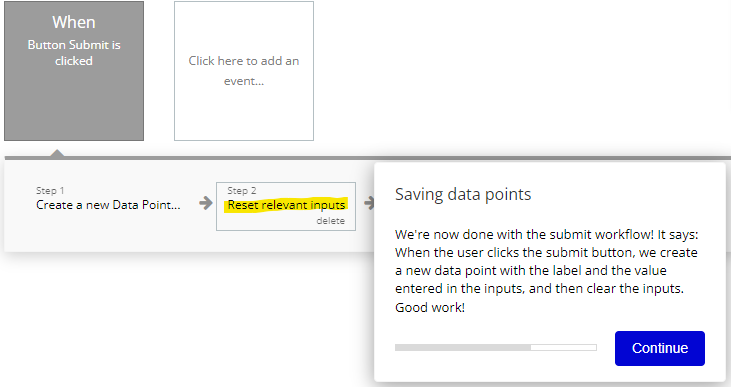
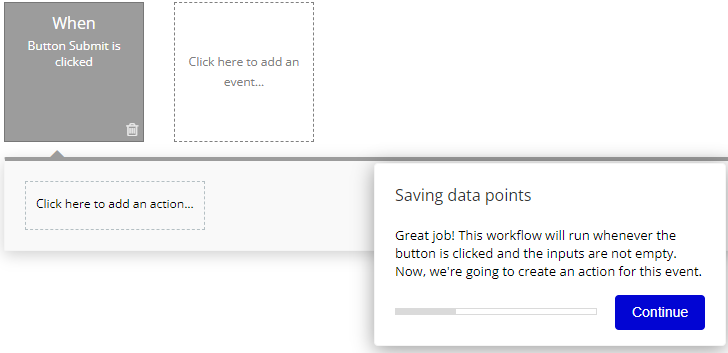
登録ボタン押下時の処理を作成



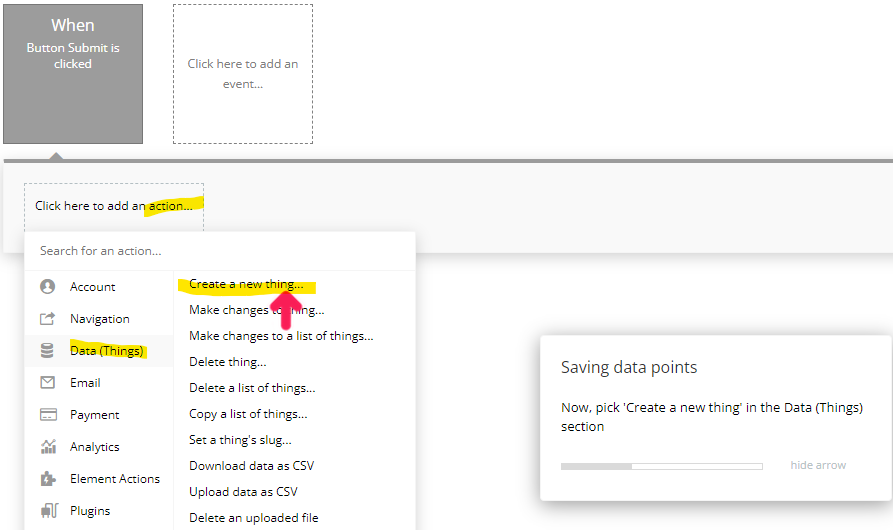
あ、Whenの欄に条件を入れるのかな!?と思ったら、actionでデータを作るんですね・・・




