はじめに
アプリケーションを多言語対応させるために、SAPUI5では"i18n"というファイルを使います。
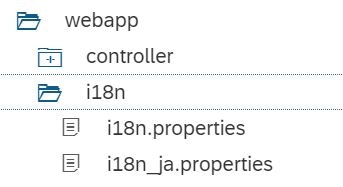
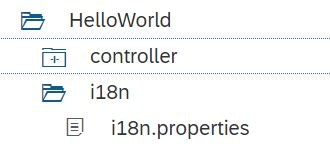
以下のイメージのように"i18n"というフォルダの配下に言語ごとの設定ファイルを置きます。ファイル名は"i18n_xx.properties"で、xxには言語が入ります。日本語ならja、英語ならenです。
アプリケーションが実行されたときに、ユーザがどの言語を使用しているかによって自動的にファイルが選択されます。対応する言語のファイルがない場合は、i18n.propertiesというファイルが選択されます。
多言語対応するには
前提
入門編の記事まとめで作成したアプリケーションを用意します。
ゴール
①ビュー、コントローラに直接設定していたテキストを、i18n.propertiesに移動させて実行する
実行結果は前回までと変わりません

②日本語対応のファイルを作り、ボタン名とポップアップのテキストが日本語で出力されるようにする
※pumpkinの部分はJSONモデルなので、多言語対応になりません
ステップ
- manifest.jsonにi18nの設定を追加する
- ビュー、コントローラのテキストをi18nファイルのパラメータで置き換える
- i18n.propertiesを作成する
- 実行する
- i18n_ja.propertiesを作成する
- 実行して、日本語対応になったことを確認する
1. manifest.jsonにi18nの設定を追加する
"sap.app"の中に以下のコードを追加します。この行の意味は正直よくわからないのですが、「i18nファイルを使いますよ」という宣言かなと思っています。(WebIDEで実行したときは、なくても動きました)
"sap.app": {
"_version": "1.3.0",
"id": "test.helloworld",
"type": "application",
"i18n": "i18n/i18n.properties", ←追加
次に、"models"の中に以下のコードを追加します。
bundlenameで、i18nファイルへのパスを指定します。(拡張子はつけません)
アプリケーションの実行時に、i18nという名前でビューにモデルのインスタンスが設定され、ビューやコントローラから使えるようになります。
"models": {
"i18n": {
"type": "sap.ui.model.resource.ResourceModel",
"settings": {
"bundleName": "test.helloworld.i18n.i18n"
}
},
2. ビュー、コントローラのテキストをi18nファイルのパラメータで置き換える
ビュー
ボタンのテキストを{i18n>helloButton}に置き換えます。"i18n>"で、i18nファイルのテキストを使うことを意味します。">"のあとにはテキストのIDを指定します。
<Button text="{i18n>helloButton}" press="onShowHello"/>
コントローラ
onShowHelloメソッドの中身を以下のように書き換えます。
onShowHello : function () {
// read msg from i18n model
var oBundle = this.getView().getModel("i18n").getResourceBundle();
var sProduct = this.getView().getModel("mPrice").getProperty("/product/name");
var sMsg = oBundle.getText("helloMessage", [sProduct]);
// show a native JavaScript alert
alert(sMsg);
}
少々ややこしいですが、以下のようなことをしています。
1行目:i18nモデルのインスタンスを取得
2行目:mPriceモデルからname属性を取得
3行目:i18nのgetTextというメソッドを使ってメッセージ用のテキストを取得
getTextメソッドから渡した引数を使ってテキストを表示することができます。ここではsProductを引数として渡しています。
3. i18n.propertiesを作成する
新しく"i18n"フォルダを作り、その配下に"i18n.properties"を作成します。

以下のコードを入力します。#はコメント行です。複数ビュー、コントローラで使うテキストを扱うので、わかりやすいようにセクションを作りましょう。
# App title
appTitle=Hello World App!
appDescription=Hello World!
# App.view
helloButton=Say Hello!
# App.controller
helloMessage=Hello {0}
- appTitle, appDescription:manifest.jsonの頭で指定しているappTitle, appDescription用のテキストを定義します。特に画面に表示されるわけではないようです。
- helloButton:ボタンに表示するテキストを定義します。
- helloMessage:ダイアログボックスに表示するテキストを定義します。波カッコ{}で囲んだ部分は引数となります。
4. 実行する
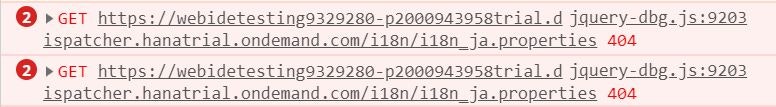
デバッグツールで見てみると、i18n_ja.propertiesが存在しないというエラーが出ています。ブラウザを日本語で実行しているからです。(jaのファイルがなくてもi18n.propertiesで表示できるので問題はありません)

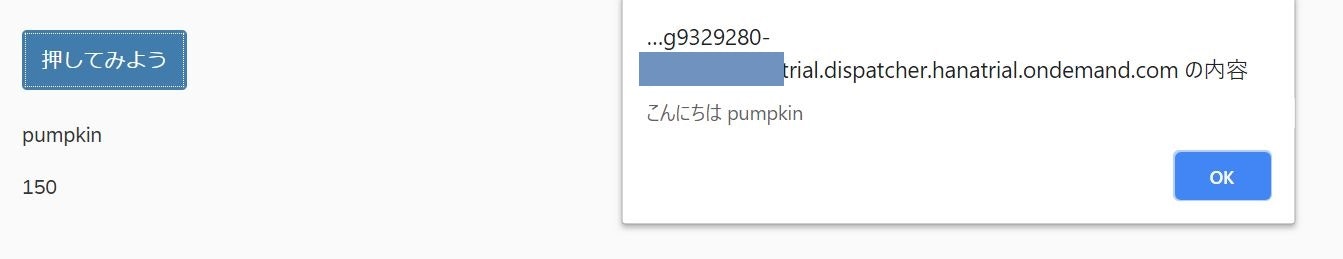
5. i18n_ja.propertiesを作成する
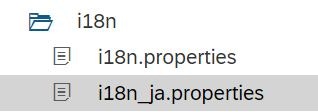
i18n.propertiesをコピーして、日本語用にi18n_ja.propertiesを作成します。
コピーした後でテキストを日本語に変更します。

# App title
appTitle=Hello World App!
appDescription=Hello World!
# App.view
helloButton=押してみよう
# App.controller
helloMessage=こんにちは {0}
【注意】
manifest.jsonで使用しているプロパティについては、日本語のままだとABAPサーバにデプロイしたときに文字化けします。https://mothereff.in/js-escapes などのツールを使ってエスケープしてからデプロイしましょう。
エスケープ前
# App title
appTitle=このままだと
appDescription=文字化けしてしまいます
エスケープ後
# App title
appTitle=\u3053\u306E\u307E\u307E\u3060\u3068
appDescription=\u6587\u5B57\u5316\u3051\u3057\u3066\u3057\u307E\u3044\u307E\u3059