はじめに
Bubbleというノーコード/ローコードでアプリを作るサービスがあり、ちょっと言葉に癖があったりするので、チュートリアルをやってみる記録です。Bubble用語は、Bubbleのように網掛けします。
なるべく細かくキャプチャしていくので、見るだけでもBubbleってこうやるんだと感じていただければ。
これまでのチュートリアルをやってみた記事
-
Saving data
- 位置情報をDBへ登録して、地図にマーカーを表示
- データのInsert
- 地図
-
Building a sign-up system
- ユーザー登録とログイン、ログオフ
-
Saving and modifying data
- SNSっぽい、投稿といいね
-
Repeat Groupの利用 - データのInsert、Update
-
Building a slideshow <<今回>>
- スライドショー形式のアプリ
-
Pluginの利用
チュートリアルの記録
チュートリアルを選択
ログイン後のトップページ
>左メニューのAcademy
>Learn your way
>By watching
>Interactive lessons
>Building a slideshow
今回のサブタイトルは、「Create a beautiful picture slideshow」だそうです。いつもそうなんだけどBubbleのチュートリアルは、最終的にどういうのができるのか、何が学べるのか、わからないですw この文言だけ。
見るだけのシステムなら、なんとなく、簡単にできそうではありますね。
では開始!
スライドショーElementを作る
Bubbleのpluginは、標準のElementsだけでなくほかの機能を使いたいとき、追加して、機能拡張をする機能です。ちなみに、pluginは自分で作って売ることもできます。実は私はそれを狙っています。![]()
作る人になるためには、もちろん使い方はしっかり知っておきたいところなので、がぜんやる気が出てきました。

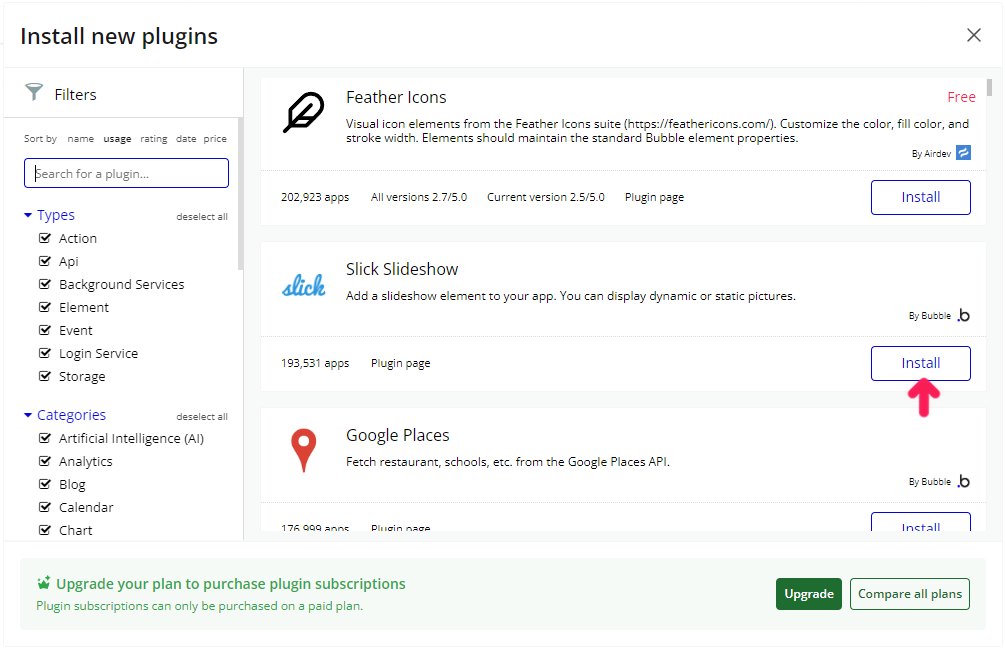
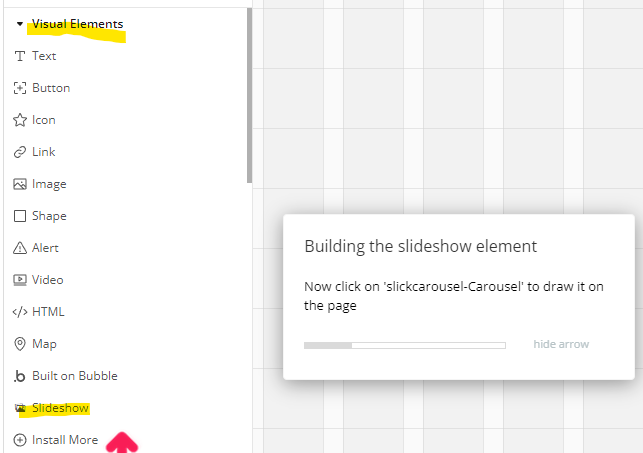
こんな、プラグインのインストール画面から、今回はBubble社製の"Slick Slideshow"というプラグインを使います。

