昨年2018年12月22日に開催された「Power BI 勉強会#11」で利用していた、PowerAppsで作成したConnpass簡易受付アプリの作り方をStep by Stepで紹介していきます。第2回目は、データの準備と、アプリの基礎までを完成させます。
#01はこちらからどうぞ。
データの準備
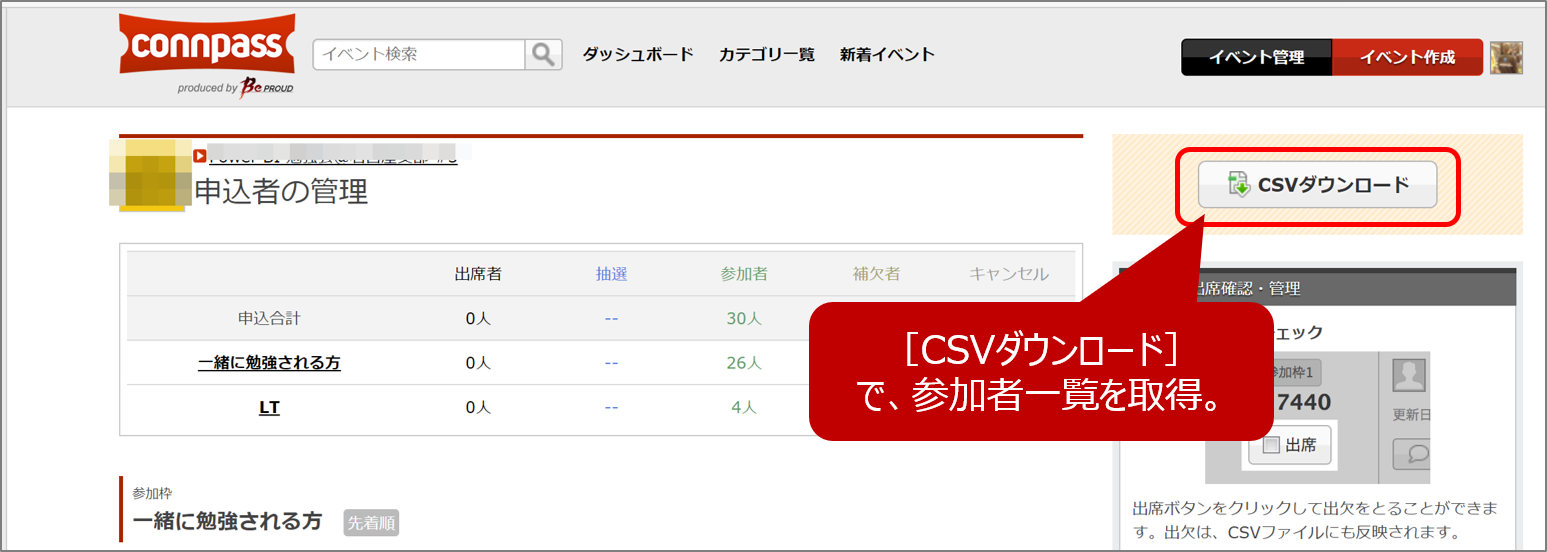
Connpass イベントの管理者アカウントで参加者一覧をCSVで取得しExcel化した後に、OneDrive for Business(以降、ODfB)へ格納します。なお、今回利用しているサンプル情報をダウンロード可能にしておきます。ご自由にお使いください。
