Reactアプリがデプロイによって反映されない
Reactで英単語帳を自分で作れるアプリを作っています。
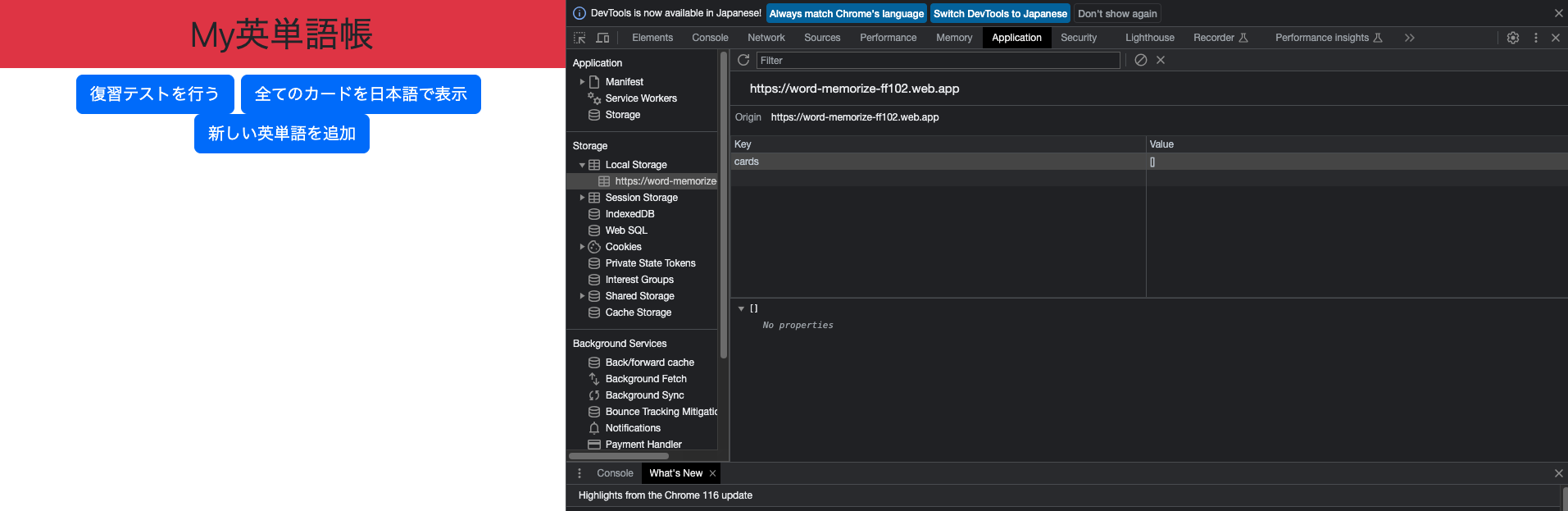
FirebaseHostingを用いてデプロイしてみたところデプロイ先では何も反映されておらず真っ白な画面になっていました。ソースコードとWebページのURLは下記のリンクで記載しています。どなたかお力をかしていただきたいです。ローカル環境では動作しているためデプロイの段階で何か間違えているんだと思います。
ソースコード: https://github.com/toma3desuyo/word_memorize.git
URL: https://word-memorize-ff102.web.app