今後構築の機会が増えそうなのと、複数の記事を参照してようやくできたので、一つの記事にまとめる意味で書き始めました!
参考URL
- LightsailでWordPress(SSL化もする)
- AmazonのVPSサービス(Lightsail)を使い、独自ドメイン・SSL対応したWordPressを構築($3.50〜/月)
- AWS LightsailでWordPressを構築しSSL化する方法
この記事でやらないこと
- 複数インスタンス
- ロードバランシング
- CloudFront
手順
Lightsailの構築
気をつけるようなところはありません。唯一、キーペアの取り扱いはご注意ください。
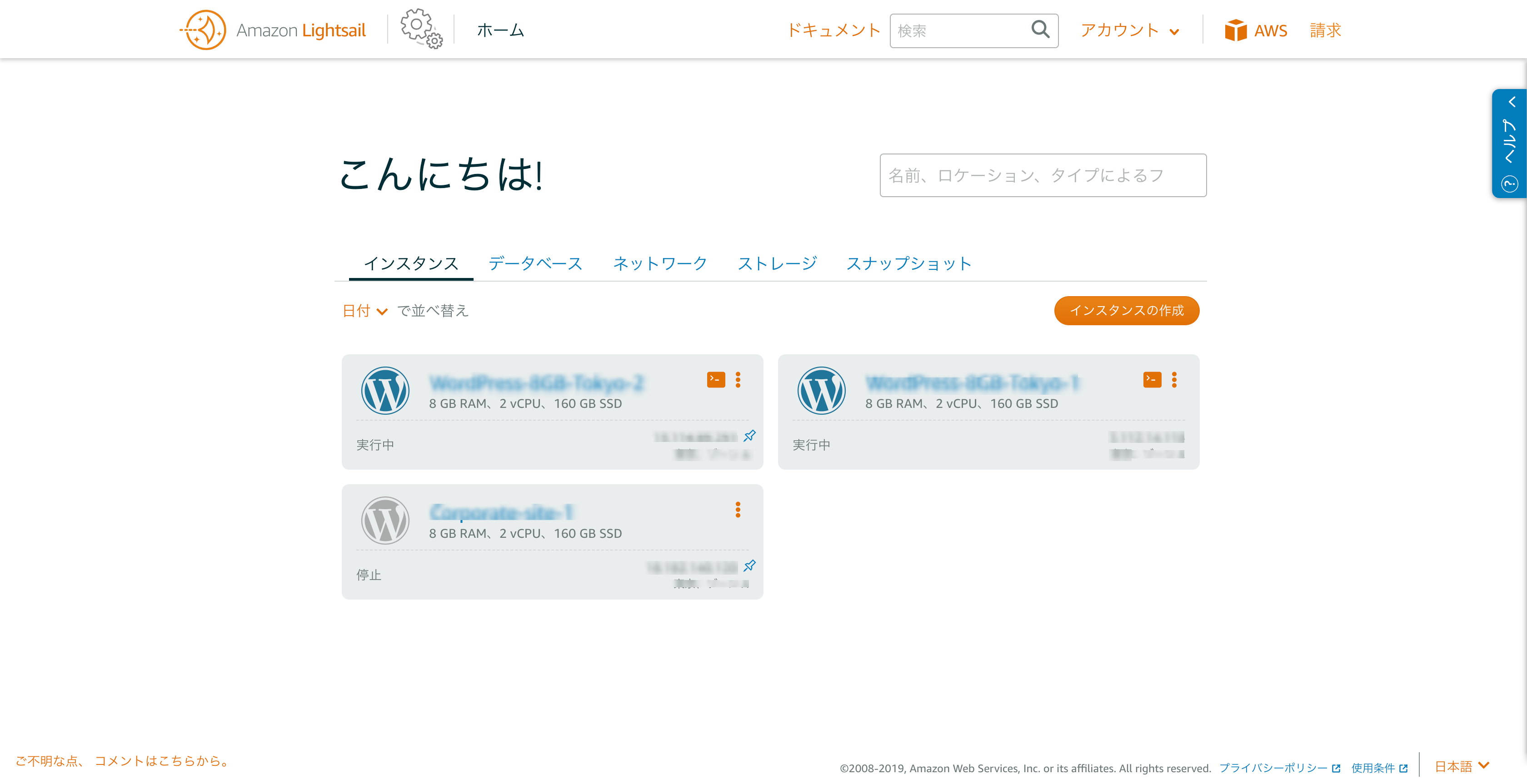
AWS Consoleにログインした後、Lightsailは別画面で開くことになります。(リージョンの混乱を避けるため?)