-
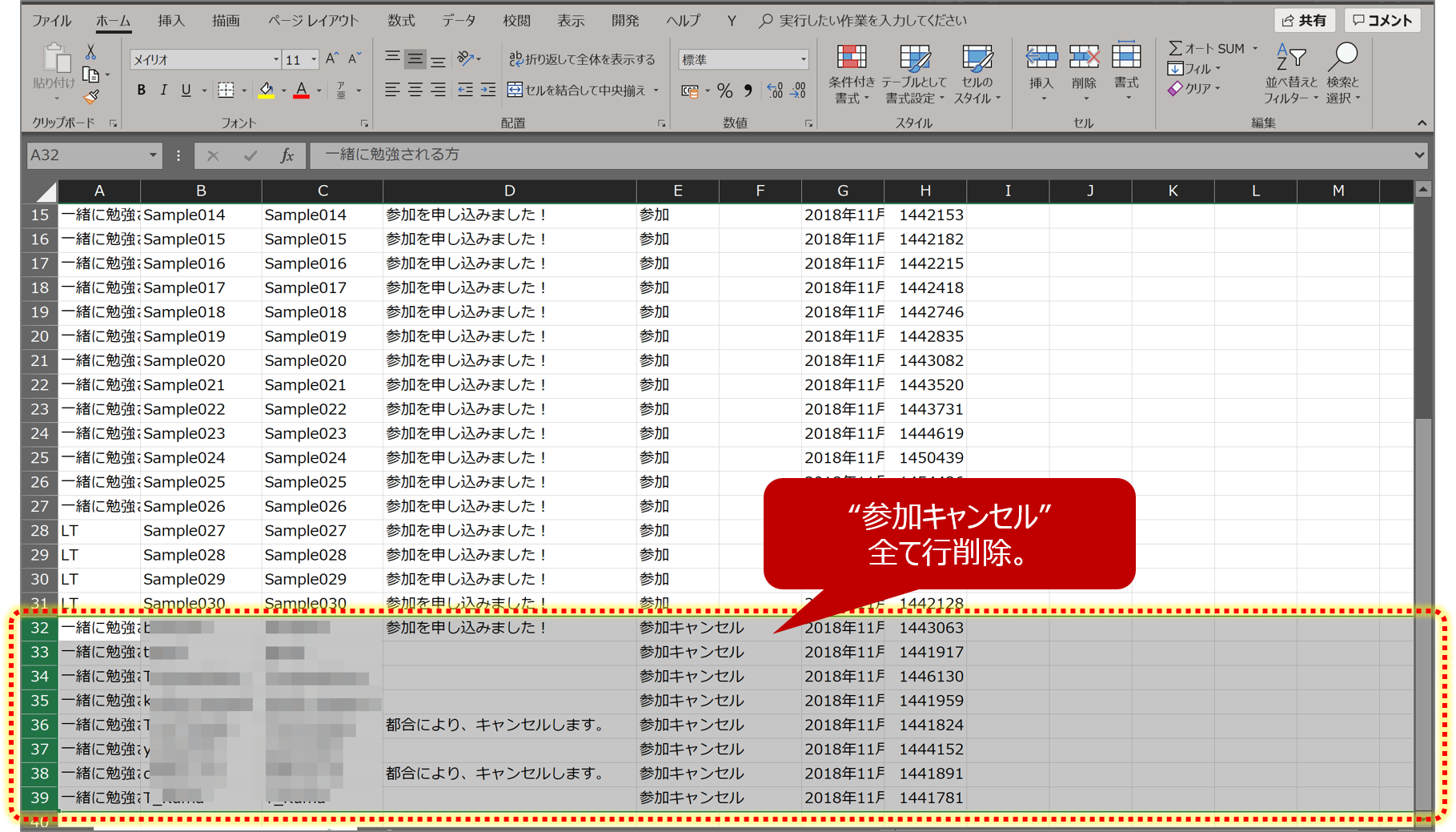
ダウンロードしたCSVをExcelで開く
-
"キャンセル"された情報は不要なので削除する
"参加キャンセル"となっている行は不要なので、まるごと行削除してしまってOKです。

-
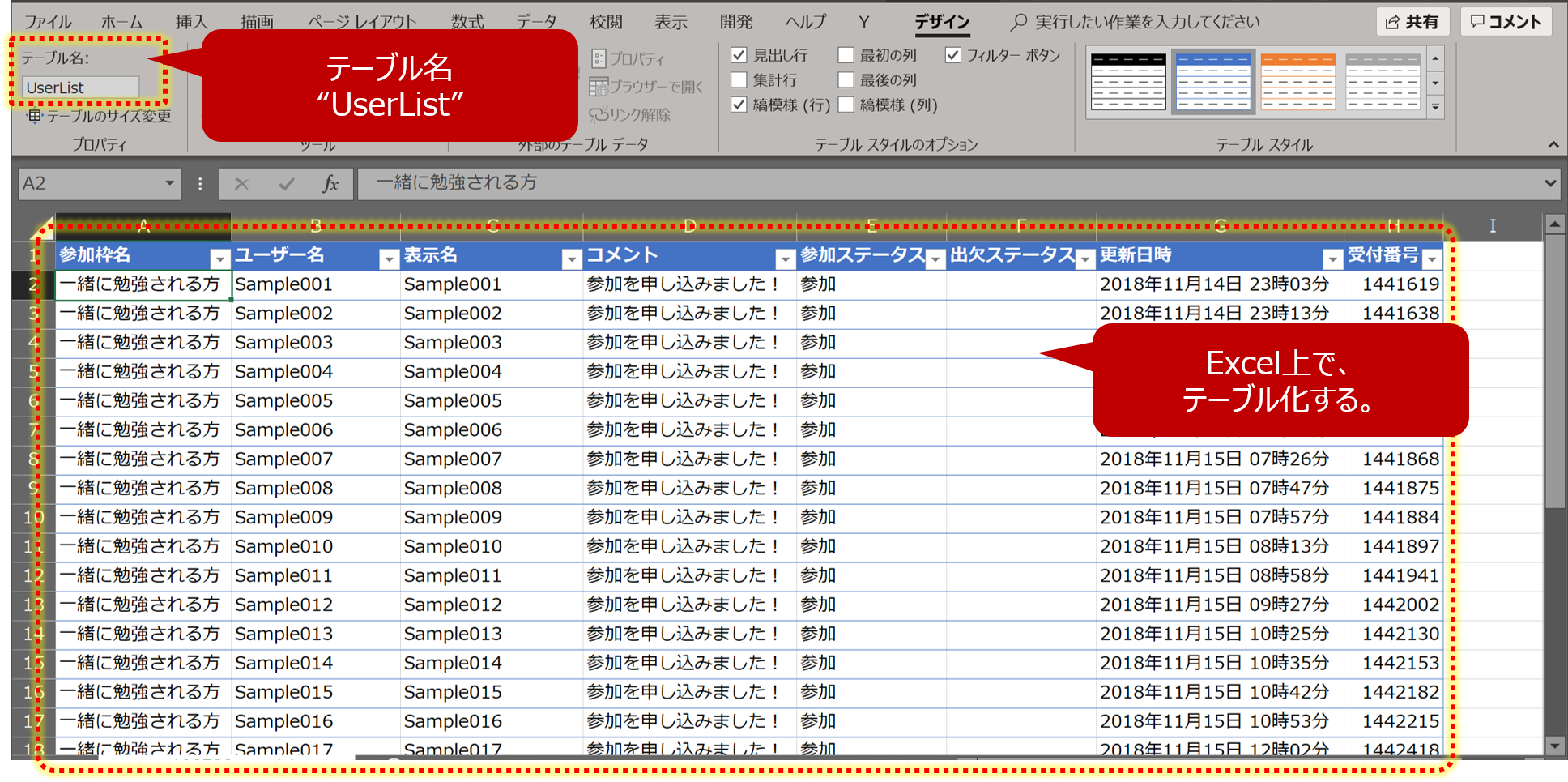
テーブル化する
"参加キャンセル"を全て削除したら、残った一覧をExcel上でテーブル化します。その後、テーブル名を"UserList"へ変更します。

