前提として
お名前.comで独自ドメインを取得済み、
IPアドレスでWebページが表示されていることとします。
やり方はこちらをご覧ください
Route 53を使用し、お名前.comで取得した独自ドメインでWebページを表示させる
Route 53の設定
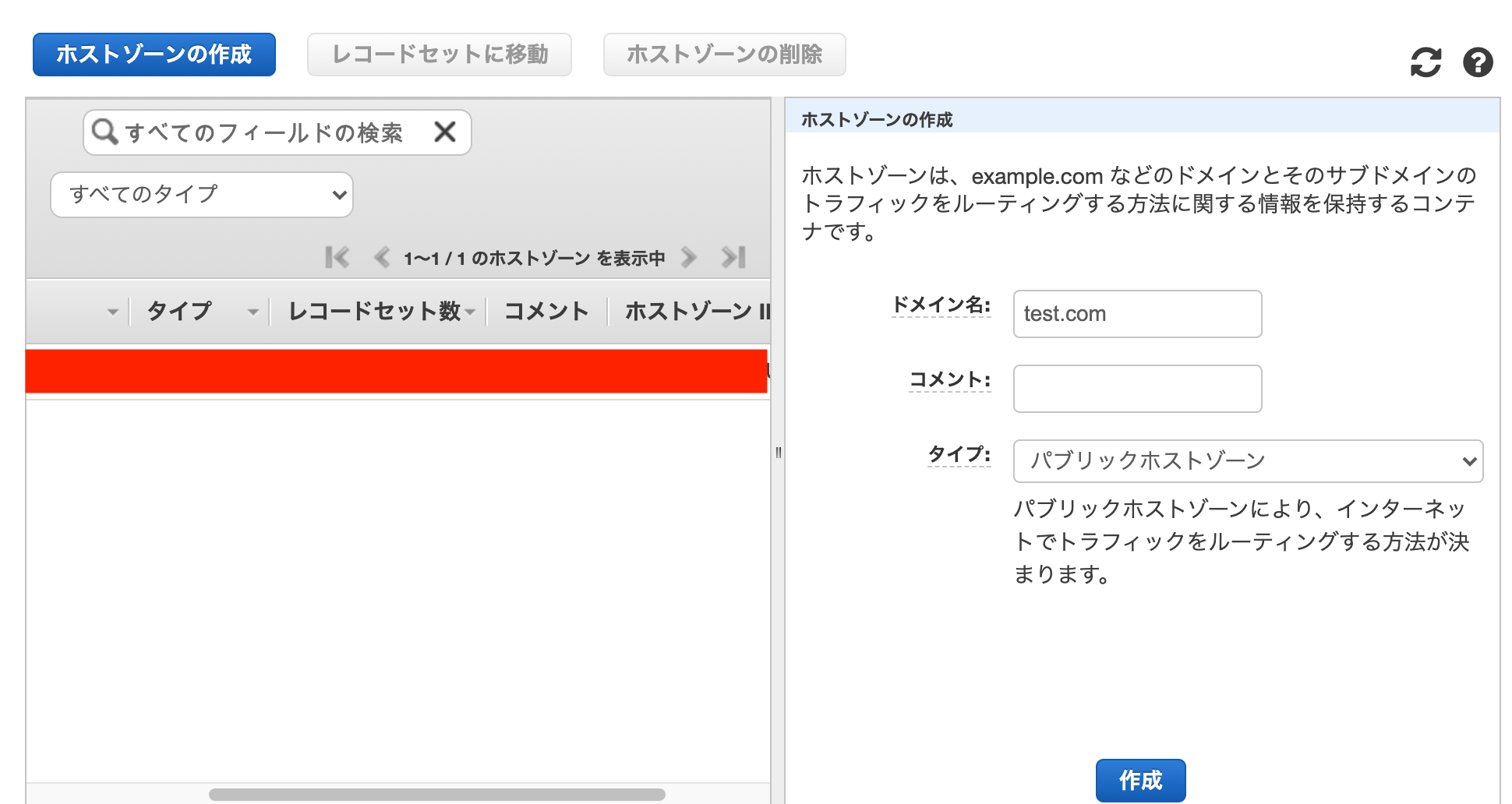
ホストゾーンの作成
[ホストゾーンの作成]を押下する
ホストゾーンを作成するとNSレコードとSOAレコードが生成されます
お名前.comの設定で使うので、NSレコードの値4つをメモしておきましょう!
Elastic IPと紐付ける
まずはElastic IPをメモしておきます
[レコードセットの作成]を押下し、
名前:何も入力せず
タイプ:A
エイリアス:いいえ
値:先ほどメモしたIPアドレス
で[作成]を押下します。
www.〜でもアクセス対応できるようにする
[レコードセットの作成]を押下し、
名前:*.
タイプ:A
エイリアス:はい
エイリアス先:取得した独自ドメインを選択する
で[作成]を押下します。
お名前.comの設定
ここで[次へ]を押下する
[その他]を押下し、先ほどメモした
NSレコードの値を貼り付け、確認を押下します

これで、ネームサーバーが変更されると、
メール通知がきます。気長に待ちましょう。。。
ターミナルで確認する
実際にどうなったの確認方法です。
digコマンドというDNSなどが確認できるやり方でやります。
ターミナルを開き、取得したドメイン(ここではtest.com)を入れ実行してみましょう!
dig test.com
;; ANSWER SECTION:
test.com. 300 IN A xx.xx.xx.xxx
のように、IPアドレスが表示されていれば、成功です。
数日待ちましょう。。。
ドメインで確認する
実際に取得したドメインをうってみましょう。
うまくいけば、表示されるのですが、
私の場合は、
test.com

のようになってしまいました。
そんな時は
sudo vim /etc/nginx/conf.d/test.conf
server {
listen 80;
client_max_body_size 4G;
server_name www.test.com or xx.xx.xx.xxx; #独自ドメインを追加
server_nameに独自ドメインを追加してあげましょう!!
nginxをリスタートさせることを忘れずに!
sudo service nginx restart
これで、
Route 53を使用し、お名前.comで取得した独自ドメインでWebページを表示させることができました!!!!!!