SpriteKitの使い方を解説します。
まずは画像を表示させてみます。
(環境:Xcode12.1 Swift5.3)
SpriteKit入門①
SpriteKit入門②
SpriteKit入門③
SpriteKit入門④
SpriteKit入門⑤
SpriteKitの概要
SpriteKitは2Dのアニメーションやゲームを作成するためのフレームワークです。
RootNodeとなるSceneに各種Nodeを追加していくことで画面上に図形などを表示させることができます。Nodeの種類には次のようなものがあります。また、各NodeにAction(SKAction)を追加することによりアニメーションを追加することができます。
- SKScene(RootNode)
- SKSpriteNode(図形の描画)
- SKLabelNode(テキストの描画)
- SKEmitterNode(パーティクルの描画)
SpriteKitを用いてアプリを作成する手順はざっくり次の通りです。
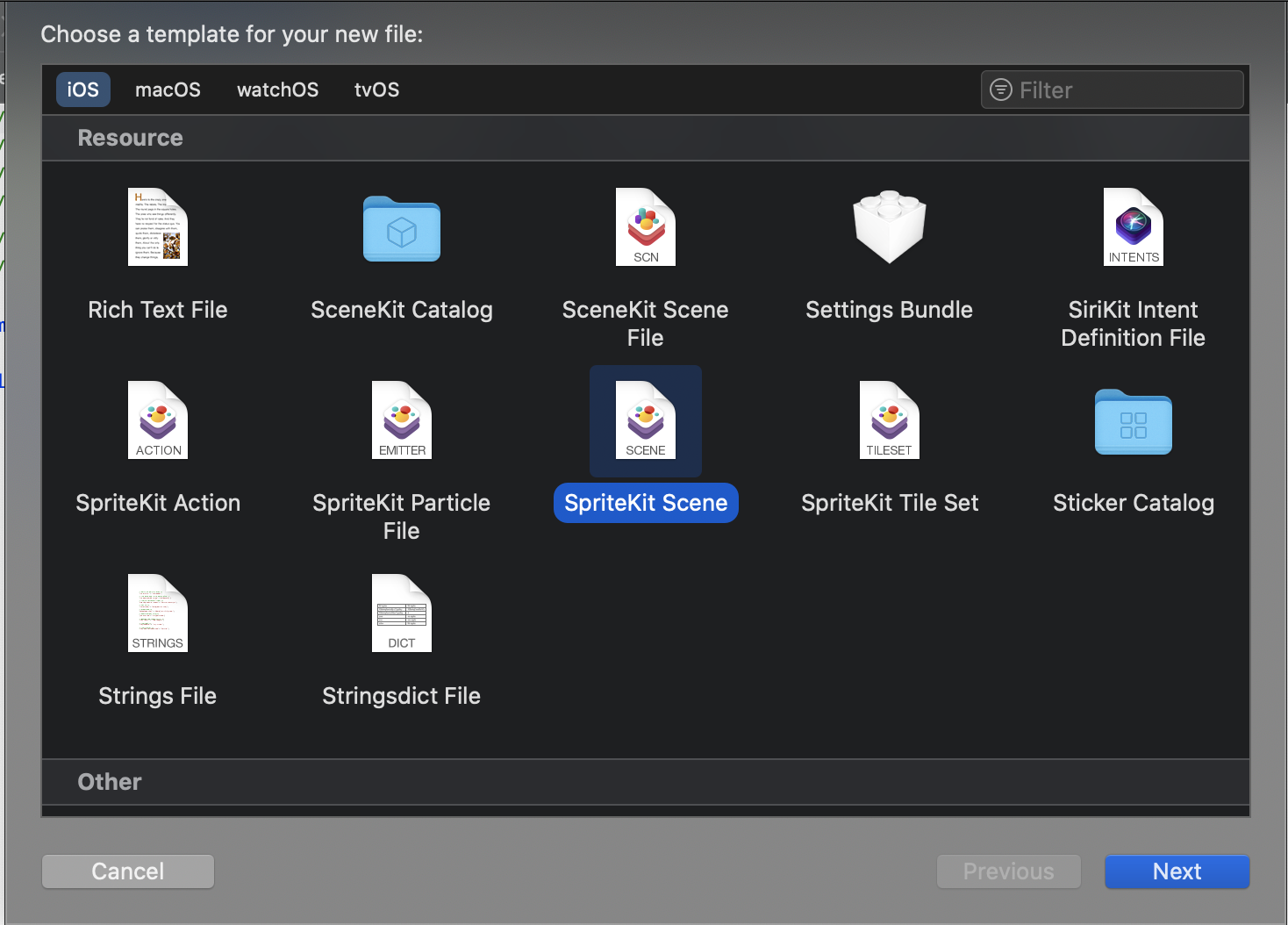
- SpriteKitSceneファイルを作成※
- Sceneに対応するクラスを作成
