はじめに
Vuforia Studioでは、3DCADで作成した3DをARとして表示できるが、さらに、3Dデータ内のプロパティ値(メタデータ)を扱う事ができる。プロパティ値を利用する例を備忘録としておく。
今回は、3DCADで追加したカスタムプロパティの一覧表示について。
前提
Vuforia Studio バージョン 8.5.13 以降。
この備忘録は、Vuforia Studioで、3DデータをAR表示させ、同時に2D画面上に2Dウィジェットを表示させ、さらにホームJSにJavaScriptコードを追加するARの作成経験がある人が対象。
また、以下の備忘録その1とその3を試し済みの人が対象。
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その1
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その3
3Dデータについて
今回は、3DCADで追加したカスタムプロパティのデータを扱う。Creoの3Dデータで試してみる。Vuforia Studioは様々な3DCADデータに対応しているので、他の3DCADデータでも本例と同様の事が出来る。カスタムプロパティのデータを取り出すのに使うカテゴリ名が、3DCADごとに異なるので、Creo以外の3Dデータの場合のカテゴリ名は、確認したら追記していきたい。
3D内のプロパティ(メタデータ)値を一覧表示する例(システムプロパティとカスタムプロパティ)
その1では、パーツとアセンブリのデータを取得して、一覧表示を試した。
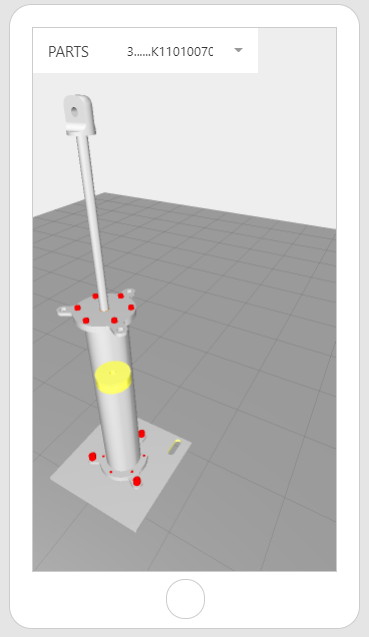
その3では、一覧表示でパーツを選択したら、ARの3Dの該当箇所の色を変更した。下図は、「選択したパーツが内部にあっても見えるようにする(常に手前に表示する)」までの実施結果である。

