自分で作成する際に情報が分散しててちょっと手間取ったので書きます。
使ってるのはVSCodeです。
ド初心者なので間違いがあったら優しくコメントでお知らせ下さい。
知り合いから教えてもらったのですが、各リポジトリのmaster branchにプッシュすれば自動的にWEBページもアップデートされるという便利仕様。
github.ioのトップページから各リポジトリにリンクつなげたりとかするだけで簡単にポートフォリオが出来てしまう…。なんてこった。
GitHubのmasterブランチをWebページとして公開する手順(GitHub Pages)
たった5ステップ!Githubの機能「GitHub Pages」でホームページを制作しよう
を参考にしています。ありがとうございます!
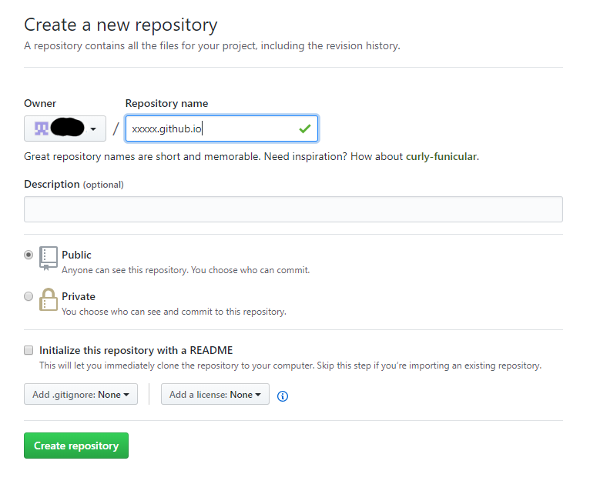
①github.ioのリポジトリを作成
まず、githubのページでgithub.ioのリポジトリを作成します。
名前の付け方は、ユーザ名がHogehogeだったらHogehoge.github.ioとなります。
これがいわゆるトップページになります。
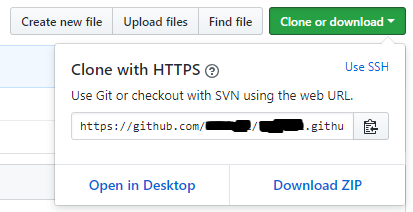
②先程作ったgithub.ioリポジトリをクローンする
