リスペクトな記事(参考URL)
- Amazon Lightsailを用いてWordPressを一瞬で公開する
- ぼくのかんがえたさいきょうのWordpress@AWS環境(WordPress入りLightsail作成編)
- Lightsailで常時SSLのWordPress
本件、同様の既存記事を踏襲する内容となります。
できるだけキャプチャをいっぱい入れるように心掛けました。
2019年8月時点の記事です(閲覧時にはAWSのUIが変更されている可能性があります)
前提
- AWSへ登録してコンソールまで至っている
手順
lightsail へのアクセス
 **サービスを検索する**に`lightsail`と入れると、すぐに出てきます。
**サービスを検索する**に`lightsail`と入れると、すぐに出てきます。
言語設定
 ▲ 最初に言語を選択する表示が出るので`日本語`を選択
▲ 最初に言語を選択する表示が出るので`日本語`を選択
 ▲ (選択をミスっても、ページフッターの右側にあるプルダウンから選択できます)
▲ (選択をミスっても、ページフッターの右側にあるプルダウンから選択できます)
インスタンスの作成(WordPressの選択)
 ▲ `インスタンスの作成`をクリック
▲ `インスタンスの作成`をクリック
 ▲ インスタンスロケーション→`東京、ゾーンA`
プラットフォームの選択→`Linux/Unix`
設計図の選択→`WordPress`
▲ インスタンスロケーション→`東京、ゾーンA`
プラットフォームの選択→`Linux/Unix`
設計図の選択→`WordPress`
SSHキーペアの変更
 ▲ `SSHキーペアの変更`をクリック
▲ `SSHキーペアの変更`をクリック
 ▲ `新規作成+`をクリック
▲ `新規作成+`をクリック

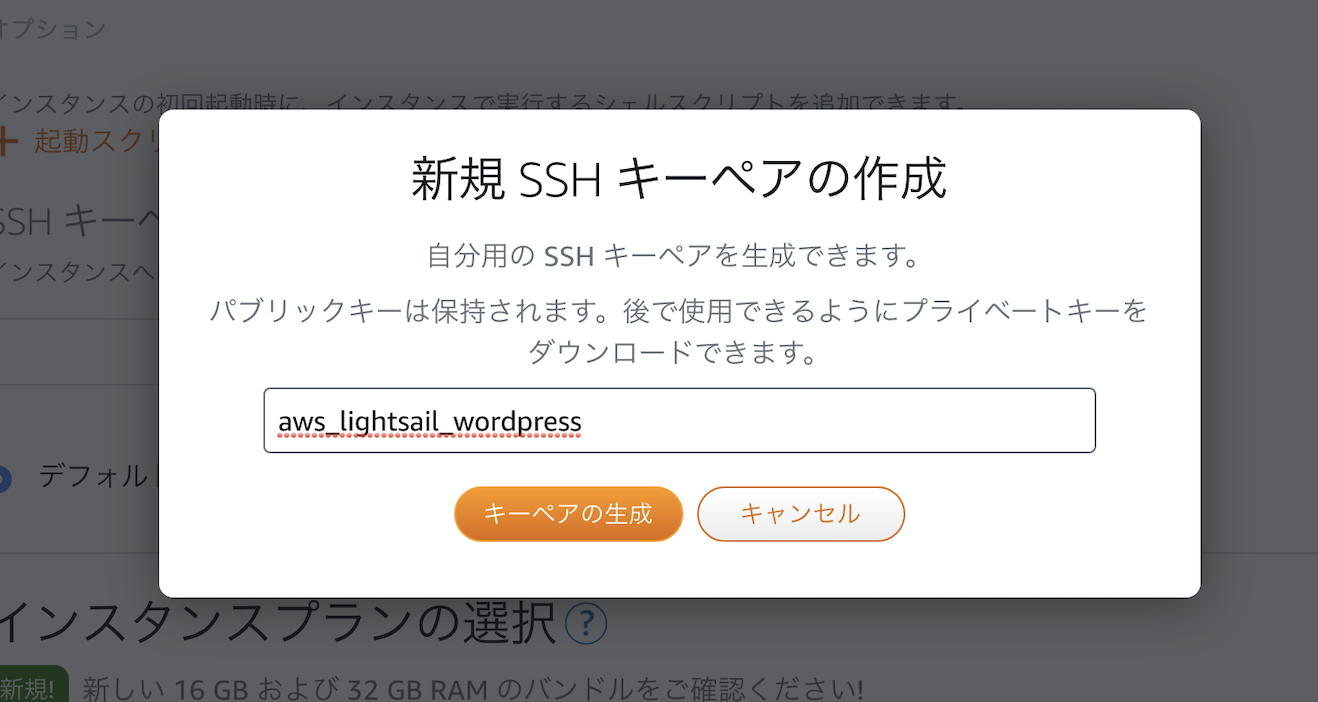
▲ 入力する名称は任意でOK(例:aws_lightsail_wordpress)
そしてキーペアの生成をクリック
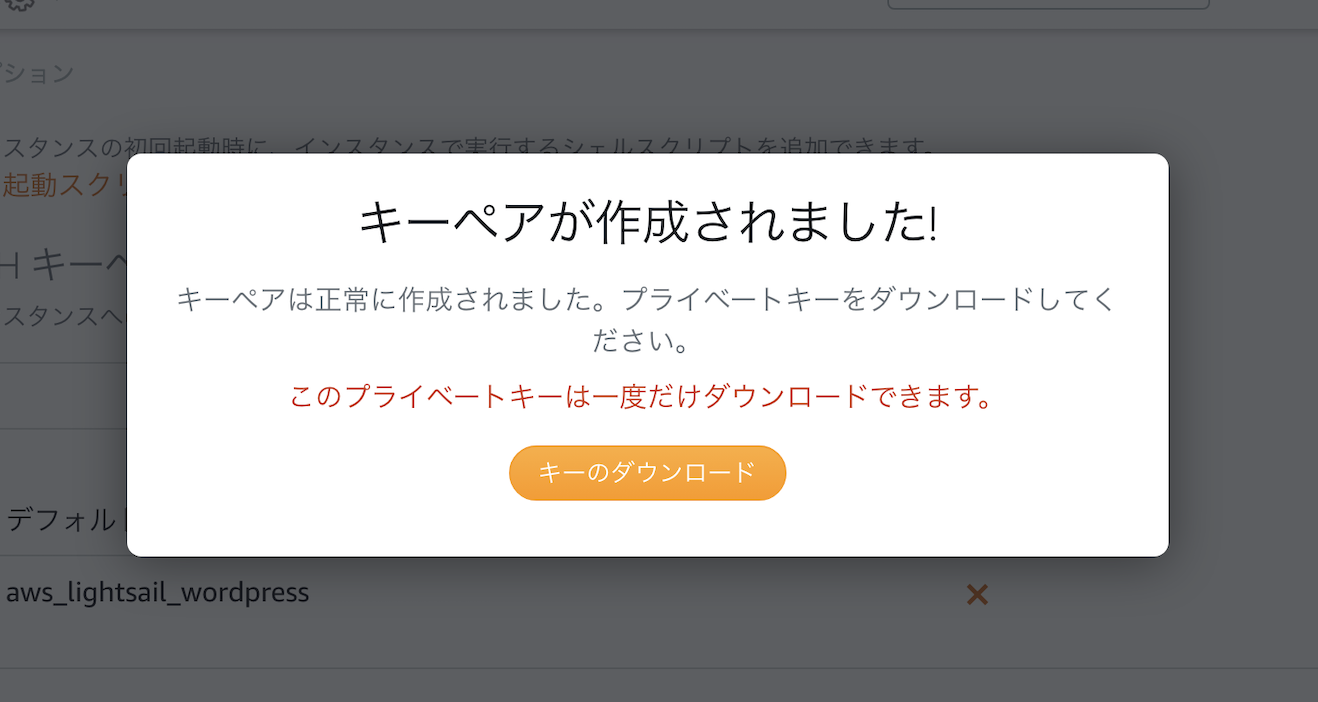
 ▲ 入力した名称が上記の例だと、`aws_lightsail_wordpress.pem`というファイルがダウンロードされます。これがSSHの秘密鍵→大切に保存しておく([後で](https://qiita.com/tomokei5634/items/9f76ae3a5e2f004f27ef)使います)
