JAWS-UG CLI専門支部 楽しいですよね。ご存じない方は 総合案内 あたり参照してみてください。
手順を実行する際に Web から CLI コマンドをコピペするのですが、ここで選択範囲をミスってコマンドエラーになると少し悲しいです。私は手先が器用ではないので、たまにありますw
というわけで、自分用のクイックハックとして「CLI コマンドをワンクリックで全選択する JavaScript コード」を書いてみました。ブックマークレット書くなんて何年振りだろう…
JavaScript コード
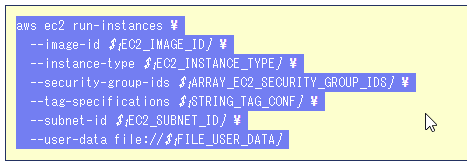
対象のページ をみると、CLI コードが記載されている HTML Element は以下の4種の CSS セレクターで選択できそうです。
- pre.command
- pre.setenv
- pre.checkenv
- .highlight-sh .highlight
であればコードは簡単で、HTML 要素を選択して、onClick イベントを仕込めばok。たとえば以下のようになります。
document.querySelectorAll("pre.command, pre.setenv, pre.checkenv, .highlight-sh .highlight").forEach(e => {
e.addEventListener('click', function(){
var r = document.createRange();
r.selectNodeContents(this);
var sel = window.getSelection();
sel.removeAllRanges();
sel.addRange(r);
});
});
JAWS-UG CLI の手順ページでコンソールを開き、上記のコードをコピペして実行すれば、CLI コードをワンクリックで選択できるようになります。

あとは Ctrl-C Ctrl-V などで、コンソールにコピペすればok。
一応、Chrome と Firefox ブラウザで動作を確認してあります。
ブックマークレット化してみる
毎回 Web ブラウザのコンソールで実行するのも面倒なので、ブックマークレットにしておきましょう。ワンクリックで機能が使えるようになります。
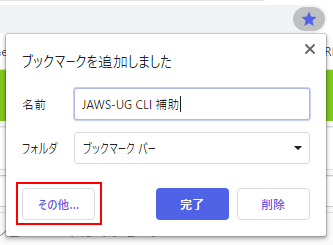
Chrome の場合、まずは適当にブックマークしてタイトル(名前)を入力します。

「その他」をクリックして詳細設定の画面に移動して

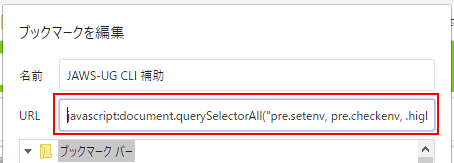
以下のコードを URL 欄に設定すればokです。
javascript:document.querySelectorAll("pre.command, pre.setenv, pre.checkenv, .highlight-sh .highlight").forEach(e => {e.addEventListener('click', function(){var r = document.createRange();r.selectNodeContents(this);var sel = window.getSelection();sel.removeAllRanges();sel.addRange(r);});});
後は手順ページで、この作成したブックマークレットをクリックすれば、ワンクリックでの CLI コード選択が使えるようになります。
これで手順をスピードアップし、もっと雑談チャットに参加しましょうw