個人のWORDPRESSブログサイトをAWS(LIGHTSAIL)にお引越しした際、GITHUB Actionと連携した。
忘れないように、備忘録として記事を残します。
- 記事の展開
- なるべく安価でAWSサービスのブログサイトを展開したい
- GITHUBと連携して、main にpushする, pullされるだけでローンチさせたい
- 無料でHTTPSにしたい
LightSailのインスタンスでWordPressのインスタンスを起動させるところまで、記載します。
LightSailのインスタンスを起動する
1.AWSのLightSailのインスタンスを起動させる
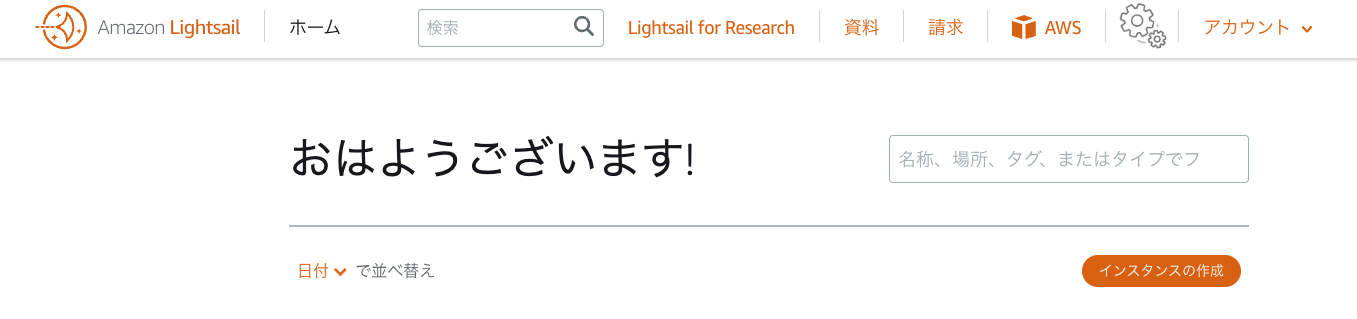
* AWSにログインして、Amazon Lightsail のダッシュボードに移動します。
2.「インスタンスの作成」をクリックする
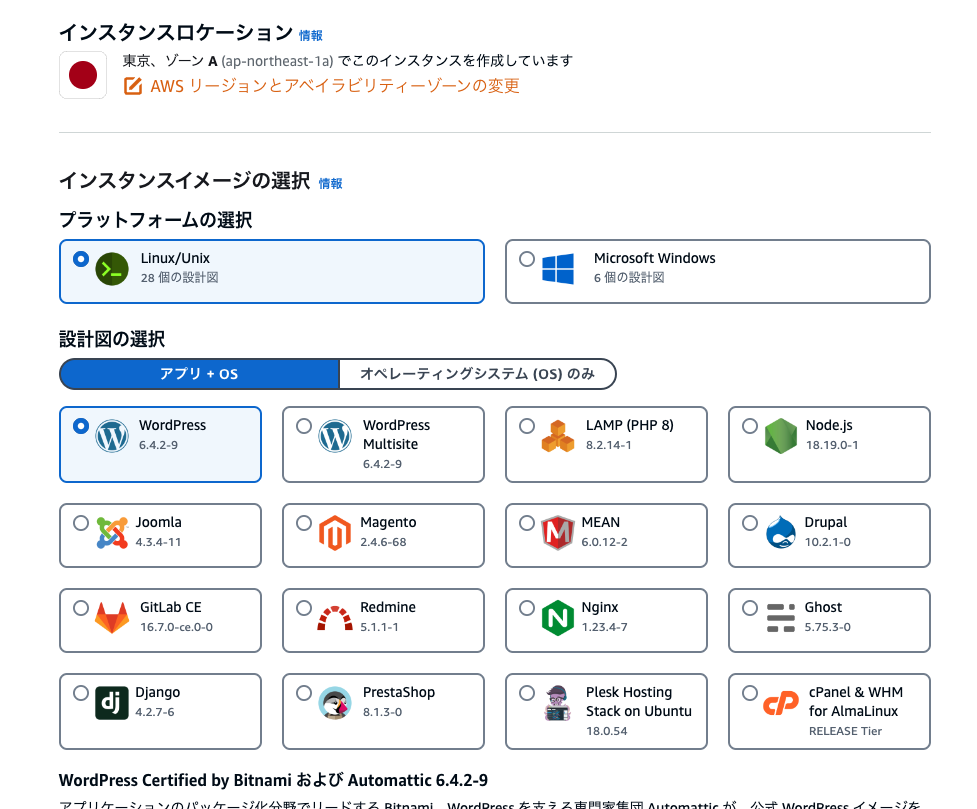
3.設計図の選択でWordpressプリインストールを選択する
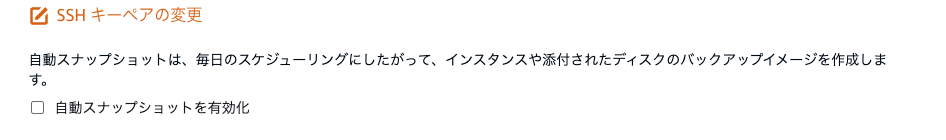
4.SSHキーペアの変更
このキーペアがGITHUBアクションと連携させる時、大事になってきます。
GITHUB actions のDEPLOYキーに使用されるのが、このキーペアです。
プライベートキーをダウンロードしてPCに保存してください。
またパブリックキーが インスタンスキーの .ssh/authorized_keys にデフォルトで設定されます。