▲ 入力した名称が上記の例だと、`aws_lightsail_wordpress.pem`というファイルがダウンロードされます。これがSSHの秘密鍵→大切に保存しておく([後で](https://qiita.com/tomokei5634/items/9f76ae3a5e2f004f27ef)使います)
(続き)
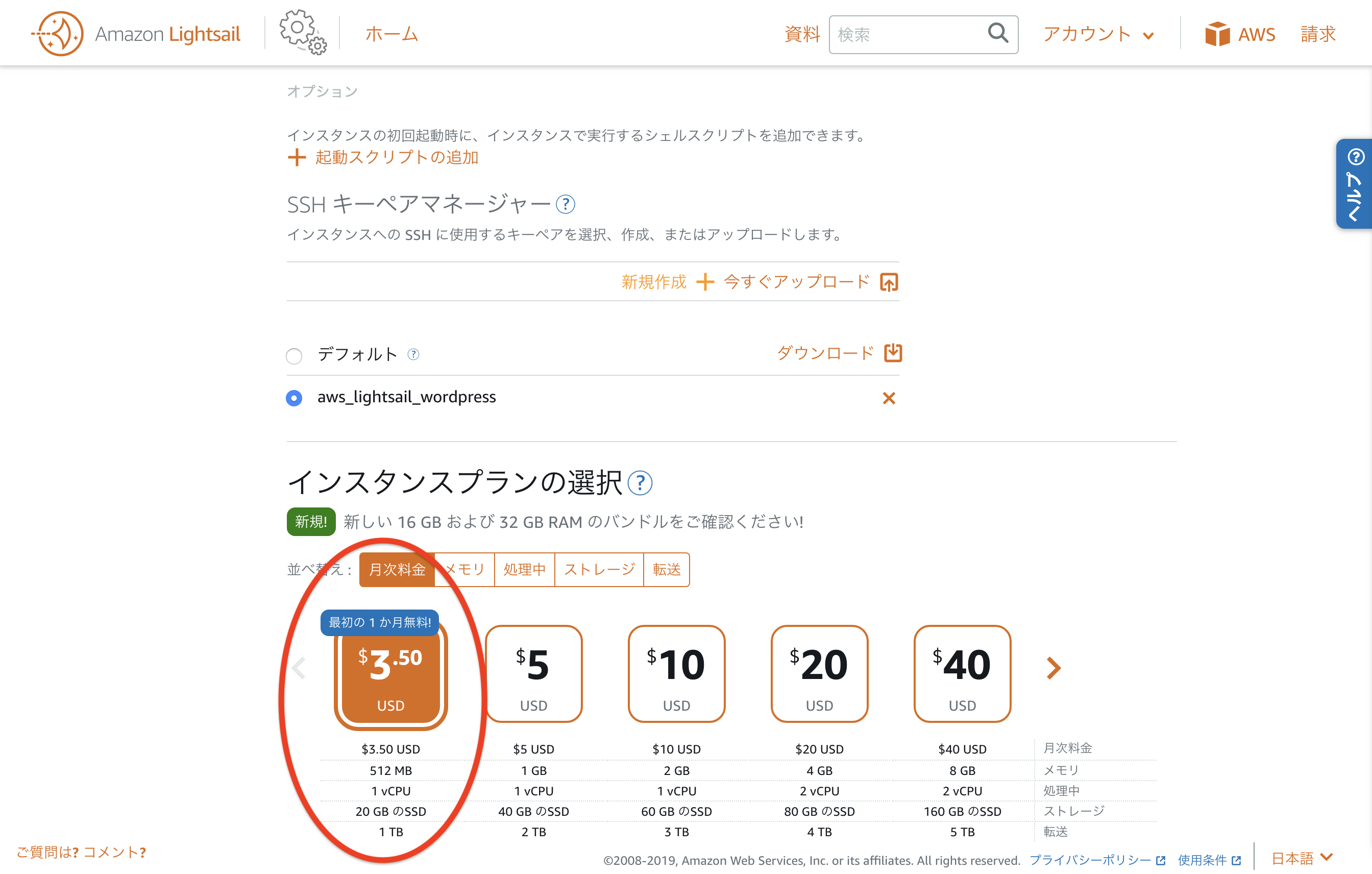
 ▲ **インスタンプランの選択**は、任意のサービスを選択してください。
(例:`$3.50USD` ≒ 月々400円ぐらい )
▲ **インスタンプランの選択**は、任意のサービスを選択してください。
(例:`$3.50USD` ≒ 月々400円ぐらい )
 ▲ `インスタンスの作成`をクリック
▲ `インスタンスの作成`をクリック
 ▲ 色が付いたらインスタンスの作成が完了です。
`WordPress-****`をクリック(上記の例なら`WordPress-201908`のところ)
▲ 色が付いたらインスタンスの作成が完了です。
`WordPress-****`をクリック(上記の例なら`WordPress-201908`のところ)
SSH接続し、WordPressへログインするパスワードを調べる
※なおログインIDはuserです
参考:Bitnami アプリケーションおよびデータベースのデフォルトユーザー名を取得する