今回は、その3の上図の実施結果に対して、3Dデータを変更後、一覧表示でパーツを選択したら、そのパーツのシステムプロパティ一覧と、カスタムプロパティ一覧を表示してみる。
3Dデータを変更する
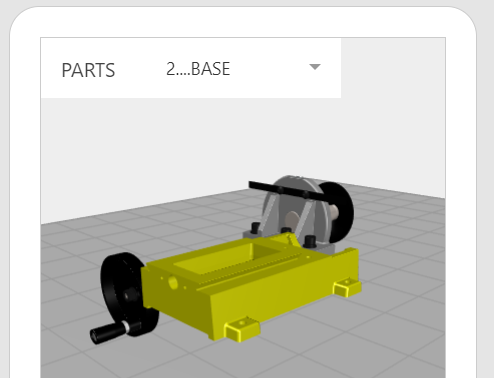
Creoにてカスタムプロパティを追加した3Dデータを用意する。
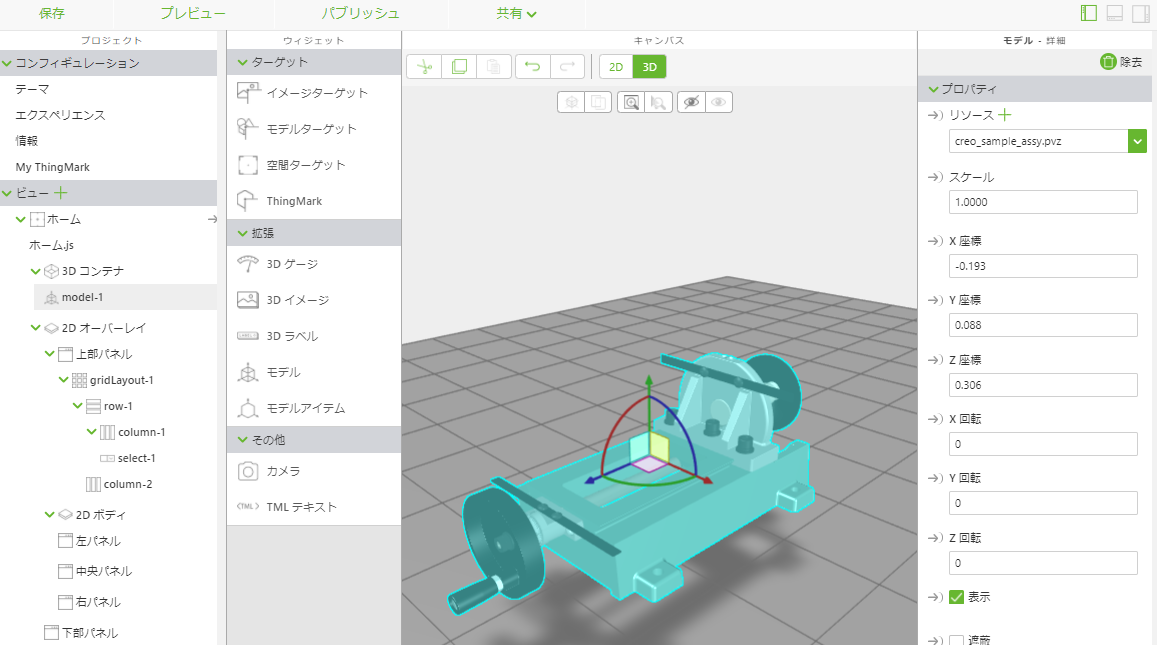
ARプロジェクトの3Dキャンパスにて、3Dデータの表示に使用しているモデルウィジェットを選択して、「リソース+」をクリックし、用意したCreoデータを選択しなおす。「エクスペリエンスのCADメタデータへのアクセスを許可」をチェックした状態で「追加」でアップロードする。


すると、3Dデータの表示が、新しい3Dデータに変わる。

プレビューで、新しい3Dデータのパーツ一覧表示と選択ができるかを確認してみる。

3Dデータを変更しても、パーツの一覧表示と選択はちゃんと使えている。それでは、カスタムプロパティ取得へと進もう。
カスタムプロパティデータの取得を追加する
これまではシステムプロパティのカテゴリになっているプロパティデータを、getCategory('__PV_SystemProperties') で取得していた。Creoのカスタムプロパティの場合は、getCategory('PROE Parameters') で取得できる。そこで、ホームJS のJavaScriptの内容に、以下のように追加をしていく。
var modelName = 'model-1'; // ウィジェット名が異なる場合は変更
var selectName = 'select-1'; // ウィジェット名が異なる場合は変更
var customCategory = 'PROE Parameters'; // カテゴリ名(Creo:'PROE Parameters', )
//--------------------------------------------------
// 取り出したアセンブリやパーツデータを格納する変数(JSON形式)
var parts = [];
parts.push({'IndentName':' ','PartIDPath':' '});
// 取り出したアセンブリやパーツデータ(カスタムプロパティ)を格納する変数(JSON形式)
var parts2 = [];
カスタムプロパティ用のカテゴリ名の変数 customCategory を追加しておく。また、取得したカスタムプロパティのデータを格納する変数 parts2 を追加しておく。
// IDパスを、「PartIDPath」の値として追加する
partsysprop['PartIDPath'] = idpath;
parts.push(partsysprop);
// 3DCADで追加されたカスタムプロパティデータのカテゴリのデータを取り出す
var customprop = partdata.getCategory(customCategory);
if(customprop==undefined){
customprop = {};
}
// IDパスを、「PartIDPath」の値として追加する
customprop['PartIDPath'] = idpath;
parts2.push(customprop);
}
システムプロパティデータを parts.push() で格納する処理の下に、カスタムプロパティデータを getCategory(customCategory) で取得し、データ識別用の IDパスデータを追加して、parts2.push() で格納する。
カスタムプロパティが含まれていないデータも存在するので、customprop が undefined の場合の処理も追加している。
カスタムプロパティデータを表示するUIを追加する(タブウィジェットを利用)
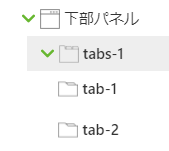
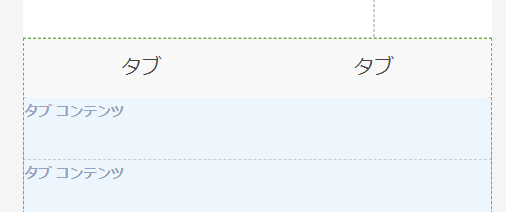
プロパティデータ一覧を表示するにあたり、システムプロパティの表示とカスタムプロパティの表示との切替ができるように、タブを使い表示してみる。2Dキャンパスにて、タブウィジェットを下部パネルにドラッグ&ドロップで追加する。追加したタブウィジェットにて、右下にある「+タブを追加」を実行し、2つ目のタブを追加する。


