夏に作成した簡単操作ドリル の評判はわりと良かったので、IBM Cloud の現在の画面にあわせ更新した冬バージョンを作成してみました。
幾つか用意されたお題を IBM Cloud 上で実施してみて、答え合わせする、それだけの単純なドリルです。IBM Cloud 初心者の方、もしよろしかったらチャレンジしてみてください。
問題
Q1. IBM Cloud にログインしてみる (★)
IBM Cloud アカウントはお持ちでしょうか?まずは IBM Cloud にログインしてみてください。
答えは こちら
Q2. 自分のアカウント情報を確認してみる (★)
お持ちのアカウントは無料のライトアカウントでしょうか、それとも従量課金(PAYG)アカウントでしょうか?IBM Cloud へログインした後、自分のアカウント情報を確認してみましょう!
答えは こちら
Q3. 使用しているリソースを確認してみる (★)
IBM Cloud を使い始めたばかりの場合、使用しているリソースはまだ無いはずです。以前に使用していたアカウントであれば、昔に作成したものが残っているかもしれませんね。
いま使用中のリソースを確認してみましょう。
答えは こちら
Q4. SDK for Node.js サービスを作成してみる (★)
IBM Cloud のカタログから SDK for Node.js サービスを探して、作成してみてください。作成したサービスに Web ブラウザでアクセスし、Hello World 的な Web ページが表示できれば完了です。ライトプランを選択してください。
答えは こちら
Q5. SDK for Node.js サービスのログを確認してみる (★★)
クラウド環境で起動したサービスって、手軽なのは良いのですが、動いている様子がよくわからないですよね?さきほど作成した SDK for Node.js サービスのログを眺めて、起動の様子を確認してみましょう。
【ヒント】(★★) が指定されている問題は少し難しいので、飛ばしてもokです
答えは こちら
Q6. 翻訳サービスを作成してみる (★)
IBM Watson には、翻訳サービスを提供する Language Translator があります。IBM Cloud のカタログから Language Translator サービスを探して、作成してみてください。ライトプランを選択してください。
答えは こちら
Q7. 翻訳サービスのAPI鍵を入手する (★)
翻訳サービスを利用するには API鍵 と URL という2つの情報が必要です。これらの情報を入手してみてください。
答えは こちら
Q8. 翻訳サービスを試してみる (★★)
入力したAPI鍵などの情報を実際に使ってみましょう。翻訳サービスのマニュアル Language Translator API Document を参考にして、curl コマンドなどで翻訳サービスを呼び出してみてください。
答えは こちら
Q9. 作成した2つのサービスを接続してみる (★★)
今回作成した SDK for Node.js サービスはアプリケーションの実行環境で、Language Translator サービスは翻訳機能を提供するサービス(API)です。前者から後者を利用できるよう、これらのサービスを IBM Cloud 上で接続してみてください。
答えは こちら
Q10. 翻訳サービスを削除する (★)
必要になったらすぐ作成、不要になったらすぐ削除、この手軽さがクラウド環境の魅力のひとつですね。さきほど作成した翻訳サービスを削除してみましょう。
【ヒント】ライトプランは利用が無料なので、もう少し試したい場合は、いま急いで削除しなくても大丈夫です
【ヒント】ライトアカウントの方は一ヶ月の間利用が無いと、自動的にサービスが停止されます
【参考】個人的にテストした 範囲では、従量課金でもメモリ512MB以下のアプリ1つだけでは、課金対象にならないようです。ご参考までに。
答えは こちら
Q11. SDK for Node.jsサービスを削除する (★)
SDK for Node.js サービスも削除してみましょう。
答えは こちら
Q12. プロフィール写真を設定してみる (★)
メニューの右端に人型のアイコンが表示されていますが、ここに自分の好きな画像を設定することができます。さっそく変更してみましょう。

答えは こちら
Q13. IBM Cloud からログアウトする (★)
使い終わったら、きちんと終了させましょう。IBM Cloud からログアウトしてください。
答えは こちら
回答
A1
IBM Cloud へのログインするには以下のサイトにアクセスし、IBM ID とパスワードを入力します。
まだ IBM Cloud のアカウントをお持ちでない場合には、以下の3分間ビデオを参照してみてください。
A2
IBM Cloud にログインした状態で、右上の [管理] メニューにある [アカウント] をクリック。

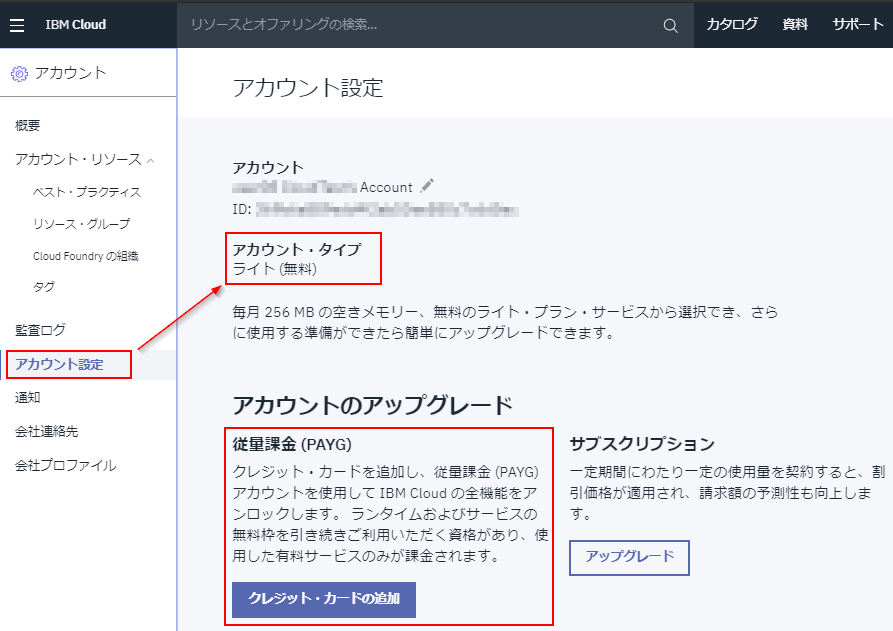
左側のメニューで [アカウント設定] をクリックし、[アカウント・タイプ] の欄でアカウントの種類を確認できます。

