終わってみたら簡単だった…onchangeとか色々調べちゃったよ…
大晦日をyarnとnode-sassとの格闘で潰した
①node-sassのインストール
yarn add node-sass node-sass-import -d
②変換させるSCSSにimportを書く
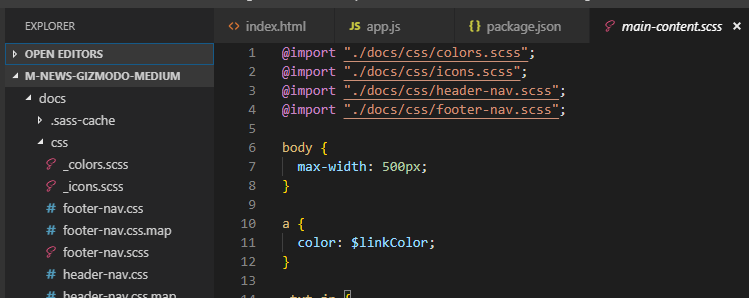
今回はmain-content.scssを変換させるので、main-content.scssにこんなふうにimportを書いていく。rubyでのsassの書き方ではないのがミソ。node-sass君はちゃんとディレクトリからファイル名指定してimportしてやらないと「うるせー!どこだよ!」ってエラー吐いてくる。潔癖症なのかな…
③コマンドをpackage.jsonに書く
"scripts": {
"watch:sass": "node-sass -r -w docs/css/main-content.scss docs/css/main-content.css",
}
github.ioを使いたいのでdocsフォルダに入れてる。
github.ioのやり方
すぐHPになって確認できるのが嬉しい。
④yarn...
yarn watch:sass
と叩けばwatchしてくれる。他のscssファイル、例えばfooter-nav.scssなんかを編集してもwatchしてくれてた。
出来上がったmain-content.cssをhtmlにペタッと貼ってやればスタイルがちゃんと全部あたります。
エラー文と公式ページからこの解にたどり着いたんですけど、本当エラー文と公式って大事ですね…。