入門編のまとめ
SAPUI5の入門として、以下6本の記事を作成しました。
ここでは各記事へのリンクと、6回を終えた時点でのソースを掲載します。
- 【SAPUI5】Hello World
- 【SAPUI5】Bootstrapとは?
- 【SAPUI5】MVCで作ってみよう
- 【SAPUI5】Component.jsとmanifest.json
- 【SAPUI5】MVCを完成させよう
- 【SAPUI5】i18nで多言語対応
※入門編として以下の記事を追加しました。
【SAPUI5】はじめに知っておきたい構文
【SAPUI5】SAPUI5のMVCをレストランに例えると
【SAPUI5】XMLビューには何をどういう順番で書けばいいのか問題
入門編を終えた方へ: 【SAPUI5】入門編の記事まとめ(2)もありますので、よかったらどうぞ。
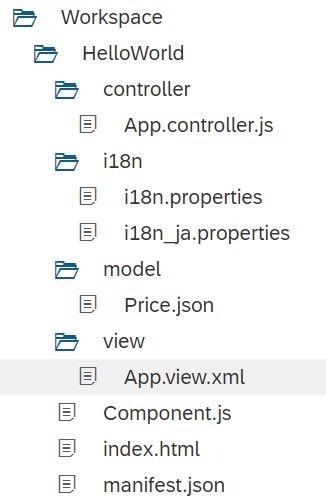
ソース
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta charset="UTF-8">
<title>Hello World App</title>
<script
id="sap-ui-bootstrap"
src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-theme="sap_belize"
data-sap-ui-libs="sap.m"
data-sap-ui-compatVersion="edge"
data-sap-ui-preload="async"
data-sap-ui-resourceroots='{
"test.helloworld": "./"
}'
>
</script>
<script>
sap.ui.getCore().attachInit(function () {
new sap.ui.core.ComponentContainer({
name : "test.helloworld"
}).placeAt("content");
});
</script>
</head>
<body class="sapUiBody" id="content">
</body>
</html>
Component.js
sap.ui.define([
"sap/ui/core/UIComponent"
], function (UIComponent) {
"use strict";
return UIComponent.extend("test.helloworld.Component", {
metadata : {
manifest: "json"
},
init : function () {
// call the init function of the parent
UIComponent.prototype.init.apply(this, arguments);
// additional initialization can be done here
}
});
});
manifest.json
{
"_version": "1.3.0",
"sap.app": {
"_version": "1.3.0",
"id": "test.helloworld",
"type": "application",
"i18n": "i18n/i18n.properties",
"title": "{{appTitle}}",
"description": "{{appDescription}}",
"applicationVersion": {
"version": "1.0.0"
}
},
"sap.ui": {
"_version": "1.3.0",
"technology": "UI5",
"deviceTypes": {
"desktop": true,
"tablet": true,
"phone": true
},
"supportedThemes": [
"sap_bluecrystal"
]
},
"sap.ui5": {
"_version": "1.2.0",
"rootView": {
"viewName": "test.helloworld.view.App",
"type": "XML",
"id": "app"
},
"autoPrefixId": true,
"dependencies": {
"minUI5Version": "1.34",
"libs": {
"sap.ui.core": {
"minVersion": "1.34.0"
},
"sap.m": {
"minVersion": "1.34.0"
},
"sap.ui.layout": {
"minVersion": "1.34.0"
}
}
},
"contentDensities": {
"compact": true,
"cozy": true
},
"models": {
"i18n": {
"type": "sap.ui.model.resource.ResourceModel",
"settings": {
"bundleName": "test.helloworld.i18n.i18n"
}
},
"mPrice":{
"type": "sap.ui.model.json.JSONModel",
"uri": "model/Price.json"
}
}
}
}
App.view.xml
<mvc:View
controllerName="test.helloworld.controller.App"
xmlns="sap.m" xmlns:l="sap.ui.layout"
xmlns:mvc="sap.ui.core.mvc">
<l:VerticalLayout class="sapUiContentPadding">
<Button text="Say Hello" press="onShowHello"/>
<Text text="{mPrice>/product/name}"/>
<Text text="{mPrice>/product/price}"/>
</l:VerticalLayout>
</mvc:View>
App.controller.js
sap.ui.define([
"sap/ui/core/mvc/Controller"
], function (Controller) {
"use strict";
return Controller.extend("test.helloworld.controller.App", {
onShowHello : function () {
// show a native JavaScript alert
alert("Hello World");
}
});
});
Price.json
{
"product" : {
"name" : "pumpkin",
"price": 150
}
}