はじめに
Vuforia Studioでは、3DCADで作成した3DをARとして表示できるが、さらに、3Dデータ内のプロパティ値(メタデータ)を扱う事ができる。プロパティ値を利用する例を備忘録としておく。
前提
Vuforia Studio バージョン 8.5.13 以降。
この備忘録は、Vuforia Studioで、3DデータをAR表示させ、同時に2D画面上に2Dウィジェットを表示させ、さらにホームJSにJavaScriptコードを追加するARの作成経験がある人が対象。
また、以下の備忘録その1を試し済みの人が対象。
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その1
3Dデータについて
本備忘録では、3DCADのSolidWorxsの3Dデータを使った。Vuforia Studioは様々な3DCADデータに対応しているので、他の3DCADデータでも本例と同様の事が出来る。
3D内のプロパティ(メタデータ)値を表示する例
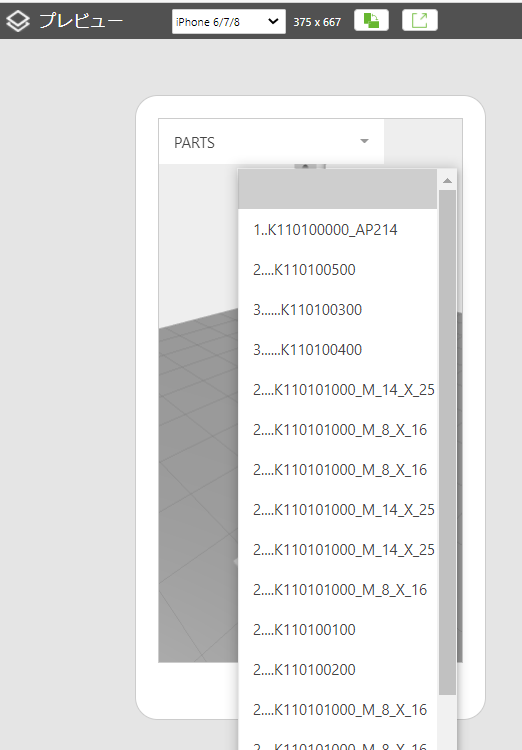
その1では、下図のようにパーツとアセンブリのデータを取得して、一覧表示を試した。

今回は、その1に対して、一覧表示の内容を変更してみる。
名前でフィルタする例
一覧表示された名前を見ると、「M_8」「M_14」などのネジ類が多い。「_M_」を含む名前を除外して、一覧表示にネジが含まれないようにしてみる。
// モデルウィジェット名を指定して、3Dデータのプロパティ(メタデータ)を扱う
PTC.Metadata.fromId(modelName).then( (metadata) => {
// 「Part Name」に値があるデータを取り出す
var whereFunc = function(idpath) {
const name = metadata.get(idpath, 'Part Name')
//return name && name.length>0;
return name && name.length>0 && name.search('_M_')<0;
}
return の条件に、&& name.search('_M_')<0 を追加して保存し、プレビューする。

