ウェブサイトのナビのドロップダウンメニューについて
Q&A
Closed
ウェブサイトのナビのドロップダウンメニューが子要素を全部含めることが出来ません
上司にナビのドロップダウンメニューを一新しろと言われ、UIのデザイン図を書いてもらいました。
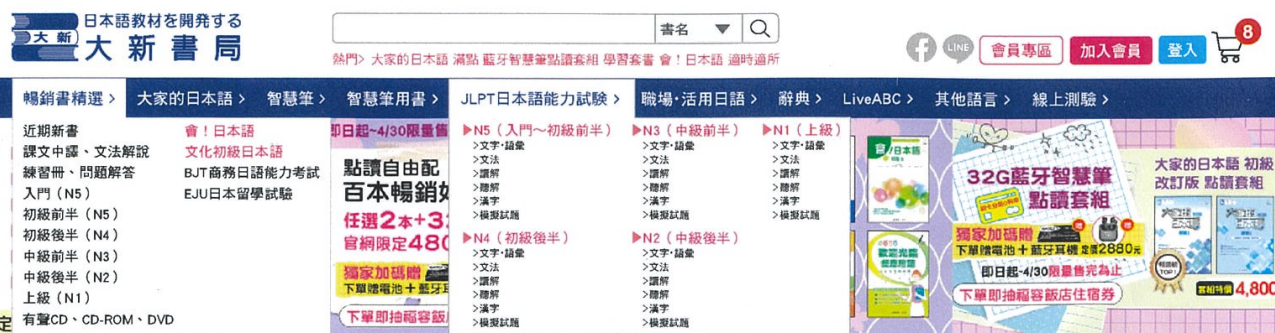
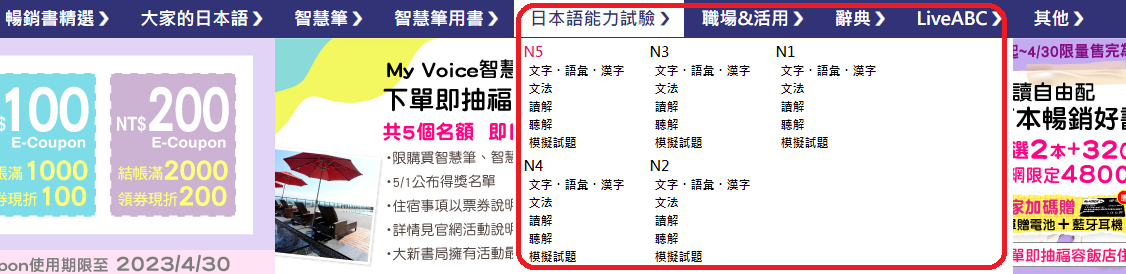
画像は下記のようになります。
画像の赤い枠内のものが今回質問させていただきたいところです。
上記の画像は上司がAbode Illustratorで制作したものです。
発生している問題・エラー
以下の条件で制作しております。
- ドロップダウンメニューの子要素は、コンテンツマネジメントシステムで設定するため、固定の数ではありません。
- ドロップダウンメニューの高度制限は239px、横に並びます。
- よって、display:flex; flex-direction:column; flex-wrap:wrap;を使います。
しかし、親要素であるドロップダウンメニューのwidthは内容である子要素に自動的に合わせないため、
ドロップダウンメニューの背景が子要素の一列目の幅しかないという状況が発生しております。
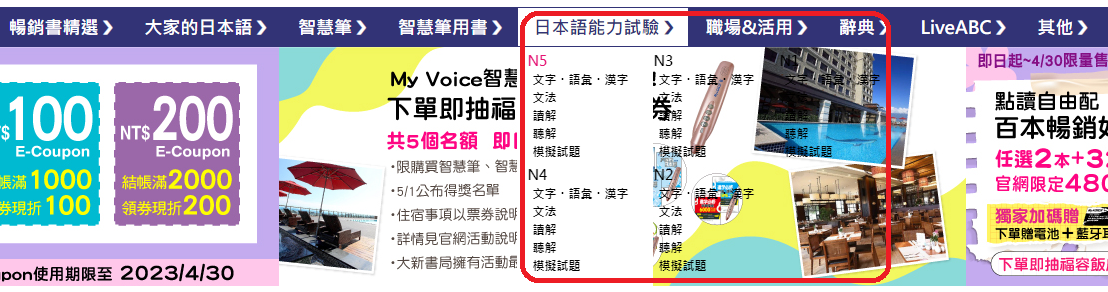
下記、いくつの画像のようになります。
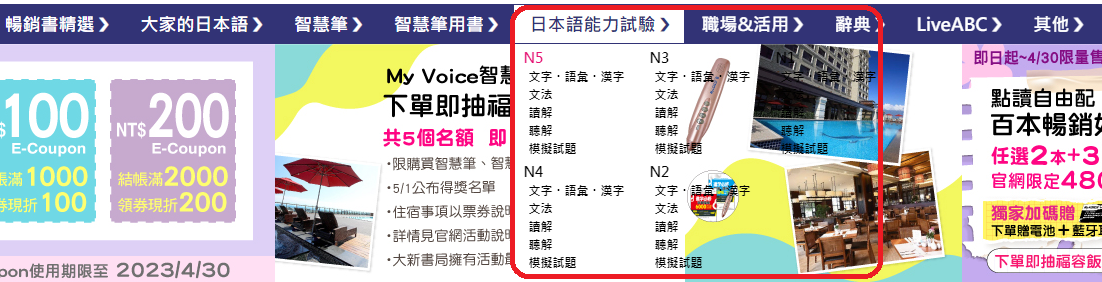
子要素が多くて、flex-wrapで改行した場合
親要素のwidthが足りず、子要素が表示されるものの、背景のバナーに溶け込んでしまいました。
該当するソースコード
要素がありすぎるため、その一つのユニットを抜粋してこちらに提供させていただきます。
<div class="navi-bar">
<div class="navi-inner">
<div class='navi-item' onclick='openItems( event, "T2304070001f837");'>
<div class='navi-item-title'>暢銷書精選 ❯</div>
<div class='second-level' id='T2304070001f837'>
<div class='second-level-wrap'>
<div class='second-level-wrap-inner'>
<span><a style='color:Black; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=setbook'>精選套書</a></span>
<span><a style='color:#000000; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=pen-book-set'>智慧筆套組</a></span>
<span><a style='color:#000000; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=near-newbook'>近期新書</a></span>
<span><a style='color:#000000; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=total-n5'>初級前半(N5)</a></span>
<span><a style='color:#000000; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=total-n4'>初級後半(N4)</a></span>
<span><a style='color:Black; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=total-n3'>中級前半(N3)</a></span>