実は[受付番号][ユーザー名][出席ステータス]の欄だけあれば作成するアプリとしては十分なのです。が、わざわざ加工するのも手間なので、そのままマルっとテーブル化してしまって問題ありません。なお、イベントの内容によって列の数が異なる場合がありますが、作成するアプリに関しては前述3つの列が存在すれば動作可能なので全く影響ありません。 -
CSVをExcelとして保存する
"ConnpassUserList.xlsx"というファイル名でExcel ブック(拡張子 xlsx)として保存してください。[名前を付けて保存]>[ファイルの種類]から"Excel ブック(*.xlsx")を選択でCSVから開いた場合でもExcelとして保存ができます。 -
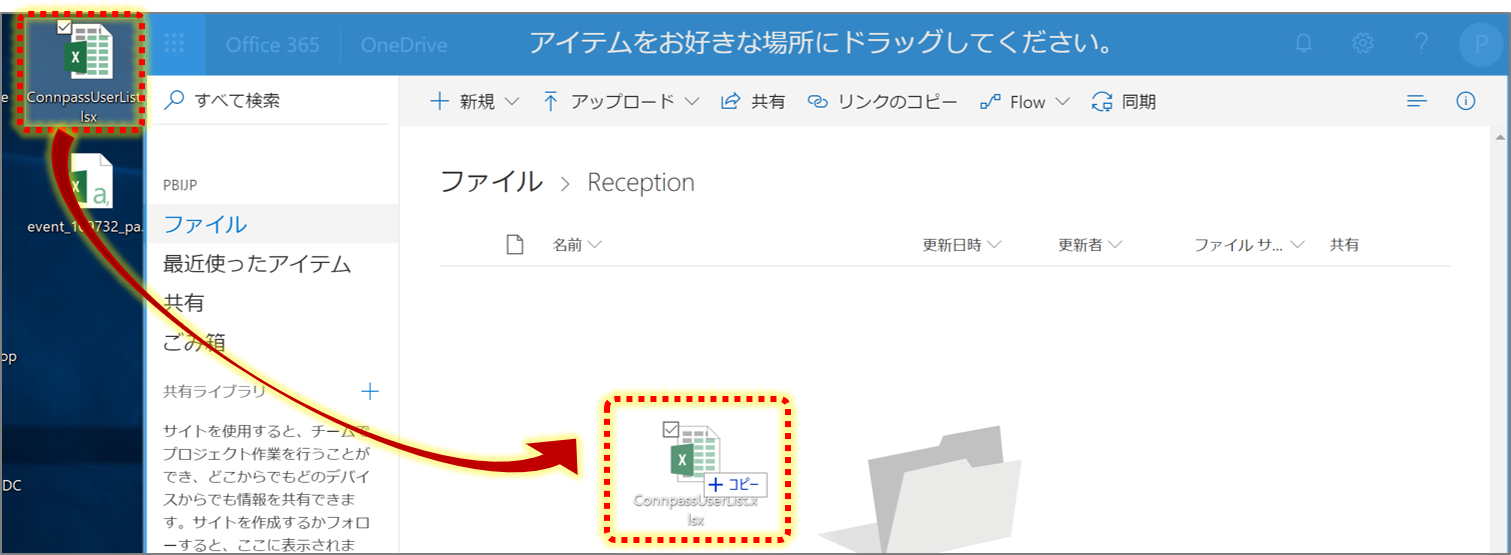
ODfBへ"ConnpassUserList.xlsx"をアップロードする
下イメージでは、ODfBの"Reception"というフォルダに、デスクトップ上で保存してあった対象ファイルをドラッグアンドドロップでアップロードしています。

以上で、データの準備は完了です。アプリのテストなどを実施した後で、データを戻したい時は、このアップロード先のExcelファイルを操作すればOKです。
アプリの基礎を作成する
PowerApps のキャンパスアプリを利用して、アプリ画面を作成していきます。前半の手順でODfBに格納したExcelをデータソースに指定しますので、先ほどExcelを格納したユーザーで実施してください。