 ▲ `SSHを使用して接続`をクリック
▲ `SSHを使用して接続`をクリック
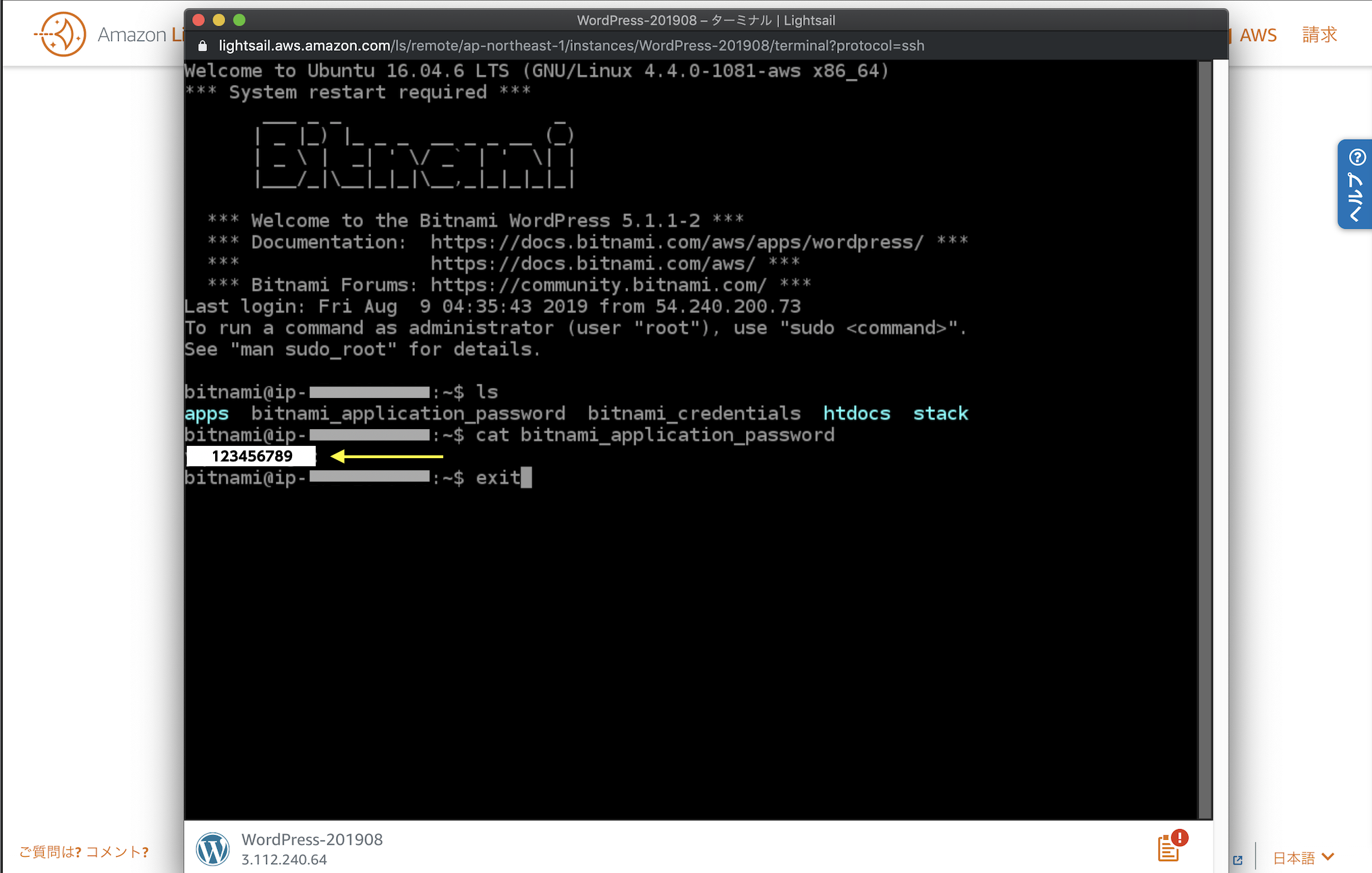
▲ 別ウィンドウでターミナルが開く
~$のあとにcat bitnami_application_passwordと入力してenterキー
→WordPressのログインパスワードが表示される(上記の例:123456789黄色矢印の所)
→どこかにコピペしておいてください(ログインするときに使います)
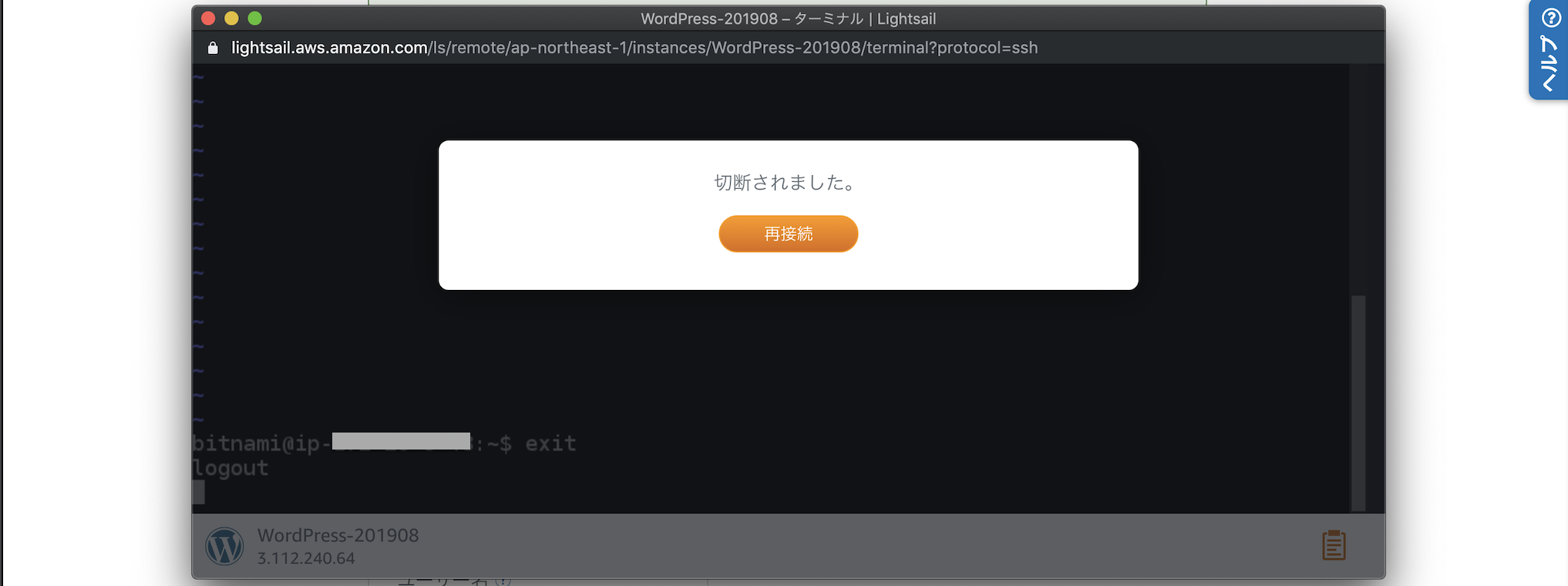
▲ ~$のあとにexitと入力してenterキー
→接続が切れるので、SSH接続のウィンドウを閉じてOKです。
WordPressへログインする
WordPressへのアクセス
 ▲ **独自のSSHクライアントを使用して接続**の下部の**パブリックIP**(例:`3.112.240.64`)を
ブラウザのURL枠に入力して**enterキー**
▲ **独自のSSHクライアントを使用して接続**の下部の**パブリックIP**(例:`3.112.240.64`)を
ブラウザのURL枠に入力して**enterキー**