他のリポジトリのDEPLOYKEYまたはGITHUBのSSHキーで使用しているキーペアは使わないでください。GITHUBのDEPLOY_KEYに Key is already in use となり、登録できません。不安ならこのタイミングでキーペアを作ってしまいましょう。
※ 余談ですが、プライベートキーを秘密鍵って呼ぶのやめてほしい。プライベートと秘密じゃ意味が全然ちがう。
5.インスタンスプランの選択
安価目的なので一番安いプランを選択します。
6.インスタンスの作成ボタンをクリック
7.インスタンスが起動されます
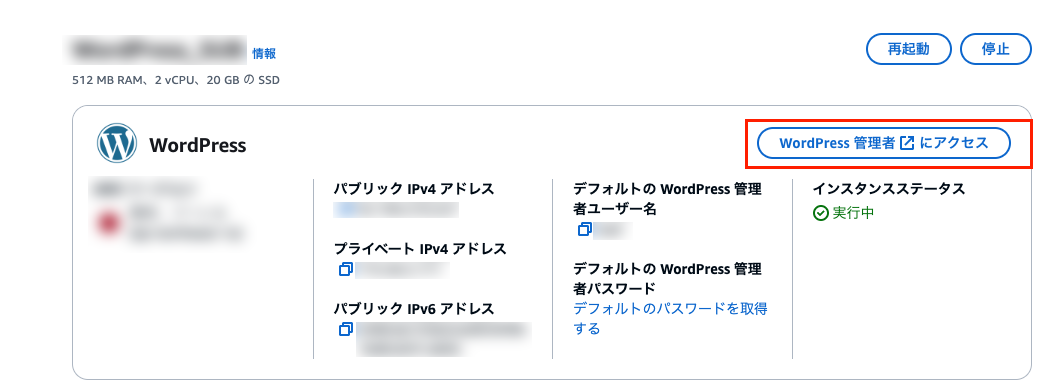
8.WORPRESSの管理画面にログインします
Wordpressの初期ユーザーは user です。
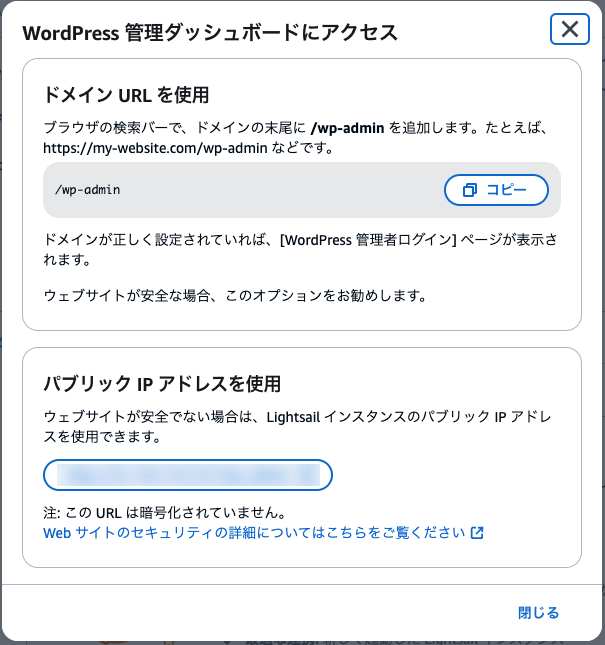
パスワードは「デフォルトのパスワードを取得する」をクリックして、指示通りにしたら取得できます。
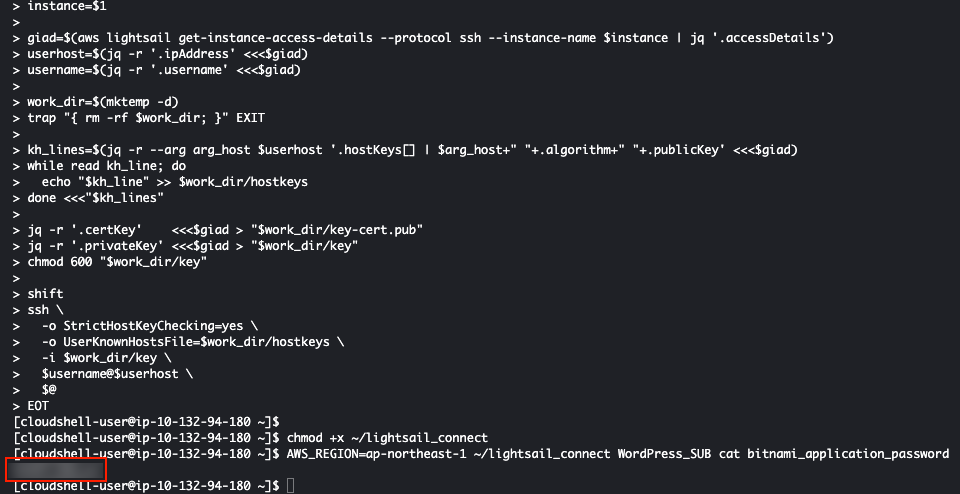
クラウドシェルを起動してコマンドをコピーするだけです。

赤く囲んだ箇所に初期パスワードが生成されます。
9.ログイン
ログインできました
本記事はここまでです。
つづいて、GITHUB Actionsとの連携方法を
AWSのLIGHTSAIL(WORDPRESS)をGITHUB ACTIONS連携する話(2)にて記述します。
関連記事
AWSのLIGHTSAIL(WORDPRESS)をGITHUB ACTIONS連携する話(1)
AWSのLIGHTSAIL(WORDPRESS)をGITHUB ACTIONS連携する話(2)
AWSのLIGHTSAIL(WORDPRESS)をGITHUB ACTIONS連携する話(3)