-
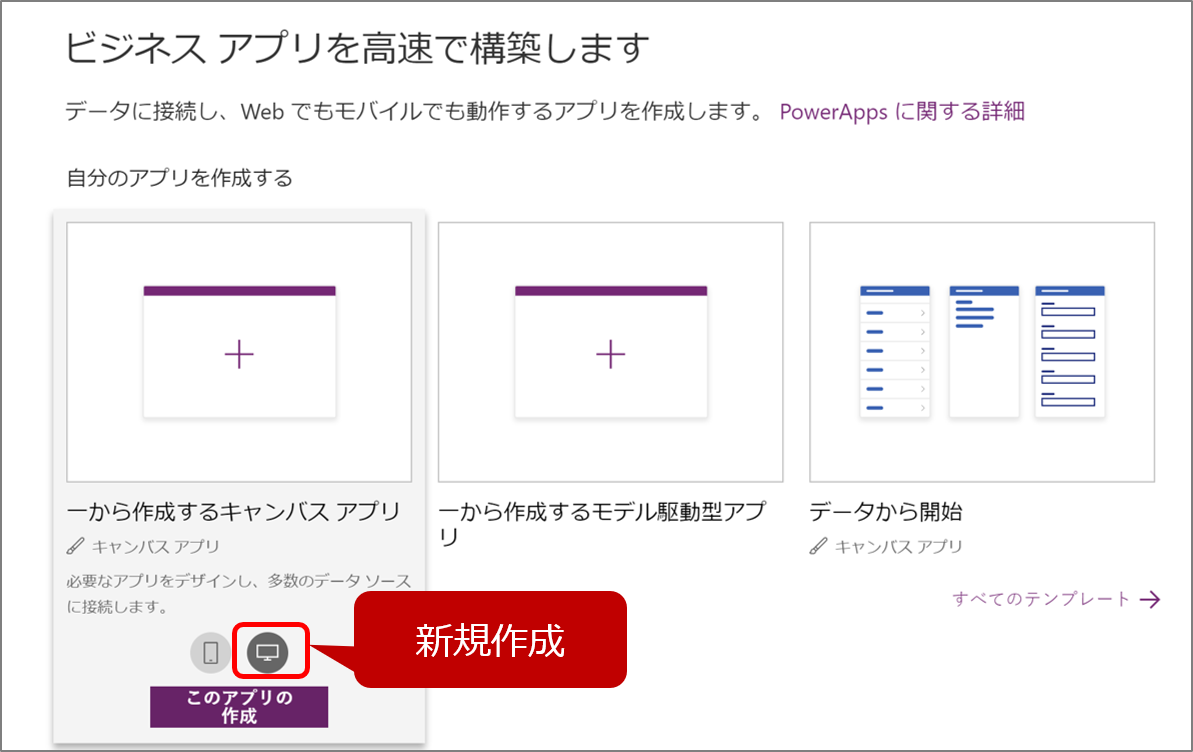
タブレットフォームでキャンパスアプリを新規作成します
https://web.powerapps.com/ へアクセス > [一から作成するキャンバス アプリ] > [タブレット フォーム ファクター]選択 > [このアプリの作成]押下。

-
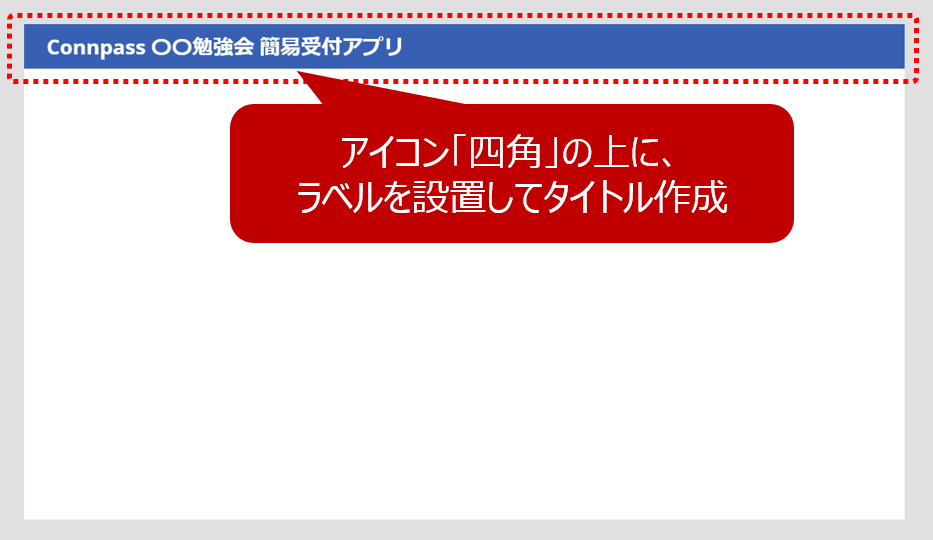
アイコンの四角形とラベルで、それっぽくタイトル部分を作成する
