はじめに
Bubbleというノーコード/ローコードでアプリを作るサービスがあり、ちょっと言葉に癖があったりするので、チュートリアルをやってみる記録です。Bubble用語は、Bubbleのように網掛けします。
なるべく細かくキャプチャしていくので、見るだけでもBubbleってこうやるんだと感じていただければ。
チュートリアルの記録
チュートリアルの選択
ログイン後のトップページ
>左メニューのAcademy
>Learn your way
>By watching
>Interactive lessons
>Saving data
Interactive lessonsは、実際に画面を触りながら、吹き出しとかであれこれ教えてくれるやつです。スマホゲームのチュートリアルをイメージしていただければ。
デザインページが開く

左のペインの左端のアイコン(①)で、メイン(③)で操作する内容を選択します。今選択されている一番上はDesign。デザインとは、ページの見た目をいじること。英語の"設計"という単純な訳より、日本語の"デザイン"に近い意味のデザインというBubble用語です。
②の「Page:index」は、一般的にはアプリは複数ページを持つので、その「index」というページを操作してますよという意味。

ちなみに、Google翻訳してもらいながら進めます。でも、常に翻訳すると、固有名詞も翻訳してわけわからなくなるので、切り替えながら進めます。軽め英語は英語のままキャプチャしていきます。日本語と英語のキャプチャが入り混じりますが、ご了承ください。
このチュートリアルでは、地図上に、場所のセットを表示するアプリを構築するんですね。
Start!
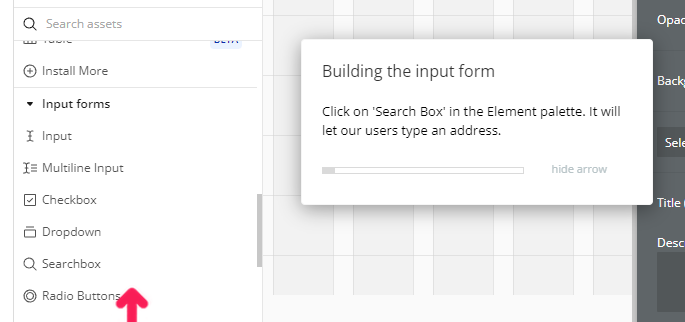
Seachboxを配置

Inputと思ったらそうでなく、Searchboxをクリックするんですね。

クリックしたら、それをページへドラッグすれば表示されるよだって。親切&丁寧なチュートリアル。
(勝手にInputとButtonをドロップしてたけどそんな雑じゃなかった)

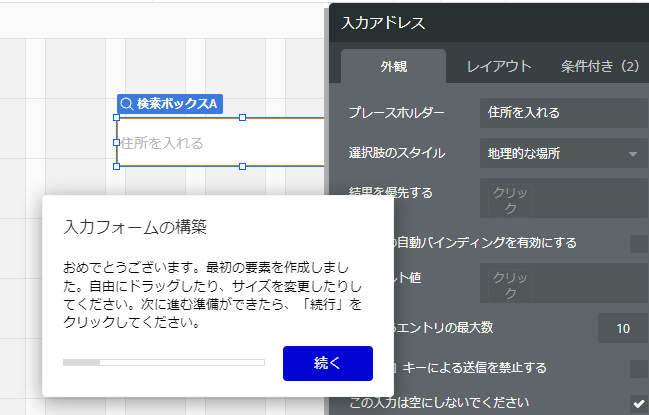
今ドロップしたSearchboxが"Input Address"という名前でインスタンス化されて、プロパティ入力画面になりました。左のペインのElements Treeのところに、追加されてます。Elementsというのは、HTMLの要素1つという感じでしょうか。
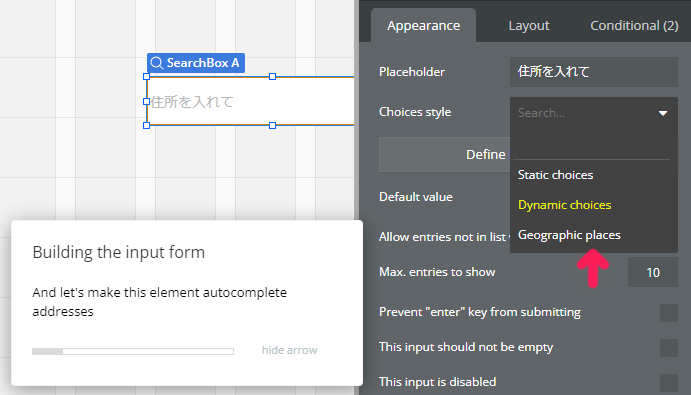
Placeholder(入力前の薄い字のやつ)に「住所を入れて」って書く。
「住所を入れて」って書いたら、この入力フィールドはオートコンプリートがなんとかって出たけどすぐ次のステップに行って、キャプチャ撮り損ねた。