ローカルにクローンします。
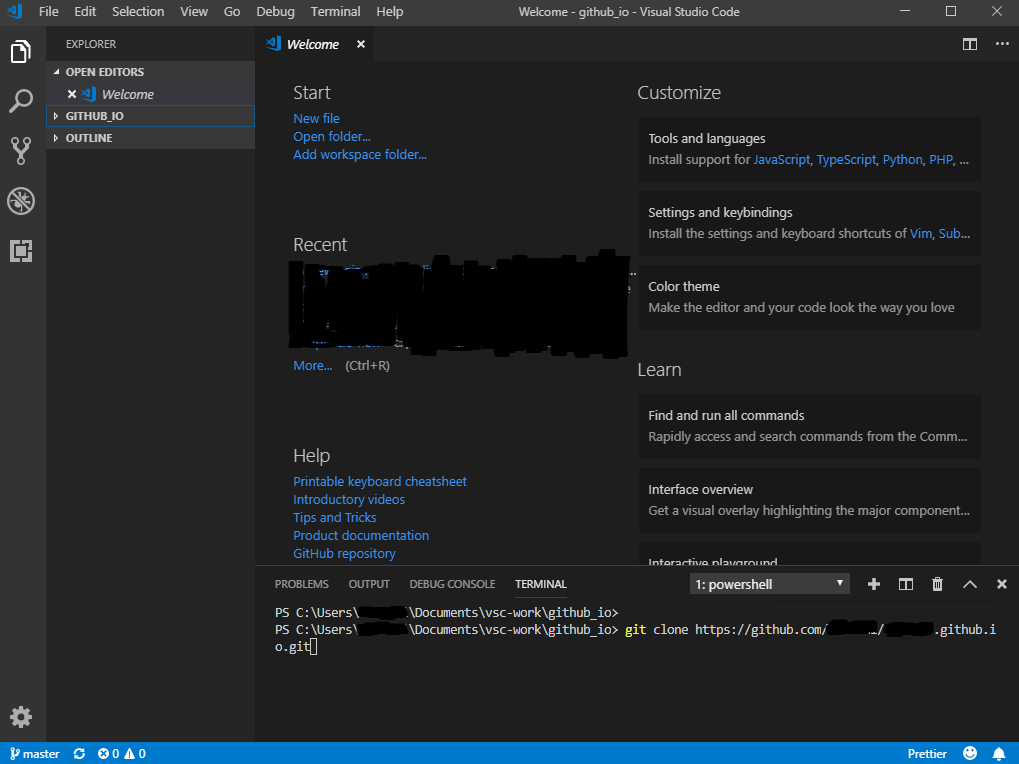
リポジトリのページにある、ここのURLをコピーして
VSCodeで適当なフォルダを開き、そこでterminalを開いて
git clone https://github.com/USERNAME/USERNAME.github.io.git(https://の部分は先程コピーしたURL)
と打てばクローンされます。

他のソフト使ってたりでよくわかんねー!って場合はすまんがググってくれ。
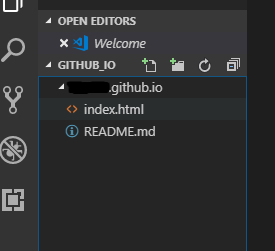
目的はgithub.ioリポジトリ内にindex.htmlを突っ込むことです。
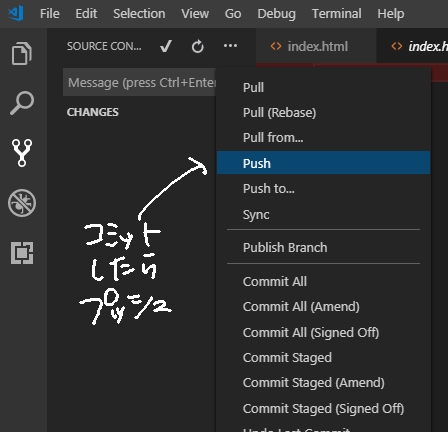
③index.htmlを作成してコミット、プッシュ
リポジトリの直下にindex.htmlを作成します。htmlはすっからかんのままでも大丈夫です。
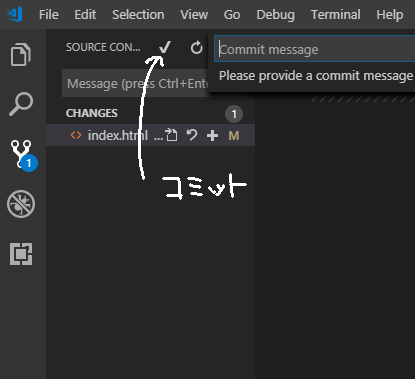
作成したら適当にコメント入れてコミット、プッシュを行います。
この時点でhttps://[USERNAME].github.ioというトップページが生成されます。やったぜ。