[アイコン]>[四角形]でタイトルの背景部分を作成。その上に重なるよう[ラベル]を配置してアプリの名称などを設定。それっぽい感じにします。

-
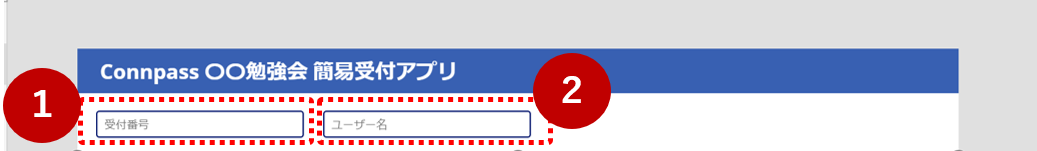
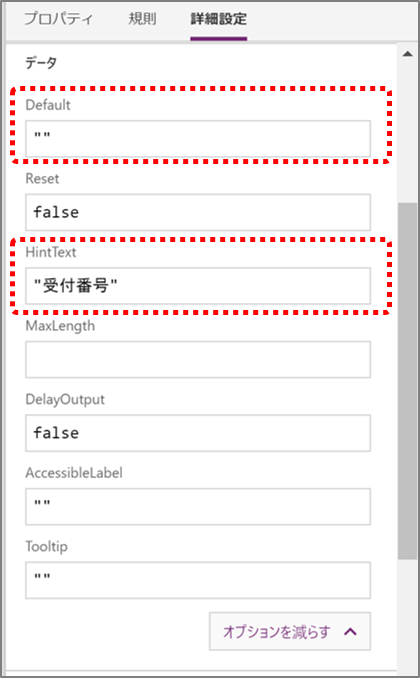
配置したテキスト入力コントロール各々の設定を変更
画面右ペインの詳細設定でも変更可能ですし、画面上部にあるプロパティと式を入力する箇所からでも変更可能です。下イメージは詳細設定でオプションを全て表示した状態です。

■No.1:受付番号テキスト入力
| プロパティ | 設定値 | 説明 |
|---|---|---|
| Default | "" | ブランク("")にします。 |
