今日もまた「霊園ガイドサイト開発日記」のスタイルで書いてみます。
前回、前々回は いまさらながらのschema.org について書きましたが、今日もまたいまさらのGoogle Maps APIです。
ちなみに、Google Maps APIをほぼほぼアジアで最初に解説したのはこの本だったりします。アジア各国でも翻訳されました(書いたのは誰?私です。えへん)。<15年前の自慢話は爺さん臭すぎ<自己紹介だから
 入門 Ajax
入門 Ajax
さて、いまさらシリーズ続きではありますので、今回もそれにならって「いまさらの Google Maps」となります。今回のはその簡単なTipsのひとつを昨日実装したので説明しようかなと思っています。
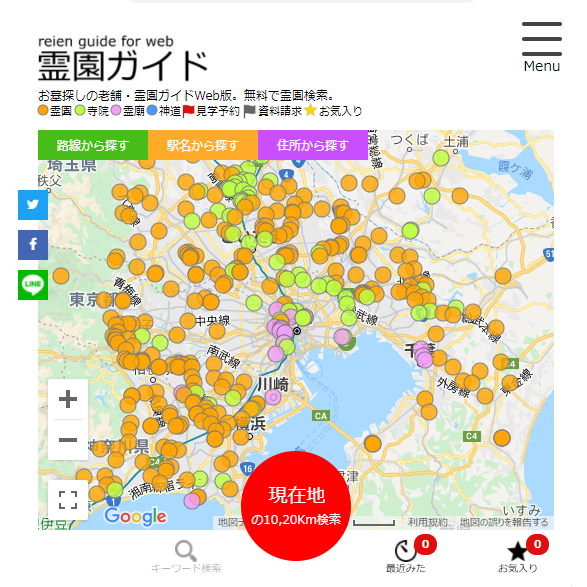
霊園ガイドは一目でわかる通り、Google Mapsなどの枯れたマッシュアップを中心に据えています。  霊園ガイドサイト
霊園ガイドサイト
それは霊園を検索するツールとして位置情報をわかりやすく可視化する手段はGoogle Mapsなどが優れているからです。これはおそらく不動産などでも同じかなと思います。
で、今日書くのは、マーカーと文字を離して書きたくなることない?問題の解決方法のひとつです。まぁ、いろいろな解決を見なさんやってると思いますが、ここでは文字用のマーカーをもう一つ書いちゃう式のTipsになります。
前ふりは、これくらいでまず今日もコードから見ていきます。
※Google Mapsのキーは別途ここ https://developers.google.com/maps/documentation/javascript/get-api-keyで取得してください。3日前に上がったQiita の@Jenny1025さんのこの記事「Google maps APIで東京駅を表示する方法」も参考になります。
まずマーカーを表示してみる
デモ https://reien.top/blog/test/gmap/marker/2020-11-06.html
<div id="map" style="width:90%;height:60%"></div>
<script>
function initMap(){
//経緯度
let lat=35.658577
let lng=139.745451
//経緯度のインスタンスを作る
let mylocation = new google.maps.LatLng(
lat,
lng
);
//地図を描く
let map = new google.maps.Map(document.getElementById("map"), {
center: mylocation,
zoom: 28,
});
//マーカーを描く
let cityMarker=new google.maps.Marker({
position: mylocation,//経緯度
icon: {
path: google.maps.SymbolPath.CIRCLE,//シンボル円
scale: 22, //サイズ
fillColor: '#fff', //塗り潰し色
fillOpacity: 0.8, //塗り潰し透過率
strokeColor: "red", //枠線の色
strokeWeight: 8, //枠線の幅
},
draggable: false, //ドラッグしたいならtrue
map: map, //地図オブジェクト
animation: google.maps.Animation.BOUNCE //マーカーアニメーション
});
}
</script>
<script
src="https://maps.googleapis.com/maps/api/js?key=ここには取得したキーを書きます&callback=initMap"
async defer>
</script>
マーカーがアニメーションしているのはおまけの遊びですが「animation: google.maps.Animation.BOUNCE」この値を変えることでいくつか指定できます。
