SpriteKitことはじめとして。
シーンを作成して、ノードを動かすまでを書いています。
swift3 + Xcode8.3.1
プロジェクト作成
Xcodeで新規プロジェクトを作成。

ゲームで使う画像ファイルの登録
- Assetsという名前でグループを作成

- 画像ファイルをAssetsフォルダーにドラッグ&ドロップ

ゲームで使う画像は全て入れておく
ゲームシーンの作成と背景画像の設定
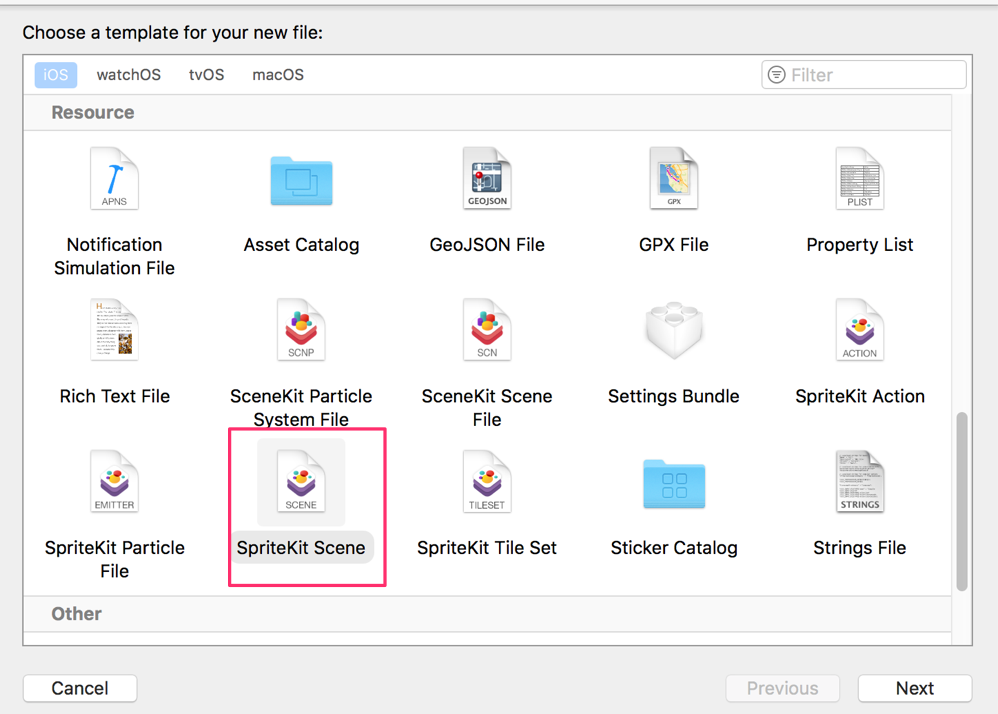
- SpriteKitシーンファイルの作成

- SpriteKitシーンに名前をつけて、サイズを決める

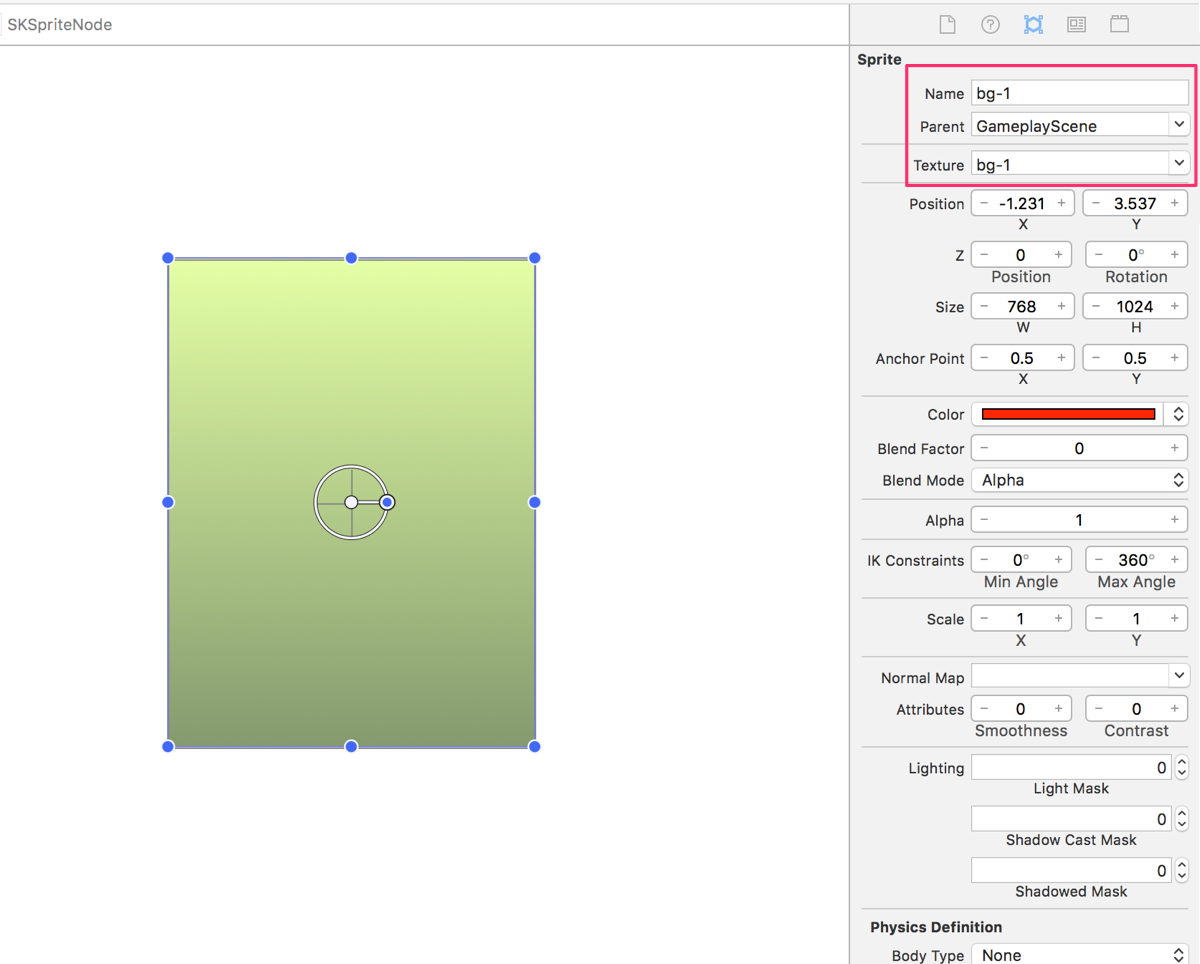
- 背景画像の設定
Color Spriteを配置して、「Name」「Parent」を決める
そして「Texture」に、最初に読み込んだ画像から背景画像をセットする