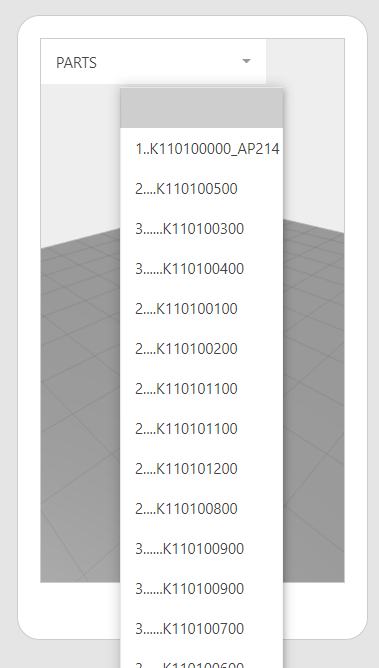
ネジは一覧表示されなくなった。出来た!
この備忘録では「_M_」でフィルタしたが、試してみる3Dデータに応じて、他の文字列でのフィルタを試してみるとよい。
構造の深さでフィルタする例
ここまでの例では、構造の深さに関係なくすべてを展開表示している。そこで、構造の深さでフィルタしてみる。構造の深さのデータは、「Part Depth」の値を使えそう。
// モデルウィジェット名を指定して、3Dデータのプロパティ(メタデータ)を扱う
PTC.Metadata.fromId(modelName).then( (metadata) => {
// 「Part Name」に値があるデータを取り出す
var whereFunc = function(idpath) {
const name = metadata.get(idpath, 'Part Name');
const depth = parseInt(metadata.get(idpath, 'Part Depth'));
//return name && name.length>0;
return name && name.length>0 && name.search('_M_')<0 && depth<=2;
}
return の条件に、さらに && depth<=2 を追加して保存し、プレビューする。
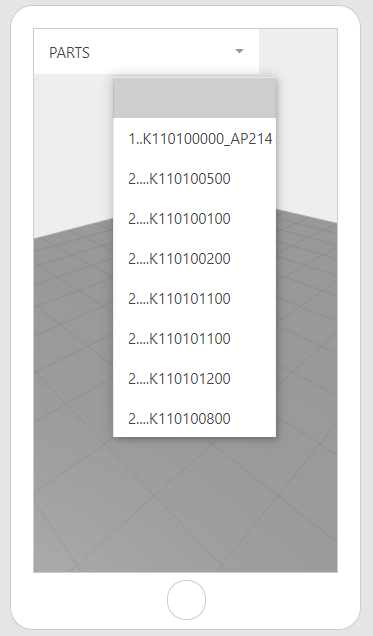
構造の深さが1と2だけになった。出来た!

下位構造があるサブアセンブリをフィルタして除外する例
構造を表示するにあたり、下位構造があるサブアセンブリを含めて表示していたが、それをフィルタして除外してみる。
下位構造があるかは、「Child Count」の値を使えそう。
// モデルウィジェット名を指定して、3Dデータのプロパティ(メタデータ)を扱う
PTC.Metadata.fromId(modelName).then( (metadata) => {
// 「Part Name」に値があるデータを取り出す
var whereFunc = function(idpath) {
const name = metadata.get(idpath, 'Part Name');
//const depth = parseInt(metadata.get(idpath, 'Part Depth'));
const count = metadata.get(idpath, 'Child Count');
//return name && name.length>0;
//return name && name.length>0 && name.search('_M_')<0 && depth<=2;
return name && name.length>0 && count && count==='0';
}
return の条件として、&& name.search('_M_')<0 && depth<=2 は除外し、&& count && count==='0' を追加して保存し、プレビューする。
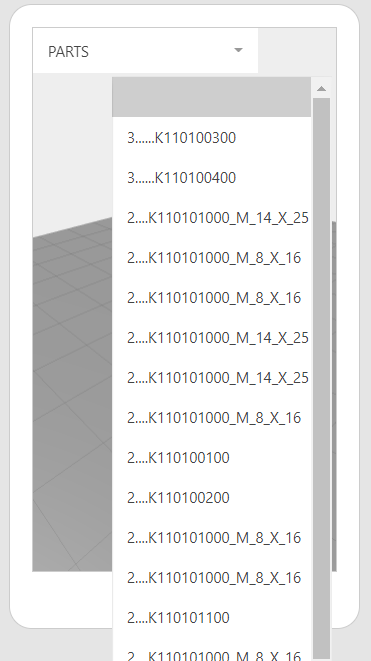
サブアセンブリが表示されなくなった。出来た!

おわりに
3DCADデータには、製造に必要なデータ、保守に必要なデータなどを、プロパティ値(メタデータ)として含める事も多い。そのデータをARでも利用すれば、製造、保守に簡単に活用できる。積極利用すべきだと思う。
本備忘録では、その2として、パーツとアセンブリのデータの一覧表示をフィルタすることを試した。
注意
3DCADデータのアセンブリやパーツ名(構造名)に日本語を使っている場合、jsonファイルでは日本語部分が文字化けするようなので注意。
参考
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その1
・Vuforia Studio 3D活用備忘録:3D内のプロパティ(メタデータ)値を利用 その3 色などを変更する
・エクスペリエンスへの CAD メタデータの組み込み @ Vuforia Studioヘルプ
・Incorporate CAD Metadata Into an Experience ( version 8.5.13 and later) @ ptc community
・Vuforia Studio - introduction to MetaData Video @ ptc community