登録直後は「ライト(無料)」になっています。ここからクレジットカードを登録すると、以下の従量課金(PAYG)アカウントにアップグレードされます。

従量課金(PAYG)アカウントは規定の範囲内での利用では費用はかかりません。ライトアカウントより多くのサービスが利用でき、また無料でできる範囲も広がりますので、アカウントのアップグレードをぜひご検討ください。
以下の3分間ビデオも参照してみてください。
A3
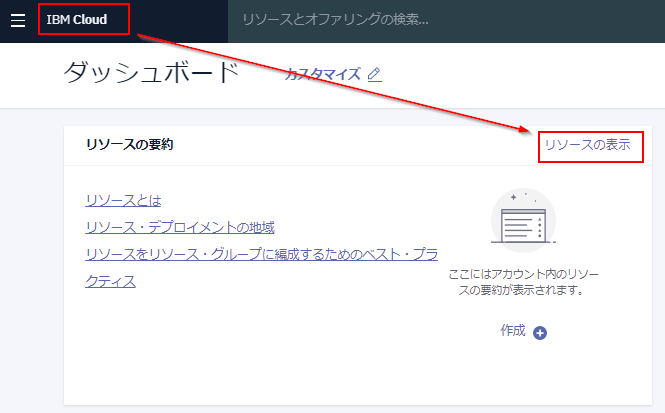
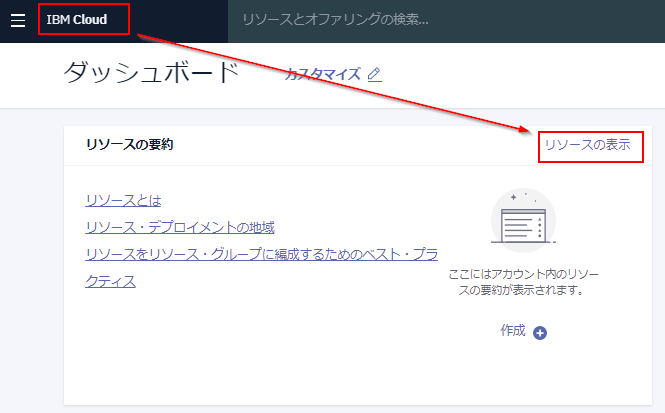
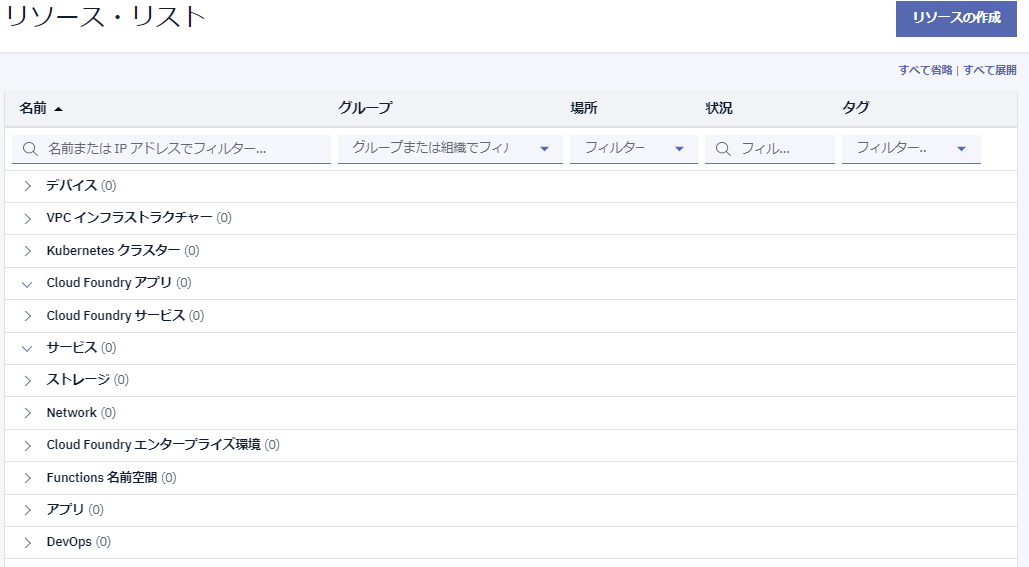
左上の [IBM Cloud] をクリックして「ダッシュボード」に移動し、「リソースの要約」欄にある [リソースの表示] をクリック。

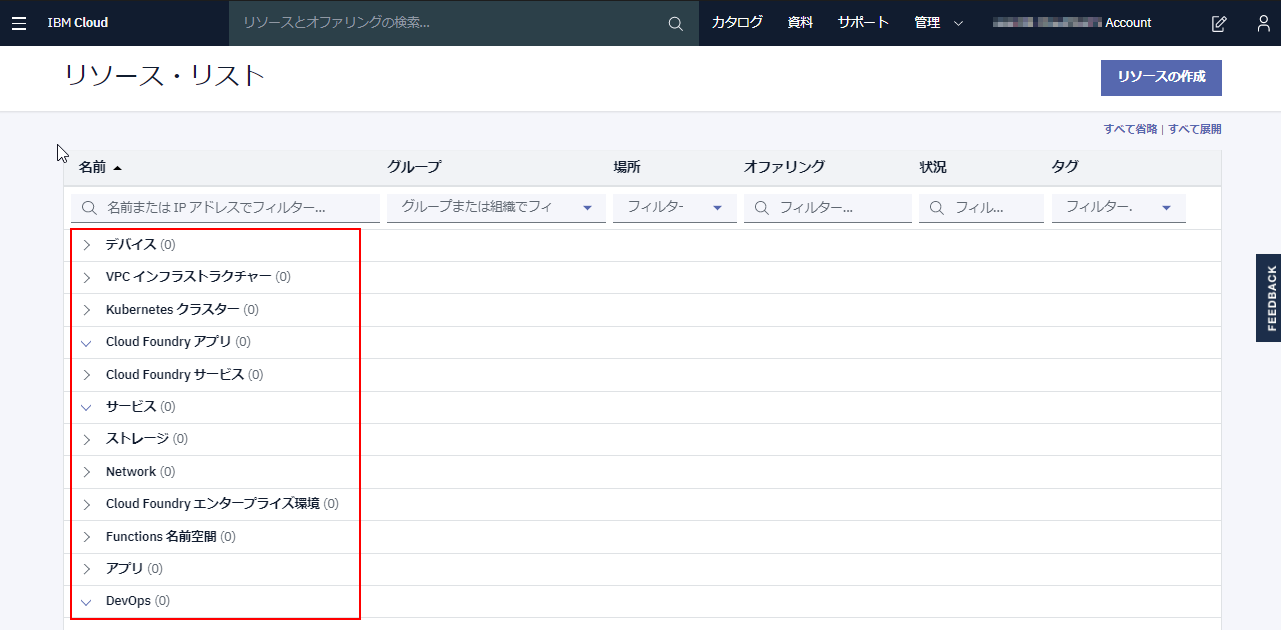
表示された「リソース・リスト」で使用しているリソースが無いことを確認します。

上級者向けヒント
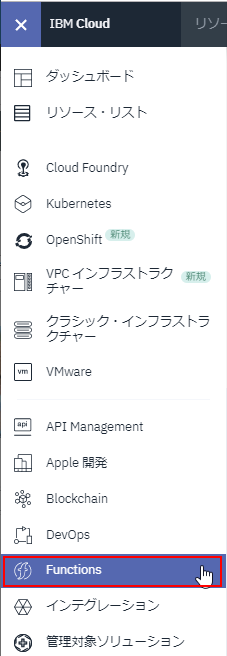
理由はわかりませんが、Functions (OpenWhisk) サーバレス実行環境でアクションなどを作成しても、このリソースリストには表示されないようです。この場合は左上のハンバーガーメニューから、

[Functions] をクリックし、

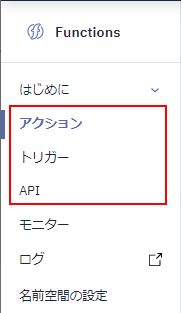
表示されたページのメニューから、アクション、トリガー、API を選択して、過去に作成したコードや設定が残ってないか確認してみてください。