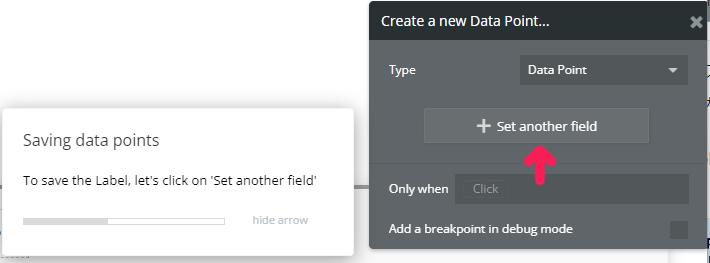
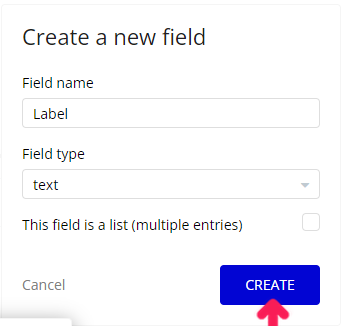
fieldとして、"Label"と"Value"を作って、それぞれの入力フォームの値を設定。
入力フォームは、どの要素か、指定するところがないんだけど、ここで使ったラベルも値も両方クリアされるのかな。ちょっと疑問。
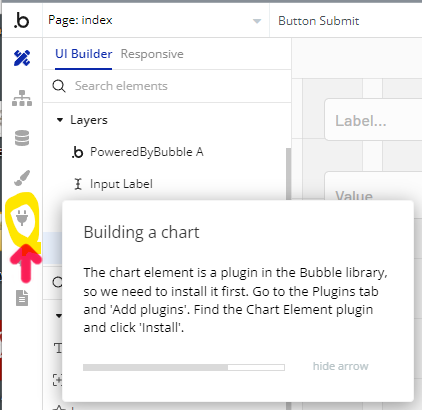
グラフを作成

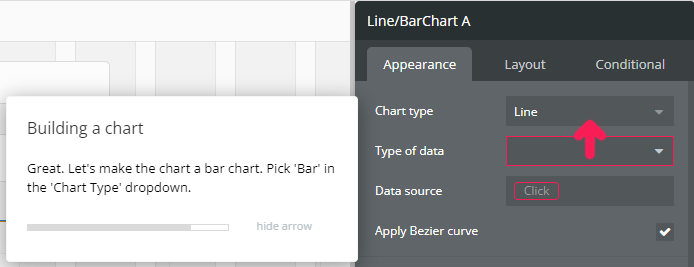
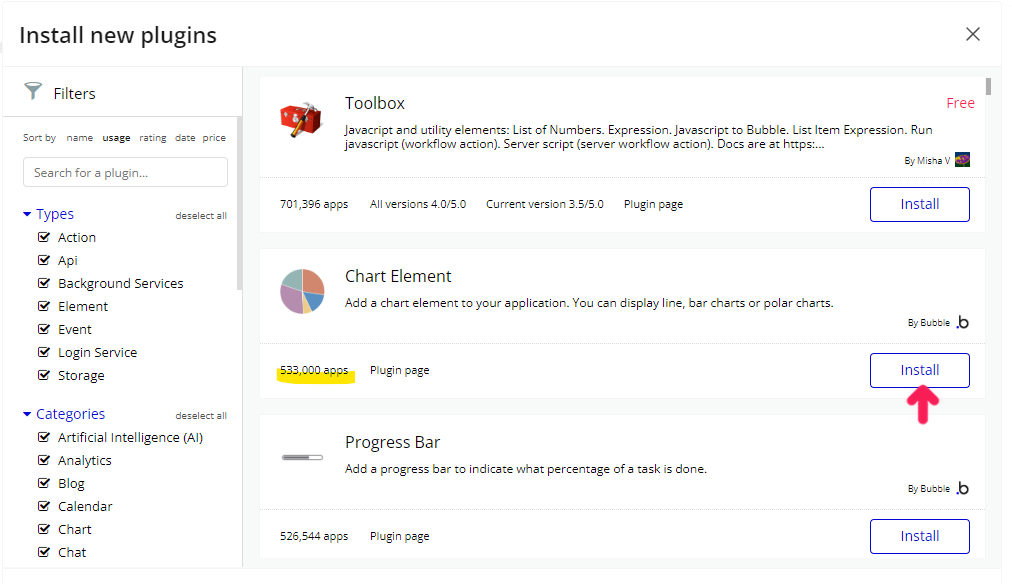
Bubble製のグラフライブラリがあるそうで、それをインストールして使います。