動作の流れは、下の「 https://maps.googleapis.com/maps/api/js 」へ自分の取得したキーを渡して認証されると「&callback=initMap」パラメータの「initMap」という名前の関数が起動される仕組みになってます。
そのinitMapの中にいろいろなコードを書いていきます。
ちなみに、昔と違ってGoogle Maps APIの利用は無料ではなく従量制課金になっていて、それが心配という方もいますが、たとえば霊園ガイドでは1年使ってまだ課金レベルに達していません。<それはむしろ事業として心配(^^;よろしくね(_ _b
一般的なマーカーラベル
さて、このマーカー―に文字を付けたいとき、普通は「マーカーラベル」を使います。こうです。
デモ https://reien.top/blog/test/gmap/marker/2020-11-06-2.html
<body style="padding:24px;">
<h1>Google Maps APIのマーカーに一般的なラベルを表示する</h1>
<div id="map" style="width:90%;height:60%"></div>
<script>
function initMap(){
//経緯度
let lat=35.658577
let lng=139.745451
//経緯度のインスタンスを作る
let mylocation = new google.maps.LatLng(
lat,
lng
);
//地図を描く
let map = new google.maps.Map(document.getElementById("map"), {
center: mylocation,
zoom: 28,
});
//マーカーを描く
let cityMarker=new google.maps.Marker({
position: mylocation,//経緯度
icon: {
path: google.maps.SymbolPath.CIRCLE,//シンボル円
scale: 22, //サイズ
fillColor: '#fff', //塗り潰し色
fillOpacity: 0.8, //塗り潰し透過率
strokeColor: "red", //枠線の色
strokeWeight: 8, //枠線の幅
},
label: {
text: '普通のラベル', //ラベル文字
color: 'oraneg', //文字の色
fontSize: '20px', //文字のサイズ
fontWeight: '900' //文字の太さ
},
draggable: false, //ドラッグしたいならtrue
map: map, //地図オブジェクト
animation: google.maps.Animation.DROP //マーカーアニメーション
});
}
</script>
<script
src="https://maps.googleapis.com/maps/api/js?key=ここには取得したキーを書きます&callback=initMap"
async defer>
</script>
マーカーと重なっていますね。まぁ、これで普通は事足りすのですが、文字をマーカーから少し離したい場合もあります。
今回は、そんなときの小技です。今回はマーカーの少し上に文字を置いてみます。まぁ、APIとして提供された機能ではありませんので、自己責任ということで(^^;
何をするかというと、マーカーの上にもう一つscale0でlabelを持つマーカーを置くという方法です。
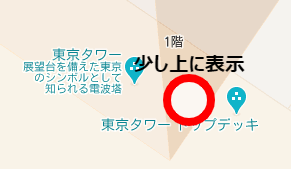
マーカーの少し上に文字を表示する
デモ https://reien.top/blog/test/gmap/marker/2020-11-06-3.html
<div id="map" style="width:90%;height:60%"></div>
<script>
function initMap(){
//経緯度
let lat=35.658577
let lng=139.745451
//経緯度のインスタンスを作る