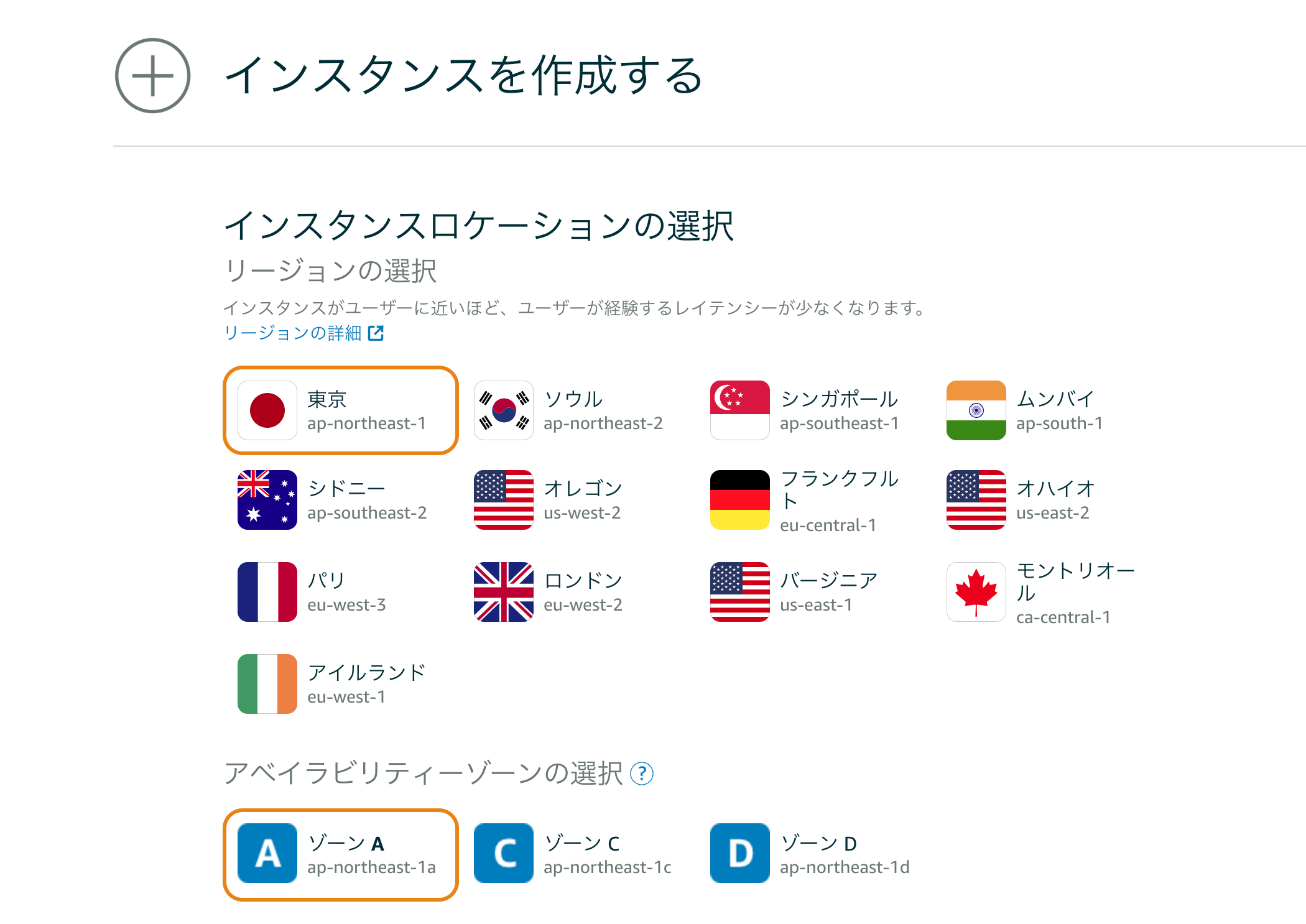
開いた画面ではデフォルトとなっていますが、リージョンとアベイラビリティゾーンを変更することができます。(特に変更が必要なければそのままで)

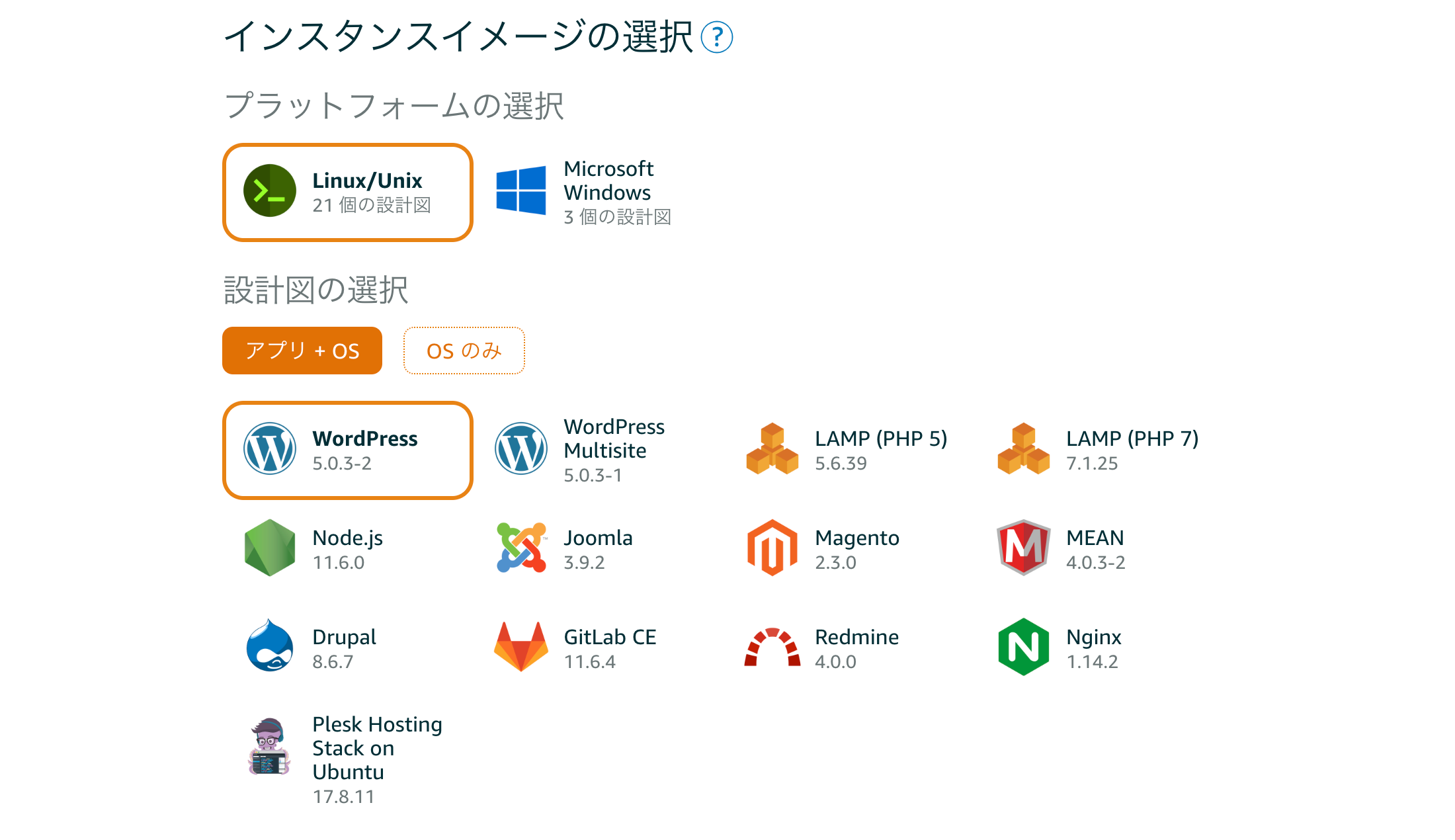
次にプラットフォーム(OS)と設計図(アプリ)を選択します。(LinuxとWordpressを洗濯します。)

ここも必要なければ触らなくて良いのですが、起動スクリプトを用意していればここで設定できます。また、SSHキーも変更できます。

次にインスタンスプランを選択します。一番安いプランを選択すると初月無料となります。

最後にインスタンスの識別のための名前を設定します。AWSアカウント内で一意の名前である必要があります。タグ付けオプションはリソースへのアクセスを区別したい場合に付与します。

最下段の「インスタンスの作成」ボタンをクリックすると、Lightsailが起動します。
Elastic IP アタッチ
LightsailのデフォルトではパブリックIPアドレスが一時的に割り当てられたままとなり、インスタンスを再起動するとIPアドレスが変更されます。
EC2ではそれを防ぐため、ElasticIPを付与するのですが、Lightsailでも同様に付与することができます。
ElasticIPの上限数はデフォルトでAWSアカウントで5個までなのですが、Lightsailで付与する分はこのカウントに含まれないようです。
EC2ではVPCを使う関係で制限されているのでしょうか、EC2インスタンスを停止しておくとElasticIP分の課金が発生しますが、Lightsailでは1つだけ無料で付与でき、停止しても課金されません。