<span><a style='color:Black; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=total-n2'>中級後半(N2)</a></span>
<span><a style='color:Black; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=total-n1'>上級日文(N1)</a></span>
<span><a style='color:Black; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=total-cd'>CD、DVD</a></span>
<span><a style='color:Black; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=total-bjt'>商務日語能力考試</a></span>
<span><a style='color:Black; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=total-eju'>日本留學試驗</a></span>
<span><a style='color:Black; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=total-dekiru'>會!日本語</a></span>
<span><a style='color:Black; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=total-bunka'>文化初級日本語</a></span>
<span><a style='color:Black; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=total-daichi'>大地</a></span>
<span><a style='color:Black; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=total-singaku'>進學日本語</a></span>
<span><a style='color:Black; font-size:14px; font-weight:bold;' href='bookList.php?lv01_type=total-manten'>滿點日檢系列</a></span>
</div>
</div>
</div>
</div>
</div>
</div>
CSSは下記のようになります。
.header-nise .navi-bar {
width: 100%;
background: rgb(50,51,118);
color: rgb(255,255,255);
height: 40px;
}
.header-nise .navi-bar .navi-inner a {
text-decoration: none;
}
.header-nise .navi-bar .navi-inner {
width: 1260px;
height: 40px;
display: flex;
justify-content: start;
align-items: start;
margin: auto;
}
/* ここが各項目のユニットの最外層 */
.header-nise .navi-bar .navi-inner .navi-item {
z-index: 99;
position: relative;
user-select: none;
color: white;
}
/* ナビバーに表示されるもの */
.header-nise .navi-bar .navi-inner .navi-item .navi-item-title {
font-size: 18px;