プルダウンを開くと、お、すごい!「Geographic places」という選択肢があった。「Searchbox」って、住所の検索ボックスということか。Google検索とか、ページ内検索とか、そういうことかと思った。
"Feel free to drag it around"で、"自由にドラッグしてね"という意味。英語の勉強になる。(英語リテラシーが低いわたくし)
適当にサイズを変更してContinue。
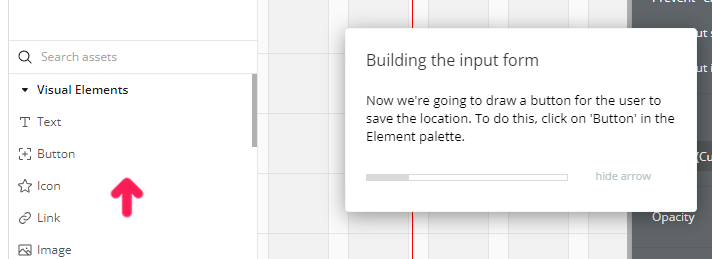
ボタンを配置

ボタンを作るために、まず左のペインのButtonをクリックせよ。
そしてドラッグせよ。(キャプチャ忘れ)
ボタンのラベルをつけよって出たかもしれない。けどそのままにしておく。

青の吹き出しでは、ワークフローが必要な要素があるよ!と言っているけど、チュートリアルのダイアログでは、放置している模様。この吹き出しはいつも出るのかも。
続く(Continue)

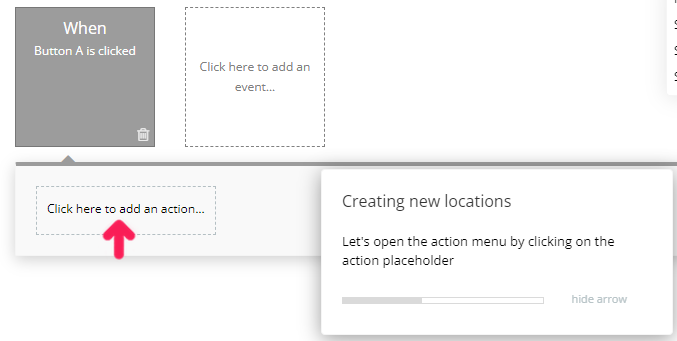
Creating new locationsという意味が(日本語でも)わからないけどスルー。'Start/Edit workflow'というボタンではないのはご愛敬。仕様変更にチュートリアルが追い付いていないんでしょう。丁寧に矢印が出るからわかる。ロバスト設計がうまく働いているともいえる。
ボタンのクリックイベントを作成

ふとシンプルな画面に遷移し、こんな状態に。左のペインで、上から2つ目の"Workflow"が選ばれている。(さっきは一番上のDesignだった)
つまり、ボタンのクリックイベントを、When Button A is clickedの下の箱で定義していくということか。

なるほど。「for instance」は「例えば」って訳すけど、「など」と訳している。翻訳性能が上がっているってこういうことだな。賢い。

お・・・階層型のメニューが出てきた。そういう意味か。
左の列で「何を使って」、右の列で「どうする」、という感じで、アクションのメニューでした。

毎回矢印が出てくれる。丁寧だ。
thingとdataは同じ意味で使われるようだ。どちらもBubble用語かもしれない。

When Button A is clickedの1つ目の処理のプロパティが、黒っぽいダイアログで出ている。そして次の処理を選択できるように「Click here」がつながっている。

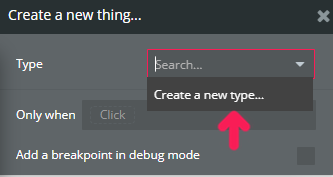
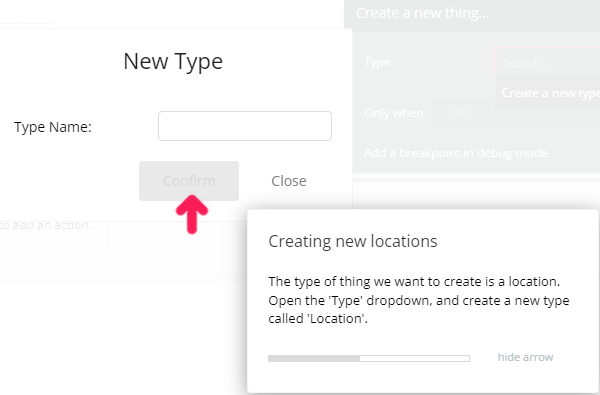
Locationっていう名前で、型を作ってね、ということか。TypeScriptのTypeのようなイメージで。