ボタンとかテキストの並びに、"Slideshow"というElementsが現れていて利用できるようになってます。

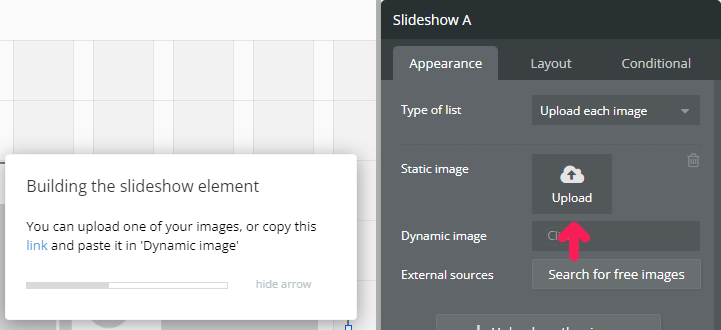
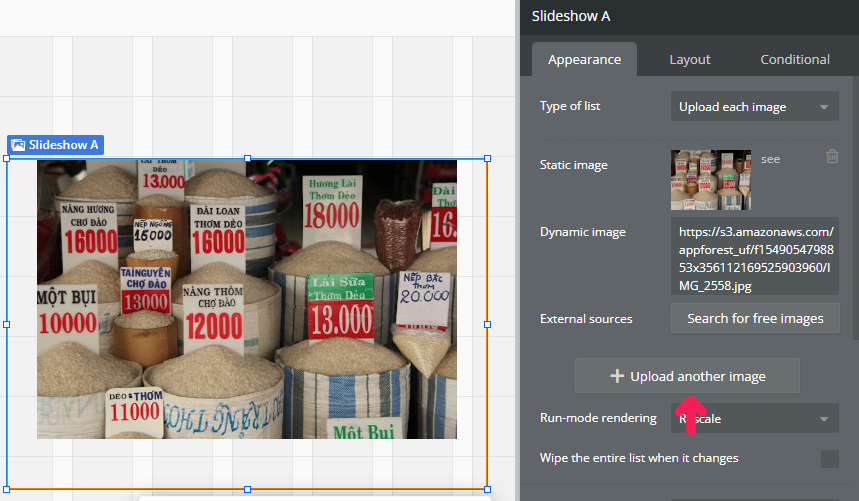
それをページに置いて、プロパティから写真をアップロード・・・ん?自分で用意するのか。まぁいいけど。

リンクにマウスカーソルオンでURLを見ると、S3に置いてある写真の模様。リンクをコピーして、"Dinamic image"に入れて見ます。

ベトナムの米屋さんみたい。Googleレンズで翻訳してもらったら、ジャスミンの香りとか出てきたから、お米にそういう香りがついているんですかね。ベトナムの1人あたりのコメ消費量は世界第4位。日本は50位くらいらしいです。あ、話がそれてる。

どこかわからないけど漢字とCASINO LISBOA。調べたら、マカオのカジノらしいです。脱線はちょっとにして次。


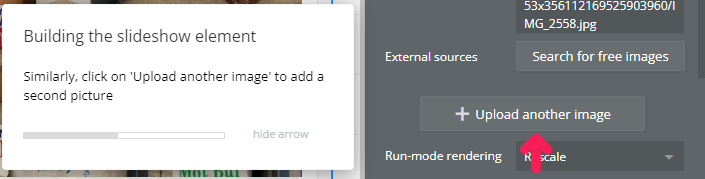
でた。勝手に追加するパターン。まぁ今回はURL貼るだけだからいいけど。


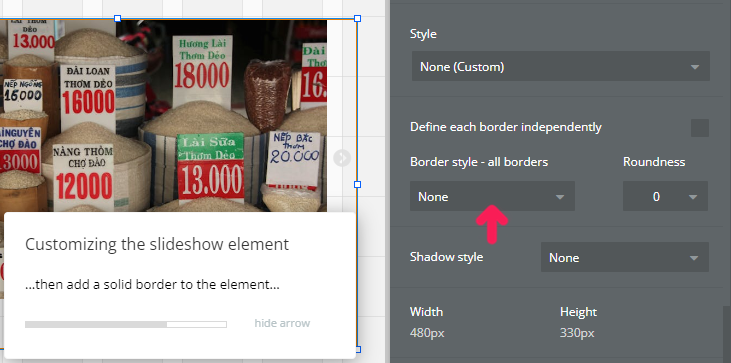
これはもしや、このままプロパティをいじって終わるのでは・・・。




うん・・・境界線が10pxで灰色になった。それは教わらなくてもわかるよ!
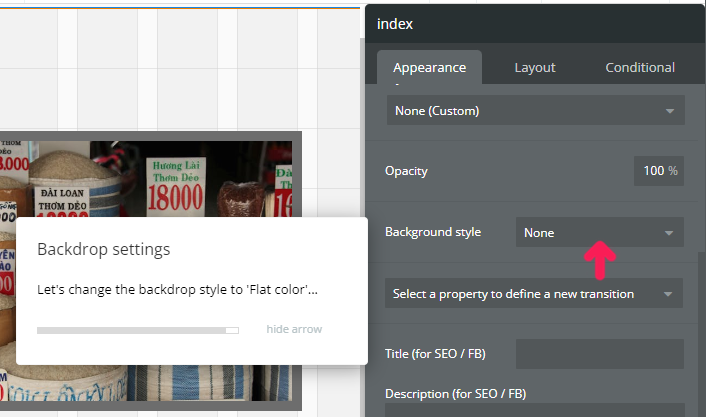
次は背景色・・・