padding: 0 15px;
transition: 0.3s;
cursor: pointer;
box-sizing: border-box;
height: 40px;
border: 1px solid rgb(50,51,118);
font-weight: bold;
z-index: 1;
display: flex;
align-items: center;
justify-content: center;
width: auto;
}
.header-nise .navi-bar .navi-inner .navi-item .navi-item-title:hover {
color: rgb(50,51,118);
background: white;
}
/* クリックされた時のクラス */
.header-nise .navi-bar .navi-inner .active {
color: rgb(50,51,118);
background: white;
}
/* ドロップダウンメニューです */
.header-nise .navi-bar .navi-inner .navi-item .second-level {
box-sizing: border-box;
z-index: 99;
color:black;
position: absolute;
height: 239px;
display: none;
width: 500px;
}
/* ドロップダウンメニューの内層一層目、削除するか迷っている */
.header-nise .navi-bar .navi-inner .navi-item .second-level .second-level-wrap {
position: absolute;
display: block;
}
/* ドロップダウンメニューの内層二層目、実際のdisplay:flex;のところです */
.header-nise .navi-bar .navi-inner .navi-item .second-level .second-level-wrap .second-level-wrap-inner {
box-sizing: border-box;
height: 239px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
padding: 5px 5px;
}
/* 子要素の設定 */
.header-nise .navi-bar .navi-inner .navi-item .second-level .second-level-wrap .second-level-wrap-inner span{
padding: 3px 10px 3px 0;
}
.header-nise .navi-bar .navi-inner .navi-item .second-level .second-level-wrap .second-level-wrap-inner ul {
padding: 0 10px 0 0px;
}
.header-nise .navi-bar .navi-inner .navi-item .second-level .second-level-wrap .second-level-wrap-inner ul li {
padding: 0 0 0 5px;
}
.header-nise .navi-bar .navi-inner .navi-item .second-level .second-level-wrap .second-level-wrap-inner ul li span {
padding: 0;
}
.header-nise .navi-bar .navi-inner .navi-item .second-level a:hover {
opacity: 0.5;
}
最も外に .navi-bar があり、ナビバーの全部です。