let mylocation = new google.maps.LatLng(
lat,
lng
);
//地図を描く
let map = new google.maps.Map(document.getElementById("map"), {
center: mylocation,
zoom: 28,
});
//マーカーを描く
let cityMarker=new google.maps.Marker({
position: mylocation,//経緯度
icon: {
path: google.maps.SymbolPath.CIRCLE,//シンボル円
scale: 22, //サイズ
fillColor: '#fff', //塗り潰し色
fillOpacity: 0.8, //塗り潰し透過率
strokeColor: "red", //枠線の色
strokeWeight: 8, //枠線の幅
},
draggable: false, //ドラッグしたいならtrue
map: map, //地図オブジェクト
animation: google.maps.Animation.DROP //マーカーアニメーション
});
//少し上にもうひとつマーカーを描く
let mylat=lat+0.00001//緯度を少し上にずらす※zoomが変わると計算が必要です
let mylocation4Label = new google.maps.LatLng(
mylat ,
lng
);
let cityMarkerLabel=new google.maps.Marker({
position: mylocation4Label,//経緯度
icon: {
path: google.maps.SymbolPath.BACKWARD_OPEN_ARROW,
//pathまで省略するとデフォルトマーカーが表示されてしまう
scale: 0, //←★ここがポイント
},
label: {
text: '少し上に表示', //ラベル文字
color: 'oraneg', //文字の色
fontSize: '20px', //文字のサイズ
fontWeight: '900' //文字の太さ
},
draggable: false, //ドラッグしたいならtrue
map: map, //地図オブジェクト
animation: google.maps.Animation.DROP //マーカーアニメーション
});
}
</script>
<script
src="https://maps.googleapis.com/maps/api/js?key=ここには取得したキーを書きます&callback=initMap"
async defer>
</script>
対処の必要な点が一つあります。
今回位置をずらすために北緯を「lat+0.00001」と決め打ちしていますが、Zoomが変わるとこの値も変化させないといけません。
つまりこの技はこのままではZoomを固定して使うしかありません。
その話はそのうちということで今回はここまで。
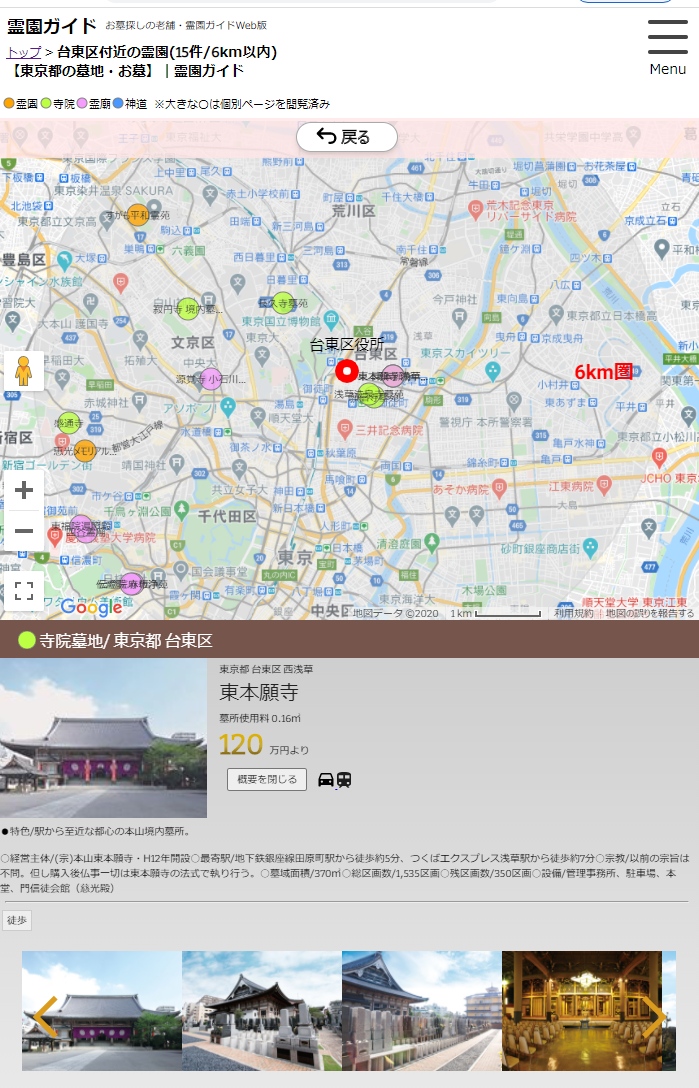
実際の霊園ガイドのページ上でやってみた実例はこんな感じです。(台東区区役所の文字がマーカーの上にあります) ソースは難読化も何もしてないのでまぁ生暖かく見守って頂けると幸いです(^^;

参考
Google maps APIで東京駅を表示する方法
https://qiita.com/Jenny1025/items/74935088ced3f70893da
Maps JavaScript API
https://developers.google.com/maps/documentation/javascript/overview
APIキーを取得する
https://developers.google.com/maps/documentation/javascript/get-api-key
霊園ガイドサイト
https://reien.top/
マーカーの上に文字を置いたサンプルページ
https://reien.top/list/?area=13106&g=1