今回もschema.org を見ていきますが、前回の記事、「霊園ガイドサイト開発日記 いまさらの schema.org 書いてみた。 」で扱った パンくずリスト BreadcrumbListタイプに引き続き、セールイベント saleEvent をみてみます。
あいかわらずですが、長年勤めた牛久大仏・牛久浄苑を卒業して、新しい会社で「CTOから戸締り役まで」なんでもこなしはじめた高橋登史朗@元牛久大仏 https://github.com/toshirotによる、「霊園ガイド https://reien.top/」のサイト開発日記のていで書いていきますので、そこは生活もかかっておりますのでどうかご了承ください(^^;;、
schema.orgのイベント Event タイプはサイト巡回していると良く見かけるのですが、想定されているのはコンサートやスポーツなどのイベントで、いわゆる特売サービス期間などのようなセールス関連のイベントには向いていません。
そこで今回のセールイベント saleEvent ですが「霊園ガイド 」では、丁度11月末までに工事契約するとなんとAmazonギフト券1万円分進呈しちゃうっ!という太っ腹なセールスイベントを実施中なので、さっそく実装してみました。
では、まず今日も先にコードから入ります。
コード
<html lang="ja">
<head>
<meta charset="utf-8">
<title>お墓の【霊園ガイド】</title>
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "saleEvent",
"name" : "秋のキャンペーン",
"startDate" : "2020-11-01",
"endDate": "2020-11-30",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location" : {
"@type": "VirtualLocation",
"url": "https://reien.top/"
},
"image": [
"https://reien.top/img/300x300.png"
],
"description": "ギフト券1万円分進呈!(紹介先の工事契約+アンケートで2020年11月末まで)",
"offers": {
"@type": "Offer",
"url": "https://reien.top/campaign/2020-09.html",
"price": "10000",
"priceCurrency": "JPY",
"availability": "https://schema.org/InStock",
"validFrom": "2020-11-01"
},
"performer": {
"@type": "PerformingGroup",
"name": "(株)六月書房neo"
},
"organizer": {
"@type": "Organization",
"name": "(株)六月書房neo",
"url": "https://reien.top/"
}
}
</script>
前回と同様に「type="application/ld+json"」のSCRIPT要素で囲まれた中にJSON-LD形式で書かれています。
<script type="application/ld+json">
:
//ここにコード
:
</script>
前回よりもプロパティ数が多いのですが順番に見ていきます。
1階層目 (type:saleEvent)
前回同様にコードはJSONで書かれており、中カッコ「{」から「}」で囲まれたオブジェクトです。最初の階層は前回は3つだけでしたが、今回は結構あります。
