はじめに
Vuforia Studioでは、3DCADで作成した3DをARとして表示できるが、さらに、3Dデータ内のプロパティ値(メタデータ)を扱う事ができる。プロパティ値を利用する例を備忘録としておく。
今回は、AR表示されている3Dのパーツをタップして選択したときの、パーツの色変更やプロパティデータ表示について。
前提
Vuforia Studio バージョン 8.5.13 以降。(3Dデータのプロパティデータ取得を使う場合。それ以外の例えば色変更なら、それ以前のバージョンでも可能。)
この備忘録は、Vuforia Studioで、3DデータをAR表示させ、同時に2D画面上に2Dウィジェットを表示させ、さらにホームJSにJavaScriptコードを追加するARの作成経験がある人が対象。
また、以下の備忘録その1、その3、その4を試し済みの人が対象。
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その1
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その3
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その4
3Dデータについて
本備忘録では、その4の続きとして、3DCADのCreoの3Dデータを使った。Vuforia Studioは様々な3DCADデータに対応しているので、他の3DCADデータでも本例と同様の事が出来る。
AR表示されている3Dに対して、画面タップで選択されたパーツを特定する例
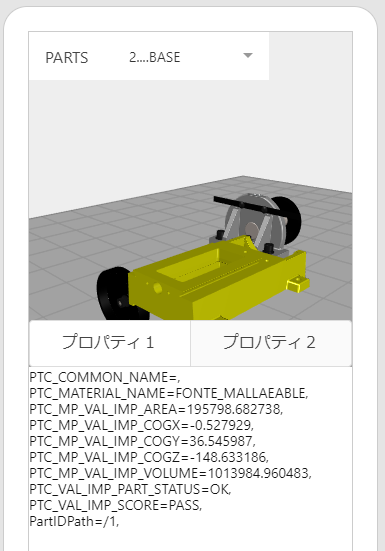
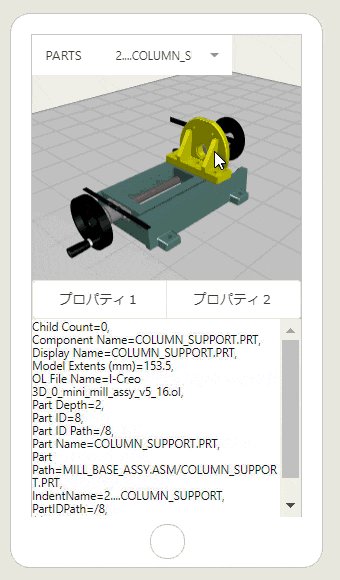
その4では、下図のようにパーツとアセンブリの一覧から選択したパーツの色を変更したり、プロパティデータを表示した。

今回は、AR表示されている3Dを画面タップで直接選択して、色を変更したり、プロパティデータ表示を試す。
画面タップで選択されたAR表示されている3Dパーツを認識する
その4の JavaScriptのコードの最後に、以下の処理を追加する。
// ARで3Dがタップされるのを検出して、色変更などを実施する
$timeout(function() {
// 'twx-dt-model'で見つけた要素=各3Dモデル、ごとに処理する
angular.forEach($element.find('twx-dt-model'), function(value, key) {
// タップされるのを検出する $on() リスナーを開始する
angular.element(value).scope().$on('userpick', function(event,target,parent,edata) {
// タップを検出したら、タップされたパーツのIDパスを取得する
var idpath = JSON.parse(edata).occurrence;
// パーツ選択時の処理を実施する
$scope.selectPart(idpath);
// 2D選択ウィジェットの選択値を変更する
$scope.setWidgetProp('select-1','value',idpath);
});
});
} ,50);
この追加だけで、タップで選択された3Dのパーツを認識して IDパスの取得ができる。
上記の処理では、これまで構築してきたパーツ選択時の処理 $scope.selectPart() を実行して色変更やプロパティデータ表示を実行する。また、2D選択ウィジェットのパーツとアセンブリ一覧での選択を、タップで選択したパーツに変更している。
プレビューやAR実行で試してみる
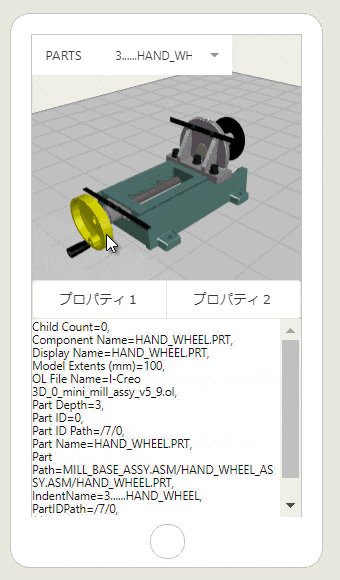
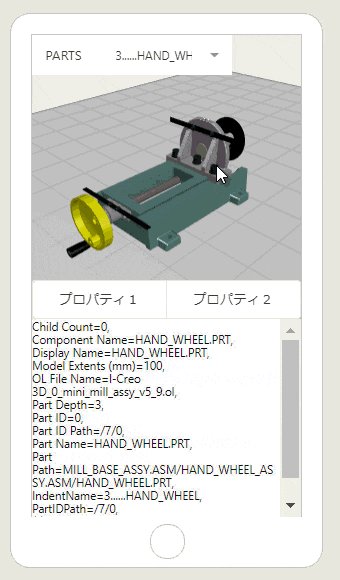
保存して、プレビューにて、一覧からでなく、画面上の3Dでパーツそのものを直接クリックして選択してみる。直接クリックして選択したパーツの色が変わり、プロパティデータ表示も変わった。出来た!

さらにパブリッシュして、タブレットやスマホのVuforia Viewアプリで、実際にARを呼び出して実行してみる。画面上に表示されている3D ARをタップしてパーツ選択し、色変更とプロパティデータ表示変更が出来た!
Vuforia Studioで作成するARは、iOS、android、Windows Surfaceなどの豊富なサポート機種で動かせるのもいい。
おわりに
3DCADデータには、製造に必要なデータ、保守に必要なデータなどを、プロパティ値(メタデータ)として含める事も多い。そのデータをARでも利用すれば、製造、保守に簡単に活用できる。積極利用すべきだと思う。
本備忘録では、その5として、AR表示されている3Dのパーツを直接タップして選択して、色変更などの処理ができる例を試した。
参考
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その1
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その3
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その4
・Incorporate CAD Metadata Into an Experience ( version 8.5.13 and later) @ ptc community