A4
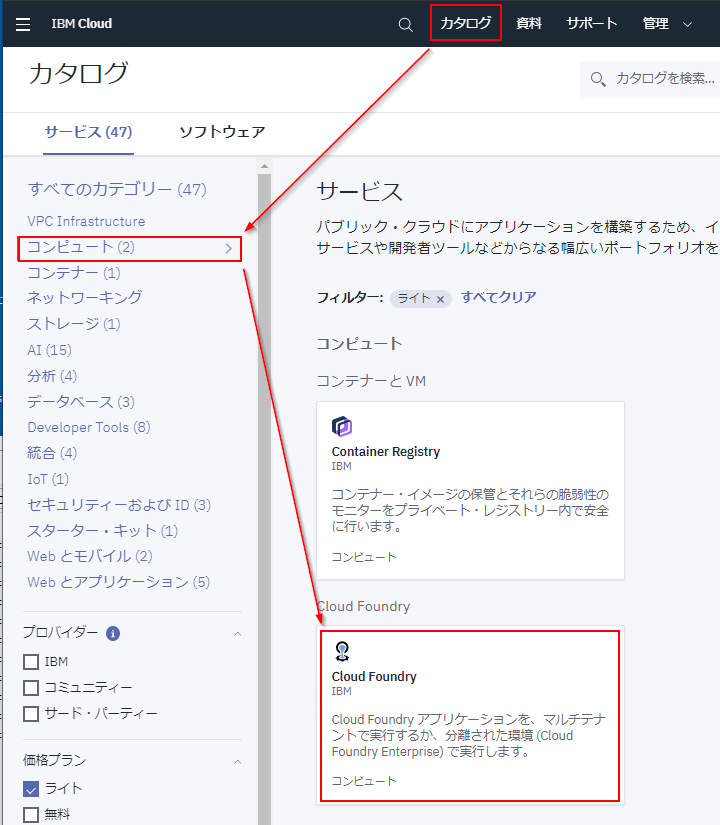
[カタログ] をクリックして開き、[コンピュート] カテゴリにある [Cloud Foundry] をクリック。

「パブリック・アプリケーション」の [作成] をクリック。

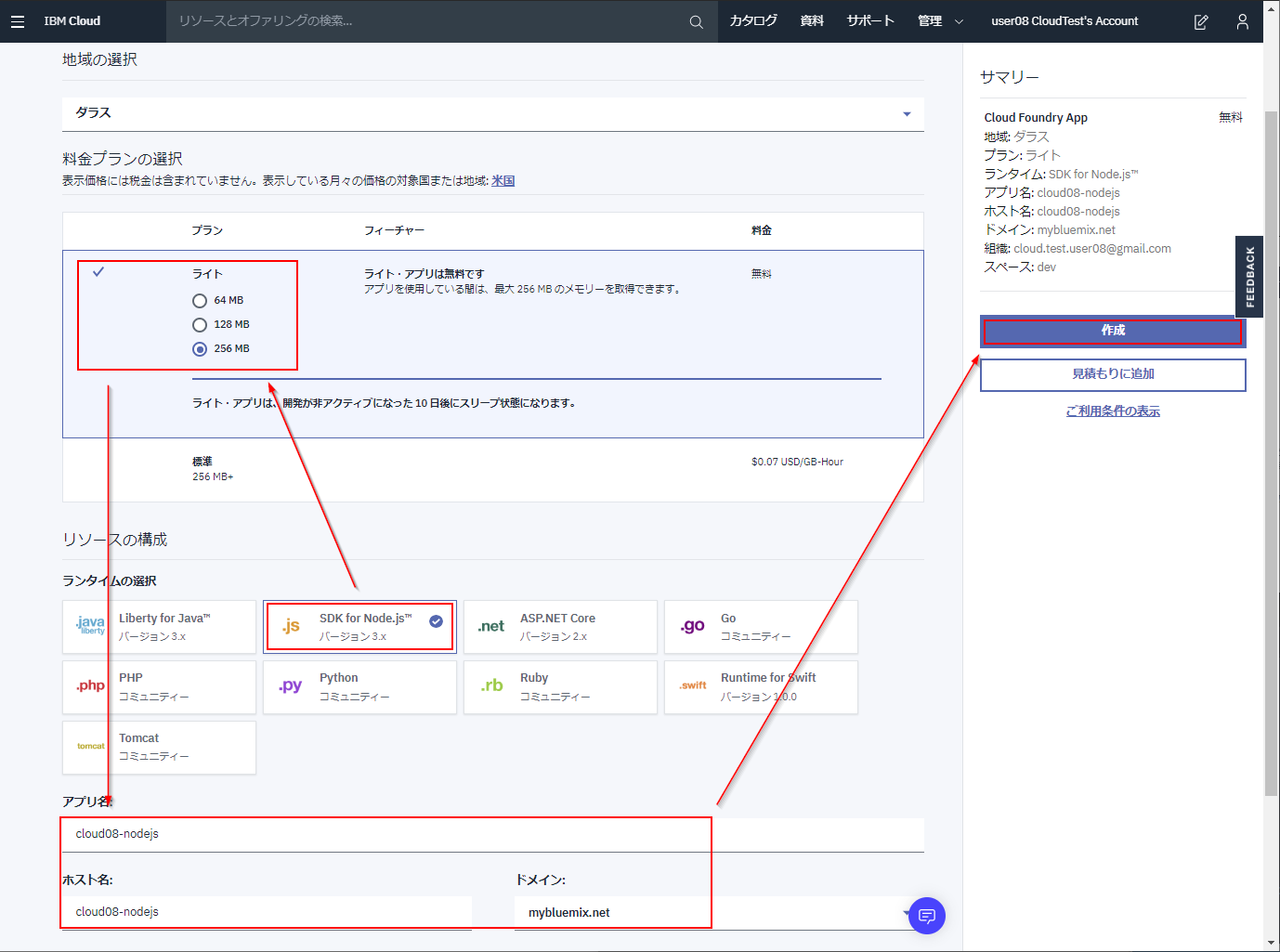
「Cloud Foundry サンプル・アプリの作成」が開いたら、「SDK for Node.js」を選択してから、「ライト」プランであることを確認してメモリ容量「256 MB」を選択します。次に「アプリ名」を入力し、必要であれば「ホスト名」や「ドメイン」を変更してから [作成] ボタンをクリックします。

なおアカウントをアップグレード済みの場合には、ライトプランのかわりに「デフォルト」プランを選択して [作成] ボタンをクリックします。
【ヒント】ライトプランと比べてお金がかかりそうでギョっとしますが、よく読むと実際には よりお得なサービス であることがわかります。特に今回のドリルは最終的にアプリを削除しますので、怖がらず [作成] してみてください。
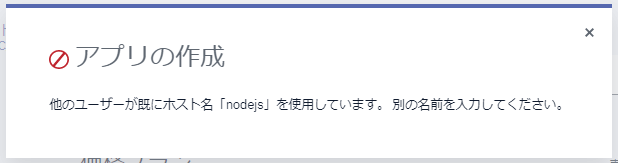
この時、「アプリ名」は他と異なる、ユニークな名前を設定する必要があります。よくある名前を指定して、既存の名前と重複していると、以下のように警告ポップアップが表示されます。

