概要
WebIDEを使うと、ウィザードに従って設定するだけでODataを使ったアプリケーションを作ることができます。(ほぼプログラミング不要!)
各構成要素(ファイルなど)にどのような設定があって、どうやってODataがつながるのか理解したいので、まずはウィザードで作成してそのあと設定内容を確認していこうと思います。
※OData関連の投稿一覧は以下の記事をご参照ください。
【SAPUI5】OData(1) ODataとは
ゴール
SAP Gateway Demo SystemのODataを使って、受注伝票のリストを表示します。
(SAP Gateway Demo Systemについては、前回の記事をご参照ください)
ステップ
-
テンプレートからアプリを作成
-
データソース(OData)を指定
---このページではここまで--- -
ビューのレイアウトを作成
1. テンプレートからアプリを作成
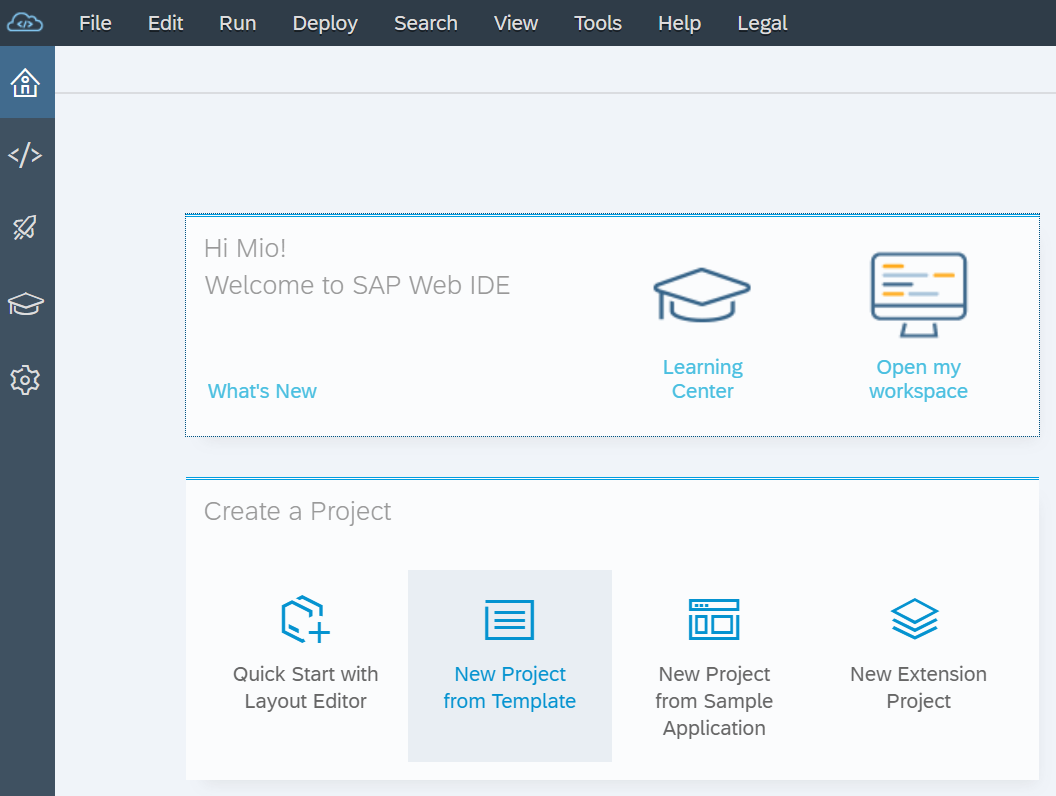
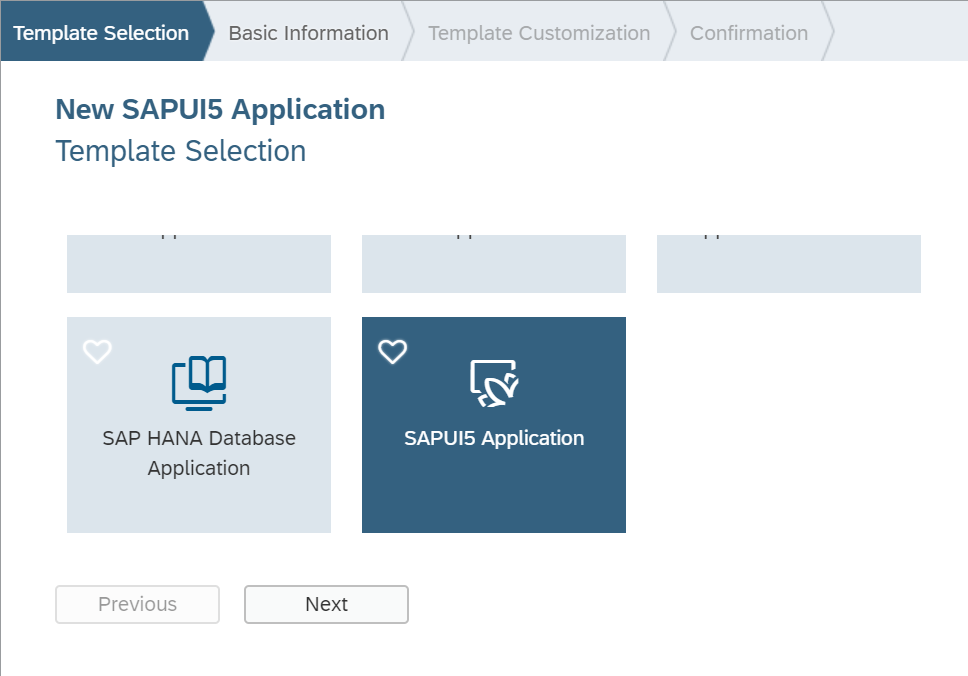
WebIDEのホーム画面で、New Project from Templateを選択します。

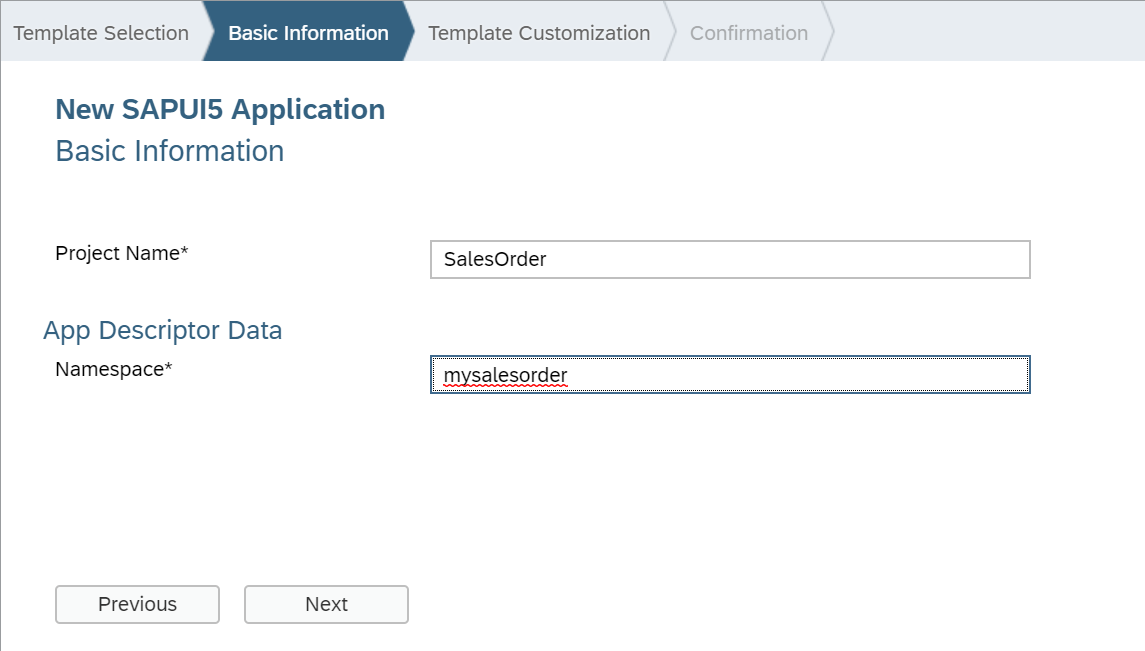
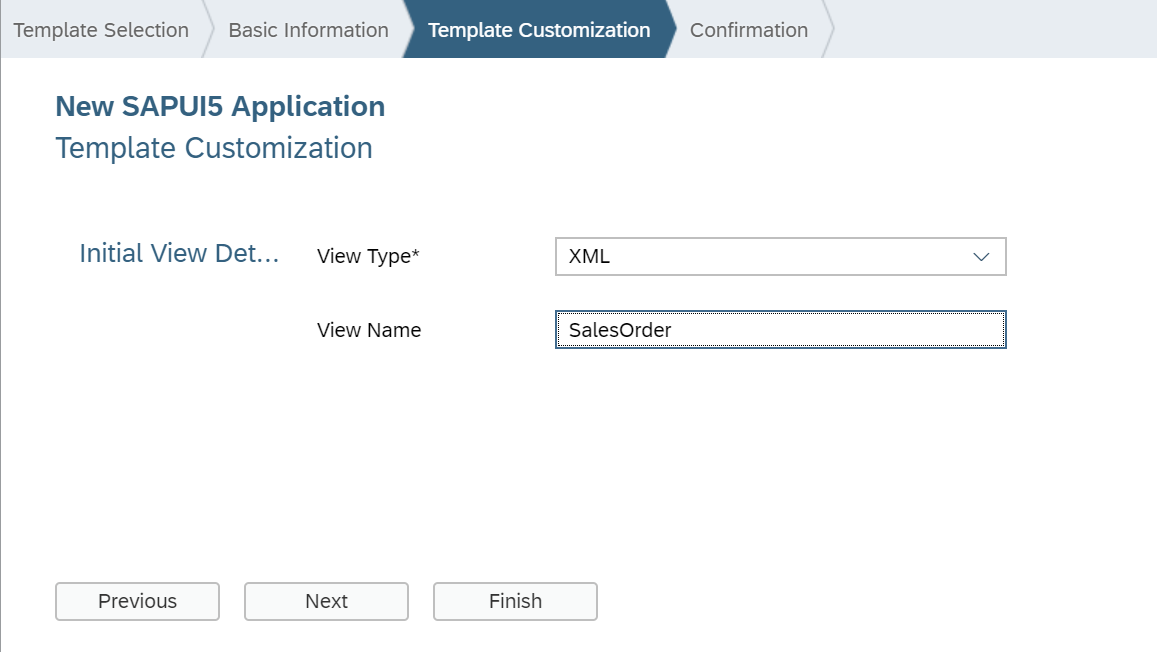
