はじめに
Vuforia Studioでは、3DCADで作成した3DをARとして表示できるが、さらに、3Dデータ内のプロパティ値(メタデータ)を扱う事ができる。プロパティ値を利用する例を備忘録としておく。
前提
Vuforia Studio バージョン 8.5.13 以降。
この備忘録は、Vuforia Studioで、3DデータをAR表示させ、同時に2D画面上に2Dウィジェットを表示させ、さらにホームJSにJavaScriptコードを追加するARの作成経験がある人が対象。
3Dデータについて
本備忘録では、3DCADのSolidWorxsの3Dデータを使った。Vuforia Studioは様々な3DCADデータに対応しているので、他の3DCADデータでも本例と同様の事が出来る。
3D内のプロパティ(メタデータ)値を表示する例
プロジェクトで3D内のプロパティ(メタデータ)を利用するには
Vuforia Studio 8.5.13 以降では、3Dデータをアップロードするときに、プロパティデータを抜き出すかどうかの指定ができるようになった。
まずは、新規ARプロジェクトをモバイルで作成する。そして、3Dキャンパスに、モデルウィジェットを配置し、リソースのアップロードにて、3Dデータファイルを選択指定する。

「エクスペリエンスのCADメタデータへのアクセスを許可」をチェックしてアップロードすると、アップロードした3Dのファイル名と同じ名前で、拡張子が .jsonのファイルが自動生成される。このテキストファイルに、プロパティデータが抜き出されている。
パーツとアセンブリのデータを取り出す
まずは、簡単な例として、3Dデータに含まれるパーツとアセンブリの一覧を表示してみる。慣れるまでは、パーツ数がそれほど多くない3Dデータで試すのがよい。
以下の JavaScriptコードを、プロジェクトの「ホームJS」に追加する。
var modelName = 'model-1'; // ウィジェット名が異なる場合は変更
var selectName = 'select-1'; // ウィジェット名が異なる場合は変更
//--------------------------------------------------
//取り出したアセンブリやパーツデータを格納する変数(JSON形式)
var parts = [];
parts.push({'IndentName':' ','PartIDPath':' '});
// モデルウィジェット名を指定して、3Dデータのプロパティ(メタデータ)を扱う
PTC.Metadata.fromId(modelName).then( (metadata) => {
// 「Part Name」に値があるデータを取り出す
var whereFunc = function(idpath) {
const name = metadata.get(idpath, 'Part Name')
return name && name.length>0;
}
var list1 = metadata.findCustom(whereFunc);
// 「_selectedPaths」として保存されている IDパスリストを取り出す
var list2 = list1['_selectedPaths'];
for(var i in list2){
var idpath = list2[i];
// IDパスごとのアセンブリやパーツデータを取り出す
var partdata = metadata.get(idpath);
// その中の基本データである「システムプロパティ」カテゴリのデータを取り出す
var partsysprop = partdata.getCategory('__PV_SystemProperties');
// 名前から「.ASM」「.PRT」を除去して、アセンブリ階層の数値と合わせて表示用名を作成する
var partname = metadata.get(idpath, 'Part Name');
//partname = partname.replaceAll('.prt','').replaceAll('.PRT','');
//partname = partname.replaceAll('.asm','').replaceAll('.ASM','');
partname = partname.split('.prt').join('').split('.PRT').join('');
partname = partname.split('.asm').join('').split('.ASM').join('');
var partdepth = parseInt(metadata.get(idpath, 'Part Depth'));
var indent = '';
for(var j=0; j<partdepth; j++){
indent = indent + '..'
}
// 作成した表示名を、「IndentName」の値として追加する
partsysprop['IndentName'] = partdepth + indent + partname;
parts.push(partsysprop);
}
// 2D選択ウィジェットに、取り出したアセンブリやパーツデータを設定する
$scope.setWidgetProp(selectName, 'list', parts);
$scope.setWidgetProp(selectName, 'value', ' ');
});
このコードは、上記の3Dのプロパティデータを取得したモデルウィジェットのIDが「model-1」であり、そのプロパティデータを取得して、IDが「select-1」の選択ウィジェット(2D)にパーツデータを渡す処理になっている。モデルウィジェットのIDが「model-1」でない場合には、IDを変更するか、上記の処理の先頭のウィジェット名指定の箇所を変更する。
// 作成した表示名を、「IndentName」の値として追加する
partsysprop['IndentName'] = partdepth + indent + partname;
尚、上記の処理では、単に3Dデータからのプロパティだけでなく、パーツやアセンブリの階層の深さと、深さに応じた長さの点文字とを名前の前に連結したデータをキーを「IndentName」として追加している。これをリスト表示に使う。
パーツとアセンブリのデータをリストに表示
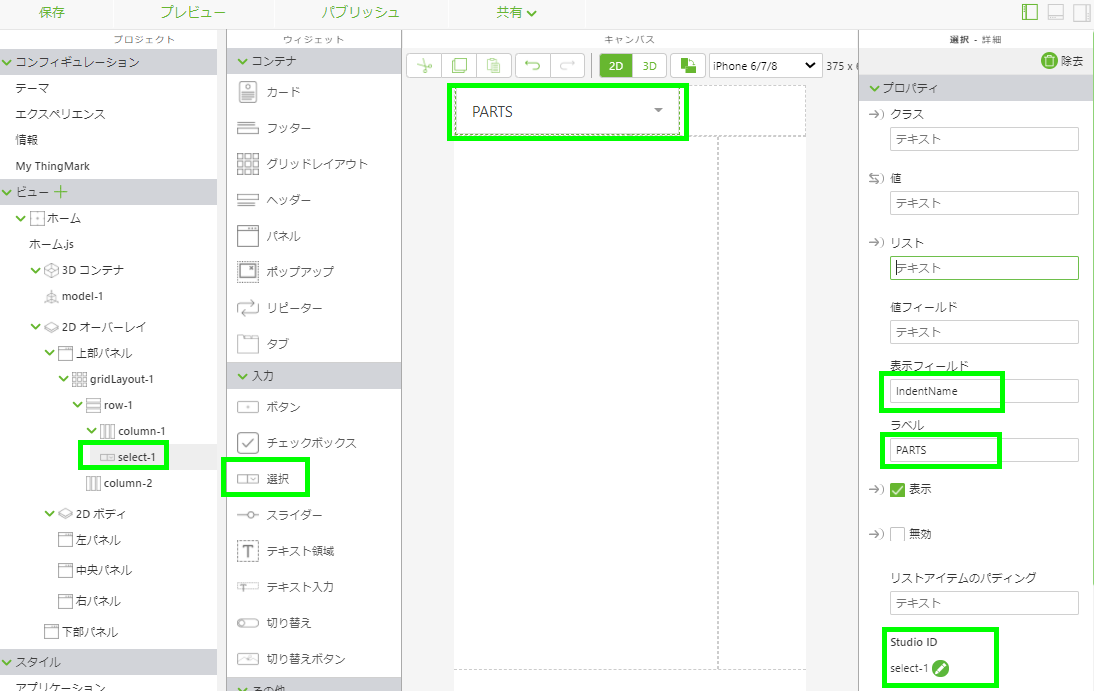
ARプロジェクトの2Dキャンパスに、選択ウィジェットを追加する。IDが「select-1」でない場合には、IDを変更するか、上記のJavaScriptコードの先頭のウィジェット名の指定を変更する。