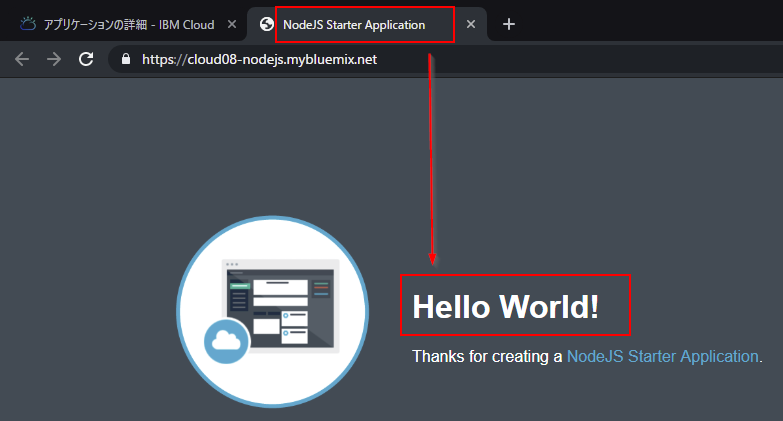
「開始」画面に自動的に遷移しますので、アプリケーション名の右にあるメッセージが「このアプリは稼働中です。」もしくは「実行中」になるまで待ち、[アプリ URL にアクセス] をクリック。

Web ページが開いて、「Hello World!」と表示されていれば完了です。

【ヒント】表示されているURLにスマートフォンなどからアクセスし、同様に表示できることを確認してみてください。あなたは今、クラウド上に、世界中に公開されている Web サーバーを構築し所有しています!
A5
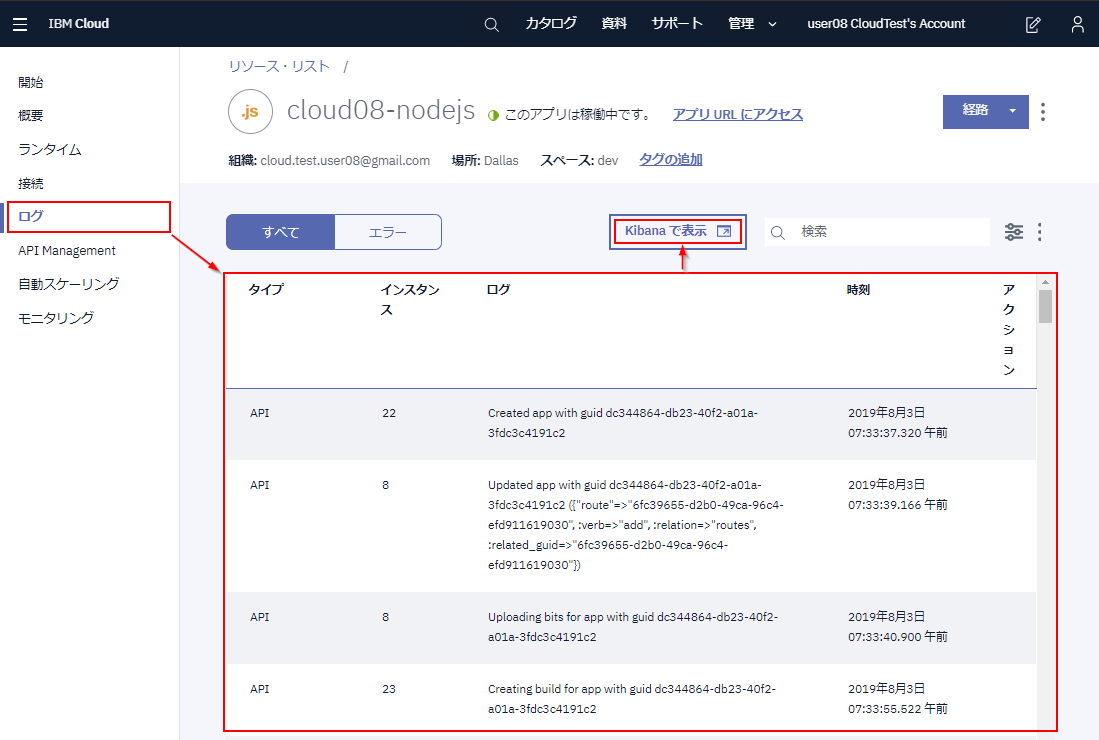
「開始」メニューの下にある「ログ」メニューをクリックすると、クラウド上の仮想サーバーでアプリケーションが起動する際のログを確認することができます。

更に詳しくログを参照したい場合には、[Kibanaで表示] ボタンを押して、ログ表示専用のサービスに移動してください。
A6
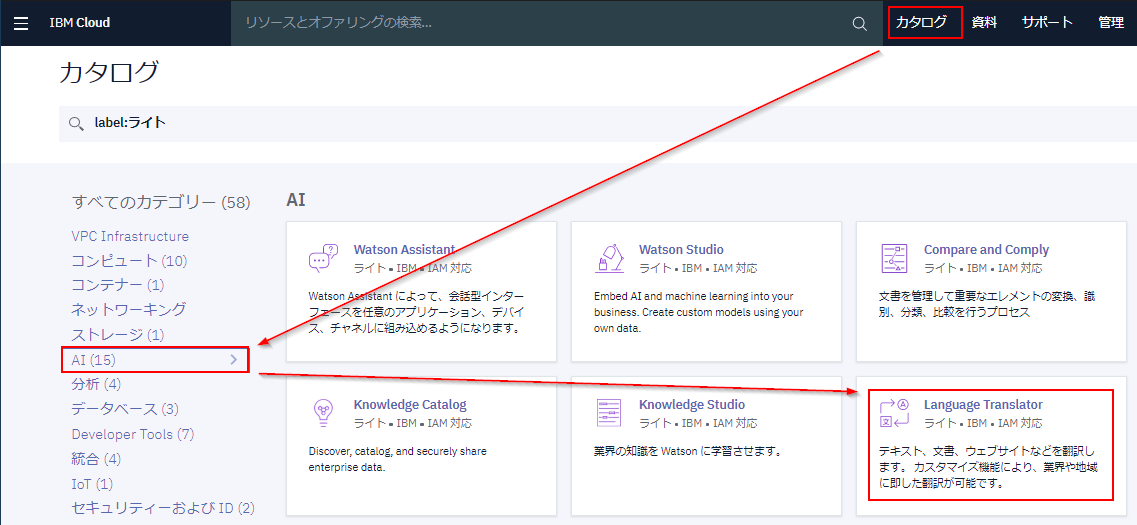
[カタログ] をクリックして開き、[AI] カテゴリにある [Language Translator] をクリック。