自分で作っておきながら、Locationってなんなんだろう。Locationという名前の型のデータが作られる(たぶん)ことはわかった。でもその型の中身がわからないし、何も入れていないのは気持ち悪い。そのまま続く。

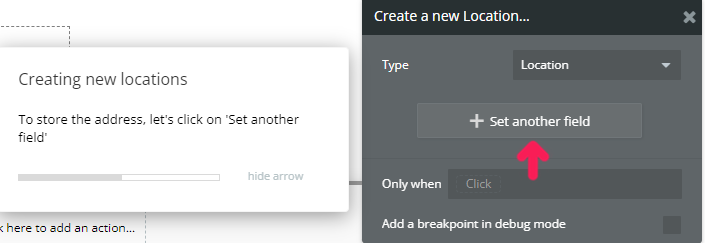
「Set another field」をクリック。anotherというかまだ空だけど。

出た。Bubble独特な入力ボックス。inputの中にbuttonがあるような入力欄です。

と思ったら、inputの中にinputがある入力欄でした。からのCreate a new fieldで、

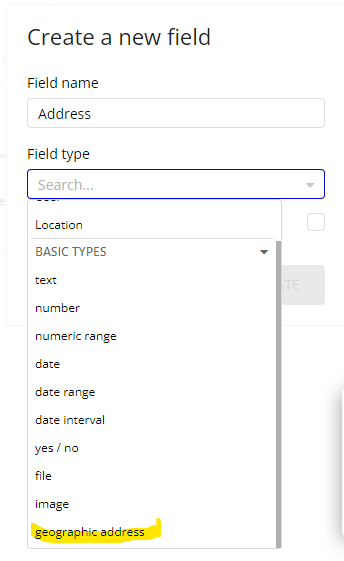
Addressという属性名で、型はgeographic addressを選択!すごい型。
とここで少し冷静になって、今作っているfieldという単語はこれ、Bubble用語なので注意。列というかプロパティというか属性というか、それをfieldと呼ぶ。
で、Create。

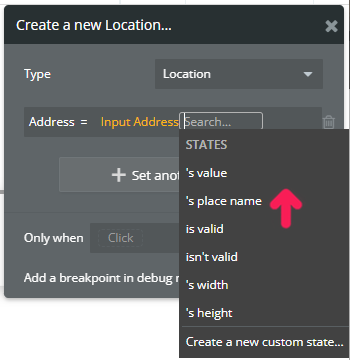
Addressという、Location型のfieldに値を代入です。

個性的な入力ボックスの"Click"をクリックすると、プルダウンが出てきます。ELEMENTSのInput Addressを選択。つまりDesignのところで作ったElementであるSearchboxの"Input Address"ですね。それを選択。
ちょっと長くなりましたが、「ボタンのクリックイベントを作成」という作業では、ボタンがクリックされたときに、アクションとして、新しいLocationというTypeのAddressというfieldに、Elementである"Input Address"という入力ボックス(<input>)の値を入れる、というところまできました。
つまり、変数に入力ボックスの値を入れたというだけ。
funciton handleOnClickButton() {
type Location = {
Address: geographic address;
};
let loc: Location;
loc.Address = document.InputAddress.value;
}
みたいな。

"Click here"を押すと、メニューが出てきて、Element Actions>Reset inputsを選択。


あれ、終わった・・・?
設定した変数はどうなったーー(今のところ解なし)
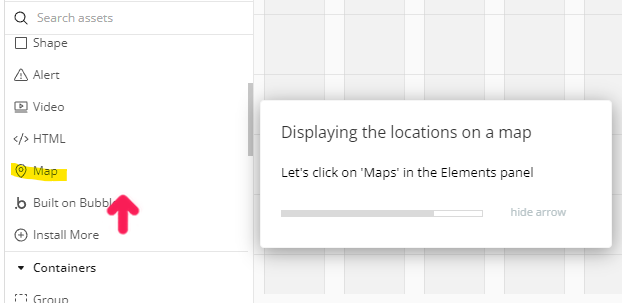
Maps要素を追加

左のペインのELEMENTSの中から、Mapをクリックして、画面へ置く。
(1枚キャプチャし損ねた)