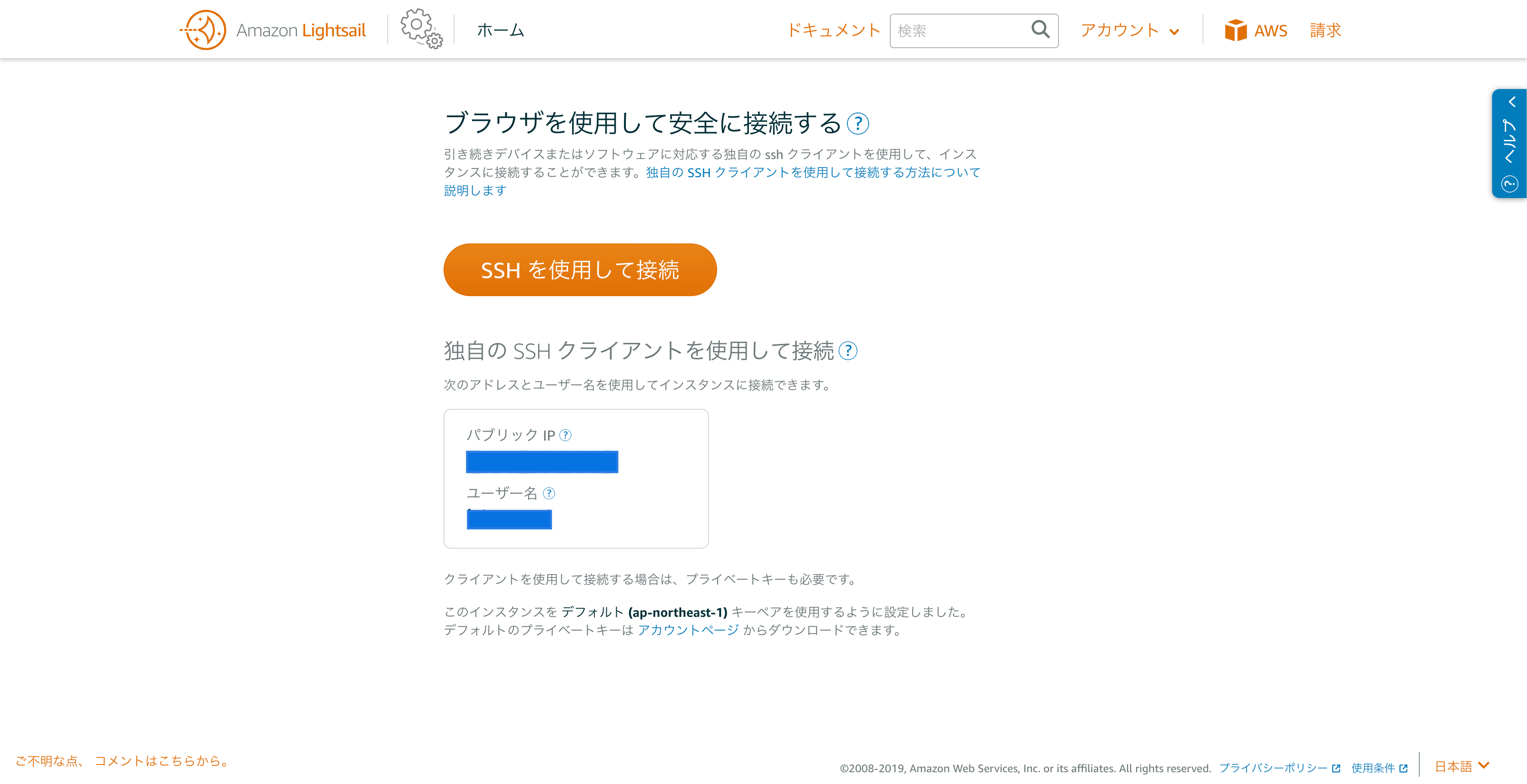
LightsailへのSSH接続
ブラウザでSSH接続するには、「SSHを使用して接続」ボタンをクリックします。独自のSSHクライアントで接続するには、あらかじめ設定したSSHキーを使い、画面のIPアドレスとユーザ名を使用して接続します。

Wordpressの確認
SSH接続で使用したぷブリックIPアドレスをブラウザのアドレスバーに入力するとデフォルトのWordpressが開くことを確認できます。
bitnami banner 削除
bitnamiイメージから作成されたWordpressにはデフォルトでbitnamiバナーが表示されます。
これを下記のコマンドで表示されないようにします。
$ sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1
$ sudo /opt/bitnami/ctlscript.sh restart apache
独自ドメイン
AWSで管理しているドメインの場合はRoute53を、それ以外の場合はそれぞれのDNS設定でAレコードをLightsailのパブリックIPアドレスに向けます。
LetsencryptによるSSL化
AWS上のロードバランサーやCloudFrontを使用する場合はAWSのCertificationManager(ACM)で証明書を発行しますが、それ以外の場合は、Letsencryptを使用します。
$ cd /tmp
$ git clone https://github.com/letsencrypt/letsencrypt