SAPUI5 Applicationを選択します。色々なテンプレートがありますが、このテンプレートはシンプルなガラだけを作ってくれます。

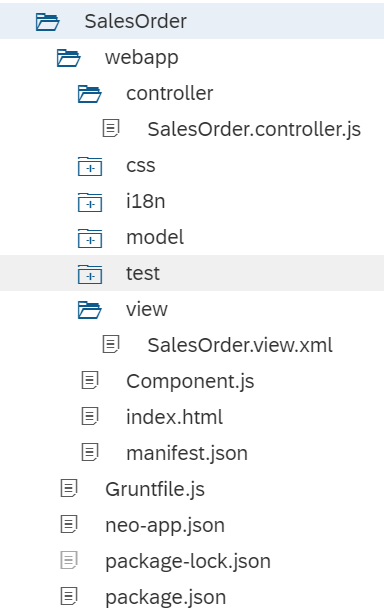
以下のようにフォルダ、ファイルが作られました。
これらのファイルの意味については以下の記事を参考にしてください。(説明がないものもありますが)
【SAPUI5】入門編の記事まとめ

2. データソース(OData)を指定
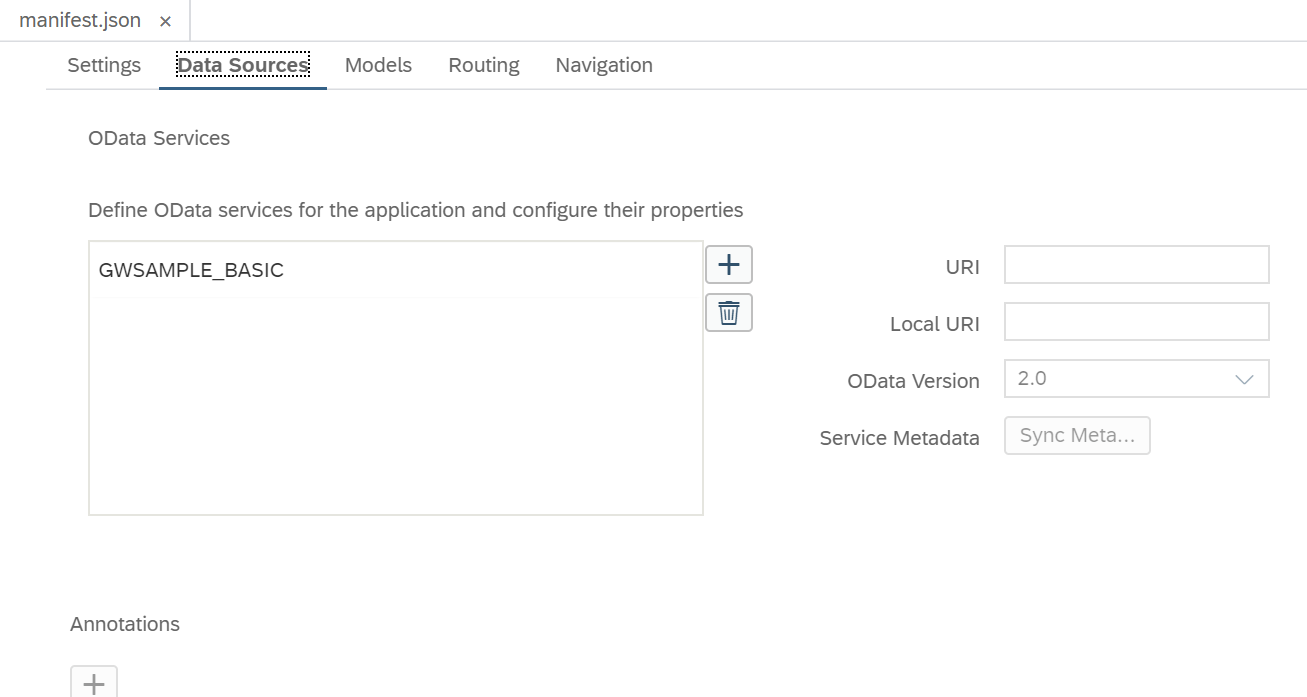
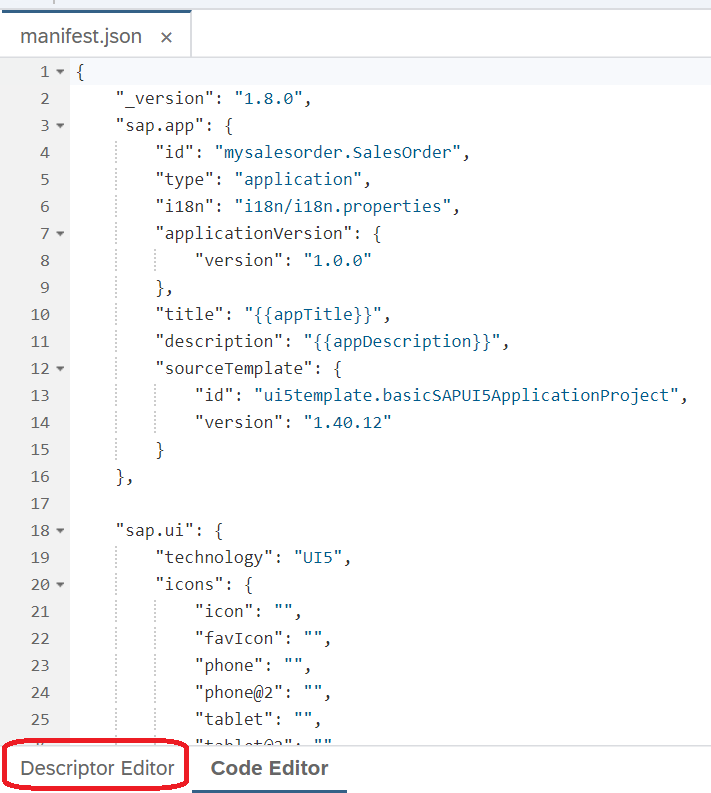
manifest.jsonファイルを開いて画面下にある"Descriptor Editor"のタブを開きます。