スクロールしたらすぐあった。ものすごい数のアプリで使われてますね。

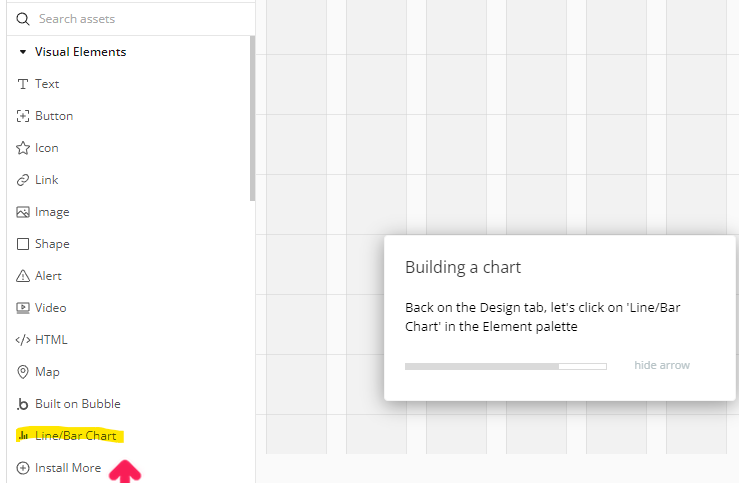
インストールして、Designに戻ると、Visual Elementsの中に"Line/Bar Chart"が追加されています。
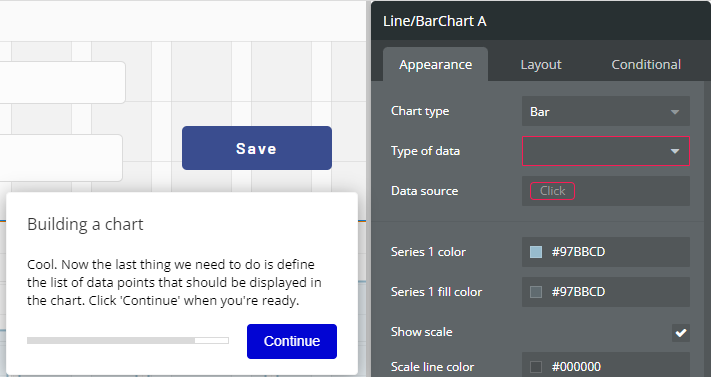
ページの幅にっていうから、素直にそうしておきました。
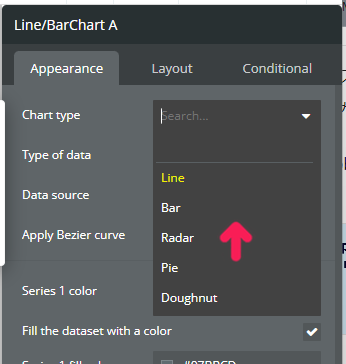
レーダーチャート!(折れ線グラフ、棒グラフの次!?)
円グラフとドーナツ!(同じでしょ!)
Scatter(散布図)がない!(ほしいし簡単でしょ!)
まぁいいや。
あ、そうか。"Label"と"Value"を入力するのは、棒グラフの棒の意味と、その高さ、という感じですね。