$ cd letsencrypt
$ ./letsencrypt-auto
$ ./letsencrypt-auto certonly --webroot -w /opt/bitnami/apps/wordpress/htdocs/ -d example.com
$ sudo cp /etc/letsencrypt/live/example.com/fullchain.pem /opt/bitnami/apache2/conf/server.crt
$ sudo cp /etc/letsencrypt/live/example.com/privkey.pem /opt/bitnami/apache2/conf/server.key
$ sudo /opt/bitnami/ctlscript.sh restart apache
httpsにリダイレクトする
ApacheとWordpressのconfigにそれぞれリダイレクトのための設定を書き込む。
vi /opt/bitnami/apps/wordpress/conf/httpd-prefix.conf
- RewriteCond "%{HTTP_HOST}" ^ec2-([0-9]{1,3})-([0-9]{1,3})-([0-9]{1,3})-([0-9]{1,3})\..*\.amazonaws.com(:[0-9]*)?$
- RewriteRule "^/?(.*)" "%{REQUEST_SCHEME}://%1.%2.%3.%4%5/$1" [L,R=302,NE]
+ RewriteCond %{HTTPS} !=on
+ RewriteRule ^/(.*) https://example.com/$1 [R,L]
vi /opt/bitnami/apps/wordpress/htdocs/wp-config.php
define('WP_SITEURL', 'https://example.com/');
define('WP_HOME', 'https://example.com/');
証明書更新のシェルを準備してCron実行を仕掛ける
letsencryptを使った証明書更新のためのシェルを書いて、Cron実行の設定を追加する。
sudo vi /etc/letsencrypt/renew-certificate.sh
# !/bin/bash
sudo /opt/bitnami/ctlscript.sh stop apache
sudo /usr/local/certbot/certbot-auto --email="user@example.com" --domains="www.example.com" renew
sudo cp /etc/letsencrypt/live/www.example.com/fullchain.pem /opt/bitnami/apache2/conf/server.crt
sudo cp /etc/letsencrypt/live/www.example.com/privkey.pem /opt/bitnami/apache2/conf/server.key
sudo /opt/bitnami/ctlscript.sh start apache
# crontab -e (root実行、取扱注意)
0 0 1 * * /etc/letsencrypt/renew-certificate.sh 2> /dev/null
以上です。