Bootstrap5+Sassでmixinが見つからないエラーになってしまう
Q&A
Closed
解決したいこと
Bootstrapのmixinを読み込みたいです。
発生している問題・エラー
[18:45:50] node_modules/bootstrap/scss/_variables.scss
Error: Undefined mixin.
╷
441 │ @include _assert-ascending($grid-breakpoints, "$grid-breakpoints");
│ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
╵
node_modules/bootstrap/scss/_variables.scss 441:1 @use
dev/assets/scss/pages/_home.scss 1:1 @import
dev/assets/scss/style.scss 52:9 root stylesheet
Gulp環境でBootstrap5(カスタマイズ想定)とSassを使用しようとしていますが、ブレイクポイントのmixinが存在していない旨のエラーが出てしまいます。それぞれコンポーネントのimportのパスは通っている状態です。
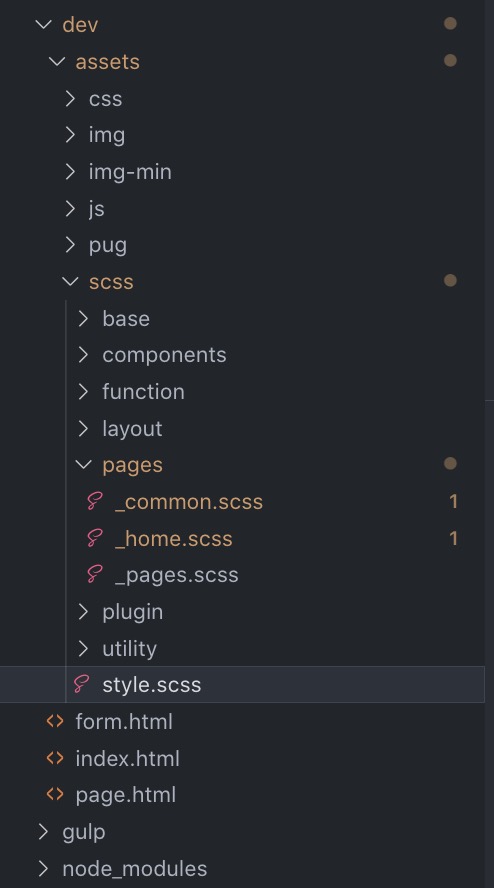
ディレクトリ構造
style.scss
@import "../../../node_modules/bootstrap/scss/functions";
@import "../../../node_modules/bootstrap/scss/variables";
@import "../../../node_modules/bootstrap/scss/maps";
@import "../../../node_modules/bootstrap/scss/mixins";
@import "../../../node_modules/bootstrap/scss/utilities";
// Select the components you want to use
@import "../../../node_modules/bootstrap/scss/root";
@import "../../../node_modules/bootstrap/scss/reboot";
@import "../../../node_modules/bootstrap/scss/type";
@import "../../../node_modules/bootstrap/scss/images";
@import "../../../node_modules/bootstrap/scss/containers";
@import "../../../node_modules/bootstrap/scss/grid";
@import "../../../node_modules/bootstrap/scss/tables";
@import "../../../node_modules/bootstrap/scss/forms";
@import "../../../node_modules/bootstrap/scss/buttons";
@import "../../../node_modules/bootstrap/scss/transitions";
@import "../../../node_modules/bootstrap/scss/dropdown";
@import "../../../node_modules/bootstrap/scss/button-group";
@import "../../../node_modules/bootstrap/scss/nav";
@import "../../../node_modules/bootstrap/scss/navbar";
@import "../../../node_modules/bootstrap/scss/card";
@import "../../../node_modules/bootstrap/scss/accordion";
@import "../../../node_modules/bootstrap/scss/breadcrumb";
@import "../../../node_modules/bootstrap/scss/pagination";
@import "../../../node_modules/bootstrap/scss/badge";
@import "../../../node_modules/bootstrap/scss/alert";
@import "../../../node_modules/bootstrap/scss/progress";
@import "../../../node_modules/bootstrap/scss/list-group";
@import "../../../node_modules/bootstrap/scss/close";
@import "../../../node_modules/bootstrap/scss/toasts";
@import "../../../node_modules/bootstrap/scss/modal";
@import "../../../node_modules/bootstrap/scss/tooltip";
@import "../../../node_modules/bootstrap/scss/popover";
@import "../../../node_modules/bootstrap/scss/carousel";
@import "../../../node_modules/bootstrap/scss/spinners";
@import "../../../node_modules/bootstrap/scss/offcanvas";
@import "../../../node_modules/bootstrap/scss/placeholders";
// Helpers
@import "../../../node_modules/bootstrap/scss/helpers";
// Utilities
@import "../../../node_modules/bootstrap/scss/utilities/api";
// scss-docs-end import-stack
@import "pages/home";
_home.scss
@use "../../../../node_modules/bootstrap/scss/variables" as *;
button {
background-color: $primary;
}
自分で試したこと
style.scssファイル上部のfunctions.scssやvariables.scssの位置を変えてみましたがだめでした・・・
どうかご教授の程よろしくお願い致します。。。
0 likes