これまではjson形式で編集していましたが、実は設定画面が用意されていたのです。

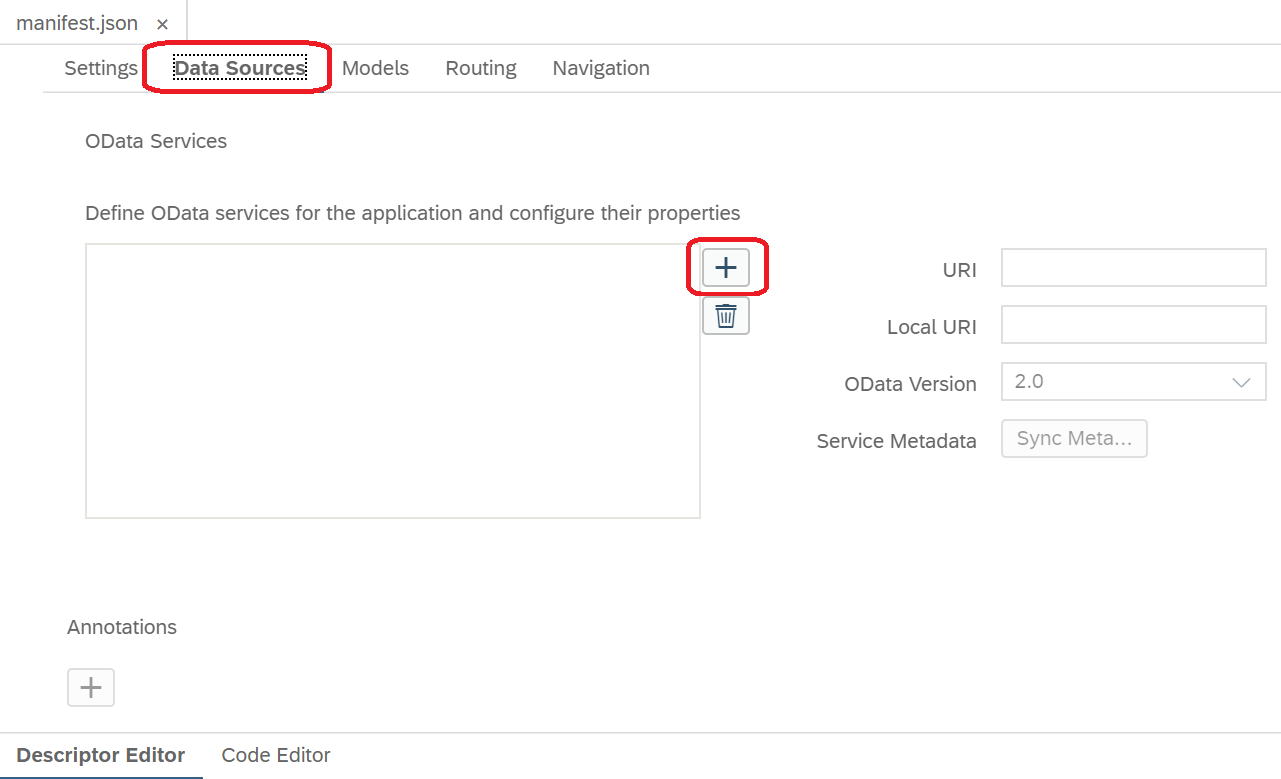
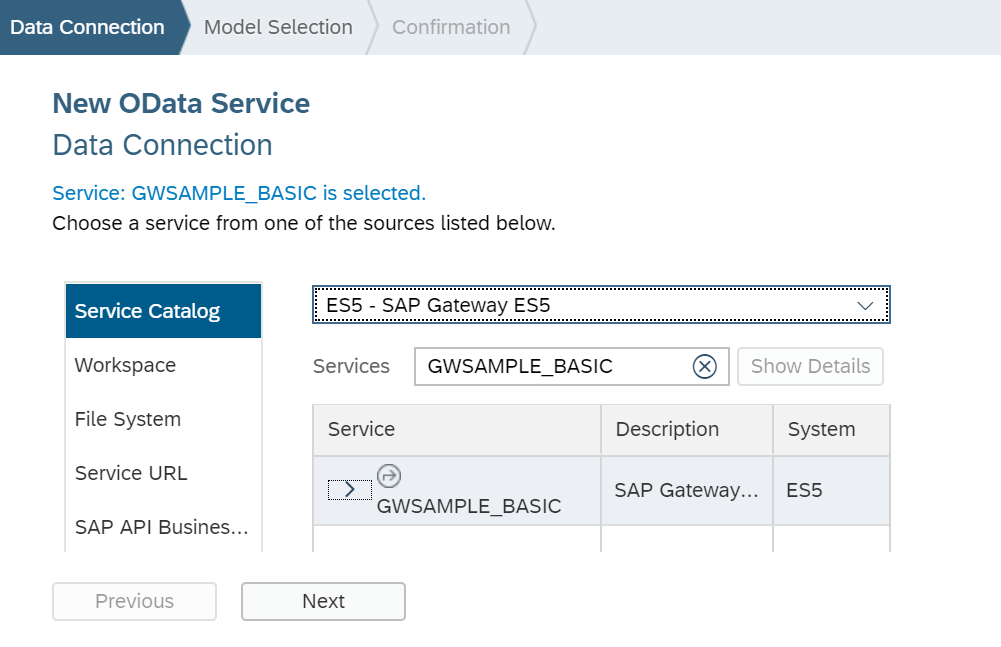
"Data Sources"タブを開き、+ボタンを押します。

"Service Catalog"を選択し、プルダウンからES5を選択します。
Servicesのところに"GWSAMPLE_BASIC"と打ち込んで検索するとサービスが表示されるのでそれを選択します。

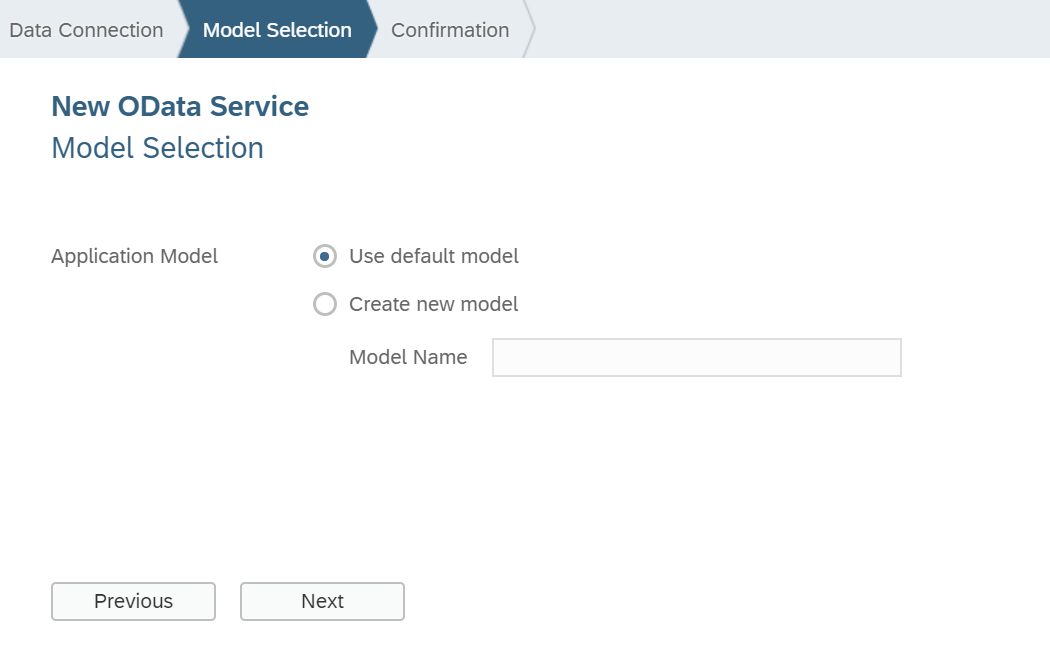