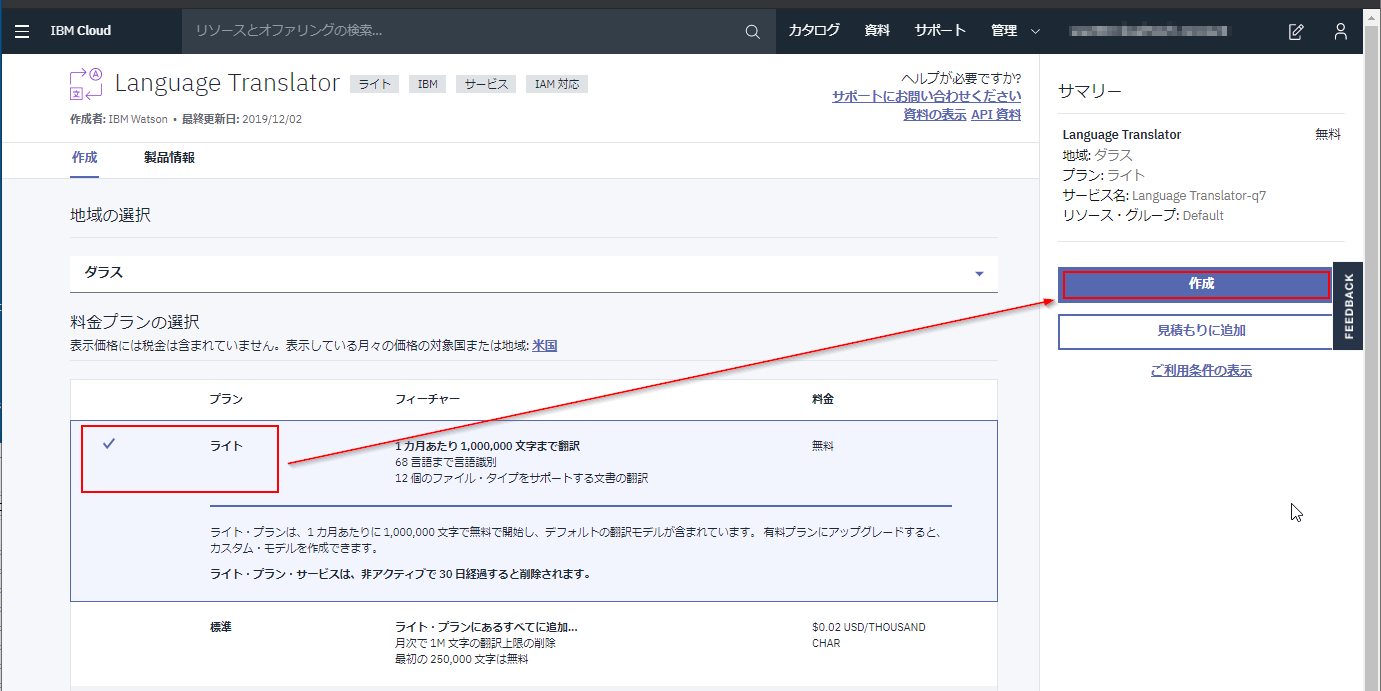
ライトプランにチェックが入っていることを確認したうえで、[作成] ボタンをクリックします。

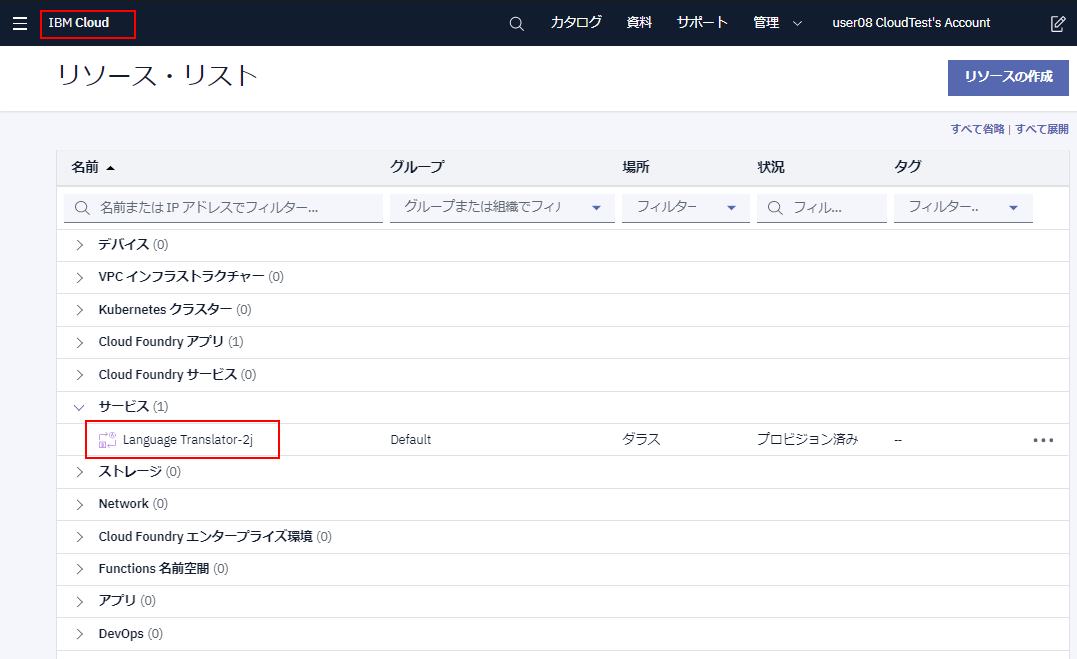
「開始」ページが表示されればサービスの作成完了です。

A7
「開始」メニューの上にある「管理」メニューをクリックすると、「資格情報」の欄に「API鍵」と「URL」の2つの情報があります。サービスを利用する際に必要な情報ですので、メモ帳(Macだとテキストエディット)などに記録しておきましょう。右にあるアイコンでそれぞれの値をコピーできます。

なおIBM Cloud画面を閉じてしまったり、迷子になってしまった場合、左上の [IBM Cloud] からダッシュボードに戻り、[リソースの表示] から該当するサービスをクリックすると、上記の「管理」画面が開きます。

A8
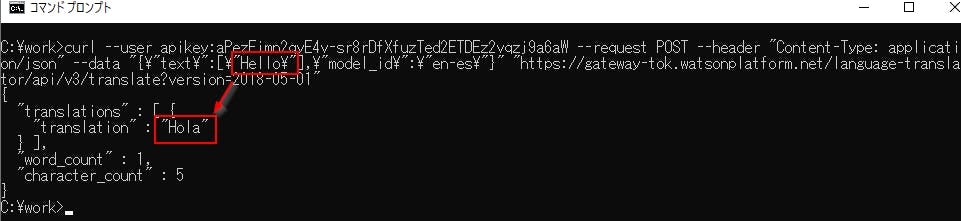
これはちょっと難しい課題でしたね。Language Translator API Document にある以下の実行サンプルを、コマンドプロンプトもしくはターミナルで実行します。
curl --user apikey:{apikey} --request POST --header "Content-Type: application/json" --data "{\"text\":[\"Hello\"],\"model_id\":\"en-es\"}" "{url}/v3/translate?version=2018-05-01"
これをそのまま入力しても駄目で、前のお試しで入手した値を利用する必要があります。具体的には実行サンプルにある {apikey} の部分を、入手した API鍵 の値で置き換えます。同様に {url} の部分も同じ場所にあった URL の値に置き換えます。
実際に実行した様子が以下で、Hello がスペイン語の Hola に翻訳されているのがわかります。

なお Windows 環境における curl コマンドの利用にはコツがありますので、以下も参照してみてください。
A9
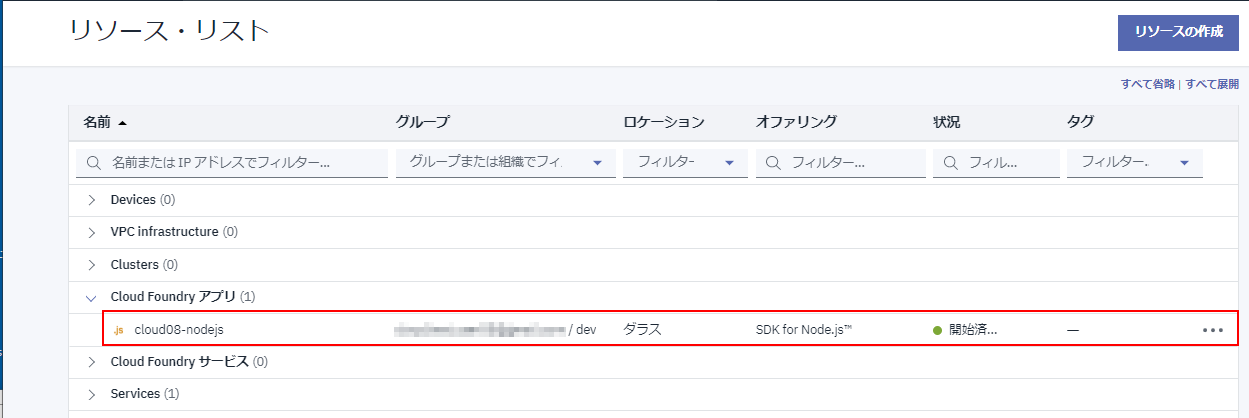
こちらも少し難しい課題でした。まずダッシュボードから [リソースの表示] を実行し、「Cloud Fundry アプリ」にあるサービス名をクリックします。