- SceneにNode等を追加していく
※Sceneを作成する方法は、コードで書く方法とSpriteKitSeenファイルを用いる方法があります。後者の方法の場合、Storyboard上でUIパーツを配置するのと同様に画面を作成していくことができます。
画像を表示させる
SpriteKitを使って画像を表示させて見ましょう。
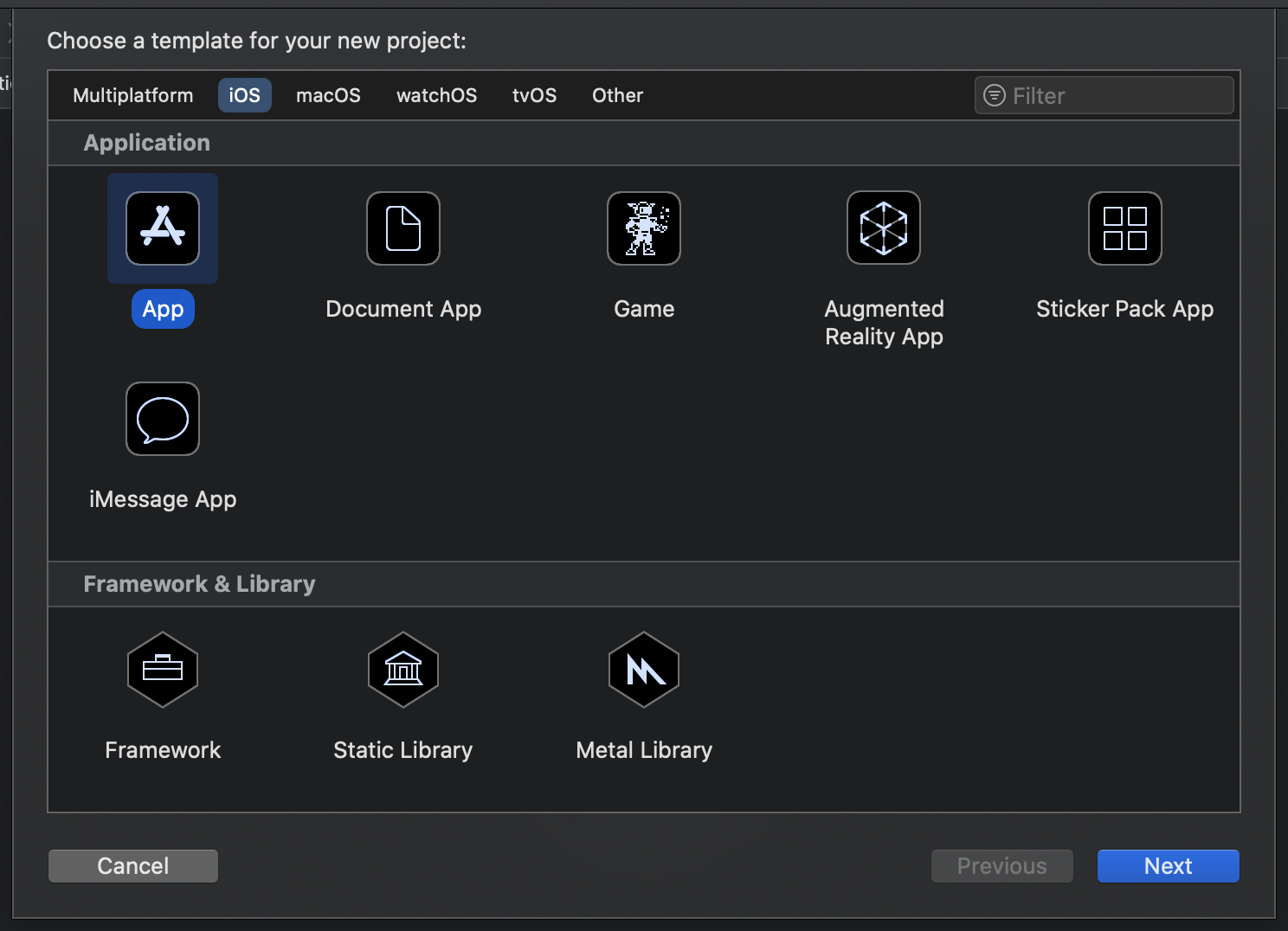
1.プロジェクト作成
プロジェクトを作成します。ここではgameではなくappを選択しています。またInterfaceはStoryboardにしています。