何もないところをクリックすると、ページ全体のプロパティになると。
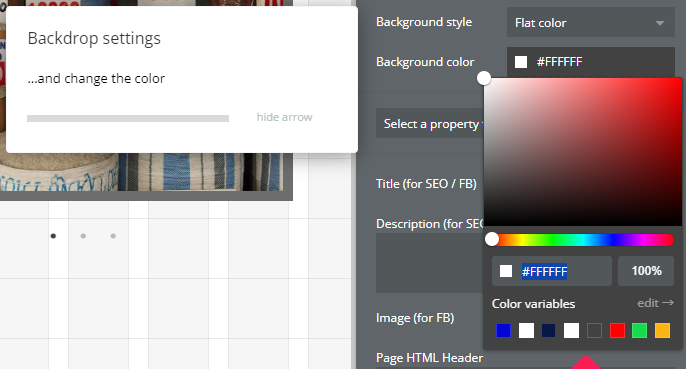
背景のことを、"Backdrop"ともいうんですね。(英会話)
たぶん、カラーパレットの下のサンプル色みたいな8色は、アプリの主な色をあらかじめ決めておいて、そこから選べるようになっているんだと思います。

あれ、でもおかしいな。灰色を選んでいるのに、#FFFFFF(白)。フローティングのメッセージも、入力ボックスも、そして実際の画面も白。

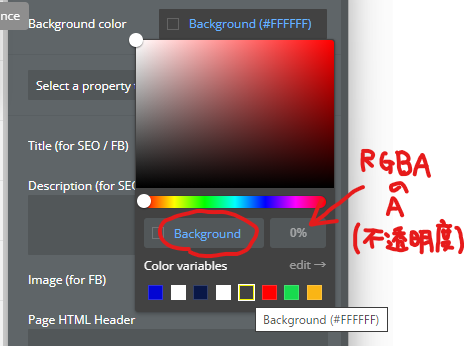
たぶんこれ、"Background"という色を定義するとき、間違って不透明度を0=完全に透明にしている!この小さい正方形が灰色に見えるのは、透明でダイアログの背景色が見えているのでは疑惑。
"edit →"というリンクがあるので押してみると・・・

こんな画面に飛びました。Backgroundは、"#FFFFFF"になってるから、適当に変更しておこう。


変更したことがわかるように、変な?色+微妙な不透明度にしてみました。

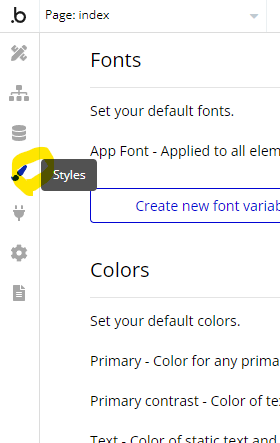
ふと気づいたけどこの色の設定は、左のアイコンのStylesでできるみたいです。

Designに戻ると、ちゃんとピンク色の不透明39%になってました。もうー。
"Color variables"の正方形は、ダイアログの背景色に対するピンクの半透明の色が出ている感じ。わかりづらいなぁ。
プレビューで確認

写真の下に3つの点があって、それが順番に移って写真も変わっていきます。ホームページとかによくあるやつですね。左右の<と>のボタンも機能します。
右端に微妙な隙間があるのが気になりますね。写真は縦横いろんなサイズがあるから、これをどうするかですが、これもあり。ただセンタリングはしてほしいけど・・・。

隙間をはっきりさせるために枠を横長にして、プロパティを見ていたら、"Run-mode rendering"という項目が、私が求めるもののようでした。"Stretch"(枠に合わせて伸ばす)か、"Rescale"(縦横比固定でスケール)のどちらか。

先ほどは"Rescale"でしたが、"Stretch"にしたらこんな感じ。

"Rescale"だとこんな感じ。センタリングされてる。さっき右端に隙間があったから、ちょっと右が広いのかな。
今回は以上です!
おわりに
これだけといえばこれだけなんだけど、プラグインをインストールすれば、この機能が超簡単にできるよという話ですね。Bubbleでは簡単すぎて、なんだこれってなりますが、自分で作るとなると結構大変なので、ありがたいです。"作るのは結構大変"ということを知らない非エンジニアは、なんだこれ、フーン・・・て終わるかもしれない。
抽象化すると、プラグインを探せば、やりたいことは割とあるよ、探してね! というチュートリアルでした。
終わってみないとテーマがわからないチュートリアル。これはこれでいいのかな。ちょっと考えさせられました。
ではよきBubbleライフを!
Next
次はチュートリアル5に挑戦。
Bubbleのチュートリアル5:Sending data to pages