| HintText | "受付番号" |
■No.2:ユーザー名テキスト入力
| プロパティ | 設定値 | 説明 |
|---|---|---|
| Default | "" | ブランク("")にします。 |
| HintText | "ユーザー名" |
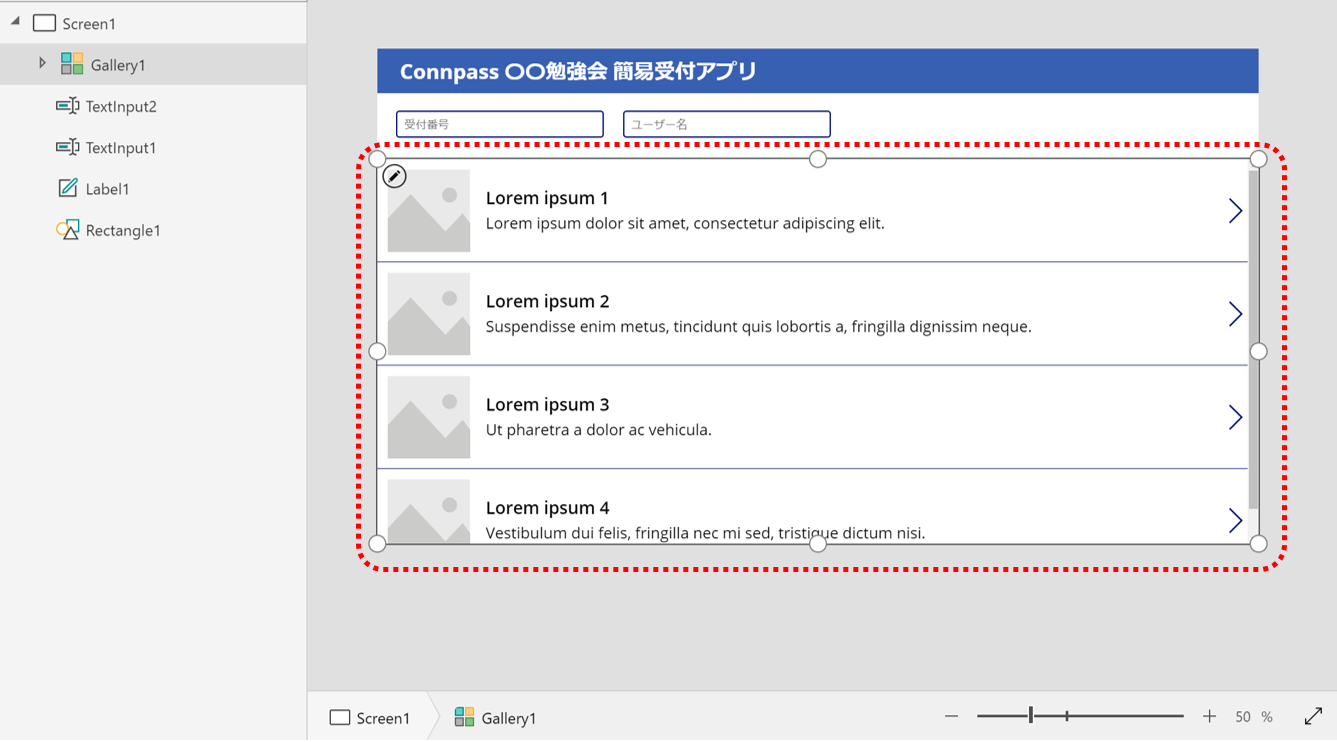
参加者一覧を表示するコントロールを配置
-
検索とギャラリーコントロールの境界を明示する
ギャラリーコントロールの上部付近に、アイコンの[四角形]を配置することで、検索部分と一覧部分を明示的に分けるような感じにします。※ただの趣味ですw