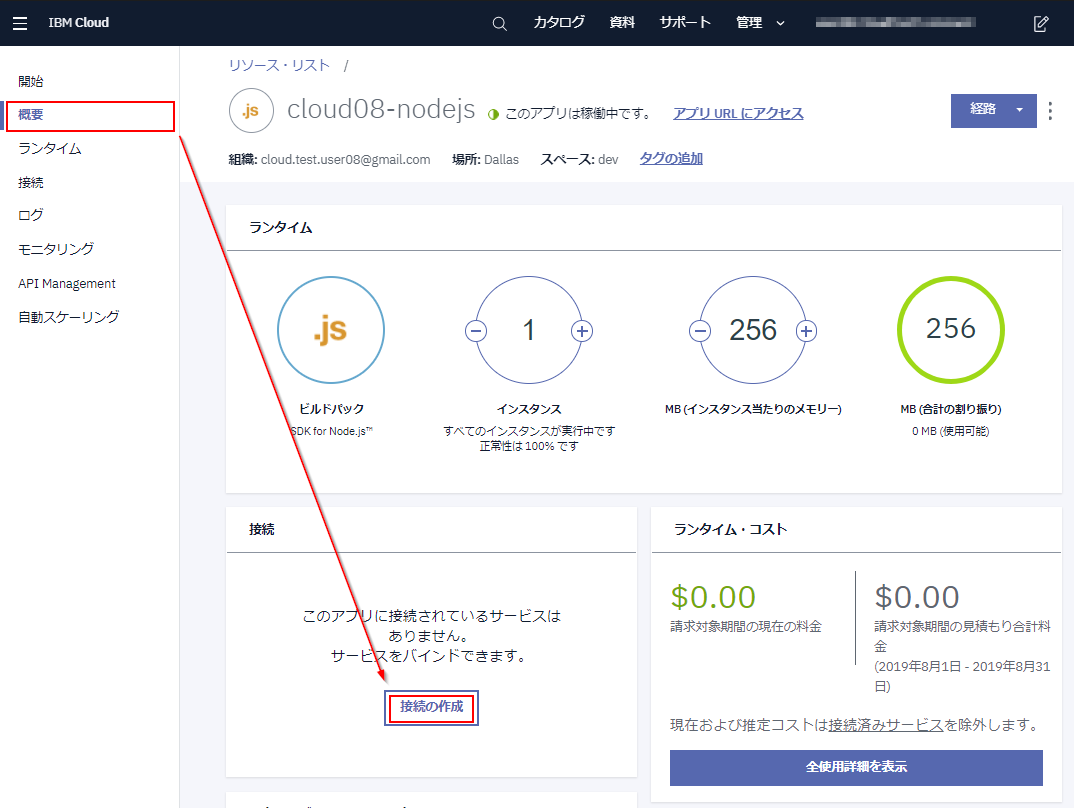
「概要」ページが表示されますので、「接続」欄にある [接続の作成] をクリック。

「既存の互換性あるサービスの接続」メニューが表示されますので、作成済みの翻訳サービスにある [接続] ボタンをクリック。

「IAM対応サービスの接続」はそのまま [接続] をクリック。

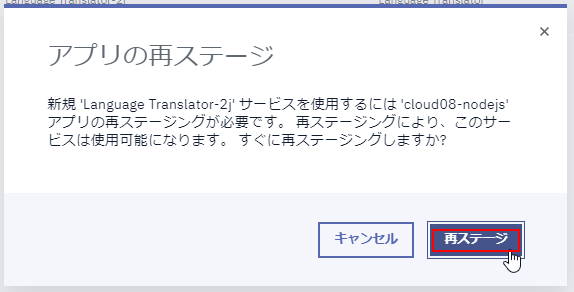
「アプリの再ステージ」もそのまま [再ステージ] をクリック。

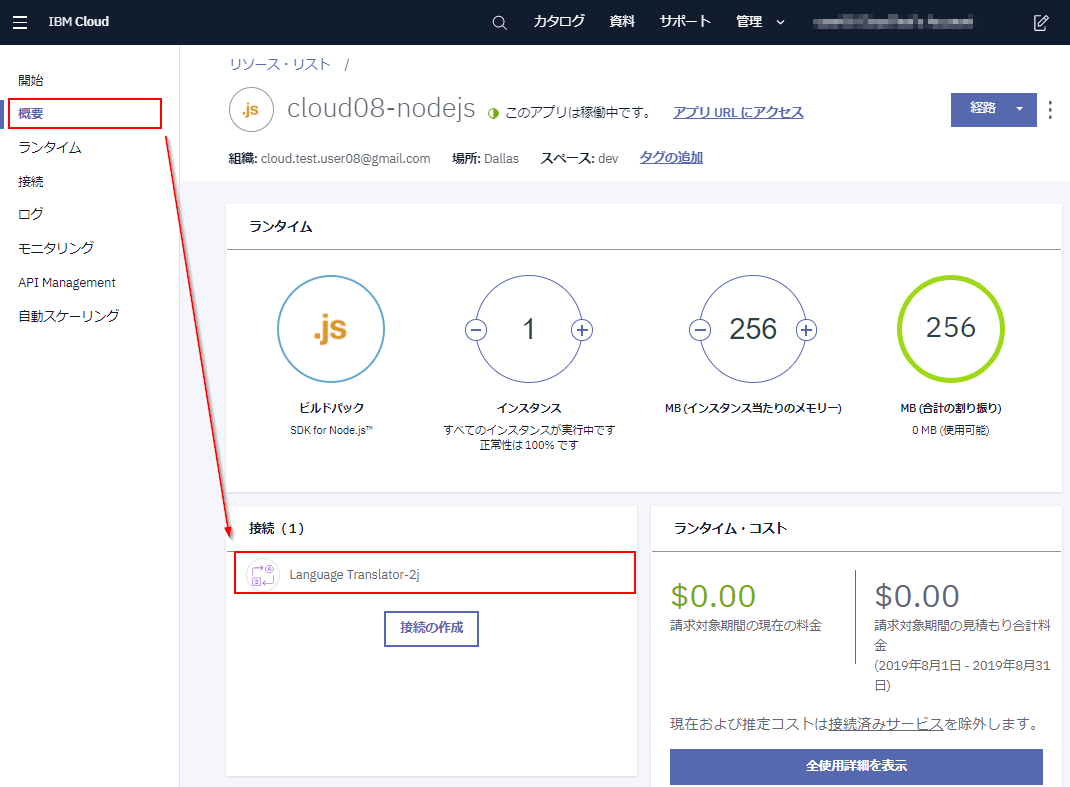
しばらく待って、[概要] メニューに戻ると、「接続」欄にさきほど選択した翻訳サービスが追加されているのがわかります。

