<script>で読み込む系が読み込まれないエラーの原因と解決方法を教えてしてほしい
解決したいこと
scriptタグで読み込む系が読み込まれないエラーの原因と解決方法を教えてほしい
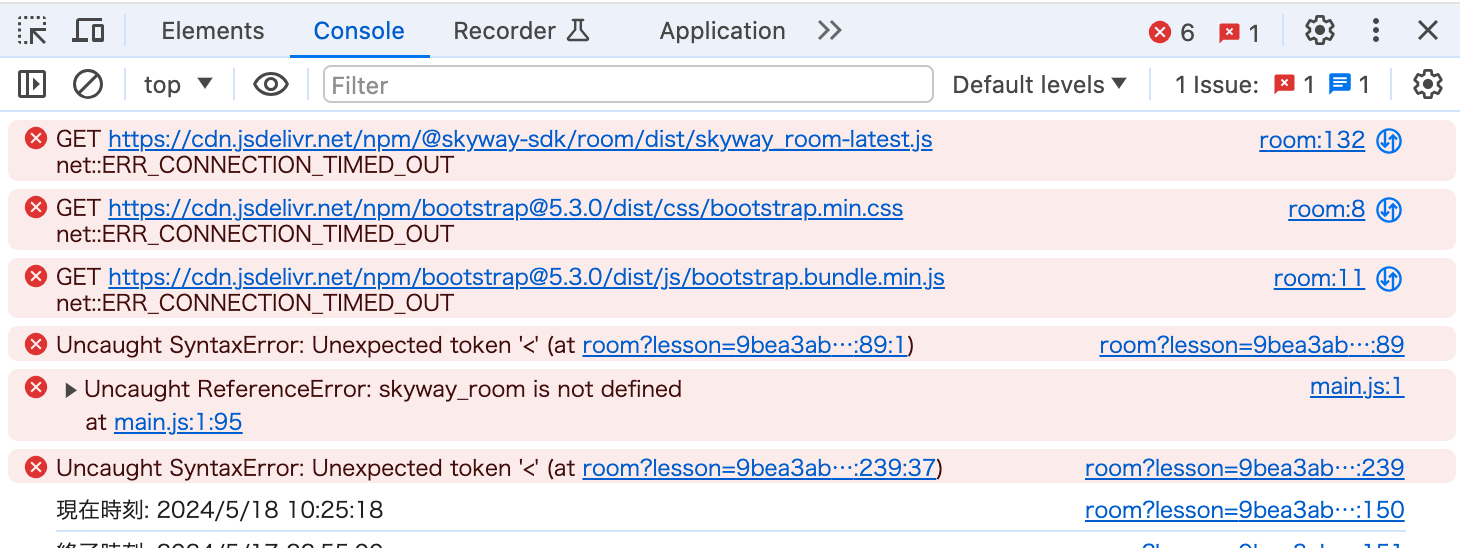
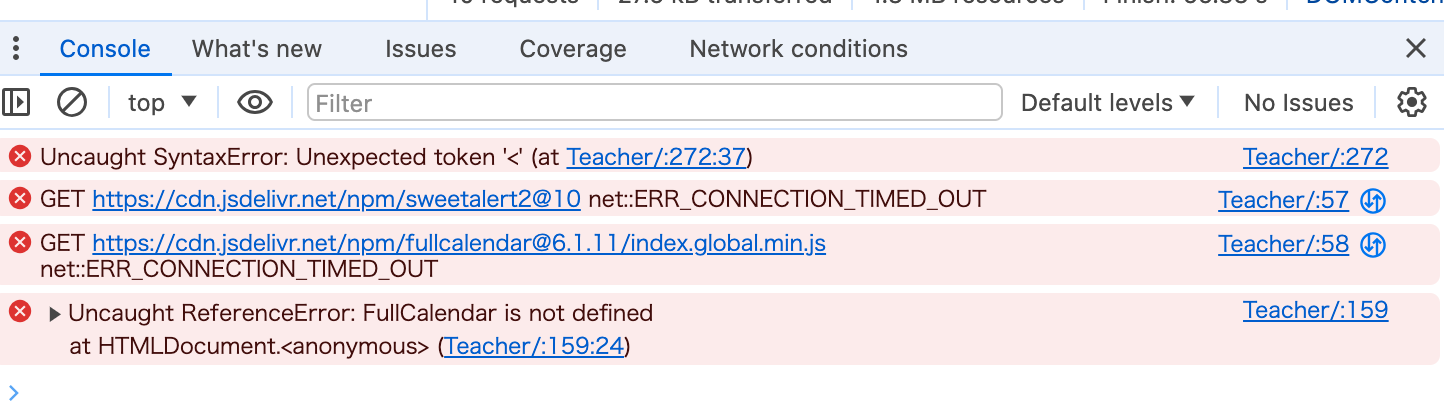
net::ERR_CONNECTION_TIMED_OUT
###開発環境
ローカル
MAMP
Chrome
Mac
発生している問題・エラー
ローカル環境
正常に動作していたサイトが急に不具合が発生
ブラウザの開発者ツールにエラーが表示される
scriptタグで読み込んでいるものが読み込めなくなっている模様
該当するソースコード(エラーはこのページ以外にも複数ページで起こっている)
<head>
<meta http-equiv="content-type" charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrapを利用する -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
</head>
自分で試したこと
CDNのバージョン変更