Next.js 14 Suspenseが上手く動作しない
解決したいこと
Next.js 14 Suspenseが上手く動作しない
発生している問題・エラー
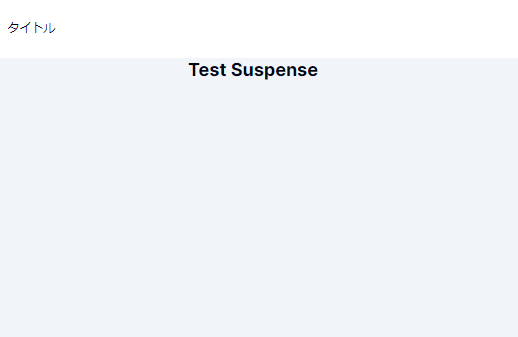
Next 14 でfetch中にSuspenseでloading..と出したかったのですが、処理を書き間違えているのかローディング中に何も表示されません
該当するソースコード
import Sample from '@/app/components/Sample'
import { Suspense } from 'react'
const page = () => {
return (
<>
<section>
<Suspense fallback={<p className="text-red-200">Loading weather...</p>}>
<Sample />
</Suspense>
</section>
</>
)
}
export default page
'use client'
import { useEffect, useState } from 'react'
interface Data {
userId: number
id: number
title: string
}
const Sample = () => {
const [data, setData] = useState<Data[]>([])
useEffect(() => {
getApi()
}, [])
const getApi = async () => {
const res = await fetch('https://jsonplaceholder.typicode.com/todos/1')
const data = await res.json()
console.log(data)
setData([data])
}
return (
<>
<div>
<h1 className="font-bold text-2xl">Test Suspense</h1>
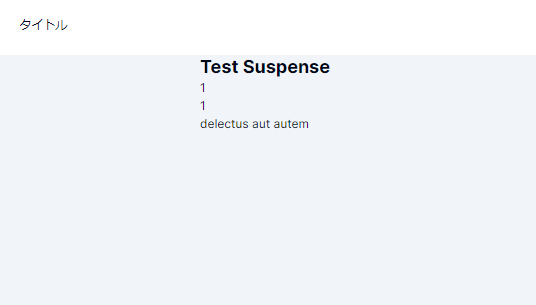
{data?.map((value: Data, index) => (
<div key={index}>
<div>{value.userId}</div>
<div>{value.id}</div>
<div>{value.title}</div>
</div>
))}
</div>
</>
)
}
export default Sample
自分で試したこと
公式通り記述はしたつもりですがダメでした...
https://nextjs.org/docs/app/building-your-application/routing/loading-ui-and-streaming