ゲームシーンのクラスを作成する
- 上記で作成したゲームシーンに対応するクラスの作成、swiftファイルで作成
import SpriteKit
class GameplayScene: SKScene{
override func didMove(to view: SKView) {
print("The Scene was loaded");
}
override func update(_ currentTime: TimeInterval) {
}
}
- シーンファイルとゲームシーンのクラスを紐付ける

GameViewControllerで上記で作成したゲームシーンを呼び出すようにする
- GameViewControllerのシーンの呼び出すファイル名を変更する
class GameViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
if let view = self.view as! SKView? {
// Load the SKScene from 'GameScene.sks'
if let scene = SKScene(fileNamed: "GameplayScene") {
// Set the scale mode to scale to fit the window
scene.scaleMode = .aspectFill
// Present the scene
view.presentScene(scene)
}
view.ignoresSiblingOrder = true
view.showsFPS = true
view.showsNodeCount = true
}
}
ビルドすると、背景画像が設定されたシーンが表示される
- ViewControllerからも呼び出すこともできる
import UIKit
import SpriteKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
if let view = self.view as! SKView? {
if let scene = SKScene(fileNamed: "VisionScene") {
print("start");
// Set the scale mode to scale to fit the window
scene.scaleMode = .aspectFill
// Present the scene
view.presentScene(scene)
}
view.ignoresSiblingOrder = true
view.showsFPS = true
view.showsNodeCount = true
}
プレイヤーノードの配置
- 背景画像と同じように、Color Spriteを配置して、「Name」「Parent」を決め、「Texture」に、最初に読み込んだ画像からプレイヤー画像をセットする


- カスタムクラスでは、プロダクトモジュール名.クラス名の設定が必要。あとで動かすために。

プレイヤークラスの作成
- Player.swift
左右に動かすメソッドを作ります
import SpriteKit
class Player: SKSpriteNode{
func movePlayer(moveLeft: Bool){
if moveLeft{
print("moveLeft");
self.position.x -= 10;
}else{
print("moveRight");
self.position.x += 10;
}
}
}
シーンクラスからプレイヤークラスを動かします
- GameplayScene.swift
「player = self.childNode(withName: "Player") as? Player!」で、
プレイヤーノードの追加を忘れないように。
import SpriteKit
class GameplayScene: SKScene{
var player: Player?
var blMove = false;
var moveLeft = false;
var center : CGFloat?;
override func didMove(to view: SKView) {
print("The Scene was loaded");
center = (self.scene?.size.width)! / (self.scene?.size.height)!;
player = self.childNode(withName: "Player") as? Player!
}
override func update(_ currentTime: TimeInterval) {
managePlayer()
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
print("touch start")
for touch in touches{
let location = touch.location(in: self);
if location.x > center! {
moveLeft = false;
}else{
moveLeft = true;
}
blMove = true;
}
}
override func touchesEnded(_ touches: Set<UITouch>, with event: UIEvent?) {
print("touch end")
blMove = false;
}
func managePlayer(){
if blMove{
player?.movePlayer(moveLeft: moveLeft)
}
}
}
全体のディレクトリ

動き
しょぼいですけど、最初のいっぽということで