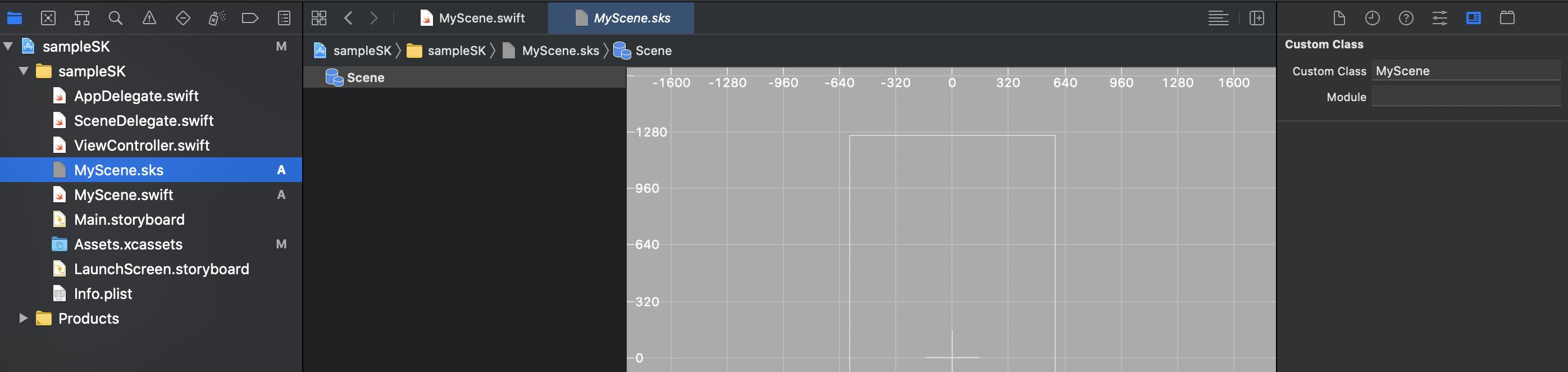
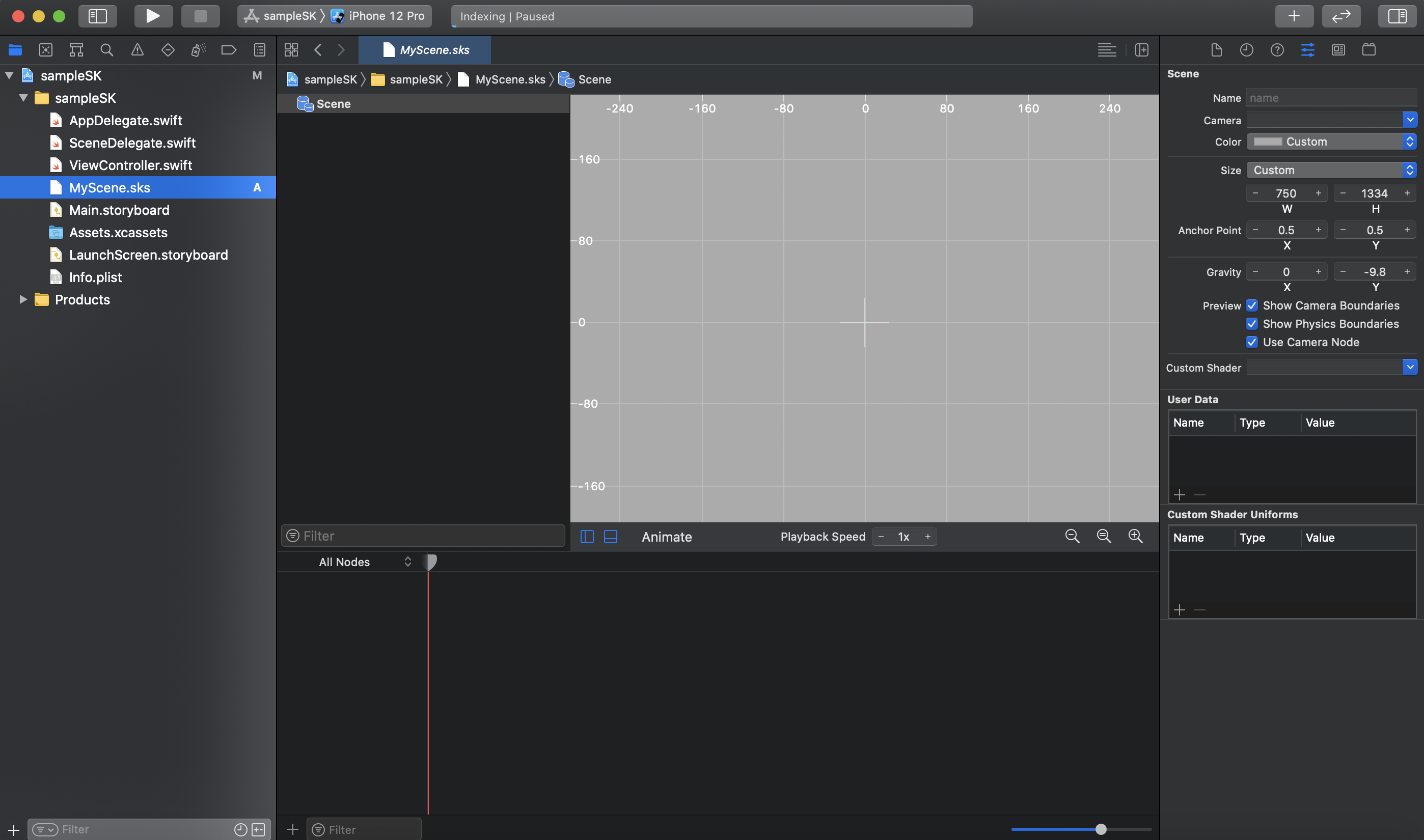
これが作成したScene(MyScene.sks)になります。

2.Sceneに対応するクラスを作成
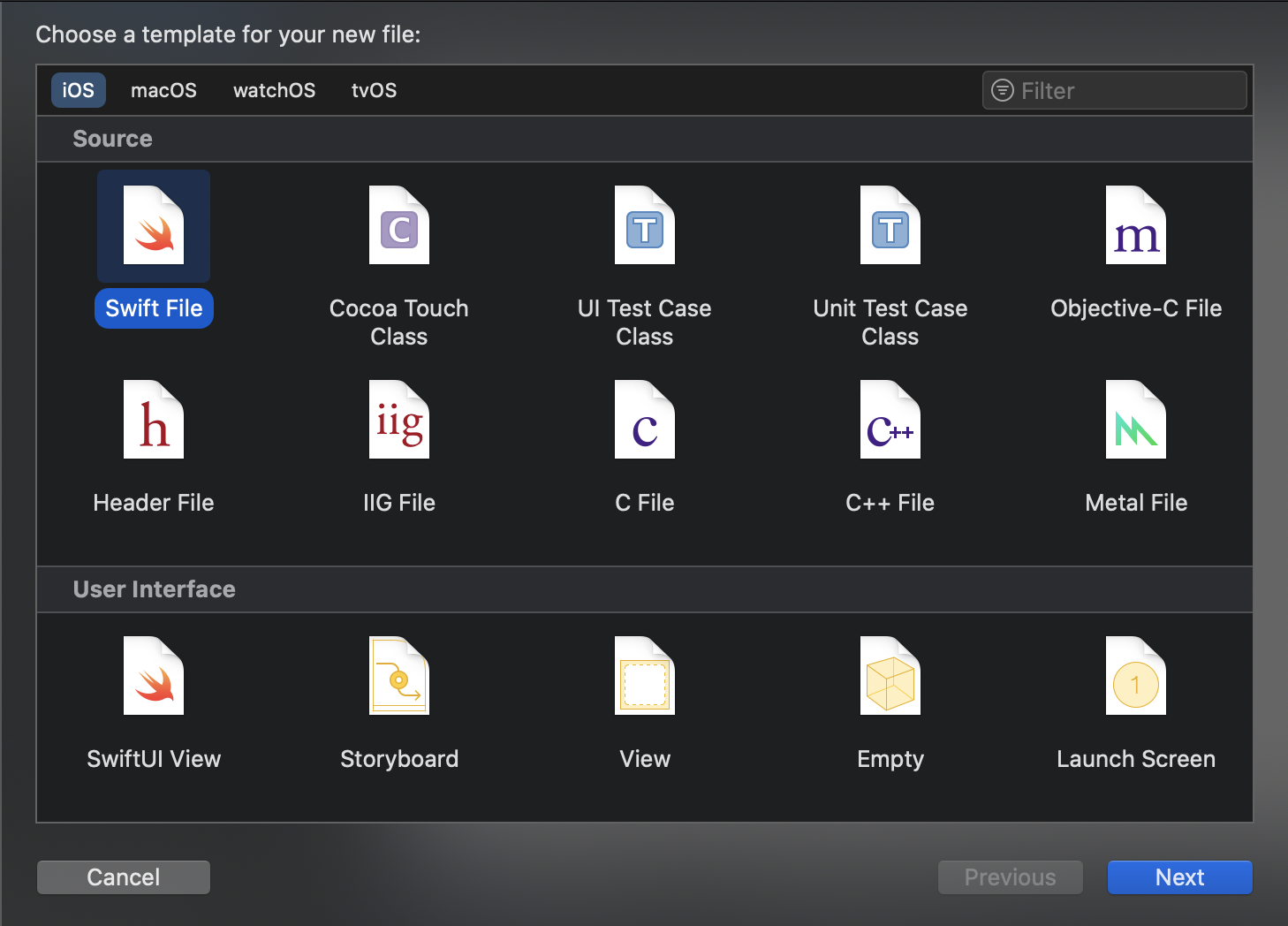
MyScene.sksに対応するMySceneクラスをを作成します。ここでは新たにSwiftファイルを追加してクラスを作成しています。