これで Node.js コードから Watson の Language Translator サービスを呼び出し、翻訳機能が利用できるようになりました。
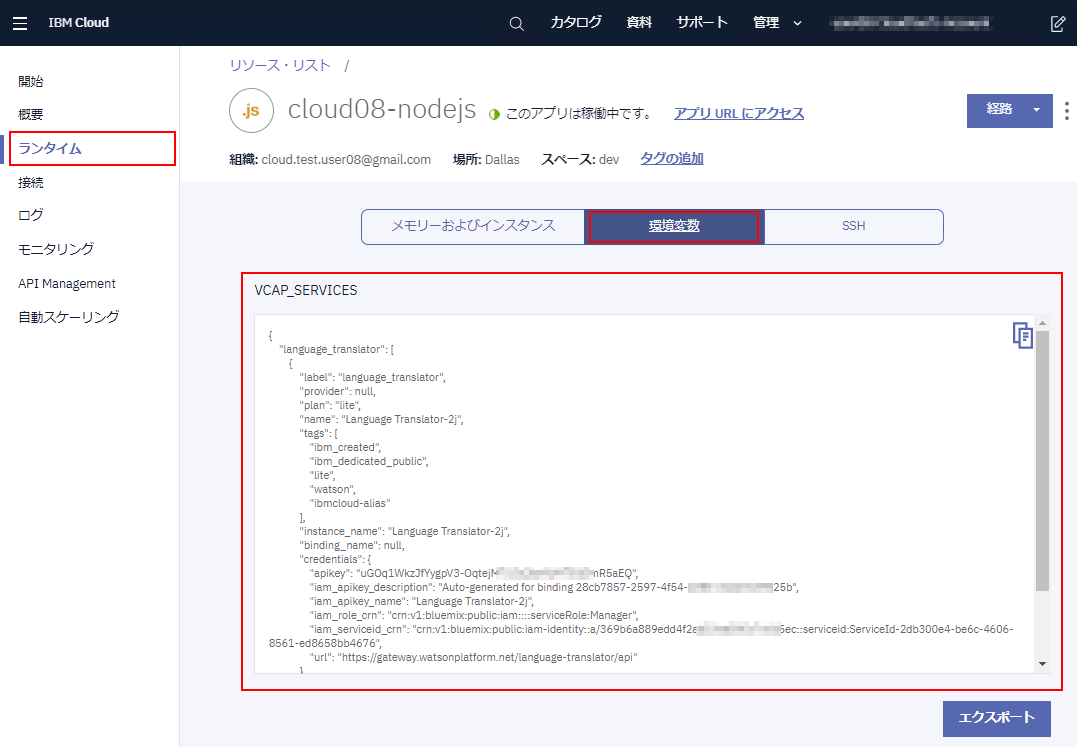
【ヒント】IBM Cloud 上における「接続」が具体的に何を意味しているのかを知りたい方は、SDK for Node.js サービスの [ランタイム] メニューにある [環境変数] に表示されている「VCAP_SERVICES」環境変数を眺めてみてください。アプリ実行環境において、接続されたサービスの情報は、この環境変数を経由して受け渡されています。

A10
左上の [IBM Cloud] をクリックして「ダッシュボード」に移動し、「リソースの要約」欄にある [リソースの表示] をクリック。

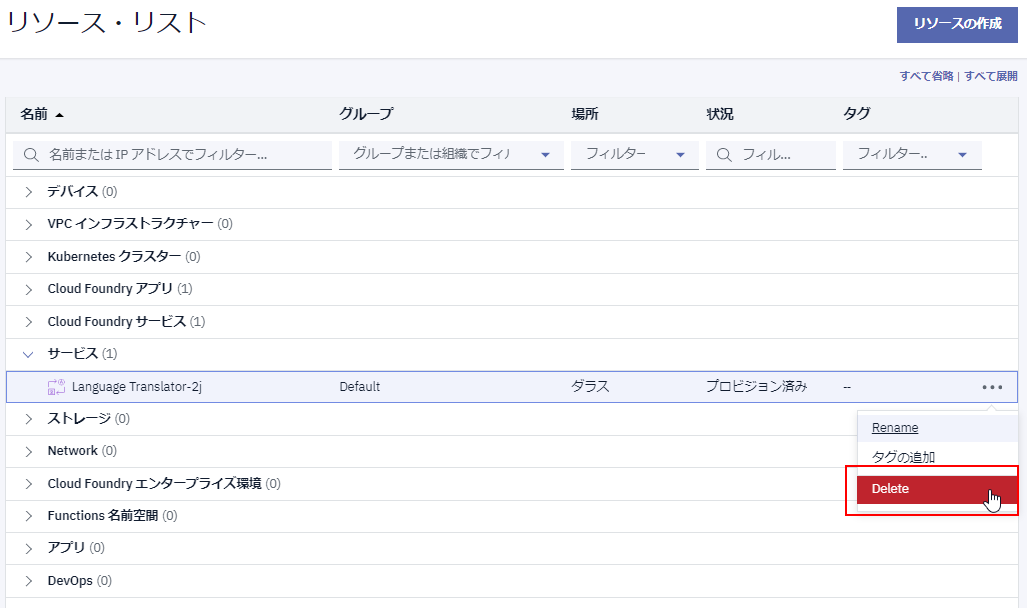
「サービス」にある翻訳サービスの右にあるドット(・・・)メニューをクリックし、表示された [DELETE] をクリック。