- "@context": "https://schema.org" を指定してこの定義がschema.orgに準拠していることを宣言します。これは前回と同じ。
- "@type": "saleEvent" 前回個々はBreadcrumbListでパンくずリストであることを宣言しましたが、今回はsaleEventです。
- "startDate" : "2020-11-01" でイベントの開始日
- "endDate": "2020-11-30" はイベントの終了日
- "eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode" はオンラインイベントを意味します。他にオフラインOfflineEventAttendanceModeとミックスMixedEventAttendanceModeがあります。
- "eventStatus": "https://schema.org/EventScheduled"はイベントが変更なしですが他に、次のような キャンセルや変更についてのステータスも選べます EventCancelled、EventMovedOnline、EventPostponed、EventRescheduled
- "location"は、イベントが発生している場所、組織が配置されている場所、またはアクションが発生している場所です。ここでは url を https://reien.top/にしておきました。
- "image" はイベントに関する画像です。
- "description"はイベントについての説明
- "offers"葉提供内容ですここにセール価格などが書けます。
- "performer" は普通のイベントだと歌手名だったりしますが、ここはセールを提供するプレゼンター。
- "organizer"はイベントの主催者。
ざっとこういう感じです。これらを@type Eventのプロパティで書こうとしてもうまくいきません。
このほかにもたくさんのプロパティがあるのでもし興味をもたれたら schema.org > Event > saleEvent で確認してみてください。
とはいえ、私もこのtypeは初めて使ったので間違えがあるかもしれません。。私の使い方が間違ってるなどのつっこみは歓迎します。
上記のコード自体は「霊園ガイド https://reien.top/」のサイトのトップページのソースを開くとみることができます。
テスト
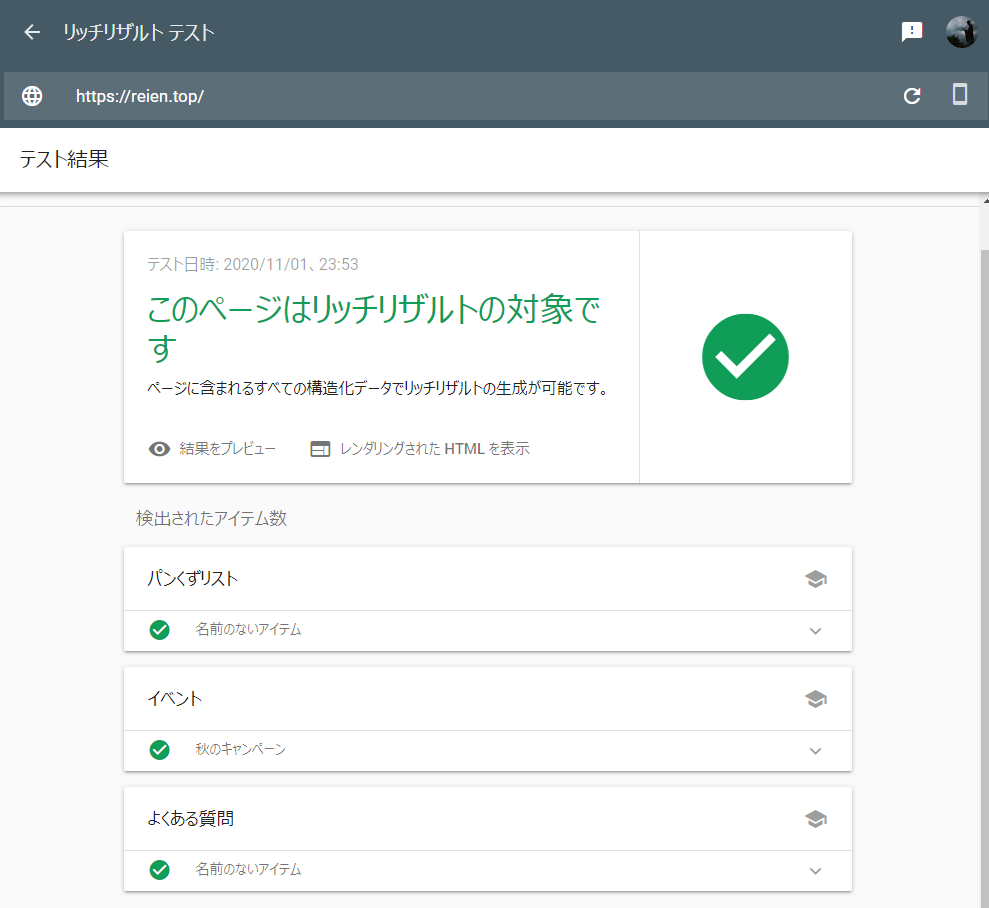
そしてこのコードをGoogleのリッチリザルト テスト にかけると下記のような結果になります。
参考
schema.org
https://schema.org/
github.com/schemaorg
https://github.com/schemaorg/schemaorg
SCHEMA.ORG COMMUNITY GROUP
https://www.w3.org/community/schemaorg/
schema.org > Event > saleEvent
https://schema.org/SaleEvent
JSON-LD形式 JSON for Linking Data
https://json-ld.org/
W3C JSON-LD Working Group
https://www.w3.org/2018/json-ld-wg/
Microdata
https://www.w3.org/TR/microdata/
RDFa 1.1 Primer - Third Edition
https://www.w3.org/TR/rdfa-primer/
リッチリザルト テスト
https://search.google.com/test/rich-results