作成したクラスはMyScene.sksのカスタムクラスに設定します。

import SpriteKit
class MyScene: SKScene {
override func sceneDidLoad() {
//sceneが呼ばれたときの処理
}
}
3.MySceneにSpriteNodeを追加
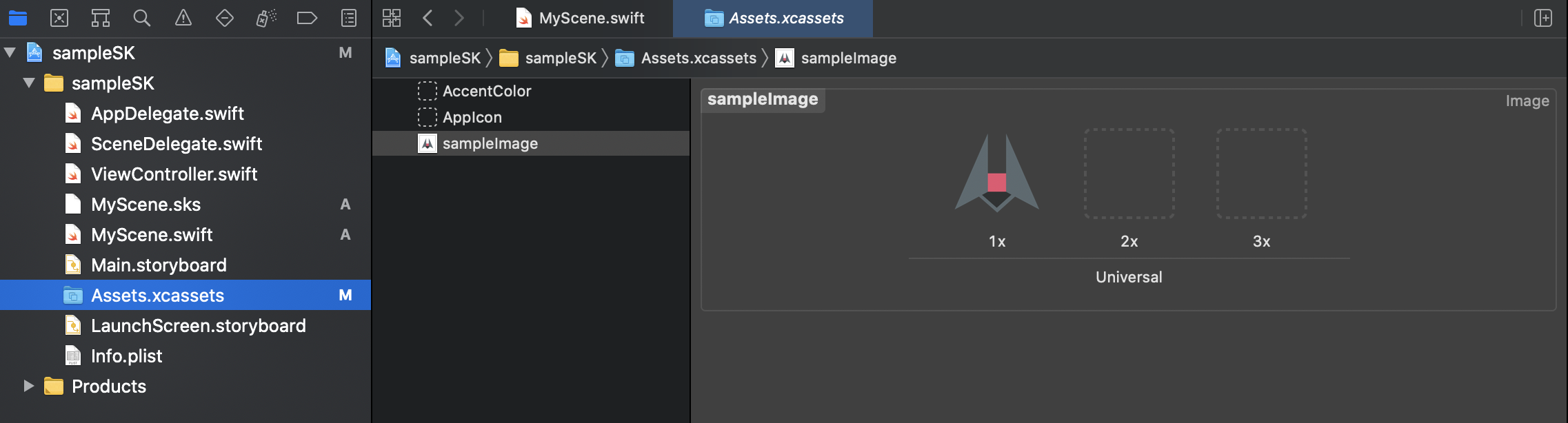
まず、使用する画像を読み込みます。

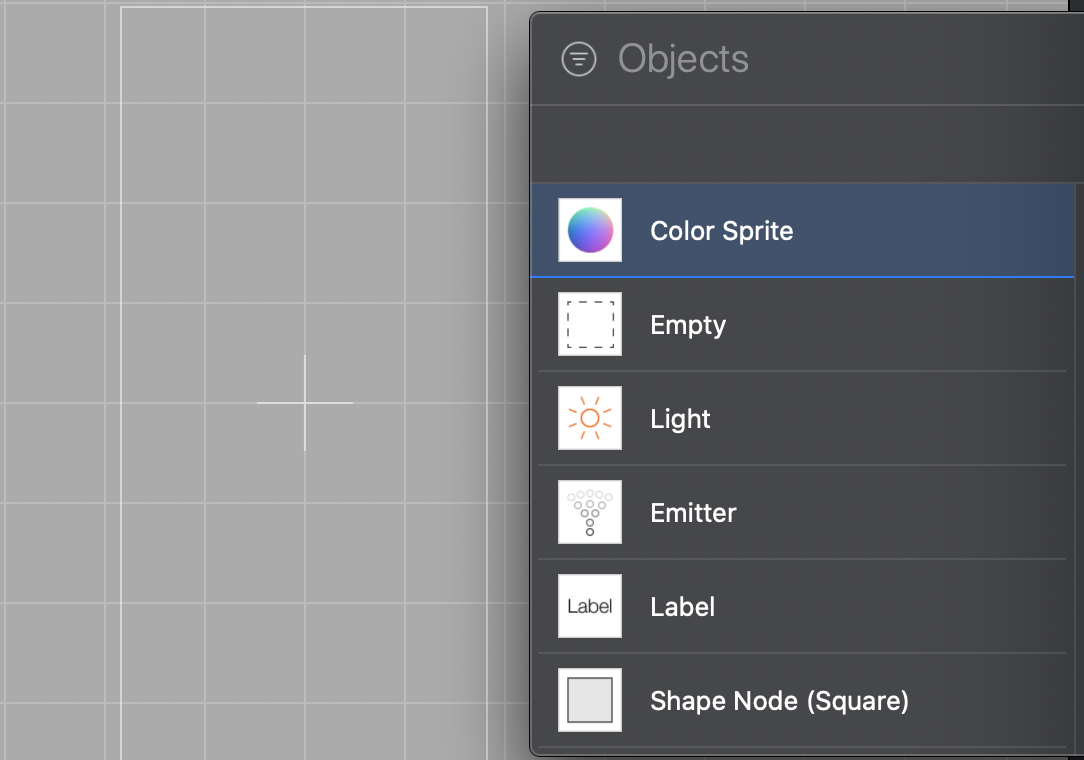