画面へ置いた瞬間に、ブラウザから、現在位置を取得する要求が、画面から出た通知が出た。なるほど。許可。
そしてチュートリアルが言ってるのは、"Number of markers"(マーカーの数)をSingleからListへ。これは、地図上に風船みたいなマーカーをいくつも出せるようにするという設定か。

マーカーのタイプを、"Location"に。これはさっき作った型・Typeですね。DATA TYPESというグループに追加されているのがわかります。もともと、"User"という型も登録されている模様。今は使わないけど。


「ユーザーが送信(submit)したすべての場所」。微妙な表現ですが、何度も登録して、マーカーをいくつも置くということ。
"all user-submitted"というのは、"すべてのユーザー"ではなく、"ユーザーが登録したすべての"というニュアンスのために"-"でくっつけてますね。(ちょいちょい英語授業)

Address fieldを開くと、"Address"があったので選択。"Location"という型のどのfieldをAddress fieldと認識するのか、という指定ですね。

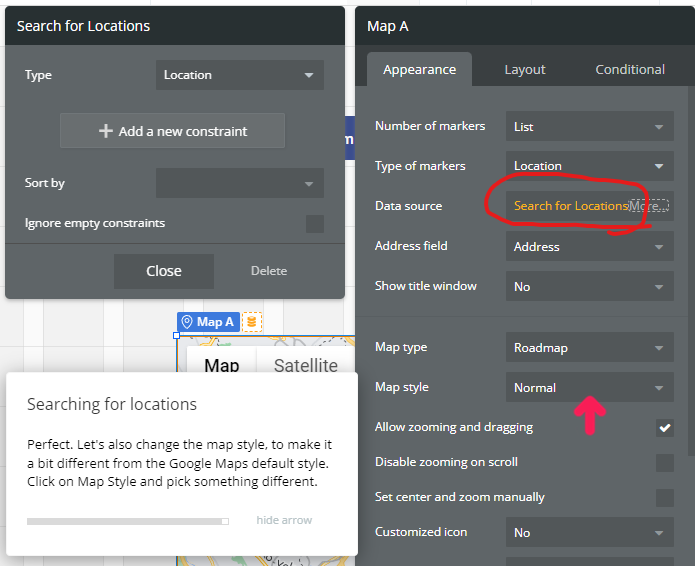
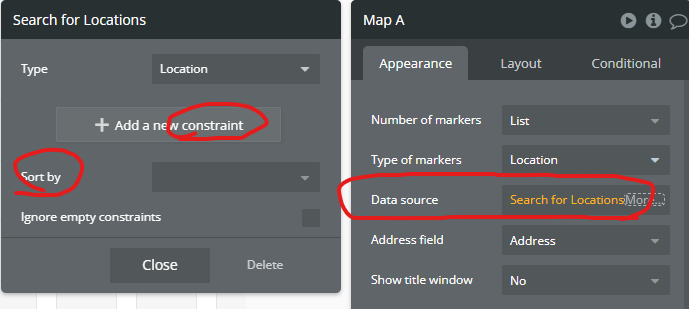
Do a search for~で、~を検索する。検索する先をこれから指定するよーという選択肢です。


Do a search for用のサブダイアログみたいなのが出てきて、またTypeを聞かれるので、"Location"を選択。

Data sourceの欄に、"Search for Locations"と入っている。(リストで選択された文字でないような顔をして)
そしてサブダイアログみたいなのは閉じないけど次行っていいのかな。
次はMap StyleをGoogle Mapsのデフォルトからちょっと変えるよとのこと。

Map Styleの選択肢、超いっぱいある。Apple Map Styleを選ぶ。


できたっぽい。見た雰囲気はApple Map Styleかもしれないけど、モノはGoogle Mapを使うようです。
これでチュートリアル完成?
プレビューで動作確認

新しいウィンドウが出た。
見た目は、SearchboxとButtonとMapがあって、あとはテスト用のデバッガツールとかbubbleのコマーシャルとかがついている。

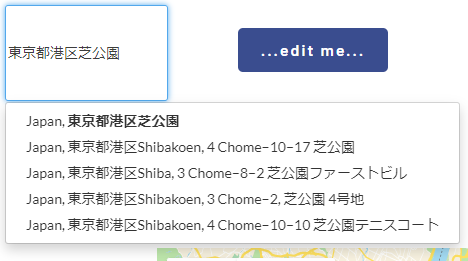
Searchboxは、住所用だけあって、住所のオートコンプリートが効いてる。あ、そういえば、Searchboxのプロパティで、オートコンプリートがなんか言ってたような・・・あれか。