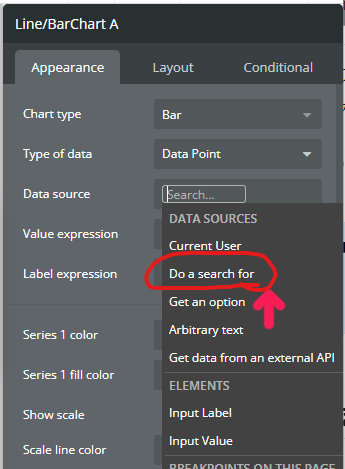
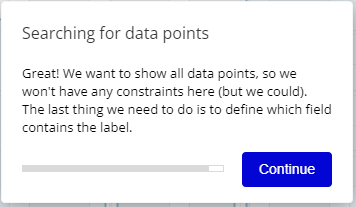
"the list of data points"というのは、さっき処理で作った、"Data Point"型のデータ群のことかな。data pointsって英単語として言っているのか、型の名前として言っているのか区別できない。せめて、型を"DataPoints"とかスペース抜きにするとか、""でくくるとかしてほしい所存。




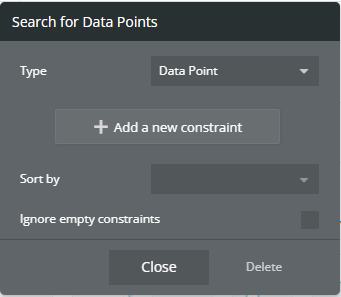
"Data source"は、"Data Point"テーブルから取ってくるという設定。(Search for)


テーブルから取ってくるときのwhere句はないという意味ですね。
次は、フィールドの定義。
- "Value expression"へ"Current point"の"Value"を設定
- "Label expression"へ"Current point"の"Label"を設定
します。
項目名(ダイアログの左)の"Value"と"Label"は、このプラグインの中の用語ですね。右で自分で選択するのは、テーブルの列名(field)。同じ名前なの、わかりづらいわー。
あと、"Current point"というのはプラグインの用語。"point"っていうけど、自分で名付けた"Data Point"とは別。ややこしいー。
と、私は思うんですが、どうなんですかね。別の名前つける方がややこしいわっていう話もなくはないけど、うーん。。
プレビューで確認

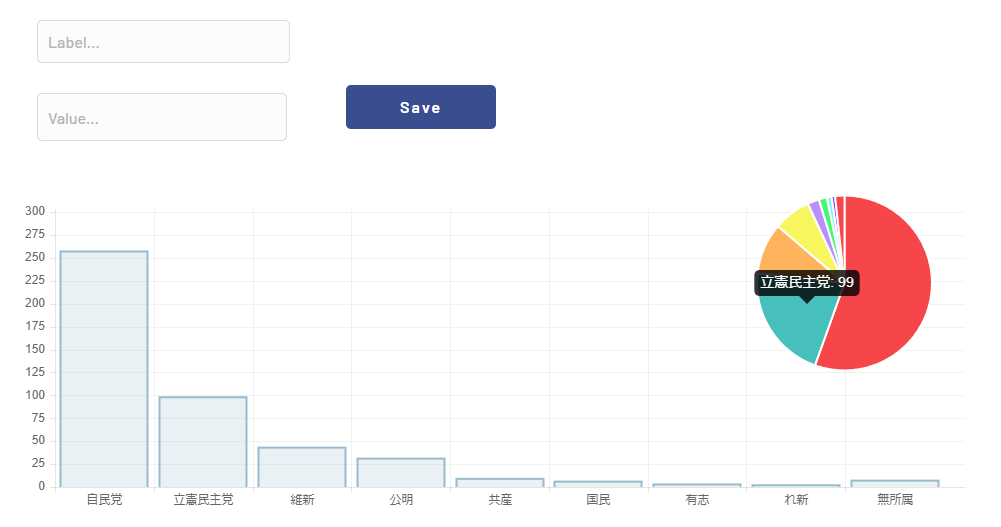
まぁ予定通りというか、名前と値を入れると、その棒グラフが出ます。データを登録するたびに棒が細くなっていって、グラフの幅に棒の幅を合わせる感じ。
2024/10/9に衆議院が解散され、10/27に選挙という時期(今日は10/24)なので、解散前の議席数を入れてみました。