"Use default model"を選択すると、選択したデータソースがデフォルトのモデルに設定されます。デフォルトのモデルはアプリ実行時に自動的に読み込まれます。

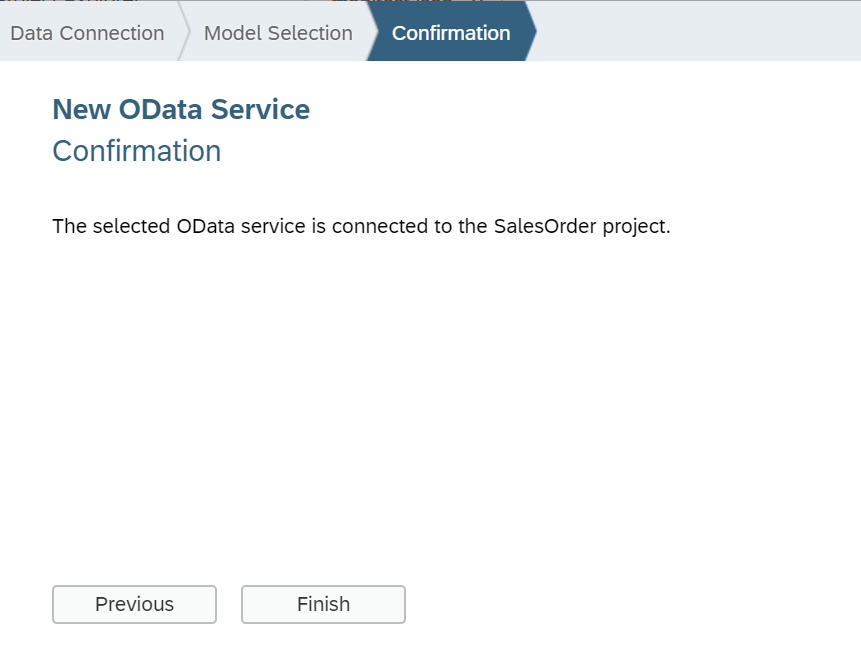
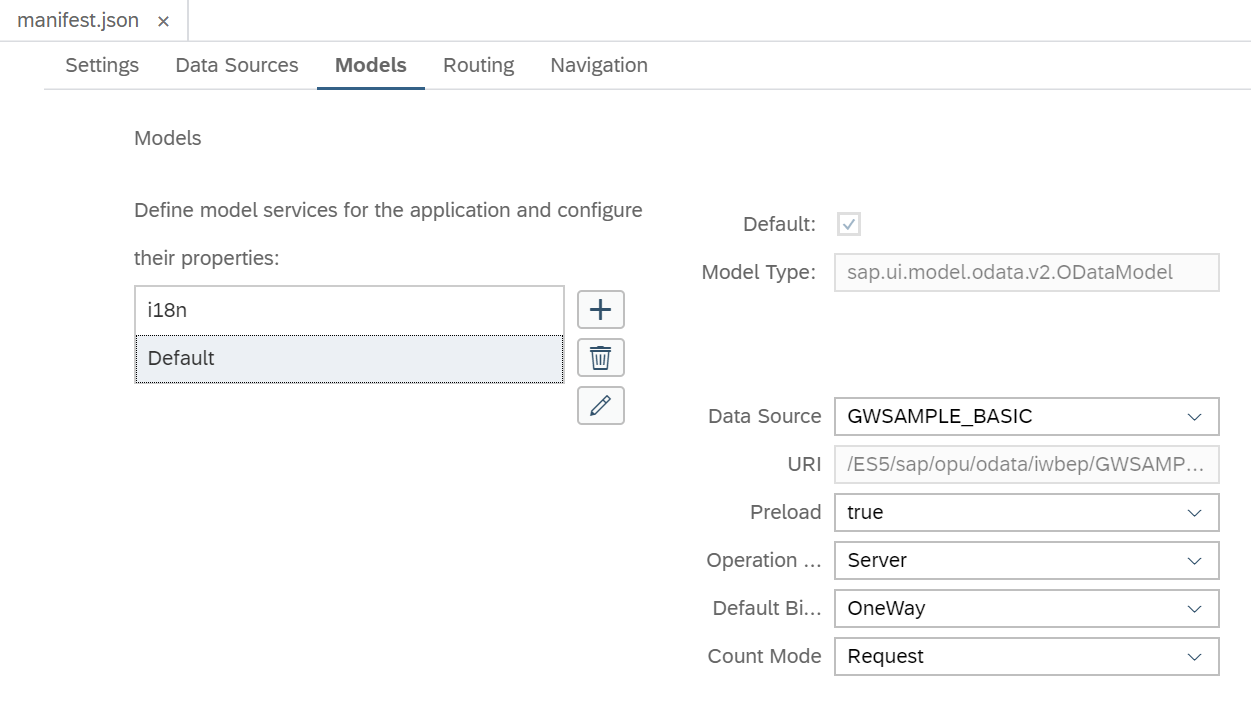
Modelsタブでは"Default"の行が追加され、データソースに上記のサービスが設定されています。

自動登録されたもの
ここまでの設定の結果、自動で登録されたものを確認します。
manifest.json
manifest.jsonファイルをDescriptor EditorからCode Editorに切り替えて見てみます。