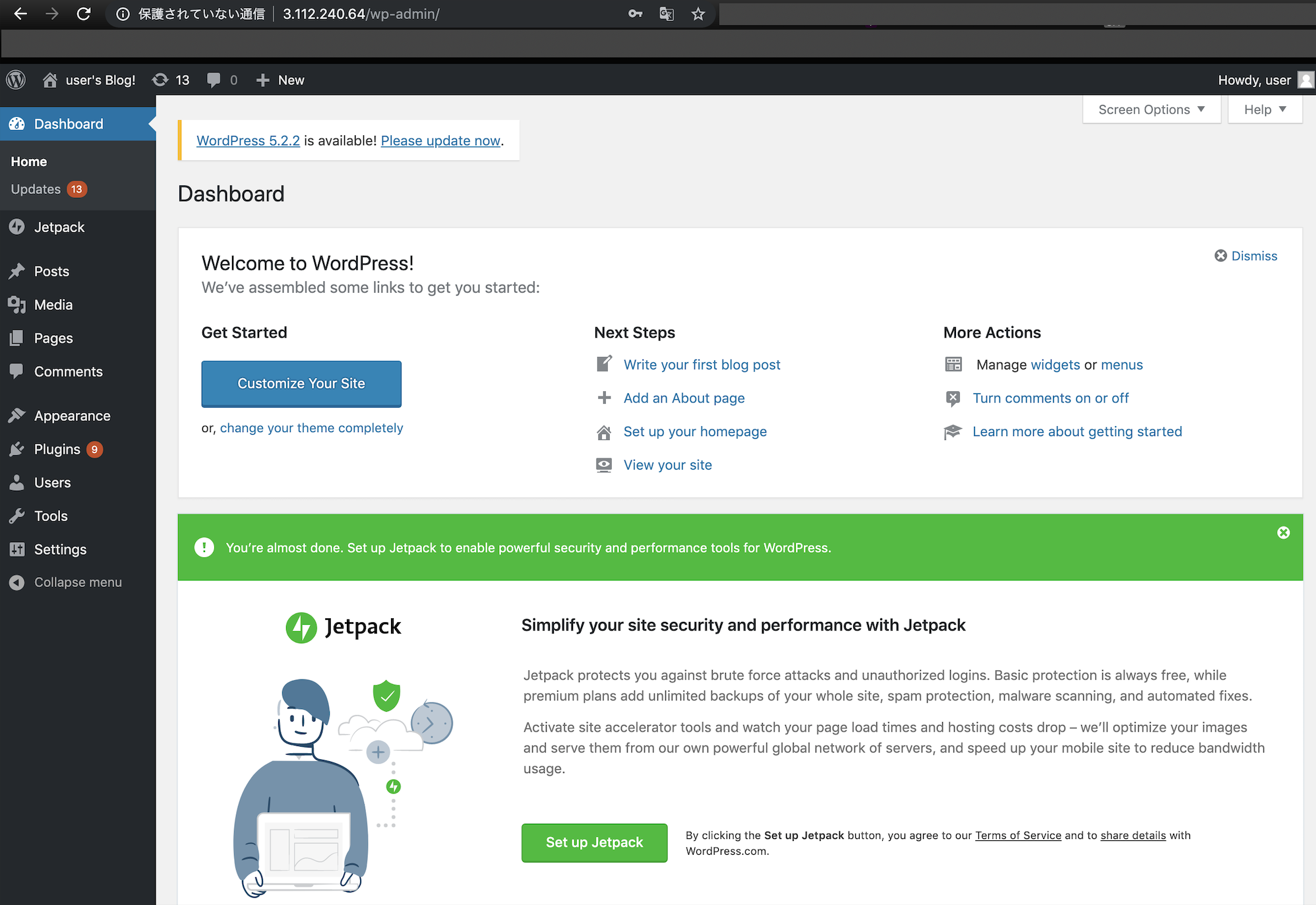
 ▲ WordPressのTOPページが表示される。
※なお、この時点では**パブリックIP**は変動します。
※後でIPを固定にし、独自ドメインに紐付けます。
▲ WordPressのTOPページが表示される。
※なお、この時点では**パブリックIP**は変動します。
※後でIPを固定にし、独自ドメインに紐付けます。
ログイン画面の表示

▲ ブラウザURLのパブリックIPの後ろに/wp-loginを加えてenterキー
(例:http://3.113.127.25/wp-loginへアクセス)
→ログイン画面が表示される
※ログインIDはuserです
Bitnami アプリケーションおよびデータベースのデフォルトユーザー名を取得する
※パスワードは、上記で調べたものです(例:123456789)
→ssh接続しwordpressへログインするパスワードを調べる
bitnamiロゴの削除(非表示)
 WordPressページの右下にいるbitnamiロゴ(bitnamiバナー)って邪魔じゃないですか?
それにリンク先の表示も気持ち悪いし...
下記の手順で簡単に削除できます。
WordPressページの右下にいるbitnamiロゴ(bitnamiバナー)って邪魔じゃないですか?