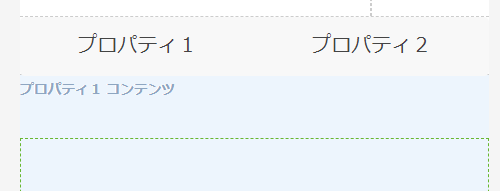
タブ名は、各タブごとに選択して「タイトル」のテキストを入力して変更できる。

プロパティデータ一覧は、今回はテキスト領域に表示してみる。そこで、各タブごとにテキスト領域ウィジェットをドラッグ&ドロップで追加する。

各テキスト領域ウィジェットは、忘れずに「読み取り専用」をチェックしておく。チェックしておかないと、AR実行時にタッチすると編集入力がはじまってしまう。
表示用画面の用意をしたので、次に、JavaScriptに表示処理を追加していく。
カスタムプロパティデータを表示する処理を追加する
// JSONデータの中からIDが一致するデータを取出し、データの内容をテキストに書き出す
$scope.showProperties = function(jsonData, id, textAreaName){
// IDが一致するデータを取り出す
var props = $scope.getMatchData(jsonData, id);
// データの内容をテキスト化する
var propText = '';
if(props.length>0){
var keys = Object.keys(props[0]);
for(var k=0; k<keys.length; k++){
propText = propText + keys[k] + '=' + props[0][keys[k]] +',\n';
}
}
// 2Dテキスト領域ウィジェットに、作成したテキストを書き出す
$scope.setWidgetProp(textAreaName, 'text', propText);
}
// JSONデータの中からIDが一致するデータを取り出す
$scope.getMatchData = function(jsonData, id){
var matchData = jsonData.filter(
function(item, index){
if(item['PartIDPath'] === id) return true;
}
);
return matchData;
}
パーツ一覧から選択したときに、選択したパーツのプロパティを取出して表示するには、$scope.selectPart = function(data) の処理の最後に、以下の処理を追加する。partsのシステムプロパティをタブ1のテキスト領域に、parts2のシステムプロパティをタブ2のテキスト領域に書き出す。
// 2Dテキスト領域ウィジェットに、プロパティ内容を書き出す
$scope.showProperties(parts, data, textAreaName1); // タブ「プロパティ1」
$scope.showProperties(parts2, data, textAreaName2); // タブ「プロパティ2」
上記では、テキスト領域ウィジェットの IDを変数 textAreaName1、textAreaName2 で指定している。そこで、JavaScriptの最初の箇所に、以下の変数定義を追加する。
var textAreaName1 = 'textArea-1'; // ウィジェット名が異なる場合は変更
var textAreaName2 = 'textArea-2'; // ウィジェット名が異なる場合は変更
保存して、プレビューにて、パーツを選択してみる。