-
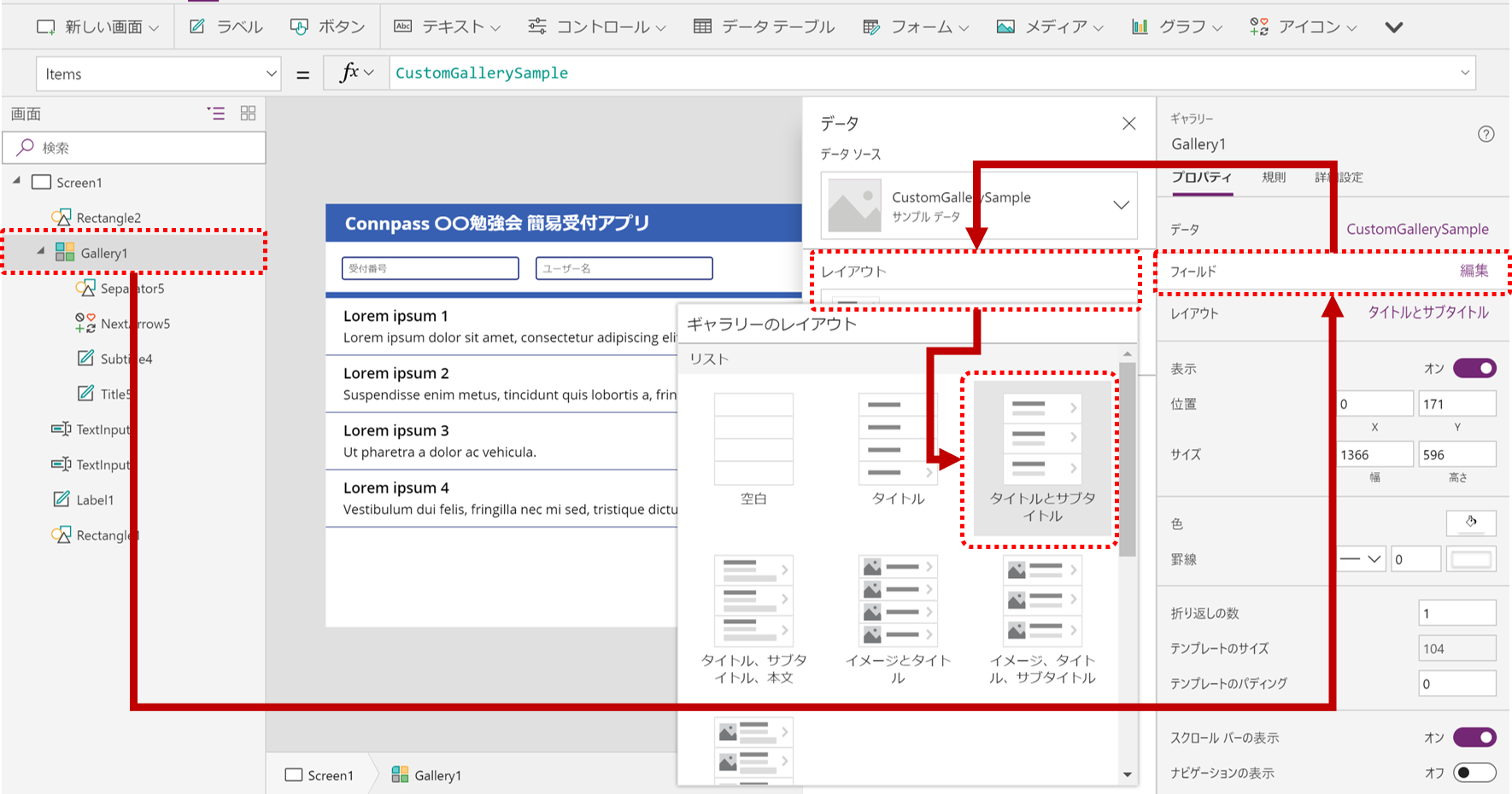
ギャラリーコントロールのデザイン変更
左ペインで対象コントロールを選択 > [プロパティ]の[フィールド] > [レイアウト]を選択するとレイアウト一覧が表示される > [タイトルとサブタイトル]を選択。

※あとでさらに改造しますが、イメージが不要なのでいったん上記にしてしまいます。
データを一覧表示するギャラリーコントロール、および検索用のテキスト入力コントロールを配置しました。ひとまず、これで第2回は終了です。次回はデータソースを指定して一覧データを表示する、その一覧を検索する、という機能を作り込んでいきます。