こんにちは、今年長年勤めた牛久大仏・牛久浄苑を卒業して、新しい会社で「CTOから戸締り役まで」なんでもこなしはじめた高橋登史朗@元牛久大仏 https://github.com/toshirotです。
一応昔はJavaScriptのベストセラー本を書いたこともあります。<老人の昔語り
ちなみに独立したとはいえ、我が家のお墓は牛久浄苑にあるので死んだらまた大仏の足元に帰る予定ではあります(^^;
さて、本題へ寄ります。そのサイトは下記のような感じの「霊園ガイド https://reien.top/」というニッチなページで、いわゆる熟成したMapのマッシュアップを使い、業界を縦断した霊園の検索機能を提供しています。まぁ、霊園版のほけんの窓口とか中古車情報検索サイトのようなものかもしれません。
ひさしぶりに Qiitaへ投稿するにあたり、今回はここで試したことを書いてみます。
今回の内容は、schema.org です。検索をどうやって増やすか悩んでいる人がたどり着くいくつかのフォーマットの中のひとつです。
schema.org はインターネット、Web、電子メールメッセージなどで検索エンジンに理解しやすいスキーマ(まぁフォーマットですね)を作成して、それをみなで共有していこうということでGoogle、Microsoft、Yahooなどによって2011年6月2日に設立されました。
世界の検索エンジンの大半を占めるGoogle、Microsoft、Yahooが合意しているフォーマットなので、その重要性は明らかなのですが、すでに10年も経過している割にはサイトを巡回しても思ったより解説は多くありませんでした。
とはいえ schema.org の詳細や概要からはいるのは読むのもめんどくさいと思うので、結果から入る手順で行きます(^^;
ということで、まず先にコードから。
コード
<html lang="ja">
<head>
<meta charset="utf-8">
<title>千葉県のお墓</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "トップ",
"item": "https://reien.top/"
},{
"@type": "ListItem",
"position": 2,
"name": "千葉県のお墓",
"item": "https://reien.top/list/area.php?state=chiba&g=1"
}]
}
</script>
schema.orgでは、Microdata、RDFa、またはJSON-LD形式が提案されていますが、これはJSON-LDです。
JSON-LDを選んだ理由は高橋がJavaSctipt好きだからです。<こら
さて、JSON-LDに限らずそれぞれのフォーマット形式はともかく、やっていることは、上のソースで見た通りプロパティの定義です。
そして、このソースはこのページのパンくずリスト(いわゆる、トップ>ほげページ>ぱげページ というやつ)を表現しています。