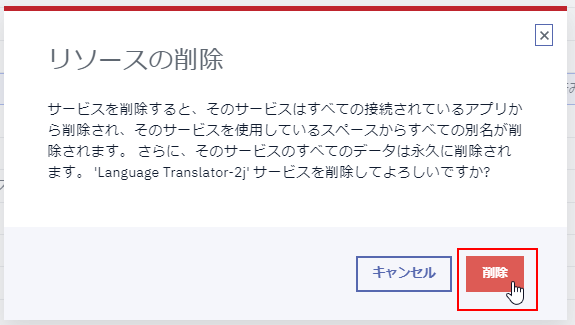
「リソースの削除」でそのまま [削除] をクリック。

「削除中」と表示されますので、あとは処理を待つだけです。

A11
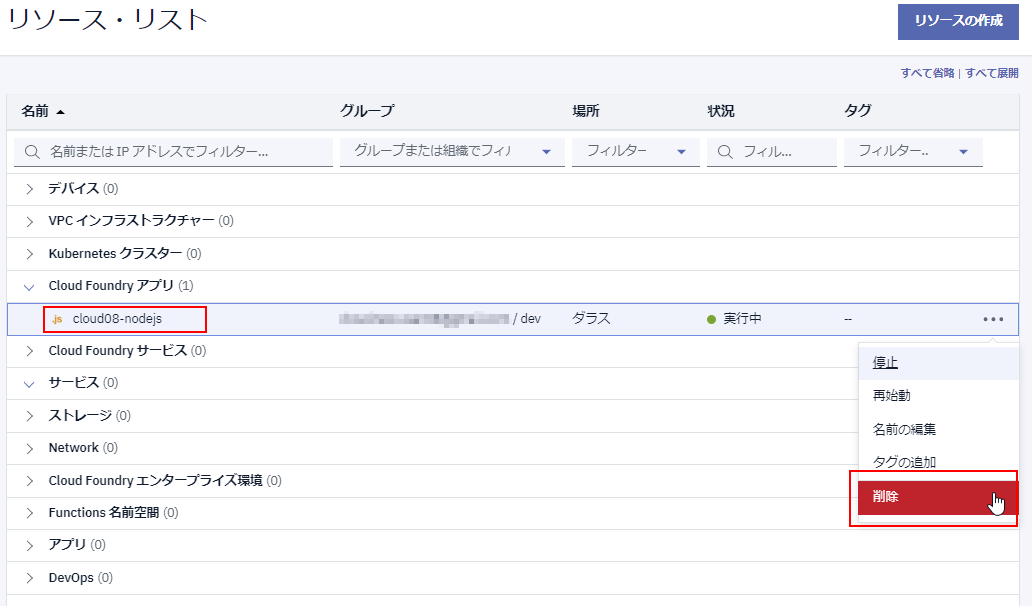
A10 と同様に「リソース・リスト」を表示し、「Cloud Fundryアプリ」にある SDK for Node.js サービスの右にあるドット(・・・)メニューをクリックし、表示された [削除] をクリック。

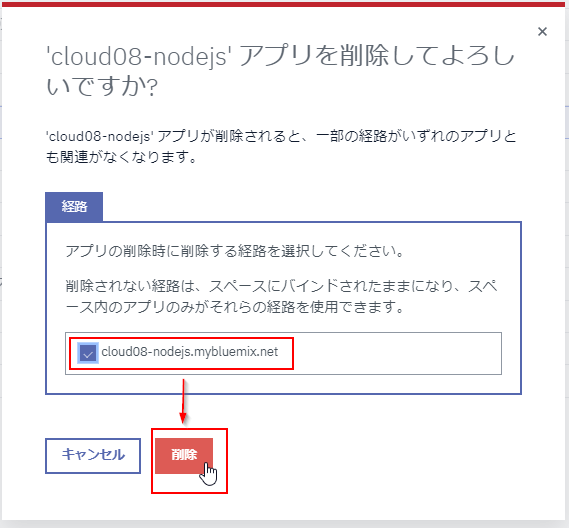
「経路」にあるチェックボックスをチェックし、[削除] をクリック。

「削除中」と表示されますので、あとは処理を待つだけです。

少し待ち、画面をリロードして、今回作成したリソースが全て削除されていることを確認します。

A12
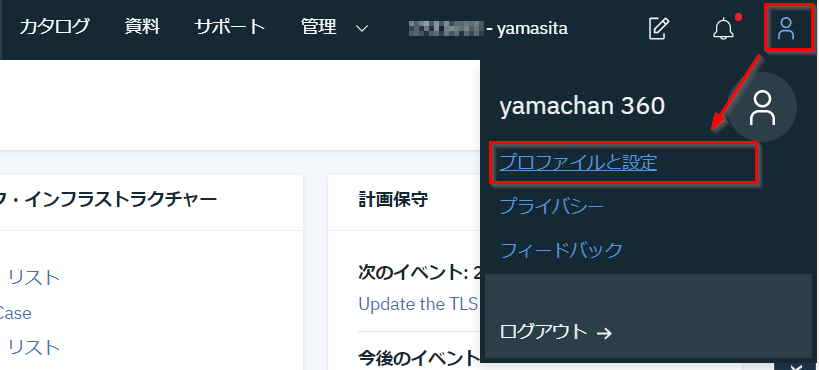
右上の人型のアイコンをクリックし、メニューにある [プロファイルと設定] をクリック。

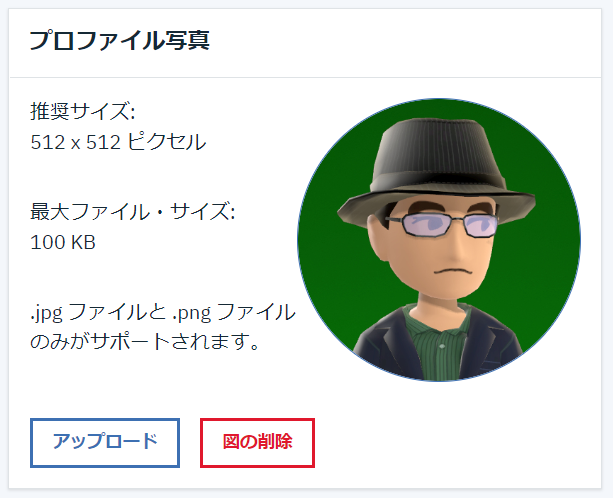
[ユーザー設定] ページが開くので、右の [プロファイル写真] にある [アップロード] ボタンをクリックし、任意の画像ファイルをアップロードします。

アップロードした画像が表示されたことを確認します。

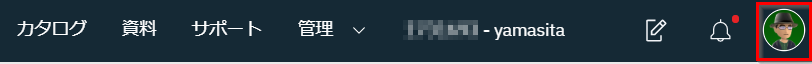
これで設定は完了です。右上に反映されていない時は、ブラウザをリロードしてみてください。

A13
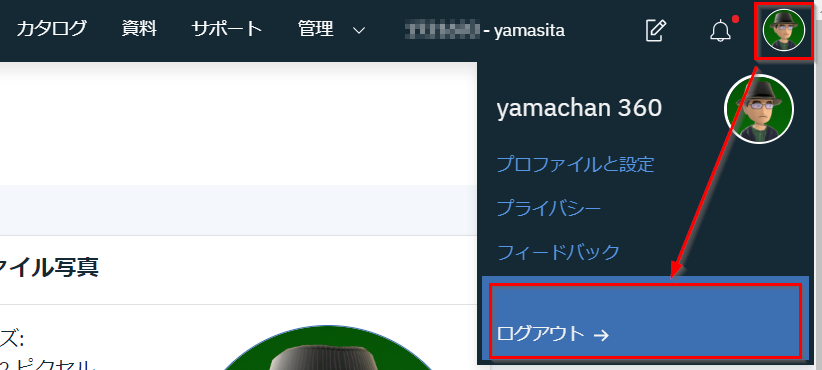
右上の人型アイコン、もしくはプロフィール写真をクリックし、表示されたメニューで [ログアウト] をクリックします。

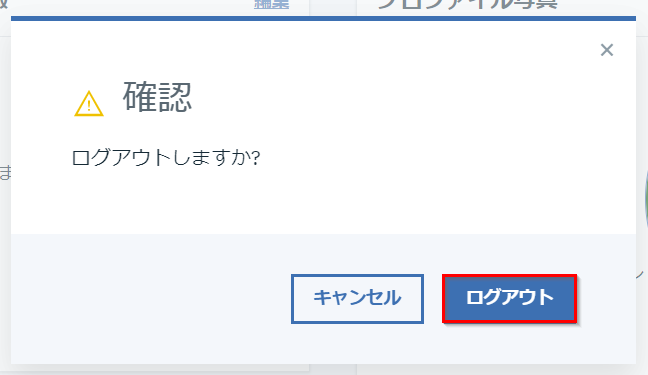
確認ダイアログが表示されますので、やはり [ログアウト] をクリック。

これでログアウトが完了です。

簡単操作ドリルの実施、おつかれさまでした!