それにリンク先の表示も気持ち悪いし...
下記の手順で簡単に削除できます。
SSHを使用して接続
 (1)[上記](#ssh接続しwordpressへログインするパスワードを調べる)を参照してlightsailのターミナルへアクセス
→参考:[ssh接続しwordpressへログインするパスワードを調べる](#ssh接続しwordpressへログインするパスワードを調べる)
(1)[上記](#ssh接続しwordpressへログインするパスワードを調べる)を参照してlightsailのターミナルへアクセス
→参考:[ssh接続しwordpressへログインするパスワードを調べる](#ssh接続しwordpressへログインするパスワードを調べる)
 ~~(2)`sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1` を入力してエンター~~
(2)`sudo /opt/bitnami/apps/wordpress/bnconfig.disabled --disable_banner 1` を入力してエンター(2021年3月現在、仕様が変わったようです)
(3)`sudo /opt/bitnami/ctlscript.sh restart apache` を入力してエンター(サーバーの再起動)
(4)WordPressサイトをリフレッシュ → ロゴが消えていると思います。
~~(2)`sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1` を入力してエンター~~
(2)`sudo /opt/bitnami/apps/wordpress/bnconfig.disabled --disable_banner 1` を入力してエンター(2021年3月現在、仕様が変わったようです)
(3)`sudo /opt/bitnami/ctlscript.sh restart apache` を入力してエンター(サーバーの再起動)
(4)WordPressサイトをリフレッシュ → ロゴが消えていると思います。
補足(もしbitnamiロゴを表示させたくなったら)
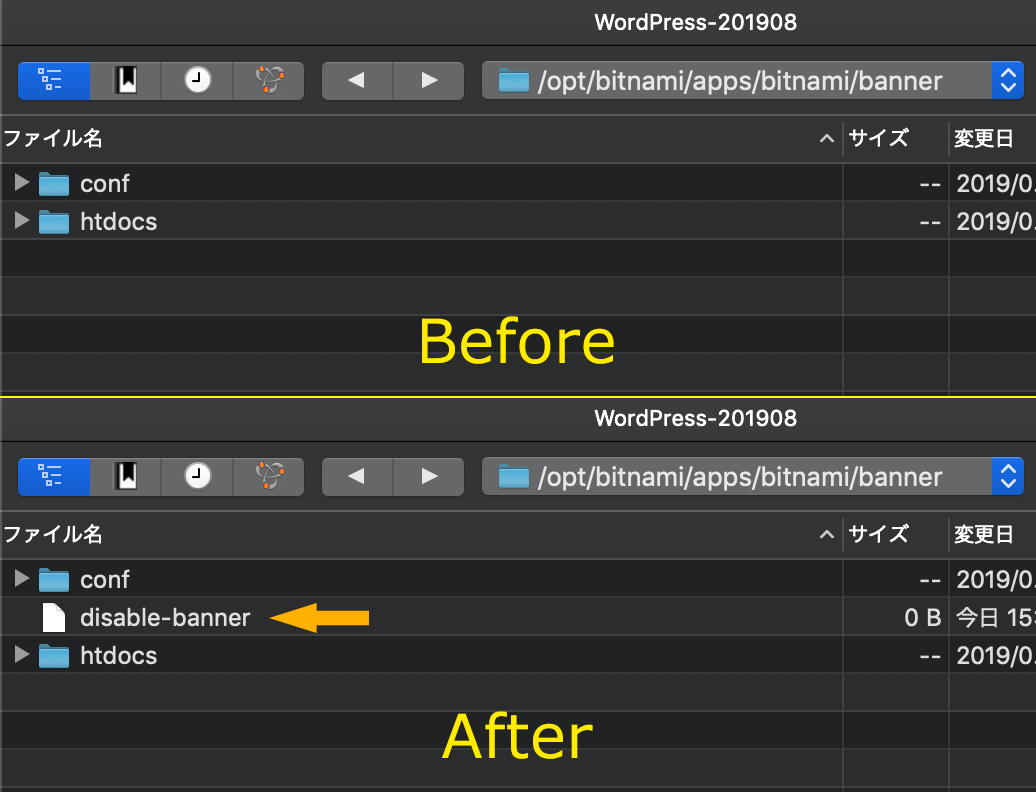
どうやらsudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1をすると、「disable-banner」というファイルが「/opt/bitnami/apps/wordpress/bnconfig」配下に生成され、それによりbitnamiロゴが非表示になるようです。
つまりは、また表示させたい場合は(そんな場合は無いと思うが)、「disable-banner」というファイルを削除すればよろしい。
bitnamiロゴを表示:sudo rm -rf /opt/bitnami/apps/bitnami/banner/disable-banner
そしてサーバーの再起動:sudo /opt/bitnami/ctlscript.sh restart apache でWordPressサイトをリフレッシュで再表示されていると思います。

参考サイト
bitnamiの右下ロゴを削除するには
Remove The Bitnami Banner
Enable Bitnami Banner
この後にすること
- IPの固定化と独自ドメインの紐付けとSSL化
- (番外編)SSLの更新/bncert-toolで証明書の有効期限を延長
- FileZillaやCyberduckのようなアプリからSSH接続し、WordPressのディレクトリを見る
- phpMyAdminへアクセスできるようにしてデータベース内を見る
- WordPressの設定(言語設定やユーザー設定などなど)
また追って記事化します。