次にMyScene.sksファイルに移動へし、ColorSpriteを追加します。

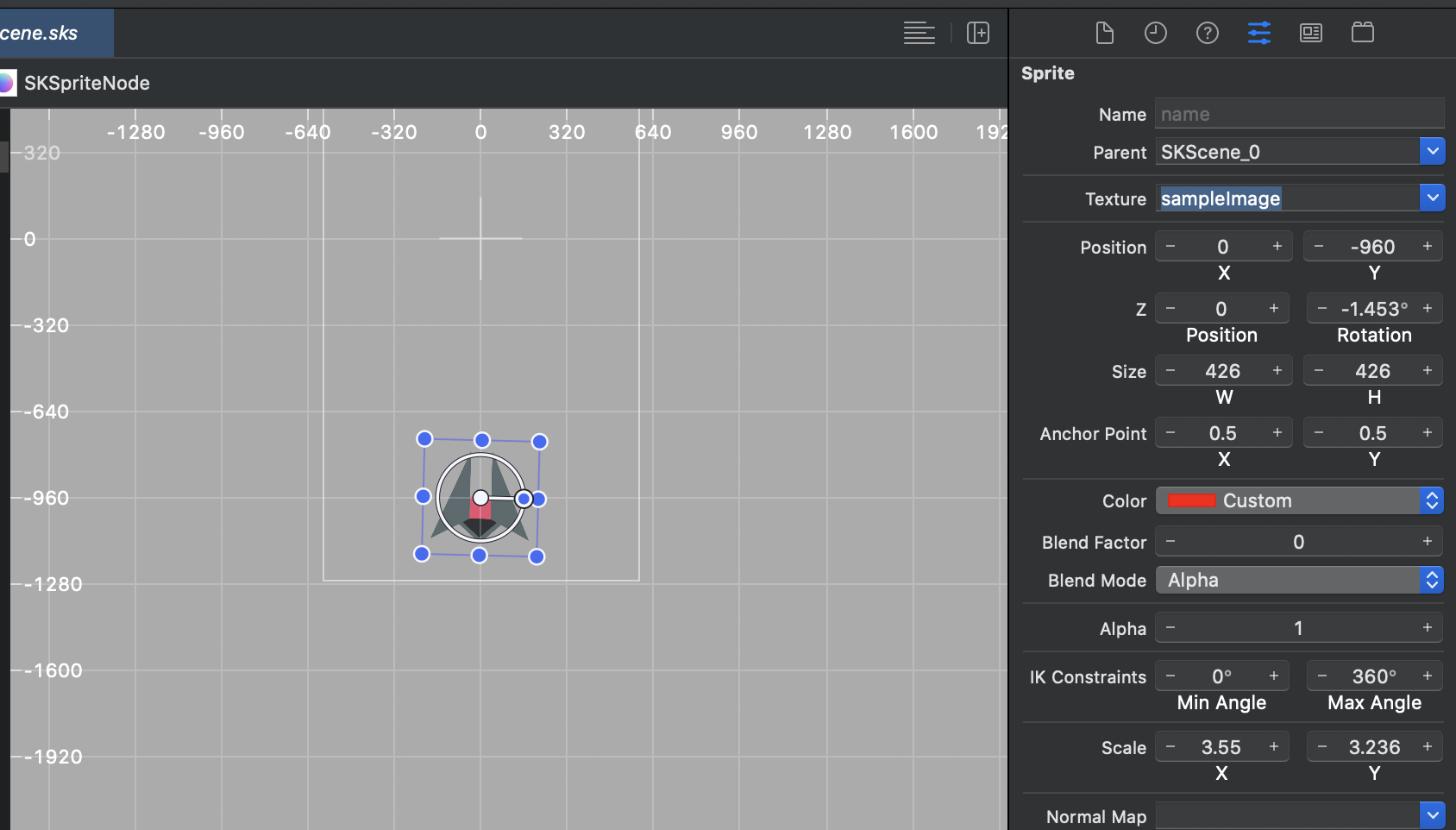
読み込んだTextureを設定します。これでMySceneにSpriteNodeを追加が完了しました。

続いてViewController.swiftファイルへ移動し、以下のコードを書きます。import SpriteKitを忘れないようにしてください。今回は画像にアニメーション等を加えないのでMyScene.swiftファイルの方は特に加筆しなくてOKです。