上から順にみていく
まずこのscriptタグですが、typeが普通と違いますね。普通は「"text/javascript"」が一般的にですが、この「type="application/ld+json"」はJSON-LD形式の宣言になります。ここに書かれたコードはJSON-LD形式
<script type="application/ld+json">
:
//ここにコード
:
</script>
このSCRIPT要素に囲まれたコード部分にschema.org で定義されたオブジェクトとプロパティを記述していきます。
1階層目 (type:BreadcrumbList)
コードはJSONで書かれており、中カッコ「{」から「}」で囲まれたオブジェクトです。最初の階層は次の3つ。
- "@context": "https://schema.org" を指定してこの定義がschema.orgに準拠していることを宣言します。
- "@type": "BreadcrumbList" はパンくずリストであることを宣言します
- "itemListElement": [{...},{...},n] でトップページからの各ページ階層を表します
大枠はこの3つだけです。
そして、この3番目のitemListElement配列に各ページの情報を記述していくと完了になります。
ちなみに、ここではtypeをパンくずリストにしていますが、他にBookやイベント、レシピやよくある質問などいろいろなものが用意されていてそれぞれに異なるプロパティが用意されています。
そのフォーマに従って記述することで、機械で可読なページを作ることができて、Google、Microsoft、Yahooなどなどの検索エンジンはページの中身を恣意的なHTMLの揺らぎ抜きで把握できるようになるわけです。
2階層目 (itemListElement配列)
次に、3番目のitemListElement配列のサンプルをみておきます。JSONの配列ですからJavaScriptと同じです。「[」ではじまり「]」で終わるカッコの中にここでは、「{」ではじまり「}」で終わるオブジェクトを置き、その中に"@type"、"position"、、、といったプロパティ名とその値を「:」でつなぎ、「,」で区切りながら列挙します。
と、言葉で書くより下記のとおりです(^^;
[{
"@type": "ListItem", //リストタイプでListItemは決まり文句
"position": 1, //サイトの階層1
"name": "トップ", //サイトの階層1の名前
"item": "https://reien.top/"//サイトの階層1のurl
},{
"@type": "ListItem",
"position": 2, //サイトの階層2
"name": "千葉県 のお墓",//サイトの階層2の名前
"item": "https://reien.top/list/area.php?state=chiba&g=1"//サイトの階層2のurl