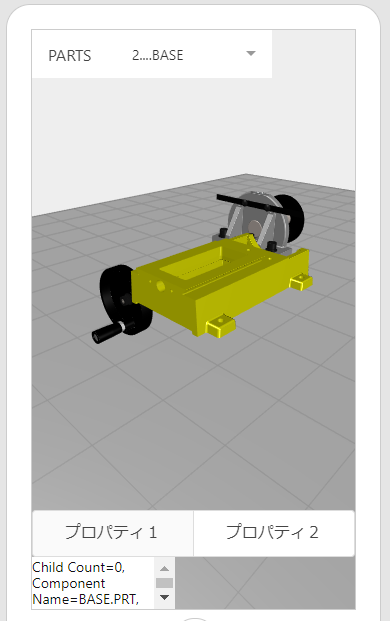
画面下に追加したタブに、プロパティデータが表示されるようになった! が、表示が小さすぎる。。
プロパティ一覧表示数を増やす
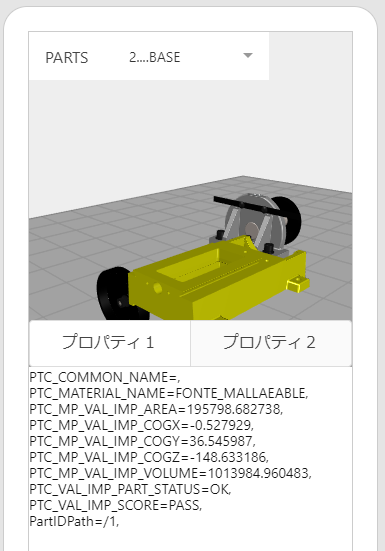
テキスト領域は、デフォルトの「行」指定が 3 になっている。これを 15 に変更する。保存してプレビューを確認する。パーツを選択して、プロパティ2を選択すると、おぉ、カスタムプロパティ一覧を表示している! 出来た!

タブ未選択時の表示が狭いのを改良する
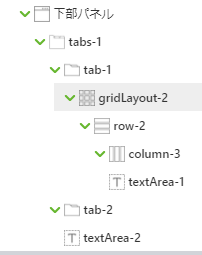
尚、カスタムプロパティ一覧表示とは直接関係ないが、タブウィジェットにテキスト領域ウィジェットを直接配置して使うと、2つ前の図のように、タブ未選択時のデフォルト表示の横幅が狭くておかしい。テキスト領域の幅をCSSで指定してみたが、px値の指定は反映されるが、%値の指定は反映されない。1つ何とかする方法はあった。デフォルトで表示される最初のタブだけ、テキスト領域ウィジェットを直接配置ぜずに、先にグリッドレイアウトウィジェットを配置して、グリッドレイアウトの column にテキスト領域を配置すると、横幅の狭い表示はされなくなる。Vuforia Studioは配置の変更を簡単にできる。タブ1のテキスト領域ウィジェットをカット&ペーストで、一旦タブ2に移動し、タブ1にグリッドレイアウトウィジェットを追加後、移動していたテキスト領域ウィジェットをカット&ペーストでグリッドレイアウトの column に移動させれば、簡単に画面配置を変更できる。

おわりに
3DCADデータには、製造に必要なデータ、保守に必要なデータなどを、プロパティ値(メタデータ)として含める事も多い。そのデータをARでも利用すれば、製造、保守に簡単に活用できる。積極利用すべきだと思う。
本備忘録では、その4として、3DCADで追加されたカスタムプロパティのデータ一覧を表示することを試した。積極利用すべきデータのほとんどは、このカスタムプロパティに保存されている。今回の方法でカスタムプロパティにどのようなプロパティ名のデータが含まれているかを確認できる。プロパティ名がわかれば、個別にデータを取出して活用することも容易に実現できる。
注意
3DCADデータのアセンブリやパーツ名(構造名)に日本語を使っている場合、jsonファイルでは日本語部分が文字化けするようなので注意。同様に、カスタムプロパティに日本語を使っている場合も文字化けする。日本語に限らず、マルチバイト文字は文字化けするようである。
参考
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その1 パーツとアセンブリを一覧表示する
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その3 色などを変更する
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その5 3D ARをタップしてパーツを選択する
2021/6/17 追加
・エクスペリエンスへの CAD メタデータの組み込み @ Vuforia Studioヘルプ
・Incorporate CAD Metadata Into an Experience ( version 8.5.13 and later) @ ptc community
・Vuforia Studio - introduction to MetaData Video @ ptc community