"sap.app"配下に以下のコードが追加されています。ODataの取得元やバージョンに関する情報であることがわかります。
"dataSources": {
"GWSAMPLE_BASIC": {
"uri": "/ES5/sap/opu/odata/iwbep/GWSAMPLE_BASIC/",
"type": "OData",
"settings": {
"odataVersion": "2.0",
"localUri": "localService/metadata.xml"
}
}
}
"models"配下に以下のようにデフォルトのモデルが設定されています。デフォルトのモデルなのでモデル名がブランク""になっています。
"": {
"type": "sap.ui.model.odata.v2.ODataModel",
"settings": {
"defaultOperationMode": "Server",
"defaultBindingMode": "OneWay",
"defaultCountMode": "Request"
},
"dataSource": "GWSAMPLE_BASIC",
"preload": true
}
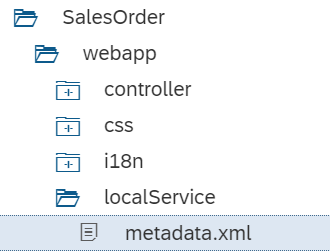
localServiceフォルダ
localServiceフォルダと、metadata.xmlファイルが作成されています。
これは、サーバに接続しない状態でもテストができるようにするための設定です。

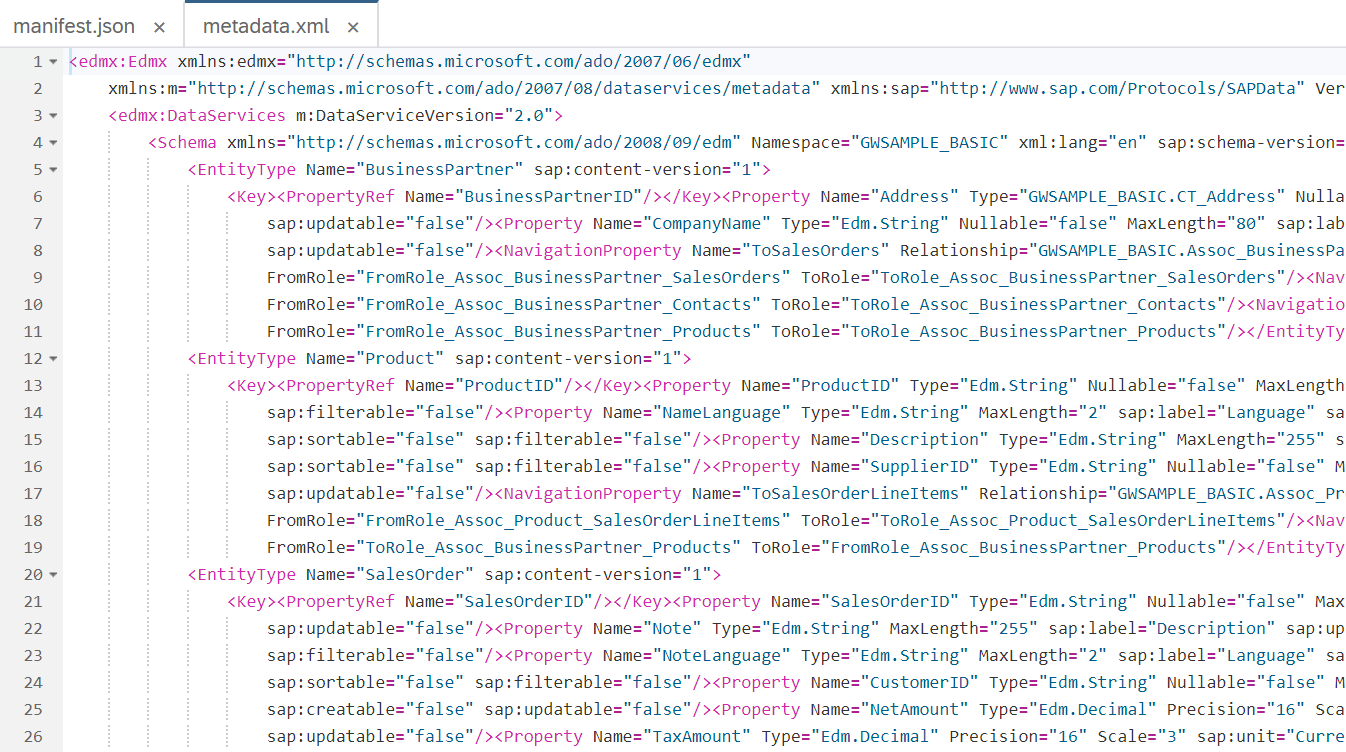
metadata.xmlの中身は以下のようになっています。前回紹介したEntity Setがすべて含まれています。

参考
SAPUI5 Tutorial with WebIDE. Part I. How to Consume Custom OData in SAPUI5 Application
関連記事
OData(7) ODataを使ったSAPUI5アプリケーションの作り方 準備編
OData(9) ODataを使ったSAPUI5アプリケーションの作り方 開発編-2