選択ウィジェットの表示フィールドに「IndentName」を入力する。ラベルは任意だが、仮に「PARTS」としておく。
上図は、選択ウィジェットを、上部パネルのグリッドレイアウトに配置した例で、グリッドレイアウトの列サイズに、「240px」を指定してある。
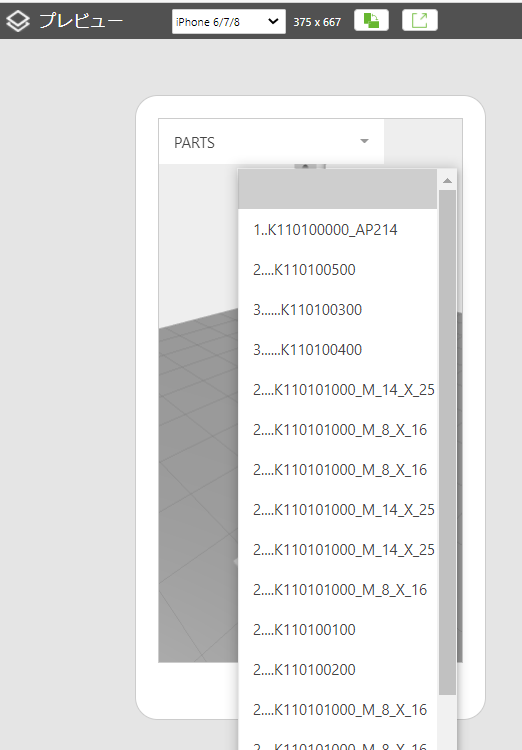
プレビューを実行して、PARTSの右の「▼」を選択すると、パーツとアセンブリの一覧が表示された。出来た!

おわりに
3DCADデータには、製造に必要なデータ、保守に必要なデータなどを、プロパティ値(メタデータ)として含める事も多い。そのデータをARでも利用すれば、製造、保守に簡単に活用できる。積極利用すべきだと思う。
本備忘録では、その1として、パーツとアセンブリのデータを取り出して、一覧表示する例を試した。
注意
3DCADデータのアセンブリやパーツ名(構造名)に日本語を使っている場合、jsonファイルでは日本語部分が文字化けするようなので注意。
参考
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その2 一覧表示をフィルタする
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その3 色などを変更する
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その4 カスタムプロパティ一覧を表示する
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その5 3D ARをタップしてパーツを選択する
・エクスペリエンスへの CAD メタデータの組み込み @ Vuforia Studioヘルプ
・Incorporate CAD Metadata Into an Experience ( version 8.5.13 and later) @ ptc community
・Vuforia Studio - introduction to MetaData Video @ ptc community
・[Vuforia Studio で作成できるAR例~タブレットAR例、3D形状の特徴で実物にARを重畳(モデルターゲット)、2D画面上の表示や操作を組合せ]
(https://players.brightcove.net/1532789042001/HknUe20R_default/index.html?directedMigration=true&videoId=6120145841001)