import UIKit
import SpriteKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//SKViewの作成
if let skView = SKView(frame: self.view.frame) as SKView? {
//SKViewにSKSceneを追加
if let scene = MyScene(fileNamed: "MyScene") {
//SKSceneのサイズを設定
scene.scaleMode = .aspectFill
//SKViewにSKSeenを追加
skView.presentScene(scene)
//UIViewにSKViewを追加
self.view.addSubview(skView)
}
}
}
}
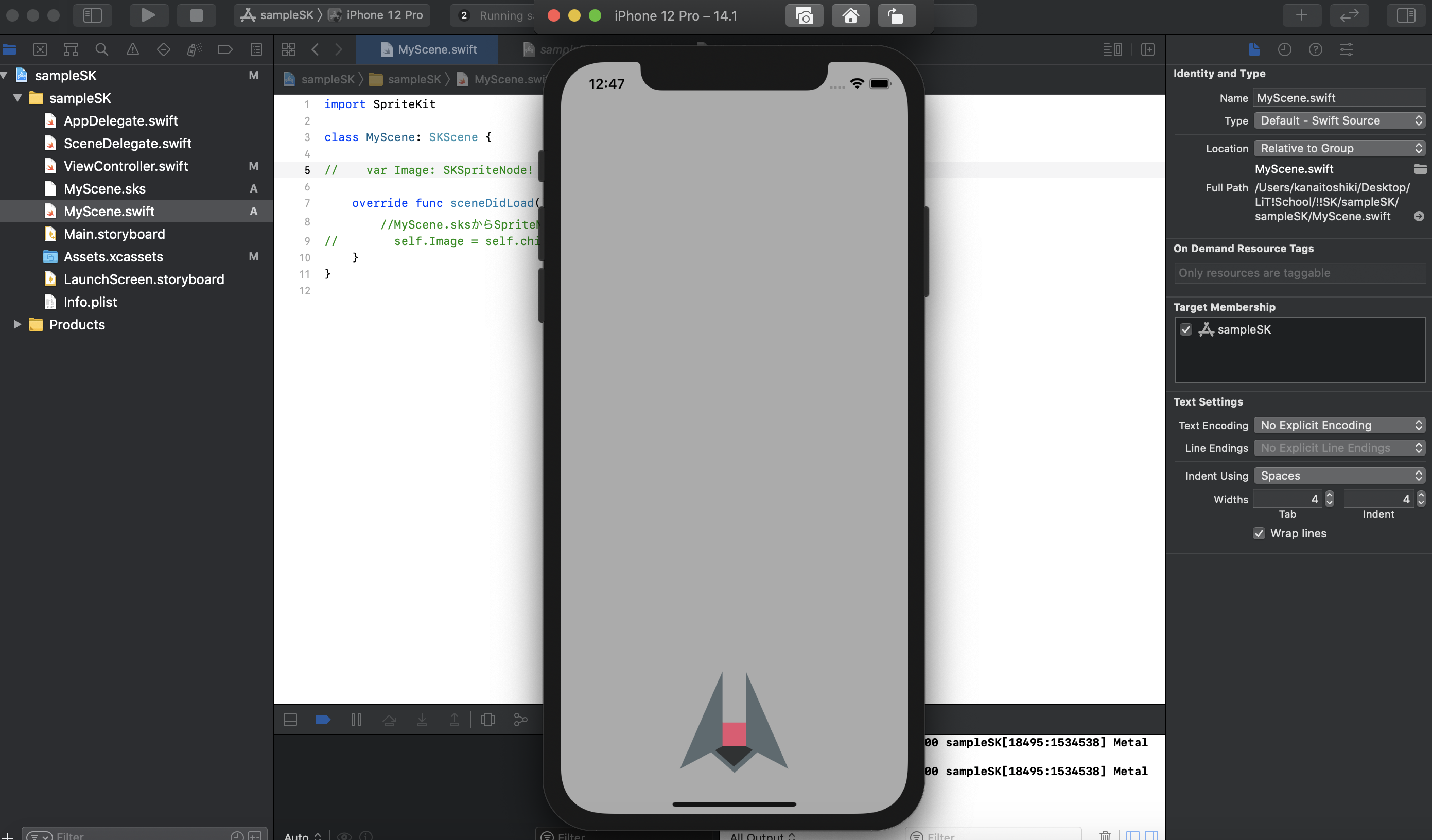
それでは実行してみましょう。以下のように画像が表示されていれば成功です。
次回は画像をドラッグして動かせるようにしてみようと思います。
参考
この記事は以下の情報を参考にして執筆しました。