はじめに
SAPUI5はSAPのWeb画面開発用のツールで、HTML5、Javascript、CSSがベースとなっています。
この記事ではSAPUI5への入門として、ディベロッパーアカウントの取得から"Hello world"の実行方法までを記載します。
なお、この記事はopenSAPの下記コースの内容を参考にしています。
Developing Web Apps with SAPUI5
<ステップ>
- SAP Cloud Platform Cockpitのディベロッパーアカウントを取得する
- Web IDEにログインする
- "Hello World"と表示するアプリを作成する
- アプリを実行する
ステップ
1. SAP Cloud Platform Cockpitのディベロッパーアカウントを取得する
以下のチュートリアルのステップ5までを実施します。
https://developers.sap.com/tutorials/hcp-create-trial-account.html#df07ffc9-d1a3-472f-ba1a-9e960943bed5
2. Web IDEにログインする
開発はWeb IDEで行います。このステップではWeb IDEへのログイン手順について説明します。
SAP Cloud Platform CockpitのWelcome画面で下の方にスクロールすると、Environmentsというセクションがあります。ここで"Access Neo Trial"をクリックします。

"Services"メニューをクリックします。

検索窓で"web ide"と検索し、"SAP Web IDE Full-Stack"をクリックします。

一番下までスクロールして、"Go to Service"のリンクをクリックします。

次回から直接アクセスできるように、このページをお気に入りに登録しておきましょう。

3. "Hello World"と表示するアプリを作成する
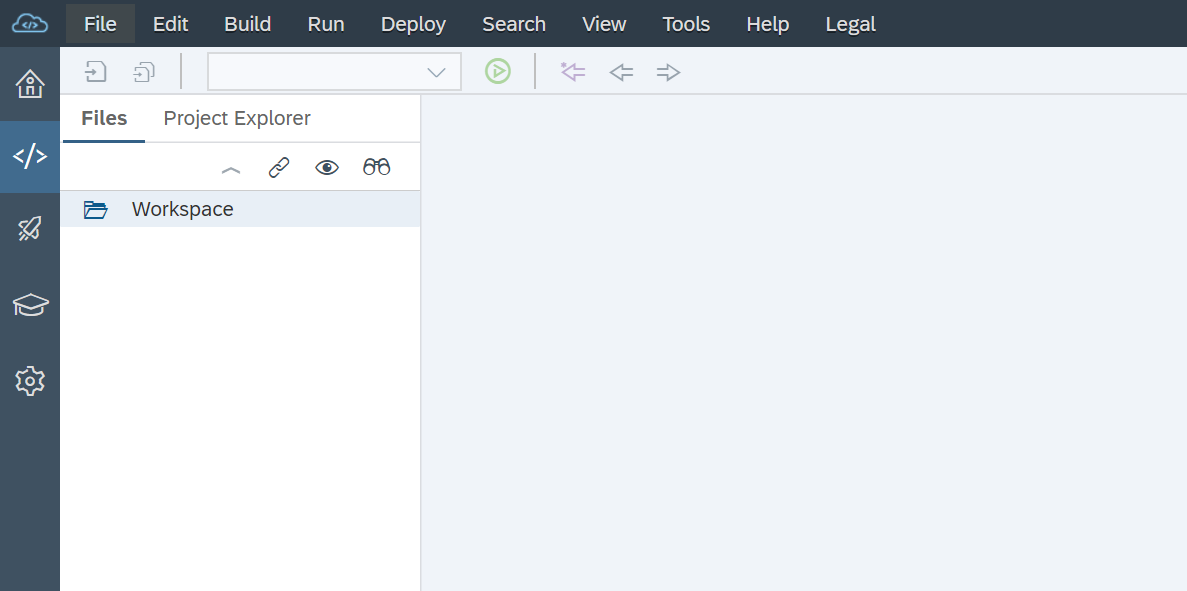
左側のツールバーにある">"ボタンを押して、ワークスペースを開きます。

WorkSpaceフォルダ上で右クリックし、New>Folderを選択します。
新しいプロジェクトフォルダの名前(ここではHelloWorld)を入力し、"OK"をクリックします。

さらにHelloWorldフォルダ上で右クリックし、New>Fileを選択して"index.html"ファイルを作成します。

index.htmlファイルに以下のコードを入力します。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta charset="UTF-8">
<title>Hello World App</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>
保存ボタン、またはCtrl+Sを押して保存します。
※ファイルが保存されていないときはファイル名の左に"*"がつきます。

4. アプリを実行する
ツールバーの"Run"ボタンをクリックします。
※ポップアップブロックが出た場合、ポップアップを許可してから再度実行してください。

以下のように"Hello World"と表示されれば成功です。

終わりに
SAPの開発といえば従来はABAPが主流でしたが、今後フロントエンドの開発はSAPUI5が主流になると思われます。
筆者は業務ではABAPしか使ったことがなく、SAPUI5を触ってみて以下のような点が難しいと感じました。
- 実際のアプリは複数のファイルから構成されており、それぞれのファイルの役割を理解すること
- Javascriptの使い方。特に、モデルの生成やライフサイクルに関すること
後者はWeb技術者の方であればすんなり理解できることかもしれません。
よって、今後はフロントエンド、バックエンドで異なるスキルセットを持つ技術者が分担して開発することになるのかもしれません。
今後、openSAPやチュートリアルで学んだことをQiitaで共有していければと思います。