東京タワーと新橋駅と国会議事堂の住所を調べて登録してみた。なるほど。これはGoogle Mapだ。アプリで簡単に使える。すごい。
編集画面に戻る

編集画面に戻ると、Saving dataは終わったので、次のをやってね!と書いてありました。
"I'm good for now"(今のところ大丈夫です)を選択すると、ホーム画面へ戻って、あれ・・・そしてアプリケーションを作っていないことになってる!夢だったか。(チュートリアル用に一時的に作って消す仕様のよう)

実は、"Saving data"というのは、DataというDBに、Type=DBでいうテーブルを作成する、ということだったと思われます。うすうす、そうじゃないかなーと思いながら進めてたけど、チュートリアル中に別の画面へ飛んで、チュートリアルが台無しになるかもしれないので怖くて触れませんでした・・・。
そしてDataを見る前に全部消えてしまうという失態。まぁまたやってみようか。復習にもなる。
できたものは消えてしまったけど、次は自分の無料アカウントで作ってるアプリ上の1ページで実装してみようと思いました。
無料アカウントだと、アプリを1つだけ試作でき、そして公開できない、という縛りがあります。でもアプリ内のページは(たぶん)いくらでもできるので、今回の練習用のページも作れます。
おわりに
あんまり期待せず、そして英語だからわからないかもと思いつつ、チュートリアルをやってみましたが、意外とできました。
Bubble自体のノーコード/ローコードの感触としては、確かに今回のは"ノー"ではありました。でもこの先をチラチラ見ると、JavaScriptはできないといけなさそうだし、エンジニアリングの知識がある程度ないと厳しそう。逆にフロントエンド・バックエンドの概要はわかっている人は、裏の仕組みを想像しながらやると、覚えやすいかもと思いました。
独特なネーミングのせいで、Bubbleでいう~~が、一般的にいう~~と結びつけるのがわかりづらかったり、英語の中に埋め込まれているので、一般単語と固有名詞との区別がしづらかったりするのは、地味に厳しい障壁ではあると、個人的に思います。でもそれは知識だけなので、そこさえ乗り切れば、使いやすいかもしれない。
他のチュートリアルもやってみます。
追記(2024/12/19)
作り直してみた

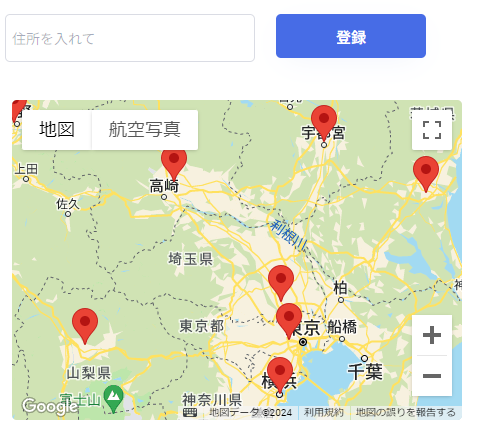
整形して、普通の感じに。
マークがついてるのは、都庁県庁の位置。千葉県庁だけなぜか登録できない。こういうとき、ログがどこに出ているのか。
知りたかったDataの様子

やはり、Typeを作ることによって"Location"というテーブルができていて、列に"Address"。Typeはテーブルなんだ。それ以外の4列は、自動で作られるものなので、気にしない。
Preview画面で登録していくと、ここにレコードがどんどんできていく。(ちなみにレコードの1件1件は、entryと呼ぶらしい)

そういえばDesignのMapのプロパティで、Data sourceにSearch for Locations と設定したのは、Locationsテーブルから取り出してねという意味だったことが確定。Search forのサブダイアログで出ていた、constraintは抽出条件でDB的に言うとWhere句、Sort byはソートでDB的に言うとOrder by句ということでした。
例えば、"ログインユーザー"の列も追加すれば、そのユーザーのLocationだけ取り出す、みたいなことができそうです。
また登録ボタン押下時のworkflowは、DBへ登録するだけだった。Mapは、タイムリーにそれを読み取って表示しマーカーを出す。更新ボタンとか押さなくていい。こういうところはノーコードらしい振る舞いな気がする。
ちなみに千葉県庁は、エラーとかではなく"空"でできる。おかしいと思って何度もやると、"空"が何個もできる。こういうよくわからないトラブルのとき、ノーコードだとデバッグが大変。どこから手を付けたらいいのやら。
Next
次はチュートリアル2に挑戦。
Bubbleのチュートリアル2:Building a sign-up system