中に一層目 .navi-inner があり、その中にナビバーに出ている項目のユニットが並びます。
項目ユニットは上のタイトル部と下のドロップダウンメニュー部があります。
下のドロップダウンメニューは子要素の内容に合わせ、幅が自動的に調整されたいんですが、position: absoluteにしないと、幅が親要素のユニットとなります。
そのせいでwidthがflex-wrap:wrap;の影響で、全子要素を含まれられなくなりました。
自分で試したこと
second-level(ドロップダウンメニュー)のpositionをrelativeにする、widthをautoにする
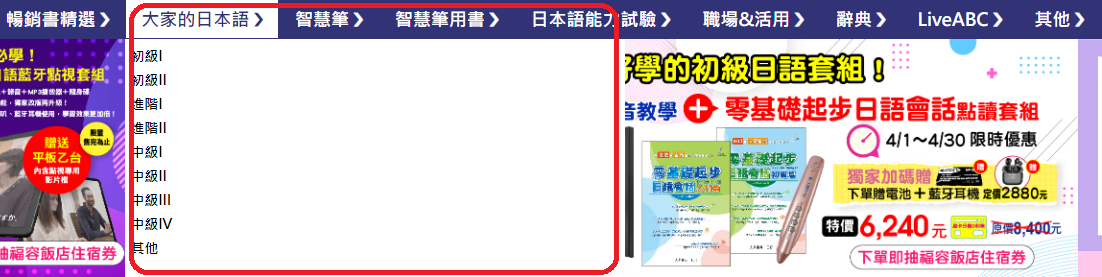
親要素のwidthに合わせることになり、結果は下記の画像になります。
ドロップダウンメニューの背景が上のタイトル部と同じwidthになりました。
second-level(ドロップダウンメニュー)のpositionをrelativeにする、widthを500pxにする
内層のwrapにbackground:white; にして、描画することにしてみました。
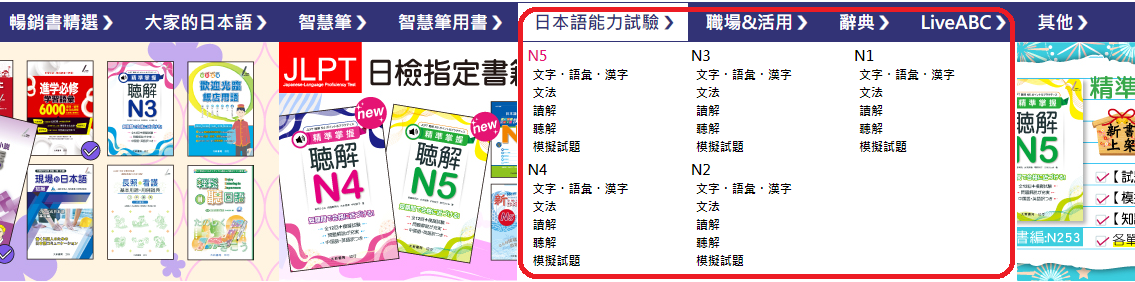
結果が下記の画像です。
しかし、このままだと、全部、他の内容が少ない項目のドロップメニューでも、500pxになります。
下記画像のようになります。上司のデザインとは程遠いです。
widthで「fit-content」を使います
ドロップダウンの一番外層はposition:absolute;で固定width:500px;にします。
その下の層に背景色を描画、widthはautoにします。(autoはどうやら、親のwidthを継承し、100%の500pxになります)
さらにその下、実際のdisplay:flex;の層はwidth:fit-content;にしました。
結果はこのような感じです。
理想形に近づいてきたんですが、背景色を描画する層をflex層にしてみたら...
逆戻りでした。
ちなみに、上司はIT関係の技術者ではないため、どうして設計図通りに作れないかという説明はしにくいです。
私も何か他の方法はないかを探してみます。
似たようなUI仕組みのサイトを参考しました
ちょっと著作権的に、参考したサイトに問い合わせていないため、画像を載せるのは控えさせていただきます。
下記に最高したサイトのURLと簡単にコメントだけを記述します。
1. 台湾大手書店(誠品)の公式サイト:https://www.eslite.com/
ドラップダウンメニューはナビバーの全幅を占めていて、その子要素内容がとても多くあります。空白のところは公告画像などでカバーしているため、子要素に合わせてドロップダウンメニューの幅は変わることがありません。
2. 日本大手書店(角川)の公式サイト:https://www.kadokawa.co.jp/
一つ目と同じような感じで、違うのは、ドロップダウンメニューは全画面の幅を占めるというところです。
ドロップダウンメニューの幅は子要素の内容によって変化することがありません。
3. 日本大手グループ(角川)の公式サイト:https://group.kadokawa.co.jp/
ドロップダウンメニューは二つ目の設計と同じような感じです。
4. 日本大手書店(三省堂)の公式サイト:https://www.books-sanseido.co.jp/
ドロップダウンメニューは子要素項目の横幅で変化しているものの、高さを制限されていないため、無限に下に広げます。
上司は下に無限に広げるナビバーが嫌いです。なんか全部広告のバナーのバーに合わせて綺麗に整えたいそうです。
もし他に何か参考できるサイト、そのナビバーのドロップメニューが 「垂直優先」、
「高さ制限有り」、
「高さ制限を超えると、横に並ぶ」、
「項目ごとにドロップだうメニューの大きさが違う」、
以上四つの条件に満たしているサイトを教えていただければ幸いです。
よろしくお願いいたします。