数値を入れずに"Save"ボタンを押すと、"Value"のところへフォーカスが移り、枠が赤くなります。
改造:円グラフも追加してみる


なんとなく円グラフも見たくなるので、棒グラフに重ねて円グラフも作ってみました。
作り方はほとんど同じですね。使いやすい。
でも、Legend(凡例)とか、円グラフの中の固定の数字とかは入れられないみたい。細かな点ですので、なくてもいいかもです。

円グラフも重ねて、円グラフの立憲民主党にマウスホバーしてみたところです。


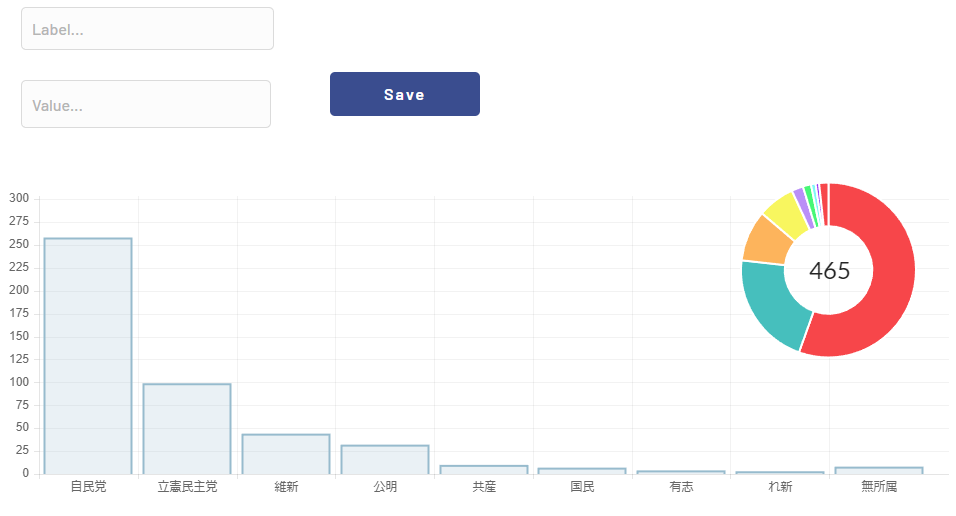
さらにドーナツにして、真ん中にTextを置き、"Search for Data Points: each items's Value:sum"としたら、Valueの合計が出ました![]() 円もドーナツもいっしょやろと思ったけど、ドーナツはこういう使い方がしやすいですね。
円もドーナツもいっしょやろと思ったけど、ドーナツはこういう使い方がしやすいですね。
合計値は、いじってたら出ました。こういうのは、ノーコードならではの簡単さです。
改造してると・・・

ちなみに、どんどん改造してると、アプリとしてあなたのアカウントにコピーしておいてあげようか?って言われます。
このダイアログを閉じずに無視して改造し続けるんですが、コピーすると、自分のアプリとすることができます。
無料枠は、作れるアプリは1つまでで、しかもそれをリリースできないという制限があります。無料すでに1つ作っている人は、ここでコピーすると2つ目になって、2つ目のアプリについて、2週間の無料期間に入り、有料枠に入っていきます。
アプリごとの課金なので、1つ目のアプリは無料、2つ目のアプリは課金の無料期間、という形です。
おわりに
今回は、グラフのPluginを使う回でした。
始める前に予想した通りで、DBへ登録したら、すぐにグラフで使われるよというサンプルでした。改造で、同じテーブルを読む別のグラフもできたりして、やはり使い勝手はよいです。
でも今回は、あまり得るものはなかった気がする。新しいことばかりではなく、すでに知っていることでも繰り返して身に着けるという練習ですね!
ではよきBubble&選挙ライフを!(若者が投票に行かないと、老人優遇措置ばかりになりますよ~)