}]
まぁ、それぞれの値は実際にはPHPで出力してますが結果はこうなるように出してます。
そして出力結果はこれです
出力結果
パンくずのトップページ
トップ https://reien.top/
パンくずの2階層目
トップ>千葉県の霊園 https://reien.top/list/area.php?state=chiba&g=1
ページソースを見て頂くと<title>の直後にJSON-LDが並んでいます。ほかのtype (saleEventやFAQPageなど)は追って書いてみたいと思います。とりあえず、今日はここまで。
これで、GoogleやYahooなどの検索エンジンは簡単にこれらのページのサイト上の階層を把握できることになります。
あ、ソースはほぼ難読化とかせずに丸裸ですが、その辺は生暖かい目でみてください(^^;
まぁ、こんな感じで少しずつコード書きながら得た知見を、人生の恩返しもかねて、ささやかながら共有していきたいと思っています。
ちなみに、今回ネタに使った「霊園ガイド https://reien.top/」を運営する六月書房neo は貧乏ベンチャーなので、もしお墓を探す機会があればどこかでリンクでもしていただけると幸いですm(_ _)m。
テスト
このJSON-LDを書いたサイトはWebツールでテストしてみることができます。
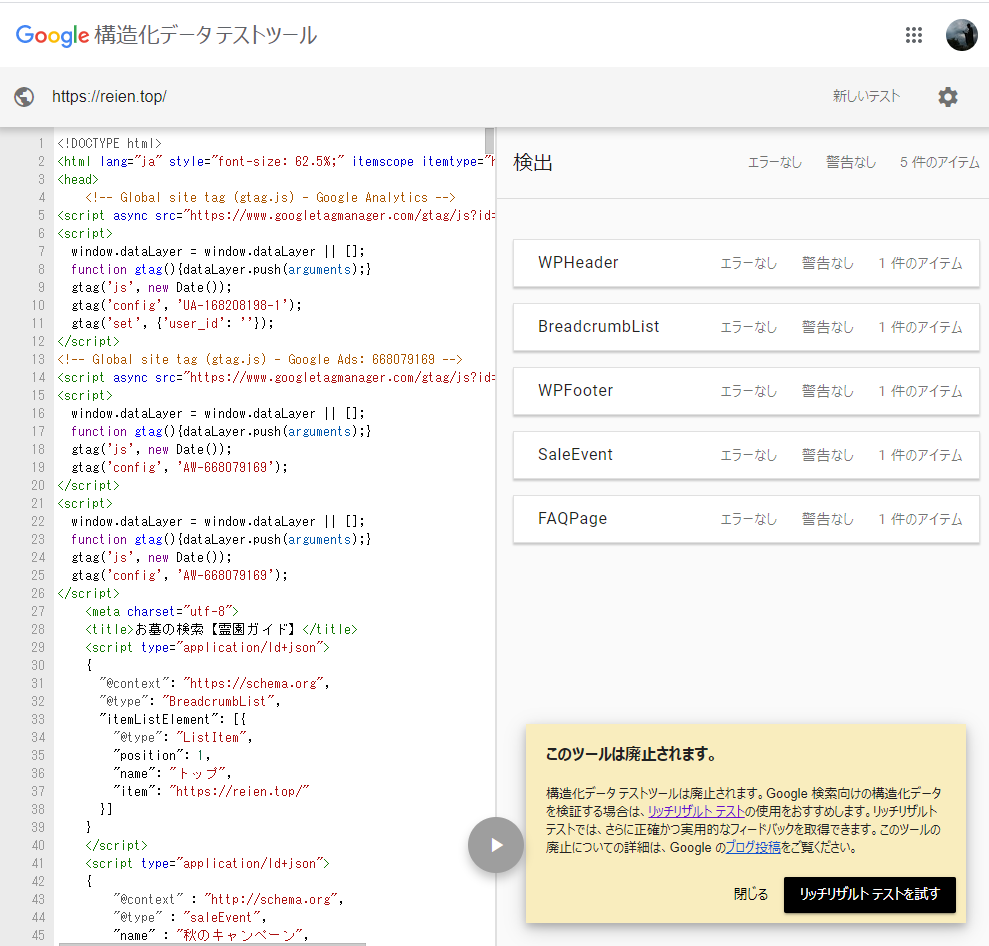
多くのサイトにはGoogle構造化データテストツールを使おうと書いてありますが、テストしてみると一応使えるのですが、下図のような「このツールは廃止となります」という警告が出てリッチリザルト テスト へ誘導されます。
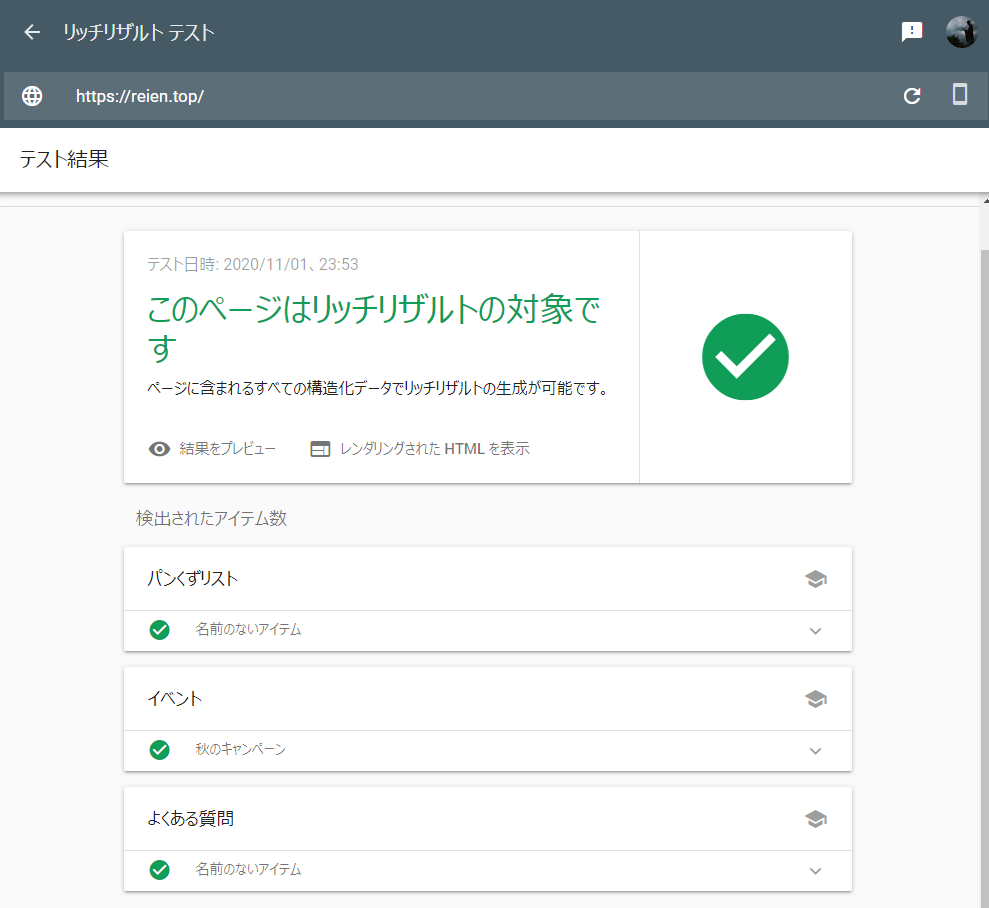
そちらでテストしてみた結果がこれです。
ここでは、パンくずリスト、イベント、よくある質問が構造化データとして認識されました。
参考
schema.org
https://schema.org/
github.com/schemaorg
https://github.com/schemaorg/schemaorg
SCHEMA.ORG COMMUNITY GROUP
https://www.w3.org/community/schemaorg/
JSON-LD形式 JSON for Linking Data
https://json-ld.org/
W3C JSON-LD Working Group
https://www.w3.org/2018/json-ld-wg/
Microdata
https://www.w3.org/TR/microdata/
RDFa 1.1 Primer - Third Edition
https://www.w3.org/TR/rdfa-primer/
リッチリザルト テスト
https://search.google.com/test/rich-results