④公開したいリポジトリのソースコードを/docsに入れる
次はいよいよリポジトリの公開です。
つってもそんなに複雑なことはやらない。
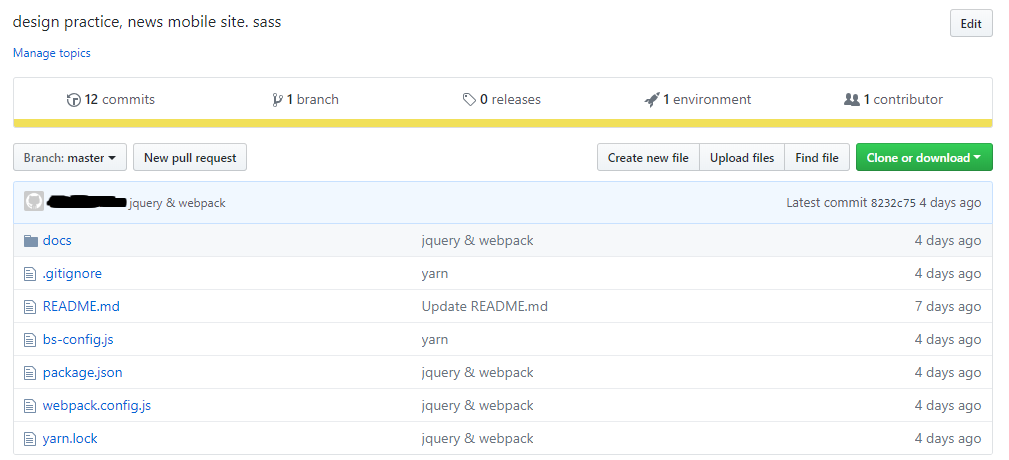
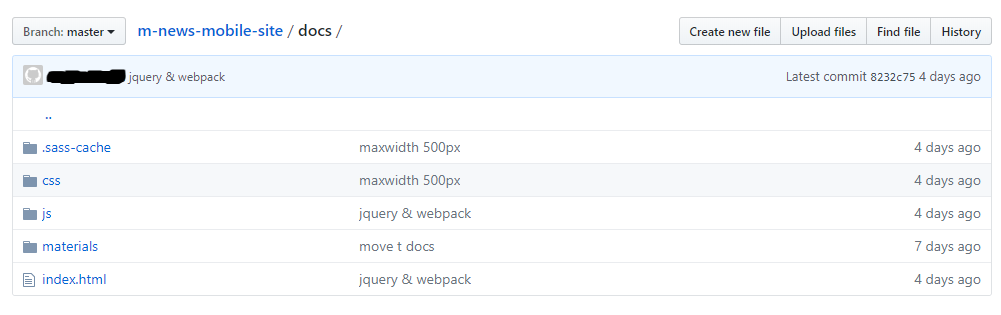
こんな感じで、リポジトリのソースコードをまるっと/docsに入れます。


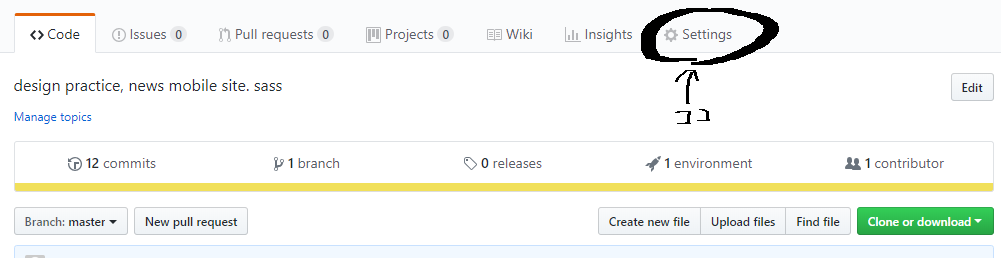
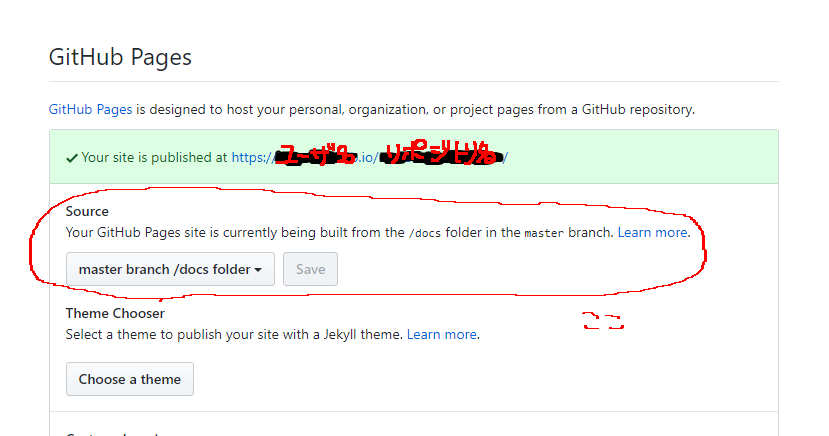
OptionsのGitHub PagesのSource部分を"master branch /docs folder"と選択し、SAVEを押します。
そうすると図のように"Your site is published at https://xxxxx.github.io/xxxxxx"と表示されます。
少々ラグがあったりするのですぐには表示されないこともありますが、これでリポジトリをWEBページとして公開できます。
以上です!
新しくリポジトリ作る際も/docsにソースコード全部入れて作るようにすれば、Settingsいじるだけで簡単にWEBページになるという…。すげえ。